Vue.Js的用户体验优化
一次基于Vue.Js的用户体验优化
一.写在前面
半年以前,第一次在项目上实践VueJs,由于在那之前,没有Angular,avalon等框架的实践经验,所以在Vue的使用上,没有给自己总结出更多的经验和体验。随着项目进行和优化改版,无论是新代码的增加还是旧代码,在功能的实现和代码的书写上,Vue逐渐替代了Jquery,除了有些不容易替换和没有找到基于vue更合适的组件。Vue的使用,在我个人的感受中减轻了我操作dom的负担,我不需要从dom中获取数据,然后拼装数据,也不需要向dom中回写展示数据。更不需要我各种拼接html,即使简单的html可以忍受,复杂的也将导致无法维护。组件化的开发,更能让我们js分割,职责清晰,比模块化开发的复用性更强,最后再通过工具打包。
二.本次优化内容:第一版的体验
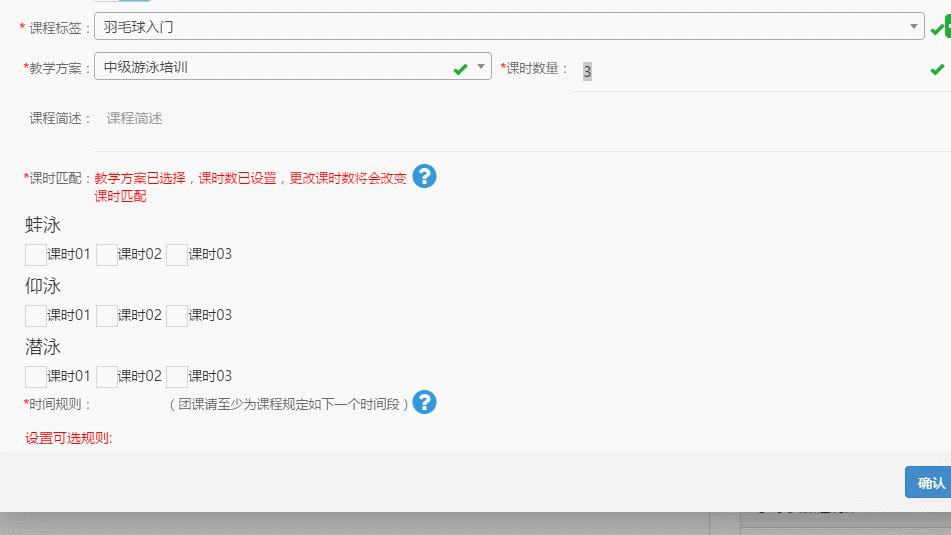
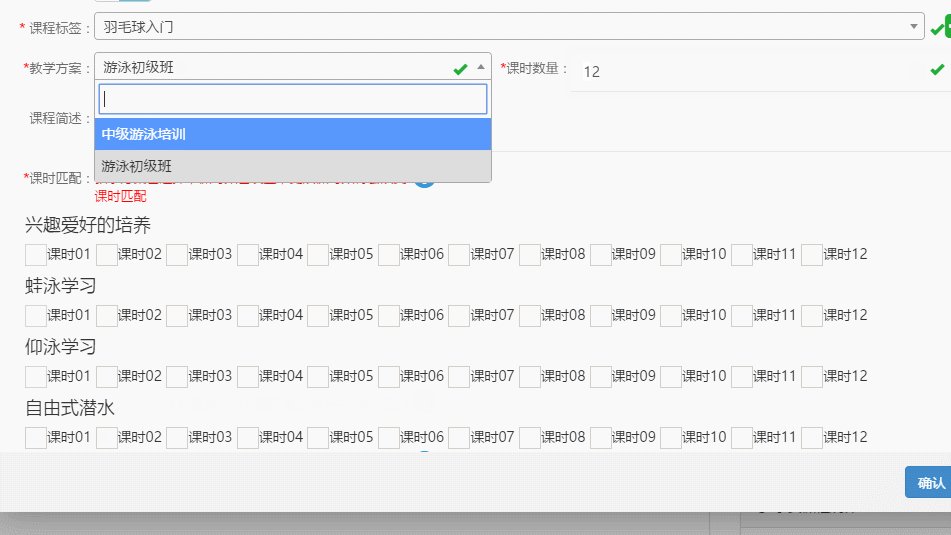
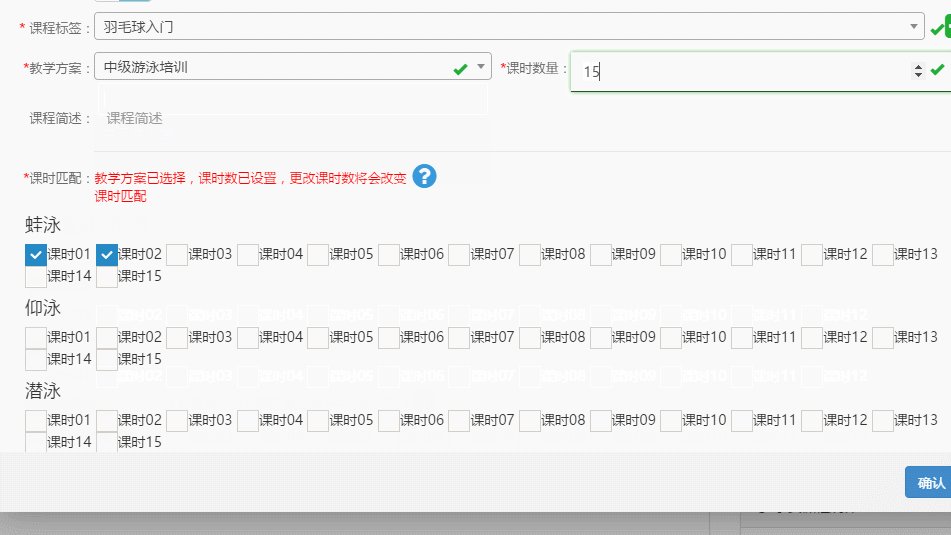
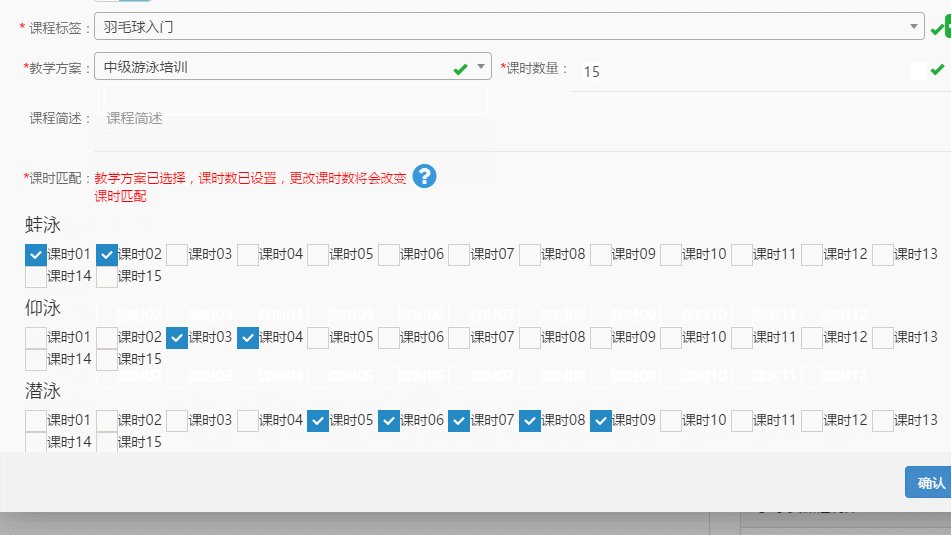
先上第一版体验的gif图吧,说实话,当时强行做出来之后,我自己都不爱用,更不想看自己的代码和修改拼接一堆的html。截图中所体现的功能,实际上只是将教案的详细安排和每一个课时对应匹配起来。当课时数量比较多的时候,那么有多少个课时,用户可能就需要点击多少下复选框。当时,只用了vue computed来计算红色部分的文字应该如何显示,所以也能一并监控到教学方案和课时数量的改变情况数据,当教学方案和课时都已经选择的时候,会生成下方的操作内容,内容则是html拼接的。

