bbs项目中的零碎点记录
一、切换django的语言
在settings中修改django默认的语言
# LANGUAGE_CODE = 'en-us'
# 切换django的语言,默认是英语的,我们把他修改为中文 LANGUAGE_CODE = 'zh-Hans'
# zh-Hans:简体中文 # LANGUAGE_CODE = 'zh-Hant'
# zh-Hant:繁体中文
二、在py文件使用django的环境,在project的目录下创建一个py文件,按照下面的格式,就可以使用django的项目中的文件了
import os
import sys if __name__ == "__main__":
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "bbs.settings")
import django
django.setup()
三、type为file的input标签如何控制上传文件的格式
<input accept="image/*" type="file" name="avatar" id="id_avatar" style="display: none">
accepet这个选项,只是控制打开gui控制台默认的文件格式,这样写的默认选择所有的图片,img代表图片,*代表所有图片的格式
四、实现显示和上传头像的效果
html代码这样写
<div class="form-group">
<label
class="col-sm-2 control-label">头像</label>
<div class="col-sm-8">
<label for="id_avatar"><img id="avatar-img" src="/static/img/default.png" alt=""></label>
<input accept="image/*" type="file" name="avatar" id="id_avatar" style="display: none">
<span class="help-block"></span>
</div>
</div>
写一个lable标签,label标签的内容是一个img标签的图片,这个图片就是我们会给每个用户一张默认的图片,这个label标签指向一个type为file的input标签,然后把这个input隐藏,这样就实现一个点击图片,就会打开一个上传框的效果
然后就可以上传图片,上传了图片后,需要把上传的图片在img标签中显示出来,可以用下面的方法,为input标签绑定一个change的事件,上传成功后,把img标签的src指向上传的标签
/ 找到头像的input标签绑定change事件
$("#id_avatar").change(function () {
// 1. 创建一个读取文件的对象
var fileReader = new FileReader();
// 取到当前选中的头像文件
// console.log(this.files[0]);
// 读取你选中的那个文件
fileReader.readAsDataURL(this.files[0]); // 读取文件是需要时间的
fileReader.onload = function () {
// 2. 等上一步读完文件之后才 把图片加载到img标签中
$("#avatar-img").attr("src", fileReader.result);
};
});
最后就是把我们上传的图片发送到后台,因为form的方式上传文件很简单,我们这里采用ajax提交的方式处理,在ajax发送文件,则需要首先创建一个FormData对象,然后把我们要发送到后端的文件全部append到这个对象中,然后在通过data属性把Formdata对象发送到后台
$("#reg-submit").click(function () {
// 取到用户填写的注册数据,向后端发送AJAX请求
var formData = new FormData();
formData.append("username", $("#id_username").val());
formData.append("password", $("#id_password").val());
formData.append("re_password", $("#id_re_password").val());
formData.append("email", $("#id_email").val());
formData.append("avatar", $("#id_avatar")[0].files[0]);
formData.append("csrfmiddlewaretoken", $("[name='csrfmiddlewaretoken']").val());
$.ajax({
url: "/reg/",
type: "post",
processData: false, // 告诉jQuery不要处理我的数据,发送文件的时候,这里必须要有
contentType: false, // 告诉jQuery不要设置content类型,发送文件的,这里必须要有
data: formData,
success:function (data) {
if (data.status){
// 有错误就展示错误
// console.log(data.msg);
// 将报错信息填写到页面上
$.each(data.msg, function (k,v) {
// console.log("id_"+k, v[0]);
// console.log($("#id_"+k));
$("#id_"+k).next("span").text(v[0]).parent().parent().addClass("has-error");
})
}else {
// 没有错误就跳转到指定页面
location.href = data.msg;
}
}
})
});
后端的处理有些简单,django都为我们设计好了,因为我们这里是一个头像的例子,所以我们在设计用户表的时候,是这样设计的
class UserInfo(AbstractUser):
"""
用户信息表
"""
nid = models.AutoField(primary_key=True)
phone = models.CharField(max_length=11, null=True, unique=True)
avatar = models.FileField(upload_to="avatars/", default="avatars/default.png", verbose_name="头像")
