Xamarin iOS教程之自定义视图
Xamarin iOS教程之自定义视图
Xamarin iOS自定义视图
工具栏中的视图在实际应用开发中用的很多,但是为了吸引用户的眼球,开发者可以做出一些自定义的视图。
【示例2-33】以下将实现一个自定义的视图。当用户触摸屏幕时,就会出现一个显示手指当前位置的标签视图,以及改变主视图的背景颜色。代码如下:
(1)创建一个Single View Application类型的工程,命名为2-13。
(2)添加一个C#的类文件,并命名为MyView,具体步骤如下:
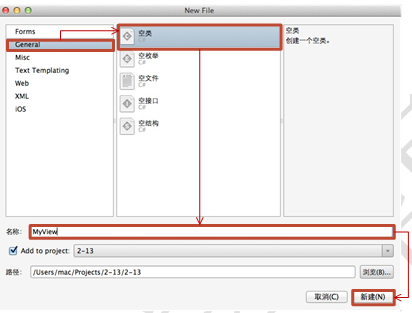
首先,选择菜单栏中的文件|New|File…命令,弹出New File对话框,如图2.53所示。

图2.53 操作步骤1
然后选择General中的空类,输入类的名称后,单击“新建”按钮,此时,一个名为MyView的类文件就创建好了。
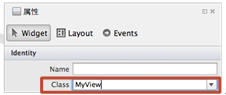
(3)打开MainStoryboard.storyboard文件,选择主视图后,选择最右端的“属性”按钮,在属性对话框中,将Class设置为创建的类文件名MyView。如图2.54所示。

图2.54 操作步骤2
(4)打开MyView.cs文件,编写代码,实现一个自定义的视图。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- using System.CodeDom.Compiler;
- namespace Application
- {
- partial class MyView : UIView
- {
- private UILabel labelStatus;
- public MyView (IntPtr handle) : base(handle)
- {
- this.Initialize();
- }
- public MyView(RectangleF frame) : base(frame)
- {
- this.Initialize();
- }
- //初始化方法
- private void Initialize()
- {
- this.BackgroundColor = UIColor.LightGray;
- //添加一个标签对象
- labelStatus = new UILabel (new RectangleF (0f, 0f, this.Frame.Width, 60f));
- labelStatus.TextAlignment = UITextAlignment.Center;
- labelStatus.BackgroundColor = UIColor.DarkGray;
- labelStatus.TextColor = UIColor.White;
- this.AddSubview (this.labelStatus);
- }
- //实现触摸事件
- public override void TouchesMoved (NSSet touches, UIEvent evt)
- {
- base.TouchesMoved (touches, evt);
- UITouch touch = (UITouch)touches.AnyObject;
- PointF touchLocation = touch.LocationInView (this); //获取触摸点的当前位置
- labelStatus.Text = String.Format ("X: {0} - Y: {1}", touchLocation.X, touchLocation.Y);
- }
- }
- }
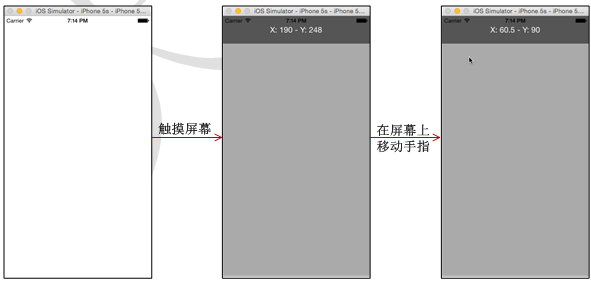
运行效果如图2.55所示。

图2.55 运行效果
注意:以下的构造器覆盖了基类的UIView(IntPtr)构造器,此构造函数总是被当为一个通过本地化代码进行初始化的视图。
- public MyView (RectangleF frame) : base(frame) {}
TouchesMoved()方法被重写,当用户的手指在主视图上进行移动时,就会执行此方法中的内容。
Xamarin iOS 一次性修改相同的视图
在一个应用程序中,使用了很多相同的视图。如果想要更改这些视图的属性,并且属性都相同,该怎么办呢?可能聪明的开发者会想到,首先在一个视图对象中编写好更改的属性,然后进行复制,最好改变此属性对应的对象名就可以了。
这样的方法确实可行,但是它只适用于个数较少的视图对象。如果此应用程序中有成百上千的相同的视图对象时,这种方法还是否可行?当然是不可行的了,这样会使代码看起来冗余,并且会花费开发者相当长的时间。那么有没有方法可以一次性的将相同视图的相同属性进行修改呢?答案当前是肯定的了。使用Appearance属性就可以实现了,它是一个类型方法,其语法形式如下:
- 视图类.Appearance.视图的属性=属性设置;
【示例2-34】以下的代码就使用了Appearance属性,将主视图中的所有标签改为青色背景,标题颜色为棕色的视图。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __14ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- //添加标题对象label1
- UILabel label1 = new UILabel ();
- label1.Frame = new RectangleF (0, 90, 320, 50);
- label1.Text="红色";
- this.View.AddSubview (label1);
- //添加标题对象label1
- UILabel label2 = new UILabel ();
- label2.Frame = new RectangleF (0, 200, 320, 50);
- label2.Text="黄色";
- this.View.AddSubview (label2);
- //添加标题对象label1
- UILabel label3 = new UILabel ();
- label3.Frame = new RectangleF (0, 310, 320, 50);
- label3.Text="青色";
- this.View.AddSubview (label3);
- //添加标题对象label1
- UILabel label4 = new UILabel ();
- label4.Frame = new RectangleF (0, 420, 320, 50);
- label4.Text="蓝色";
- this.View.AddSubview (label4);
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
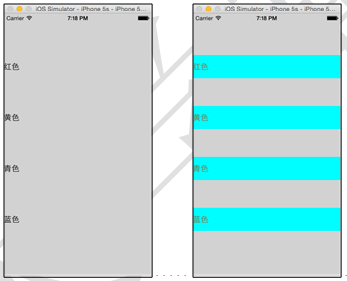
运行效果如图2.56所示。
- UILabel.Appearance.BackgroundColor = UIColor.Cyan; //设置所有标签的背景
- UILabel.Appearance.TextColor = UIColor.Brown; //设置所有标签的文本颜色
运行效果如图2.57所示。

