HTML+CSS基础课程
慕课网上的课程 为了方便以后查阅 现做笔记如下
首先 了解下面的知识
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
4. 网页中每一个内容在浏览器中的显示,都要存放到各种标签中。
5.html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
6. 标签由英文尖括号<和>括起来,如<html>就是一个标签。标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。
1.认识head标签
head标签里可以放下面几种标签
<head> <title>...</title> <meta> <link> <style>...</style> <script>...</script> </head>
在<title>和</title>标签之间的文字内容是网页的标题信息,
2。认识HTML的代码注释
<!-- -->
3.<p>段落
4.h1标签字号最大,h2标签字号相对h1要小,以此类推h6标签的字号最小。
6.强调语气 <strong> 加粗 <em>斜体
7.<q>引用别人的话 显示的时候会加双引号
8.<blockquote>引用长文本 并且两边会缩进。
9.<br>换行
10.  换行
11.<hr/>横线
12.<address>地址信息
13.<code>代码语言
14.<pre>长代码语言
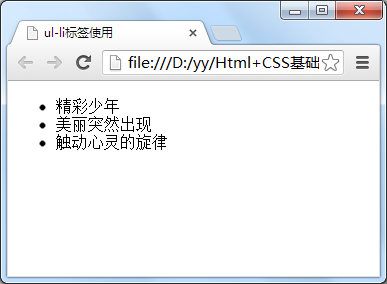
15.<ul> 无序
<li> <li>
...
</ul>

16.<ol>
<li>..</li>
<li>..<li>
</ol>. 有序
17.<div>使用div作为容器
18.给div命名 逻辑上更加清晰
<div id="版块名称">…</div>
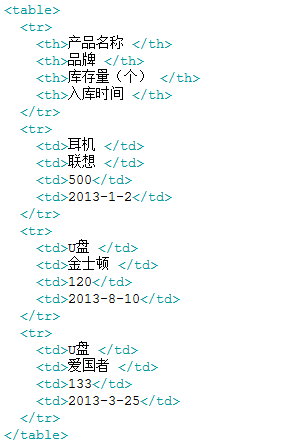
19.表格
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:如果不加<thead><tbody><tfooter> , table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
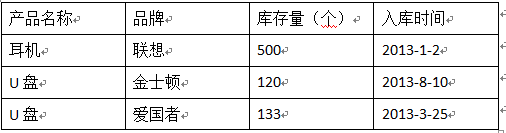
6、表格中列的个数,取决于一行中数据单元格的个数。


1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
HTML+CSS基础课程的更多相关文章
- 学习笔记(一) HTML+CSS基础课程
这个周把慕课网的<HTML+CSS基础课程>课程学完,内容都是非常非常基础的,不过还是学到了几个小知识点,记下来先. <a>超链接发送邮件 直接上把他的图片给挪过来了,我就不打 ...
- HTML+CSS基础课程-imooc-【更新完毕】
6-1 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等 ...
- 一、HTML和CSS基础--HTML+CSS基础课程--第6部分
第十一章 CSS代码缩写,占用更少的带宽 盒模型代码简写 :还记得在讲盒模型时外边距(margin).内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上 ...
- 一、HTML和CSS基础--HTML+CSS基础课程--第5部分
第九章 CSS盒模型 元素分类 : 在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的 ...
- HTML+CSS基础课程三
1.文字排版--字体 我们可以使用css样式为网页中的文字设置字体.字号.颜色等样式属性.下面我们来看一个例子,下面代码实现:为网页中的文字设置字体为宋体. body{font-family:&quo ...
- 一、HTML和CSS基础--HTML+CSS基础课程--第4部分
第七章 CSS的继承.层叠和特殊性 继承:CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代. 特殊性 权值的规则: 标签 ...
- 一、HTML和CSS基础--HTML+CSS基础课程--第3部分
第五章 CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌入式和外部式三种. 内联式cs ...
- 一、HTML和CSS基础--HTML+CSS基础课程--第2部分
第三章 与浏览器交互,表单标签 使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的 ...
- 一、HTML和CSS基础--HTML+CSS基础课程--第1部分
第一章 HTML介绍 Html和CSS的关系 1. HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字.图片.视频等. 2. CSS样式是表现.就像网页的外衣.比 ...
随机推荐
- http请求状态及其含义表
1xx - 信息提示 100 - 初始的请求已经接受,客户应当继续发送请求的其余部分.(HTTP 1.1新) 101 - 服务器将遵从客户的请求转换到另外一种协议.(HTTP 1.1新) 2xx ...
- TP5实现邮件发送(PHP 利用QQ邮箱发送邮件「PHPMailer」)
在 PHP 应用开发中,往往需要验证用户邮箱.发送消息通知,而使用 PHP 内置的 mail() 函数,则需要邮件系统的支持. 如果熟悉 IMAP/SMTP 协议,结合 Socket 功能就可以编写邮 ...
- pyhton框架Django之cookie和session
一,cookie和session的理解 cookies 是浏览器为 Web 服务器存储的一小段信息. 每次浏览器从某个服务器请求页面时,它向服务器回送之前收到的cookies.它保存在浏览器下的某个文 ...
- python 中logging模块
logging的作用:python中,logging模块主要是处理日志的.所谓日志,可理解为在软件运行过程中,所记录的的一些运行情况信息,软件开发人员可以根据自己的需求添加日志,日志可以帮助软件开发人 ...
- 模拟select控件,css模拟下拉
<!DOCTYPE html > <head> <meta http-equiv="Content-Type" content="t ...
- es6(11)--Proxy,Reflect
//Proxy,Reflect { let obj={ time:'2018-06-25', name:'net', _r:123 }; let monitor = new Proxy(obj,{ / ...
- linux系统上面使用tab补全命令
tab的模块脚本 [root@centos7 ~]# cat tab.py #!/usr/bin/python3.6 # python startup file import sys import r ...
- python3封装Api接口
注:本篇的代码和语法基于Python3.5环境,下面将用到Python 的Flask框架 封装接口主要讲静态接口(无参数传入).动态接口(有参数传入,不同参数返回的信息不同).针对动态接口有三种传参方 ...
- koltin语言学习(一)——什么是koltin
转自:Koltin China (一) 介绍 #Kotlin-for-Android-Dev 1. 什么是Kotlin? Kotlin是JetBrains开发的基于JVM的语言.Kotlin是使用Ja ...
- springboot 前后端分离项目跨域配置
@Configuration @EnableWebMvc public class CorsConfig implements WebMvcConfigurer { @Override public ...