create_time = models.DateTimeField(auto_now_add=True) blog = models.OneToOneField(to="Blog", to_field="nid", null=True) def __str__(self):
return self.username class Meta:
verbose_name = "用户"
verbose_name_plural = verbose_name
这里我们重点看下avatar这个字段
avatar = models.FileField(upload_to="avatars/", default="avatars/default.png", verbose_name="头像")
创建用户表,如果需要创建这个字段,则必须要传递一个文件对象,而这个文件对象django会帮我们存储到django的avatars/目录下,如果文件是同名的,django会我们自动加上后缀,然后把创建的这个用户的avatar字段指向我们avatars目录中的中的文件
所有视图函数中的处理就非常简单了,只需要通过request.FILES.get方法获取文件对象,然后通过models的create方法把文件对象传递进去就可以了
if request.method == "POST":
ret = {"status": 0, "msg": ""}
form_obj = forms.RegForm(request.POST)
print(request.POST)
# 帮我做校验
if form_obj.is_valid(): # 校验通过,去数据库创建一个新的用户
form_obj.cleaned_data.pop("re_password")
avatar_img = request.FILES.get("avatar")
models.UserInfo.objects.create_user(**form_obj.cleaned_data, avatar=avatar_img)
ret["msg"] = "/index/"
return JsonResponse(ret)
五、jquery中的循环each
success:function (data) {
if (data.status){
// 有错误就展示错误
// console.log(data.msg);
// 将报错信息填写到页面上
$.each(data.msg, function (k,v) {
// console.log("id_"+k, v[0]);
// console.log($("#id_"+k));
$("#id_"+k).next("span").text(v[0]).parent().parent().addClass("has-error");
})
}else {
// 没有错误就跳转到指定页面
location.href = data.msg;
}
}
六、 bootstrap中的错误的class属性
<div class="form-group has-error">
<label
class="col-sm-2 control-label">头像</label>
<div class="col-sm-8">
<label for="id_avatar"><img id="avatar-img" src="/static/img/default.png" alt=""></label>
<input accept="image/*" type="file" name="avatar" id="id_avatar" style="display: none">
<span class="help-block"></span>
</div>
</div>
span标签这里是打印出错的提示信息,这里必须要加一个class属性help-block,然后这个span标签的父标签的父标签必须要加一个has-error属性,这样的话,就会出现截图中的效果
我们一般还要这样写,如果出错了,如果再次点击这个input输入框,则要把hass-error的属性去掉。
$("form input").focus(function () {
$(this).next().text("").parent().parent().removeClass("has-error");
});
七、bootstrap中的布局,这里我们用2、8、2布局,左边的占2份,中间的占8份,右边的占2份

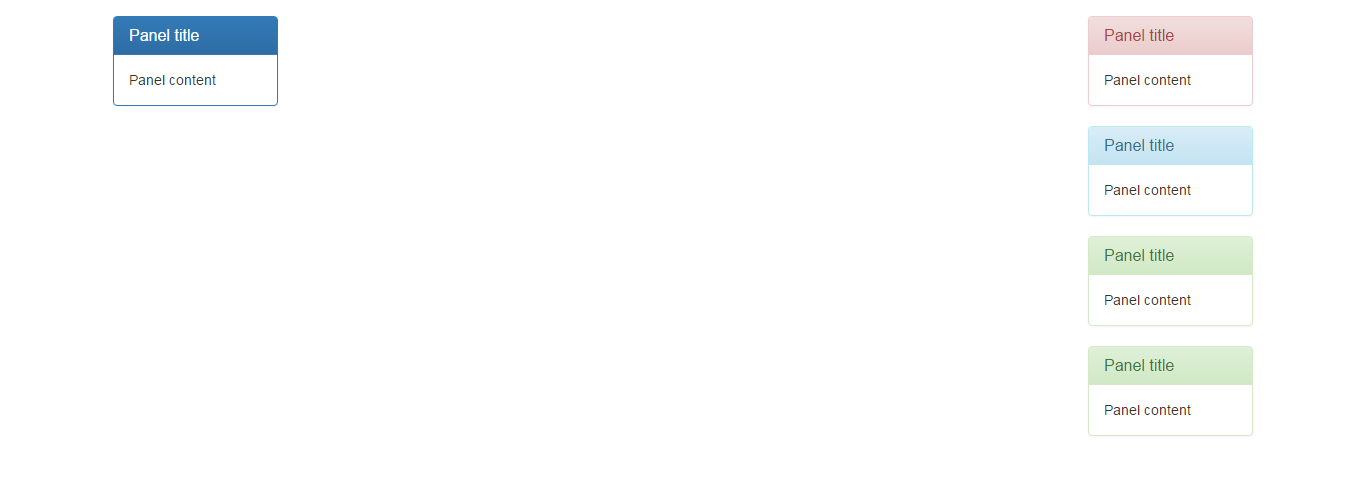
我们可以在每个div中放几个面板
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
最后页面的效果如下

八、单表的分组查询复习
先看下我们的model是怎么设计的
class testorm(models.Model):
name = models.CharField(max_length=32,unique=True,verbose_name="名称")
slary = models.CharField(max_length=32,verbose_name="薪水")
provice = models.CharField(max_length=32,verbose_name="户籍")
dept = models.CharField(max_length=32,verbose_name="部门") def __str__(self):
return self.name class Meta:
verbose_name = "测试orm"
verbose_name_plural = verbose_name
r然后我们看下单表的分组查询
from app1 import models
from django.db.models import Avg
from django.db.models import Sum
from django.db.models import Max
from django.db.models import Min
from django.db.models import Q
from django.db.models import F
# ------------------单表查询-------------------
# 查询每个部门的平均工资
obj = models.testorm.objects.values("dept").annotate(c=Avg("slary")).values_list("dept","c")
print(obj)
# 查询每个部门的最高工资
obj = models.testorm.objects.values("dept").annotate(c=Max("slary")).values_list("dept","c")
print(obj)