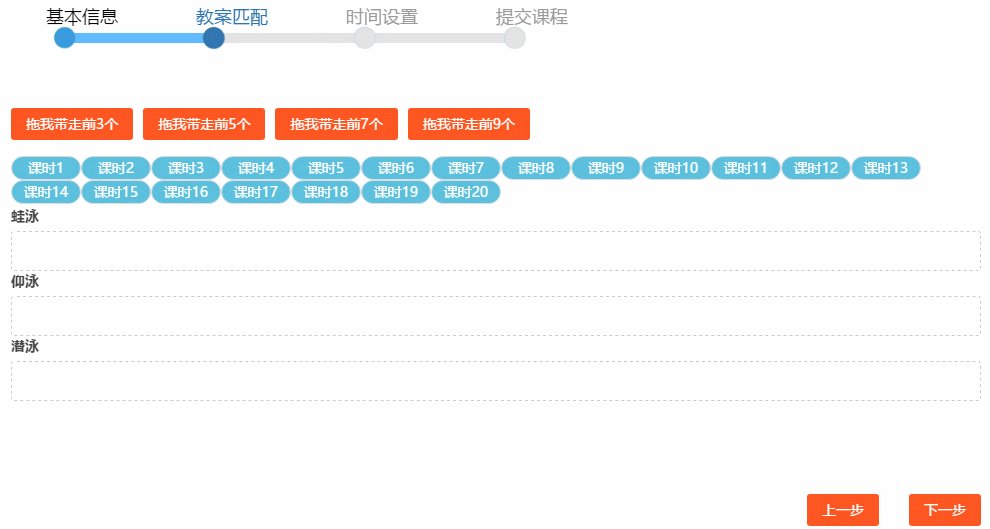
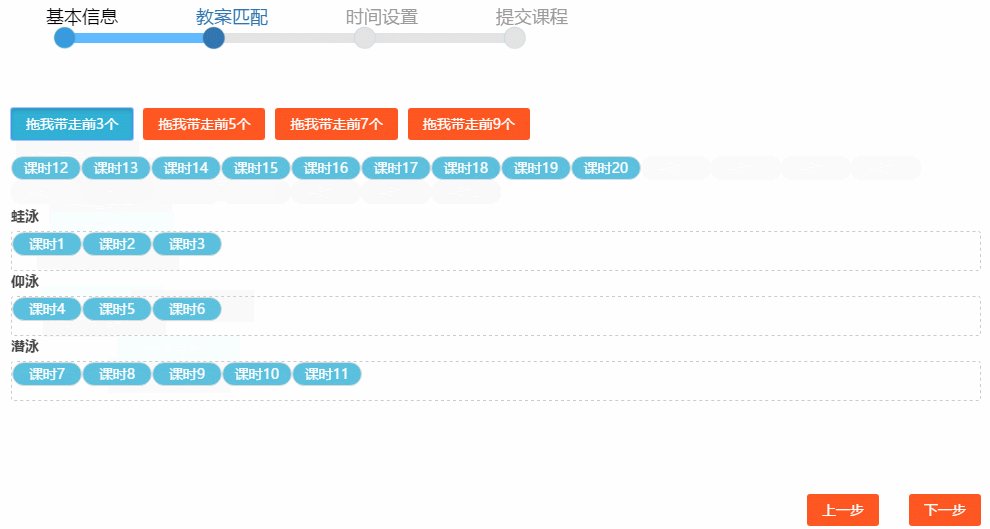
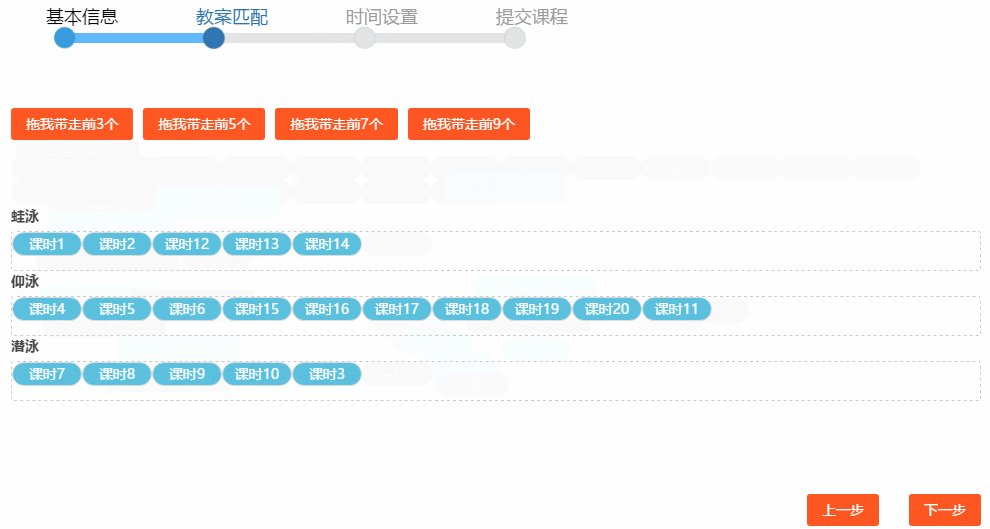
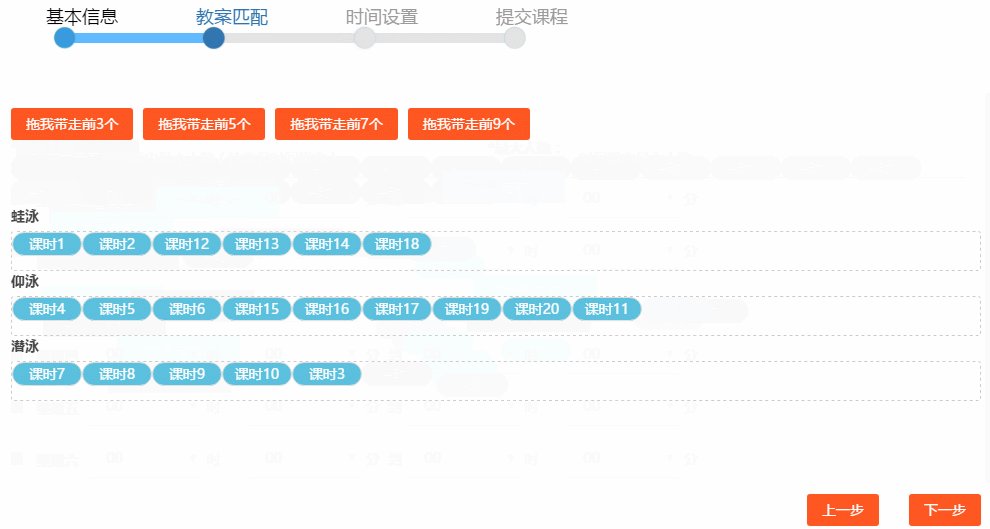
三.完全改版
先上改版的页面效果,由于做成单课时依然需要用户操作多次,所以增加了上方几个快速操作的方式。这里使用纯Vue来实现。在这里如果有一点dom操作,将会扰乱vue的Vmodel数据,所以必须要以数据为驱动,每一个教案的详细课时,都是一个数组,操作永远都是push和splice。最后则可以直接将页面的vmodel提交。

四.上一段简单的拖动demo吧
这段demo是有很多不足支出的,是我最初参考网上其他人写法实现所用到的。你可以看到,我把榴莲拖动到小颖里面,我把它放在葡萄里面,结果这个元素apppend到了葡萄div当中。所以在实际情况中,你可能需要做很多判断,比如如果是葡萄这种div的class,则你将其放到其父元素中之类的。另外这段代码的操作,没有完全脱离dom,依然使用了appendChild。所以你的操作可以根据html上做下某些标记,来找到对应的list,并向其中push数据,或者splice数据,这样一来就是数据驱动了。

这里是代码,copy并修改vue路径直接运行
Vue.Js的用户体验优化的更多相关文章
- 一次基于Vue.Js的用户体验优化 (vue drag)
一.写在前面 半年以前,第一次在项目上实践VueJs,由于在那之前,没有Angular,avalon等框架的实践经验,所以在Vue的使用上,没有给自己总结出更多的经验和体验.随着项目进行和优化改版,无 ...
