问题2:input、textarea、submit 宽度设置为100%,但显示宽度不一致
<style type="text/css">
body{
padding: 10px;
}
input,textarea{
width: 100%;
}
</style>
<body>
<input type="text" name="" id="" value="" />
<textarea rows="5" cols="50">....</textarea>
<input type="submit" name="" id="" value="提交" />
</body>
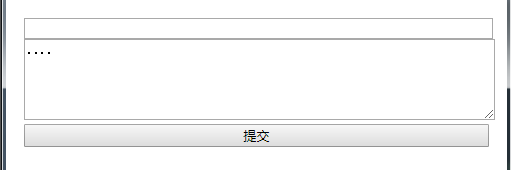
运行结果如图:

解决方案:
样式表中添加css3的box-sizing属性
*{
box-sizing: border-box;
}
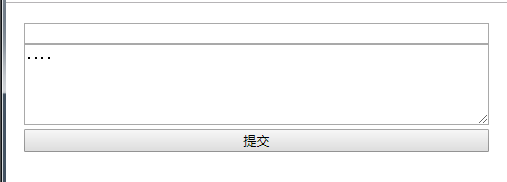
修改后运行结果如下:

问题2:input、textarea、submit 宽度设置为100%,但显示宽度不一致的更多相关文章
- div宽度设置width:100%后再设置padding或margin超出父元素的解决办法
div宽度设置width:100%后再设置padding或margin超出父元素的解决办法 一.总结 一句话总结:直接加上box-sizing:border-box;即可解决上述问题. 1.box-s ...
- 前端面试题CSS-div宽度设置为100%,设置属性margin-left和margin-right时出现的问题
前端面试题CSS-div宽度设置为100%,设置属性margin-left和margin-right时出现的问题 div格式如下 <div class="a"> < ...
- DIV宽度设置成100%,浏览器窗口缩小后,右边出现留白
解决办法:给body添加min-width属性
- echarts在tab切换时容器宽度设置为100%,只展示100px
在 mychart.setOption(option); 后面加上 mychart.resize(); 即可
- TD中INPUT的宽度设置
最近在用C#做Web程序时,碰到一个问题: 将TextBox的asp控件放在Table中的TD里面时,不设置宽度,自动会将TD撑的很大. 查看运行后页面的源代码发现,其实TextBox控件最终在客户端 ...
- 设置输入域(input/textarea)中文本光标的位置
以前记录了一篇 将光标定位于输入框最右侧的实现方式 ,实现光标定位在文本的最末.这种需求往往在修改现有的文本.有时可能还需要把光标定位在首位,或者中间某个位置,这就需要实现一个更通用的方法. 这个方法 ...
- input 设置 width:100% 和padding后宽度超出父节点
input 设置 width:100% 和padding后宽度超出父节点 添加如下css即可: box-sizing: border-box; -webkit-box-sizing: border-b ...
- :input 匹配所有 input, textarea, select 和 button 元素
描述: 查找所有的input元素,下面这些元素都会被匹配到. HTML 代码: <form> <input type="button" value="I ...
- input , textarea 边框问题
一.去掉边框: 看看基本的HTML: 复制代码 代码如下: <div class="wrap"> <input type="text" cla ...
随机推荐
- Java快速开发平台强大的代码生成器,JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布
JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布 此版本为Vue+ElementUI SPA单页面应用版本,提供新一代风格代码生成器模板,采用Vue技术,提供两套精美模板E ...
- day35-常见内置模块四(logging模块)
一.函数式简单配置(低配) 1.只能在屏幕上显示,或者写入文件,不能同时进行 import logging logging.debug('调试') logging.info('正常运行') loggi ...
- APP-10-文字识别-票据识别
1.Postman测试 2.参数 https://cloud.baidu.com/doc/OCR/OCR-API.html#.E9.80.9A.E7.94.A8.E7.A5.A8.E6.8D.AE.E ...
- SQL之to_date()以及关于日期处理的详解
日期例子: SELECT TO_DATE('2006-05-01 19:25:34', 'YYYY-MM-DD HH24:MI:SS') FROM DUAL SELECT TO_DATE('2006- ...
- python中函数基础
函数 什么是函数? 函数分为内置函数和自定义函数 定义:在程序中具备某一功能的工具.在使用之前需准备该工具(函数的定义),遇到应用场景拿来就用(后引用). 为什么要用函数? 1.代码冗余 程序组织结构 ...
- UNITY2018开启deepprofiling
ADB方式调试游戏步骤 前提: 1,手机开启 [开发者模式][USB调试] 2,数据线连接手机和电脑 3,安装adb(注意adb版本不对可能导致adb deveices找不到设备,那就换个adb版本) ...
- php压力测试工具简单实用方法
命令 ab -h 指令帮助 ab -n100 -c10 http://www.baidu.com 发起100个请求 并发数为10 设置测试地址是百度,注意测试测试时候请求数和并发数尽量设置低一点 Re ...
- HDFS中的集中缓存管理详解
一.背景 Hadoop设计之初借鉴GFS/MapReduce的思想:移动计算的成本远小于移动数据的成本.所以调度通常会尽可能将计算移动到拥有数据的节点上,在作业执行过程中,从HDFS角度看,计算和数据 ...
- selenium自动化测试安装,浏览器驱动版本对应
- tensorflow 高级api使用分布式之配置
"""Constructor. Sets the properties `cluster_spec`, `is_chief`, `master` (if `None` i ...