# 查询每个部门的最低工资
obj = models.testorm.objects.values("dept").annotate(c=Min("slary")).values_list("dept", "c")
print(obj)
# 查询每个部门的工资总和
obj = models.testorm.objects.values("dept","provice").annotate(c=Sum("slary")).values_list("dept", "provice","c")
print(obj)
结果如下

九、多表的分组查询复习
先看我们的model是怎么设计的
class Dept(models.Model):
did = models.AutoField(primary_key=True)
depttype = models.CharField(max_length=32)
def __str__(self):
return self.depttype class Meta:
verbose_name = "职位"
verbose_name_plural = verbose_name class Person(models.Model):
pid = models.AutoField(primary_key=True)
name = models.CharField(max_length=32,verbose_name="名字")
salary = models.CharField(max_length=32,verbose_name="薪水")
dept = models.ForeignKey(to=Dept,to_field="did") def __str__(self):
return self.name class Meta:
db_table = "人表"
verbose_name ="人表"
verbose_name_plural =verbose_name
先看下正向的分组查询
obj = models.Person.objects.values("dept").annotate(c=Avg("salary")).values("c","dept","dept__depttype")
print(obj)
在看下反向的分组查询
obj = models.Dept.objects.values("depttype").annotate(c=Avg("person__salary")).values("c","person__dept","depttype")
print(obj)
正向和反向查询的结果如下
<QuerySet [{'dept': 1, 'dept__depttype': '老师', 'c': 2844.5}, {'dept': 2, 'dept__depttype': '警察', 'c': 3905.5}, {'dept': 3, 'dept__depttype': '程序员', 'c': 24008.5}, {'dept': 4, 'dept__depttype': '保洁', 'c': 11832.5}, {'dept': 5, 'dept__depttype': '科学家', 'c': 11733.0}]>
<QuerySet [{'person__dept': 4, 'depttype': '保洁', 'c': 11832.5}, {'person__dept': 5, 'depttype': '科学家', 'c': 11733.0}, {'person__dept': 3, 'depttype': '程序员', 'c': 24008.5}, {'person__dept': 1, 'depttype': '老师', 'c': 2844.5}, {'person__dept': 2, 'depttype': '警察', 'c': 3905.5}]>
十、引入jquery需要注意的东西,一定要先引入jquery,然后在引入bootstrap的js文件,不然会报错
<script src="/static/jq/jquery-3.3.1.js"></script>
<script src="/static/jq/bootstrap.min.js"></script>
十一、如何在js文件中使用模板的渲染的变量
var article_id = {{ article_obj.nid }};
var article_title = {{ article_obj.title }};
{# 如果在js中使用模板渲染的话,如果直接按照上面的方式渲染#}
{# #}
{# 则如果渲染出来的值是字符串,则js会把他当做变量,会报错#}
{# 则如果渲染出来的值是数字,则js会把他当做一个数字,不会报错#}
{# #}
{# #}
{# 为了解决这个问题,如果我们在js要使用模板语言,则对大括号外面加一个引号就可以了#}
var article_id = "{{ article_obj.nid }}";
var article_title = "{{ article_obj.title }}";
十二、js中转换字符串为数字的方法,parseInt方法
val = parseInt(val) + 1;
十三、js中可以实现过多长时间执行某个函数的方法,setTimeout方法,这里的1000是1秒的意思
setTimeout(function () {
$("#digg_tips").text("aaaaaaaa");
console.log("123")
},1000)
十四、js中如何转换字符串和其他的数据格式
data = JSON.parse(data);
data = JSON.stringify(data)
JSON.parse是把字符串转换为对应的js格式
JSON.stringify是js的数据格式转换为字符串
json.loads的作用是把python的字符串转换为对应的数据格式
json.dumps的作用是把python的数据格式转换为字符串
十五、js中的三个字符串的方法复习
var t = "0123457"
console.log(t.charAt(1))
console.log(t.indexOf("3"))
console.log(t.slice(1,3))
charAT:通过字符查找对应的字符
indexof:通过索引查找对应的字符串
slice:对字符串进行切片,左包含,右不包含
bbs项目中的零碎点记录的更多相关文章
- salesforce零基础学习(一百零三)项目中的零碎知识点小总结(五)
本篇参考:Salesforce Admin篇(四) Security 之Two-Factor Authentication & Single Sign On https://developer ...