- [ionic开源项目教程] - 第10讲 新闻详情页的用户体验优化
目录 [ionic开源项目教程] 第1讲 前言,技术储备,环境搭建,常用命令 [ionic开源项目教程] 第2讲 新建项目,架构页面,配置app.js和controllers.js [ionic开源项 ...
- CDN高级技术专家周哲:深度剖析短视频分发过程中的用户体验优化技术点
深圳云栖大会已经圆满落幕,在3月29日飞天技术汇-弹性计算.网络和CDN专场中,阿里云CDN高级技术专家周哲为我们带来了<海量短视频极速分发>的主题分享,带领我们从视频内容采集.上传.存储 ...
- VR电竞游戏在英特尔®架构上的用户体验优化
作为人与虚拟世界之间的新型交互方式,VR 能够让用户在模拟现实中获得身临其境的感受.但是,鉴于 VR 的帧预算为每帧 11.1ms (90fps),实现实时渲染并不容易,需要对整个场景渲染两次(一只眼 ...
- vue.js实现用户评论、登录、注册、及修改信息功能
vue.js实现用户评论.登录.注册.及修改信息功能:https://www.jb51.net/article/113799.htm
- Vue.js教程 2.体验Vue
Vue.js教程 2.体验Vue <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- 前端用户体验优化: JS & CSS 各类效果代码段
前言 不定时更新 在线预览 https://zzyper.github.io/opti... 在线预览的源码 https://github.com/zzyper/opt... 部分内容仅兼容webki ...
- 追求极致的用户体验ssr(基于vue的服务端渲染)
首先这篇博客并不是ssr建议教程,需要ssr入门的我建议也不要搜索博客了,因为官网给出了详细的入门步骤,只需要step by step就可以了,这篇博客的意义是如何使用ssr,可能不同的人有不同的意见 ...
- Vue.js 综合
<!DOCTYPE HTML> <html> <head> <title>vue.js 处理用户输入</title> <script ...
随机推荐
- fgt2eth Script
fgt2eth Script explanation_on_how_to_packet_capture_for_only_certain_TCP_flags_v2.txt Packet capture ...
- COCI 2018/2019 CONTEST #2 Solution
Problem1 Preokret 第一题一定不是什么难题. 第一个问题在读入的时候判断当前时间是不是在1440及以前就行 第二个问题考虑离线处理,由于每个时刻只能最多发生1个事件那么就弄个桶记录每一 ...
- css3背景颜色渐变属性 兼容性测试基础环境为:windows系统;IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+
css3背景颜色渐变属性 兼容性测试基础环境为:windows系统:IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+ 语法: <li ...
- MySQL简单查询详解-单表查询
MySQL简单查询详解-单表查询 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.查询的执行路径 一条SQL查询语句的执行过程大致如下图所示: 1>.客户端和服务端通过my ...
- Python常用模块-摘要算法(hashlib)
Python常用模块-摘要算法(hashlib) 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.MD5算法参数详解 1.十六进制md5算法摘要 #!/usr/bin/env p ...
- JXL读取,写入Excel
JXL读取,写入Excel2003 相关阅读:poi 读写excel2003:http://www.cnblogs.com/gavinYang/p/3576739.htmlpoi 读写excel200 ...
- Swift学习笔记2
1.函数参数都有一个外部参数名(external parameter name)和一个局部参数名(local parameter name).外部参数名用于在函数调用时标注传递给函数的参数,局部参数名 ...
- Spark记录-scala快速入门
1.hello world程序 object HelloWorld { def main(args: Array[String]) { println("Hello,World!" ...
- CM记录-HDFS清理垃圾回收站
HDFS数据块所在存储的目录满了的解决方法 1.增加磁盘空间 2.删除回收站 hadoop dfs -du -h 查看各个HDFS空间占用情况 hadoop dfs -expunge 清空回收站 ...
- Spark记录-Scala字符串
Scala字符串 在Scala中的字符串和Java中的一样,字符串是一个不可变的对象,也就是一个不能修改的对象.可以修改的对象,如数组,称为可变对象.字符串是非常有用的对象,在本节的最后部分,我们将介 ...
