.16-浅析webpack源码之编译后流程梳理
这节把编译打包后的流程梳理一下,然后集中处理compile。
之前忽略了一个点,如下:
new NodeEnvironmentPlugin().apply(compiler);
// 引入插件加载
if (options.plugins && Array.isArray(options.plugins)) {
compiler.apply.apply(compiler, options.plugins);
}
compiler.applyPlugins("environment");
compiler.applyPlugins("after-environment");
compiler.options = new WebpackOptionsApply().process(options, compiler);
在compiler对象的fs模块挂载完后,会对传入的插件进行加载,这个过程在内置插件加载之前。
插件部分单独讲解,所以这个地方先暂时略过。
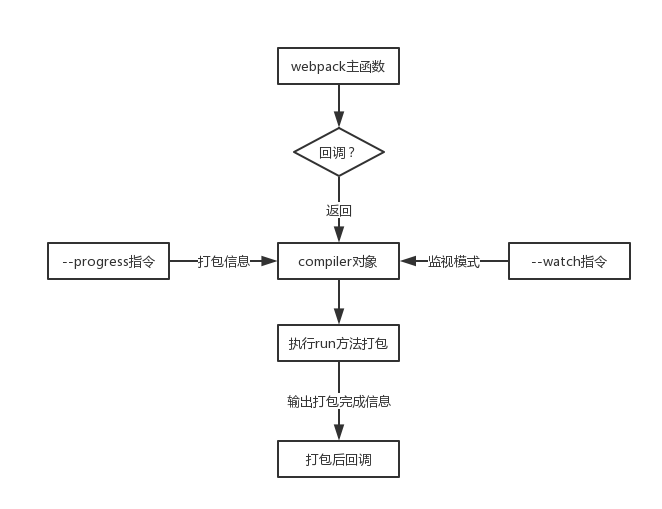
剩余流程如图:

内置插件全部plugin完毕后,会检测编译的回调函数:
if (callback) {
if (typeof callback !== "function") throw new Error("Invalid argument: callback");
// 检测是否有watch选项
if (options.watch === true || (Array.isArray(options) && options.some(o => o.watch))) {
const watchOptions = Array.isArray(options) ? options.map(o => o.watchOptions || {}) : (options.watchOptions || {});
return compiler.watch(watchOptions, callback);
}
compiler.run(callback);
}
vue-cli的脚手架生产模式的构建文件build.js中就很明显的传了一个回调函数:
webpack(webpackConfig, (err, stats) => { /**/ })
这里的回调函数主要是输出一些打包信息,包括打包文件的状态、打包错误提示、打包完成提示等等。
暂时不管这个回调,因此会直接返回compiler,回到预编译的webpack.js文件中。
又回到了久违的bin/webpack.js,后面的流程简化后源码如下:
try {
compiler = webpack(options);
} catch (err) { /**/ }
// --progress用于输出打包信息
if (argv.progress) {
var ProgressPlugin = require("../lib/ProgressPlugin");
compiler.apply(new ProgressPlugin({
profile: argv.profile
}));
}
// 输出打包信息的回调函数
function compilerCallback(err, stats) { /**/ }
// 如果有watch则打包后进程持续进行监视
if (firstOptions.watch || options.watch) { /**/ }
// 直接编译
else
compiler.run(compilerCallback);
在返回compiler对象后,此时还未进行打包操作,只是准备好了一切,剩余的几步如下:
1、检测--progress指令,该指令用于将进度输出到控制台
2、检测--watch指令或者配置文件中的watch参数,如果有,则打包完后持续检测相关文件,发生变动立即调用打包操作
3、没有配置watch则直接进行打包操作,打包完成后调用回调函数
progress这个可以自己去尝试,可以想象成安装程序那个界面。
watch指令作用如图:
打包完进程并不会退出,当修改入口文件并保存后,会立即打包并刷新提示输出信息。
这里先暂时不管watch。
最后一步就是打包的操作:
compiler.run(compilerCallback);
传入的回调函数只是负责输出打包信息,源码如下:
function compilerCallback(err, stats) {
// 非watch模式下清理缓存
if (!options.watch || err) {
compiler.purgeInputFileSystem();
}
// 错误处理
if (err) { /**/ }
// 输出打包信息
if (outputOptions.json) {
process.stdout.write(JSON.stringify(stats.toJson(outputOptions), null, 2) + "\n");
} else if (stats.hash !== lastHash) {
lastHash = stats.hash;
var statsString = stats.toString(outputOptions);
if (statsString)
process.stdout.write(statsString + "\n");
}
if (!options.watch && stats.hasErrors()) {
process.exitCode = 2;
}
}
stats是打包后生成的信息,将其格式化后通过prcess,stdout.write输出,这个输出方式底层就是console.log,上面那个图中打包完成信息就是通过这行代码输出的。
至此,所以与打包过程无关的操作都已经完事,剩下的内容都集中在compiler.run这个调用中。
.16-浅析webpack源码之编译后流程梳理的更多相关文章
- .2-浅析webpack源码之打包后文件
先不进源码,分析一下打包后的文件,来一张图: 首先创建两个JS文件,内容如下: // config.js module.exports = { entry: './input.js', output: ...