- salesforce零基础学习(一百一十二)项目中的零碎知识点小总结(四)
本篇参考: https://trailblazer.salesforce.com/issues_view?id=a1p4V0000003znDQAQ https://salesforce.stacke ...
- salesforce零基础学习(七十二)项目中的零碎知识点小总结(一)
项目终于告一段落,虽然比较苦逼,不过也学到了好多知识,总结一下,以后当作参考. 一.visualforce标签中使用html相关的属性使用 曾经看文档没有看得仔细,导致开发的时候走了一些弯路.还好得到 ...
- salesforce零基础学习(八十八)项目中的零碎知识点小总结(二)
通过做项目以及群里面的一些大神的聊天,总结一下关于项目中的两个知识点,以后当做参考. 一. 在custom setting中配置集成接口信息后刷sandbox的问题 我们做项目时,经常会遇见和其他平台 ...
- salesforce零基础学习(九十六)项目中的零碎知识点小总结(四)
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.216.0.apexcode.meta/apexcode/apex_classes_ke ...
- 项目中Orcale存储过程优化记录
今天对之前写的Orcale存储过程做了一些优化,使其变得更加灵活,之前写的存储过程是使用游标存储SQL执行结果,但是使用游标带来的弊端是,在声明时,它所执行的SQL就已经被写死,无法修改.若想更加灵活 ...
- 学习用Node.js和Elasticsearch构建搜索引擎(6):实际项目中常用命令使用记录
1.检测集群是否健康. curl -XGET 'localhost:9200/_cat/health?v' #后面加一个v表示让输出内容表格显示表头 绿色表示一切正常,黄色表示所有的数据可用但是部分副 ...
- salesforce零基础学习(九十)项目中的零碎知识点小总结(三)
本次的内容其实大部分人都遇到过,也知道解决方案.但是因为没有牢记于心,导致问题再次出现还是花费了一点时间去排查了原因.在此记录下来,好记性不如烂笔头,争取下次发现类似的现象可以直接就知道原因.废话少说 ...
- bbs项目中对反向查询和分组查询的具体的应用
我的数据库是按照下面的图片的方式设计的 然后看下model中代码 class User(models.Model): uid = models.AutoField(primary_key=True) ...
随机推荐
- Linux crontab使用方法
crontab命令主要用于设置命令行或者脚本周期性的执行.该命令从标准输入设备读取指令,并将其存放于文件中,以供之后读取和执行.本文主要讲述crontb命令的基本语法和配置方法. 1.crontab命 ...
- [Linux]实际操作中命令 su 与 sudo 的区别
------------------------------------------------------------------------------------------------ 首先我 ...
- asp.net控件中的reportview不显示
如果reportview在asp.net中,图标出不来,打X 1.安装reportview控件(在装有vs2010中的电脑中搜,不要去下载,下载可能会出错) 2.如果是iis7以上版本,web.con ...
- C++ Custom Control控件 向父窗体发送对应的消息
向父窗体发送消息 ,这里只讲发送 WM_NOTIFY 消息, 其它消息是相同的 在 控件中的某个函数中 设置发送消息的程序 首先定义一个WM_NOTIFY消息的专用结构. NMHDR nm; nm. ...
- C# HttpWebRequest 错误总结
1.form data 需要编码!!! byte[] data = new ASCIIEncoding().GetBytes("pattern=0&wwid=古兴越&good ...
- Python Try Except
Python Try: Except Except 类型一: try: file_size = os.path.getsize('maoyan.csv'); except OSError as err ...
- centos 6.x系统升级glibc库至2.15版本的快速解决办法
CentOS 6.x系统升级glibc库至2.15版本的快速解决办法 1.先确保相关软件包已经安装 yum install -y glibc yum install -y glibc-common ...
- Parallax Mapping
[Parallax Mapping] Parallax mapping belongs to the family of displacement mapping techniques that di ...
- C专家编程
[C专家编程] 1.如果写了这样一条语句: if(3=i).那么编程器会发出“attempted assignment to literal(试图向常数赋值)”的错误信息. 所以将常量放置在==前央, ...
- React Mixins
[React Mixins] ES6 launched without any mixin support. Therefore, there is no support for mixins whe ...
