前端笔记二:CSS盒模型


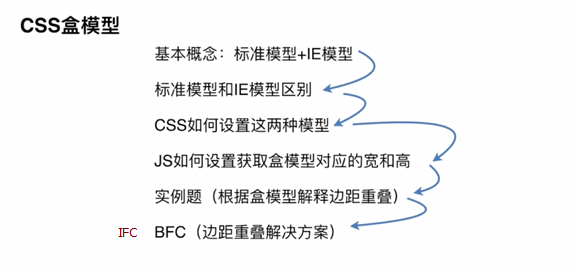
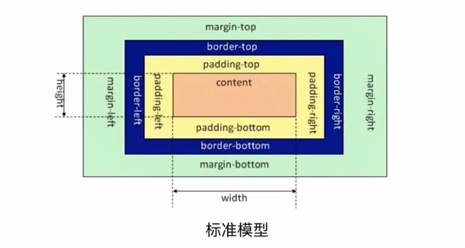
1.标准模型和IE模型


2.标准模型和IE模型的区别
标准模型的height和width只是content的;
IE模型的height和width是包含padding和border的
3.CSS如何设置这两种模型

4.js如何设置获取盒模型对应的宽和高

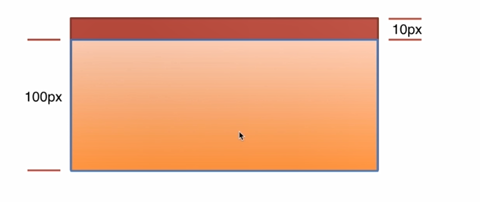
5.实例题

边距重叠(取最大值):父子、兄弟
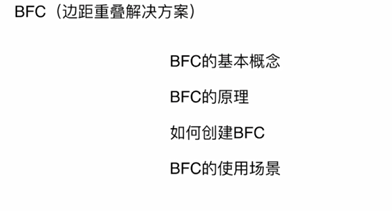
6.BFC
解决边距重叠问题
IFC内联元素的

前端笔记二:CSS盒模型的更多相关文章
- 《CSS世界》笔记二:盒模型四大家族
上一篇:<CSS世界>笔记一:流/元素/尺寸下一篇:<CSS世界>笔记三:内联元素与对齐 写在前面 在读<CSS世界>第四章之前,粗浅的认为盒模型无非是margin ...
- HTML+CSS学习笔记 (11) - CSS盒模型
元素分类 在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <di ...
- 【前端盲点】DOM事件流论证CSS盒模型是否具有厚度
前言 很久没有扯淡了,我们今天来扯淡吧. 我今天思考了一个问题,我们页面的dom树到底是如何渲染的,而CSS盒模型与javascript是否有联系,于是便想到一个问题: CSS的盒模型具有厚度么??? ...
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- 前端面试必备技巧(二)css盒模型及BFC
CSS盒模型 基本概念:标准模型+IE模型及区别 CSS如何设置这两种模型? JS如何设置获取盒模型对应的宽和高? 实例题(根据盒模型解释边距重叠) BFC边距重叠解决方案 (1)BFC的基本概念:b ...
- 前端笔记(关于css盒模型知识整理)
我以前整理的文章可能也不是特别深入.所以现在开始尝试即使多花点时间收集整理,也不只发浅层知识,这样对技术的深入理解是很有帮助的. 废话不多说,我们现在开始. 说到css盒模型,这是大多面试基础中会经常 ...
- 从零开始学习前端开发 — 3、CSS盒模型
★ css盒模型是css的基石,每个html标签都可以看作是一个盒模型. css盒模型是由内容(content),补白或填充(padding),边框(border),外边距(margin)四部分组成 ...
- 前端之CSS盒模型介绍
css盒模型 css盒模型是css的基石,盒模型由content(主体内容),padding(补白,填充),border(边框),margin(外间距); 1.content: width:数值+单位 ...
- 2.前端笔记之css
title: 1.前端笔记之CSS date: 2016-04-05 23:05:51 tags: 前端 categories: w3c --- 作者:刘耀 **出处:http://www.liuya ...
- CSS盒模型和定位的类型
此文根据Steven Bradley的<How Well Do You Understand CSS Positioning?>所译,整个译文带有我自己的理解与思想,如果译得不好或不对之处 ...
随机推荐
- mongodb morphia删除数组中指定条件的数据
先看mongodb操作: db.test.update({"msgid":170},{"$pull":{"msg":{"comti ...
- Vim插件集合
插件Nerdtree实现浏览文件系统并打开文件或目录,在window中是非常不错的插件,但是在Ubuntu中这个插件就是一坑,特别提示,且无解.若在Ubuntu中使用目录浏览插件,建议使用其他插件,如 ...
- php解析url并得到url中的参数及获取url参数
<?php $url = 'http://www.baidu.com/index.php?m=content&c=index&a=lists&catid=6&ar ...
- 【java】public,private和protected
public表示紧随其后的元素对任何人都是可用的,而private这个关键字表示除类型创建者和类型内部方法之外的任何人都不能访问的元素.protected关键字与private作用相当,差别仅在于继承 ...
- Python依赖打包发布详细
http://www.cnblogs.com/mywolrd/p/4756005.html 将Python脚本打包成可执行文件 Python是一个脚本语言,被解释器解释执行.它的发布方式: .py ...
- java集合之HashMap源码解析
Map是java中的一种数据结构,围绕着Map接口,有一系列的实现类如Hashtable.HashMap.LinkedHashMap和TreeMap.而其中HashMap和Hashtable我们平常使 ...
- 《JavaScript设计模式与开发》笔记 5.关于正确写一个闭包
1.如何正确使用闭包 1.常用闭包 var asd =(function(){ var value = 0 //私有变量放入内存 return function(){ //biubiubiu 发射火箭 ...
- Windows 2003 下安装 SQL Server 2008 Express
.NET Framework 3.5 Service Pack 1(完整程序包) https://www.microsoft.com/zh-cn/download/details.aspx?id=25 ...
- DS树+图综合练习--带权路径和
题目描述 计算一棵二叉树的带权路径总和,即求赫夫曼树的带权路径和. 已知一棵二叉树的叶子权值,该二叉树的带权案路径和APL等于叶子权值乘于根节点到叶子的分支数,然后求总和.如下图中,叶子都用大写字母表 ...
- PAT 乙级 1077 互评成绩计算 (20)
在浙大的计算机专业课中,经常有互评分组报告这个环节.一个组上台介绍自己的工作,其他组在台下为其表现评分.最后这个组的互评成绩是这样计算的:所有其他组的评分中,去掉一个最高分和一个最低分,剩下的分数取平 ...