- 从谷歌官网下载android 6.0源码、编译并刷入nexus 6p手机
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/fuchaosz/article/details/52473660 1 前言 经过一周的奋战,终于从谷 ...
- .3-浅析webpack源码之预编译总览
写在前面: 本来一开始想沿用之前vue源码的标题:webpack源码之***,但是这个工具比较巨大,所以为防止有人觉得我装逼跑来喷我(或者随时鸽),加上浅析二字,以示怂. 既然是浅析,那么案例就不必太 ...
- 【Android 系统开发】CyanogenMod 13.0 源码下载 编译 ROM 制作 ( 手机平台 : 小米4 | 编译平台 : Ubuntu 14.04 LTS 虚拟机)
分类: Android 系统开发(5) 作者同类文章X 版权声明:本文为博主原创文章 ...
- .17-浅析webpack源码之compile流程-入口函数run
本节流程如图: 现在正式进入打包流程,起步方法为run: Compiler.prototype.run = (callback) => { const startTime = Date.now( ...
- .5-浅析webpack源码之入口函数
从convert-argv出来后,目前进度在这: yargs.parse(process.argv.slice(2), (err, argv, output) => { // ... // 从这 ...
- 从Webpack源码探究打包流程,萌新也能看懂~
简介 上一篇讲述了如何理解tapable这个钩子机制,因为这个是webpack程序的灵魂.虽然钩子机制很灵活,而然却变成了我们读懂webpack道路上的阻碍.每当webpack运行起来的时候,我的心态 ...
- 鸿蒙内核源码分析(编译过程篇) | 简单案例窥视GCC编译全过程 | 百篇博客分析OpenHarmony源码| v57.01
百篇博客系列篇.本篇为: v57.xx 鸿蒙内核源码分析(编译过程篇) | 简单案例窥视编译全过程 | 51.c.h.o 编译构建相关篇为: v50.xx 鸿蒙内核源码分析(编译环境篇) | 编译鸿蒙 ...
- 鸿蒙内核源码分析(编译环境篇) | 编译鸿蒙看这篇或许真的够了 | 百篇博客分析OpenHarmony源码 | v50.06
百篇博客系列篇.本篇为: v50.xx 鸿蒙内核源码分析(编译环境篇) | 编译鸿蒙防掉坑指南 | 51.c.h.o 编译构建相关篇为: v50.xx 鸿蒙内核源码分析(编译环境篇) | 编译鸿蒙防掉 ...
随机推荐
- 第三天:JavaScript的DOM对象和DOM操作HTML
1. DOM操作HTML 1)注意:绝对不要在文档加载完成之后使用docment.write().这样会覆盖原来的文档 <body> <p>hello</p> &l ...
- Monkey学习网址
http://***/2015/12/24/Android-Monkey-Test/ http://bbs.pediy.com/showthread.php?t=189584 http://***/2 ...
- Java map的匿名类的初始化
可以直接使用: Map<String, Object> testMap = new HashMap<String, Object>() { { put("test1& ...
- RGB-D数据集(SLAM的和行人检测的)
移动机器人编程一般用mrpt,这个软件来做三维,里面封装了很多常用算法. http://www.mrpt.org/download-mrpt/ SLAM的数据集,其中包括机器人slam http:// ...
- jenkins构建时报错
配置好项目后,选择立即构建,报错 由于节点管理配置的太低,或者在节点的用法上 选择了不同的方式 解决办法: 1.尽可能的使用这个节点 2.保证配置过程没有错误.
- 一场关于 .net core 和 .net framework 编码的案情分析
案情背景 目前公司做新项目,基本所有新项目都是用.net core来做,旧项目一半还是基于 .net framework下面,一半已经迁移到了core平台.在做新项目的时候,有个功能需要对接到旧项目那 ...
- C++ 设置Java 环境变量完整的例子
#include <stdio.h> #include <stdlib.h> #include <windows.h> #include <iostream& ...
- 【入门推荐】SQL注入进行WebShell渗透测试的基础概览
作者:zero 本文为SQL基本注入的进阶文章,如有任何疑问请查看: SQL基本注入演示:https://www.cnblogs.com/anbus/p/10082452.html 导语: 利用SQL ...
- mysql存储过程双重循环示例
BEGIN ); DECLARE done INT DEFAULT FALSE; DECLARE cursor_rule CURSOR FOR SELECT s.id FROM d_menu_type ...
- switch...case... 语句中的类型转换
switch语句对case表达式的结果类型有如下要求: 要求case表达式的结果能转换为switch表示式结果的类型 并且如果switch或case表达式的是无类型的常量时,会被自动转换为此种常量的默 ...
