Vuejs2.0之异步跨域请求
Vuejs由1.0更新到了2.0版本。HTTP请求官方也从推荐使用Vue-Resoure变为了axios。接下来我们来简单地用axios进行一下异步请求。(阅读本文作者默认读者具有使用npm命令的能力,以及具备ES6的能力,以及等等。。。)
首先我们来安装Vue-Cli开发模板(这个模板可以快速生成vuejs的运行配置环境,可以使新手快速免除配置搭建出运行界面),这里我使用cnpm命令
打开命令窗口:
cnpm install -g vue-cli
 等待片刻,即可安装完毕。
等待片刻,即可安装完毕。
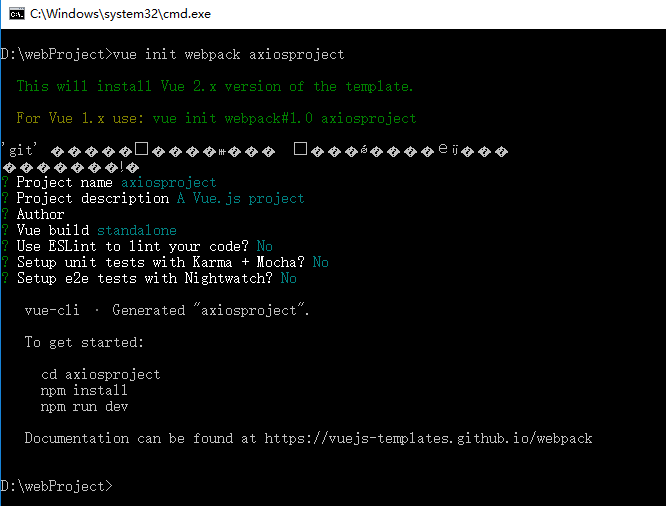
然后新建一个Vuejs项目
vue init webpack axiosproject
 切换到项目目录,执行命令:
切换到项目目录,执行命令:
cnpm install axios --save --dev
 最后执行命令安装项目所需依赖:
最后执行命令安装项目所需依赖:
cnpm install
 稍等片刻,即可完成。现在我们来跑一下用Vue-Cli搭建出来的项目,执行命令:
稍等片刻,即可完成。现在我们来跑一下用Vue-Cli搭建出来的项目,执行命令:
cnpm run dev
自动浏览器自动弹出这个界面就说明上面的步骤我们成功实现了。
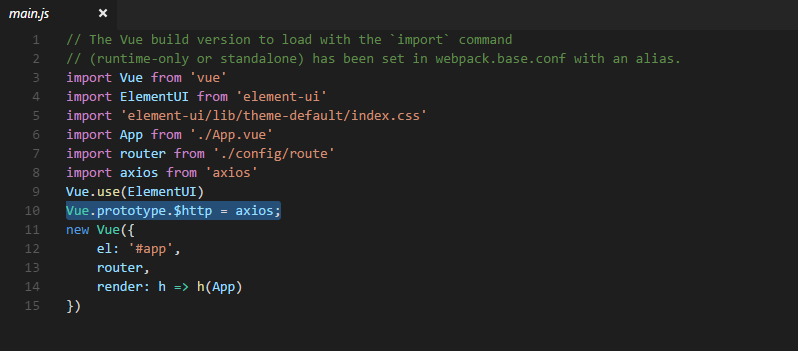
 接下来我才来真正的开始用编辑器来使用axios。打开VS Code(编辑器请自行用自己喜欢的,本人软粉,所以首选VS Code),我们来改造一下main.js入口文件
接下来我才来真正的开始用编辑器来使用axios。打开VS Code(编辑器请自行用自己喜欢的,本人软粉,所以首选VS Code),我们来改造一下main.js入口文件
import Vue from 'vue'import App from './App'import axios from 'axios'Vue.prototype.$http = axios;/* eslint-disable no-new */new Vue({el: '#app',template: '<App/>',components: { App }})
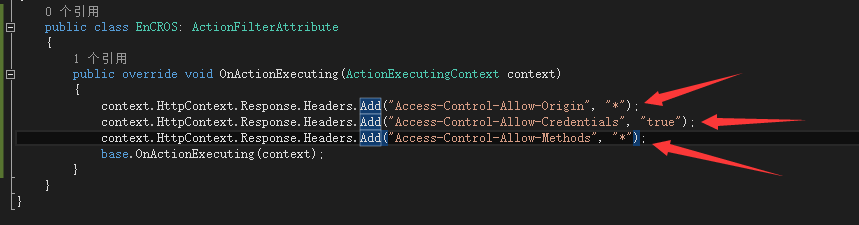
 我们引用了axios,再将axios这个对象clone到Vue的$http这个属性上,以后我们就可以在其他组件里使用axios来进行 异步请求了。不多说了,我们最终的结果就是将请求的数据打印到浏览器控制台就算成功了。我使用的接口是本地模拟的,不过区别不大。这里特别说明一下关于跨域,跨域需要配置返回的请求头,在asp.core做如下处理,其他后端配置可以参照;
我们引用了axios,再将axios这个对象clone到Vue的$http这个属性上,以后我们就可以在其他组件里使用axios来进行 异步请求了。不多说了,我们最终的结果就是将请求的数据打印到浏览器控制台就算成功了。我使用的接口是本地模拟的,不过区别不大。这里特别说明一下关于跨域,跨域需要配置返回的请求头,在asp.core做如下处理,其他后端配置可以参照;
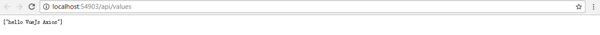
 这是Get接口返回在浏览器返回结果:
