关于CSS中的浮动
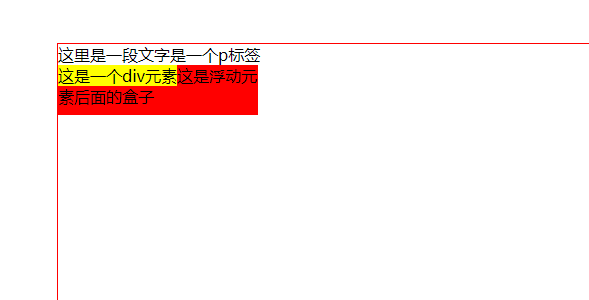
在页面布局中我们经常会用到浮动的布局,浮动元素会影响到后面页面的布局效果。例如下面:
.box{
background: yellow;
float: left;
}
.box2{
width: 200px;
height: 50px;
background-color: red;
}
<p>这里是一段文字是一个p标签</p>
<div class="box">
这是一个div元素
</div>
<div class="box2">
这是浮动元素后面的盒子
</div>

黄色的浮动元素会脱离文档流飘到红色部分上面,但是红色部分的文字却能识别浮动元素而环绕在旁边。也就是其他盒子不能识别被浮动元素,而盒子的内容却能识别(文字不受浮动影响)。
因此浮动之后一般要进行清浮动,才能保证我们的布局合理。
下面是清浮动的方法:
1、:after伪类清除浮动
这是最受欢迎的一种方式。
.clear::after{
content: "";
clear: both;
display: block;
height: 0;
}
.clear{
zoom: 1;
}
上面两条语句配合使用,给clear加在浮动元素的父级。
自己尝试的过程中 after伪类的前三条必须,后面几条去掉也不影响(或者是有我没看出来的影响,有时间在深究)。
2、浮动元素后面加一个空标签
设置为 clear:both; 即可。这样做给页面增加了无意义的标签。如果页面浮动布局多,就要增加很多空div,让人感觉很不好,而且代码整洁性不好。
3、给父级元素定义height
只适合高度确定的布局,需要精确的高度。
4、父级div也一起浮动
不推荐,因为会产生新的浮动问题。
5、父级给一个overflow:hidden
此时必须设置一个width值
关于CSS中的浮动的更多相关文章
- CSS中的浮动和定位
在了解CSS中的浮动和定位之前有必要先了解清楚标准流和脱离标准流的特性 标准流的默认特性 1.分行.块级元素,并且能够dispay转换. 2.块级元素(block):默认独占一行,不能并列显示,能够设 ...
- css中的浮动以及清除浮动
对于css中的浮动问题,曾经有一段时间我是懵懵懂懂的感觉,对于float这个属性一直是似懂非懂的赶脚,对于这种让我们一直懵懵懂懂的知识点,我们就需要找个时间点,仔仔细细的去将它搞懂,从这个过程中我们也 ...
- 如何理解CSS中的浮动 :其实他就像乘坐扶梯一样
只要你用过自动扶梯,你就能很快的理解CSS中的浮动(Float). 你肯定遇到过这样的情况: 做好了,你想用CSS浮动来调整元素间的位置关系. 在写完代码之后,你发现浮动元素没出现在你设想 ...
- 【转】CSS中的浮动和清除浮动
以下转自<CSS中的浮动和清除浮动,梳理一下!> 浮动到底是什么? 浮动核心就一句话:浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素.请默念3次! 浮动最初设计的目 ...
- CSS学习系列4 -- 再说CSS中的浮动运用及clear:left/right实际用法
在 CSS学习系列2 -- CSS中的清除浮动 中,我们详细说了CSS中清除浮动的方法及使用 后来我自己在项目开发一个需要使用浮动的网页时,进行了实际运用,加上后来看到一篇好文章.所以就在这里再次写篇 ...
- css 中的浮动
css中 浮动的作用: 使元素脱离正常的文档流并使其移动到其父元素的“最左边”或“最右边”. css中 浮动的特点: 1)改变元素类型,使元素支持宽高: 2)半脱离文档流: 3)文本环绕: 4)顶对齐 ...
- css3-9 css中的浮动怎么使用
css3-9 css中的浮动怎么使用 一.总结 一句话总结:用来做一般的行效果,比如说手机左右分布的头部导航栏.浮动的东西放到一个div中去,里面的内容根据需求左浮动或者右浮动,然后记得加上清除浮动. ...
- css中的浮动与三种清除浮动的方法
说到浮动之前,先说一下CSS中margin属性的两种特殊现象 1, 外边距的合并现象: 如果两个div上下排序,给上面一个div设置margin-bottom,给下面一个div设置margin-top ...
- CSS中清除浮动的两种方式
在CSS中,父元素中的子元素如果使用了float,会导致父元素塌陷,高度为0. 对于这种情况,常见的解决方式有两种. 一.增加新的div,应用clear:both属性 html: <div cl ...
- 详细解读css中的浮动以及清除浮动的方法
对于前端初学者来说,css浮动部分的知识是一块比较难以理解的部分,下面我将把我学习过程中的心得分享给大家. 导读: 1.css块级元素讲解 2.css中浮动是如何产生的 3.出现浮动后,如何清除浮 ...
随机推荐
- CS229 6.11 Neurons Networks implements of self-taught learning
在machine learning领域,更多的数据往往强于更优秀的算法,然而现实中的情况是一般人无法获取大量的已标注数据,这时候可以通过无监督方法获取大量的未标注数据,自学习( self-taught ...
- C# .NET ToList()分页
ViewData.Model = Limodel.ToList().Skip((page - ) * ).Take().ToList(); //page 当前页,10:每页几条数据
- SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- gentoo AR9285 BCM57780 安装驱动
首先使用启动光盘启动, 然后 mount /dev/sda4 /mnt/gentoo 挂载硬盘 lspci -v 1>/mnt/gentoo/root/lspci_v.txt 输出信息到文件. ...
- spring mvc 异常处理
一般实现业务的时候避免不了会抛一些自定义异常 抛给controller进行最终处理.如果业务上比较复杂.频繁的在try catch操作. 时间一长,代码维护性,可读性自然而然就上来了. 然后,spri ...
- iOS oc 检测手机移动网络和wifi是否开启
利用Reachability的的一个方法currentReachabilityStatus 获取枚举类型值判断是否为2即可,不是2就不是WiFi. enum { // DDG Netwo ...
- 《算法》第五章部分程序 part 1
▶ 书中第五章部分程序,包括在加上自己补充的代码,字母表类,字符串低位优先排序(桶排) ● 字母表类 package package01; import edu.princeton.cs.algs4. ...
- java double 保留x位小数
以下是保留两位的例子 public class Test1 { public static void main(String[] args) { double a = 123450; double d ...
- twisted reactor执行流程
#reactorbase的主循环 def mainLoop(self): while self._started: try: while self._started: # Advance simula ...
- DDD随笔-Axon
1. 命令处理程序从存储库中检索域对象(聚合)并执行它们的方法来更改它们的状态.这些聚合通常包含实际的业务逻辑,因此负责维护自己的状态.聚合的状态变化导致产生领域事件.领域事件和聚合形成领域模型. 2 ...