图2.56 运行效果 图2.57 运行效果
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
Xamarin iOS教程之自定义视图的更多相关文章
- Xamarin iOS教程之警告视图
Xamarin iOS教程之警告视图 Xamarin iOS警告视图 如果需要向用户显示一条非常重要的消息时,警告视图(UIAlertView类)就可以派上用场了.它的功能是把需要注意的信息显示给用户 ...
- Xamarin iOS教程之视图显示图像
Xamarin iOS教程之视图显示图像 Xamarin iOS显示图像 在主视图中显示一个图像,可以让开发者的应用程序变的更有趣,例如,在一些应用程序开始运行时,都会通过图像来显示此应用程序的玩法或 ...
- Xamarin iOS教程之添加和定制视图
Xamarin iOS教程之添加和定制视图 Xamarin iOS用户界面——视图 在iPhone或者iPad中,用户看到的摸到的都是视图.视图是用户界面的重要组成元素.例如,想要让用户实现文本输入时 ...
- Xamarin iOS教程之进度条和滚动视图
Xamarin iOS教程之进度条和滚动视图 Xamarin iOS 进度条 进度条可以看到每一项任务现在的状态.例如在下载的应用程序中有进度条,用户可以很方便的看到当前程序下载了多少,还剩下多少.Q ...
- 最详细在Windows安装Xamarin.iOS教程
最详细在Windows安装Xamarin.iOS教程 来源:http://www.cnblogs.com/llyfe2006/articles/3098280.html 本文展示了如何设立Xamari ...
- Xamarin iOS教程之键盘的使用和设置
Xamarin iOS教程之键盘的使用和设置 Xamarin iOS使用键盘 在文本框和文本视图中可以看到,当用户在触摸这些视图后,就会弹出键盘.本节将主要讲解键盘的输入类型定义.显示键盘时改变输入视 ...
- Xamarin iOS教程之显示和编辑文本
Xamarin iOS教程之显示和编辑文本 Xamarin iOS显示和编辑文本 在一个应用程序中,文字是非常重要的.它就是这些不会说话的设备的嘴巴.通过这些文字,可以很清楚的指定这些应用程序要表达的 ...
- Xamarin iOS教程之使用按钮接接收用户输入
Xamarin iOS教程之使用按钮接接收用户输入 Xamarin iOS使用按钮接接收用户输入 按钮是用户交互的最基础控件.即使是在iPhone或者iPad中,用户使用最多操作也是通过触摸实现点击. ...
- Xamarin iOS教程之编辑界面编写代码
Xamarin iOS教程之编辑界面编写代码 Xamarin iOS的Interface Builder Interface Builder被称为编辑界面.它是一个虚拟的图形化设计工具,用来为iOS应 ...
随机推荐
- C#访问和操作MYSQL数据库
这里介绍下比较简单的方式,引用MySql.Data.dll然后添加一个MySqlHelper类来对MySql数据库进行访问和操作. 1.将MySql.Data.dll引用到你的项目中 下载地址:MyS ...
- Java基础-Java中的并法库之重入读写锁(ReentrantReadWriteLock)
Java基础-Java中的并法库之重入读写锁(ReentrantReadWriteLock) 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 在学习Java的之前,你可能已经听说过读 ...
- Spark记录-Scala数组
Scala提供了一种数据结构叫作数组,数组是一种存储了相同类型元素的固定大小顺序集合.数组用于存储数据集合,但将数组视为相同类型变量的集合通常更为有用. 可以声明一个数组变量,例如:numbers,使 ...
- BZOJ2301:莫比乌斯反演+二维容斥解决GCD范围计数
这个题是刚才刷的第一道反演题的拓展版,加上一个容斥就可以了 #include<cstdio> #include<algorithm> using std::min; ; int ...
- H5 Day1 练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [机器学习&数据挖掘]SVM---软间隔最大化
根据上个硬间隔最大化已经知道,在解决线性可分数据集的分类问题时,求得拉格朗日乘子.w.b就得到分离超平面,然后就可以进行分类,软间隔最大化是针对非线性可分的数据集,因为并不是数据集在可分的时候会出现一 ...
- java代码实现图片处理功能。对图片质量进行压缩。
java图片处理有点头疼,找了很多资料.在这里进行一个汇总,记录下个人的体验,也希望对大家有所帮助. 需求:浏览的图片需要在1M一下. 1.真正对图片的质量进行压缩的(不是通过修改图片的高,宽进行缩小 ...
- VUE之搭建脚手架
原文转自http://blog.csdn.net/Shiyaru1314/article/details/54963027 目录(?)[-] 1 安装之前需要检查是否已经安装NodeJS的环境 安装文 ...
- Linux:安装mysql
#install mysql$ rpm -ivh MySQL-client-5.5.28-1.rhel5.x86_64.rpm --nodeps$ rpm -ivh MySQL-server-5.5. ...
- python实现广度优先搜索和深度优先搜索
图的概念 图表示的是多点之间的连接关系,由节点和边组成.类型分为有向图,无向图,加权图等,任何问题只要能抽象为图,那么就可以应用相应的图算法. 用字典来表示图 这里我们以有向图举例,有向图的邻居节点是 ...