这是Get接口返回在浏览器返回结果:
 好,接下来我们在Hello.vue这个组件里写一些脚本
好,接下来我们在Hello.vue这个组件里写一些脚本
<script>export default {name: 'hello',data () {return {msg: 'Welcome to Your Vue.js App'}},created:function(){this.HelloAxios();},methods:{HelloAxios(){this.$http.get('http://localhost:54903/api/values').then(m=>console.log(m.data));}}}</script>
 至此我们完成了Get请求,接下来,我们完成Post请求
至此我们完成了Get请求,接下来,我们完成Post请求
<script>export default {name: 'hello',data () {return {msg: 'Welcome to Your Vue.js App'}},created:function(){this.HelloAxios();this.HelloAxiosPost('HelloAxiosPost');},methods:{HelloAxios(){this.$http.get('http://localhost:54903/api/values').then(m=>console.log(m.data));},HelloAxiosPost(val){let str = 'value='+valthis.$http.post('http://localhost:54903/api/values',str).then(m=>console.log(m.data));}}}</script>
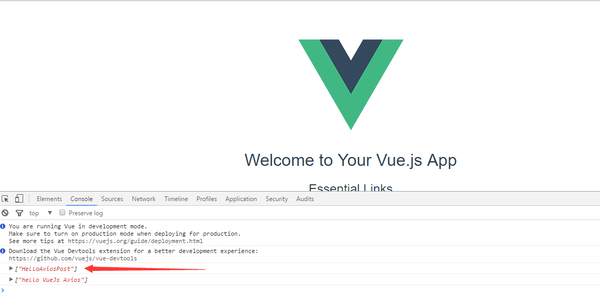
 结果如图,我们传的值'HelloAxiosPost'也打印出来了。有人可能会问
结果如图,我们传的值'HelloAxiosPost'也打印出来了。有人可能会问
这里问什么要这么写,官方文档是这么写的
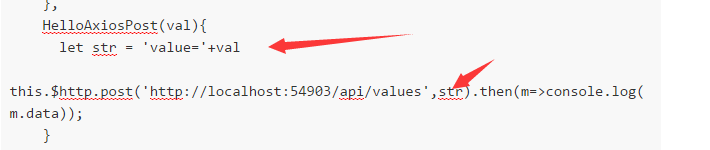
 亲测这样写不行。有兴趣的朋友可以自行测试。那我们再来说说为何是那个字符串
亲测这样写不行。有兴趣的朋友可以自行测试。那我们再来说说为何是那个字符串
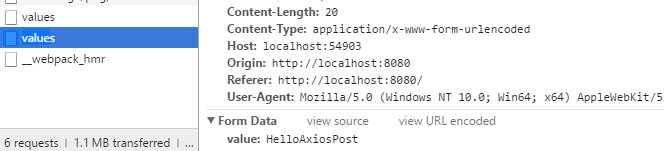
 查看chorme F12查看一下网络请求,发现我们请求的值就是Form Data。这样我们就可以拼接参数请求了,多参数格式为param1=value1¶m2=value2。
查看chorme F12查看一下网络请求,发现我们请求的值就是Form Data。这样我们就可以拼接参数请求了,多参数格式为param1=value1¶m2=value2。
好了,至此本文结束了(第一次发文章,希望大家多多支持,嘴下留情,各位老鸟请无视。)
Vuejs2.0之异步跨域请求的更多相关文章
- 跨域请求 & jsonp
0 什么是跨域请求 在一个域名下请求另外一个域名下的资源,就是跨域请求.example 1:比如:我当前的域名是http://che.pingan.com.我现在要去请求http://www.cnbl ...
- Spring boot2.0 与 2.0以前版本 跨域配置的区别
一·简介 spring boot升级到2.0后发现继承WebMvcConfigurerAdapter实现跨域过时了,那我们就紧随潮流. 二·全局配置 2.0以前 支持跨域请求代码: import or ...
- vue-cli 3.0之跨域请求代理配置及axios路径配置
vue-cli 3.0之跨域请求代理配置及axios路径配置 问题:在前后端分离的跨域请求中,报跨域问题 配置: vue.config.js: module.exports = { runtimeCo ...
- .Net Core 3.0 Api json web token 中间件签权验证和 Cors 中间件处理跨域请求
第一步:在Nuget上安装"Microsoft.AspNet.WebApi.Cors"包,并对api controller使用[EnableCors]特性以及Microsoft.A ...
- 基于.Net Framework 4.0 Web API开发(5):ASP.NET Web APIs AJAX 跨域请求解决办法(CORS实现)
概述: ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题,特 ...
- vue-cli3.0+node.js+axios跨域请求session不一样的问题
一.问题重述 使用的是,前后端分离,前端vue+axios请求,后端使用node搭建服务端接口,遇到的问题是,我通过登录接口吧数据存储型在session,我登录上以后,发现再次验证登录(另一个接口)的 ...
- Asp.Net Core2.0允许跨域请求设置
1.services /// <summary> /// /// </summary> /// <param name="services">& ...
- AJAX请求和跨域请求详解(原生JS、Jquery)
一.概述 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. AJAX = 异步 JavaScript 和 XML,是一种用于创建快速动态网页的技术.通过在后台与服务器进行少量数 ...
- jsonp跨域请求学习笔记
前言 ajax,用苍白的话赞扬:很好. 我们可以使用ajax实现异步获取数据,减少服务器运算时间,大大地改善用户体验:我们可以使用ajax实现小系统组合大系统:我们还可以使用ajax实现前端的优化.( ...
随机推荐
- CSS中的通用字体
往往设计师在设计时一厢情愿地去思考问题,那样会带来很多潜在的麻烦.事实上你可以为网页设计任意字体,包括艺术字体.也许你的计算机中已经安装了很多字体,但是不能够保证所有的浏览者都已经安装了相同的字体,因 ...
- uwsgi+nginx+django生产环境部署
1.升级python到2.7版本 2.安装uwsgi 出现uwsgi未找到 yum groupinstall "Development tools"yum install zlib ...
- CSS float清除浮动
解决高度塌陷的问题 – 清除浮动 CSS中有个讨论较多的话题就是如何清除浮动,清除浮动其实就一个目的,就是解决高度塌陷的问题.为什么会高度塌陷?什么时候会高度塌陷?塌陷原因是:元素含有浮动属性 – 破 ...
- 已知一个函数rand7()能够生成1-7的随机数,请给出一个函数rand10(),该函数能够生成1-10的随机数。
题目: 已知一个函数rand7()能够生成1-7的随机数,请给出一个函数,该函数能够生成1-10的随机数. 思路: 假如已知一个函数能够生成1-49的随机数,那么如何以此生成1-10的随机数呢? 解法 ...
- python之栈和队列
1. 栈 1.1 示例 #!/usr/bin/env python # -*- codinfg:utf-8 -*- ''' @author: Jeff LEE @file: .py @time: 20 ...
- 颜色 color
在res/values文件夹下的color.xml添加 <?xml version="1.0" encoding="utf-8"?> <res ...
- 再谈AR中的图像识别算法
之前在<浅谈移动平台创新玩法>简单的猜测了easyar中使用的图像识别算法,基于图片指纹的哈希算法的图片检索 .后再阿里引商大神的指点下,意识到图片检测只适用于静态图片的识别,只能做AR脱 ...
- MySQL-查缺补漏
MySQL show create table tablename #查看表设计代码数据 show create table tablename/G #同上 desc tablename # 查看表数 ...
- Practice 10
通过关键字extends来创建一个类的子类.一个类通过关键字implements声明自己使用一个或者多个接口. settext是根据数组新建的pets[1]object来的,对其调用抽象方法talk, ...
- swift - 全屏imageView的适配 - UIViewContentMode选择
1. /// 设置当前图片view大小 func setFrame(){ if #available(iOS 11.0, *) { if let y = JY_WINDOW?.safeAreaInse ...
