Android-Recyclerview-使用分割线
由于Recyclerview是在 android.support.v7.widget.包 RecyclerView,所以需要导Recycler库:
导Recycler库:
选择项目,右键--> 
点击+图标:

选择 Library dependency:

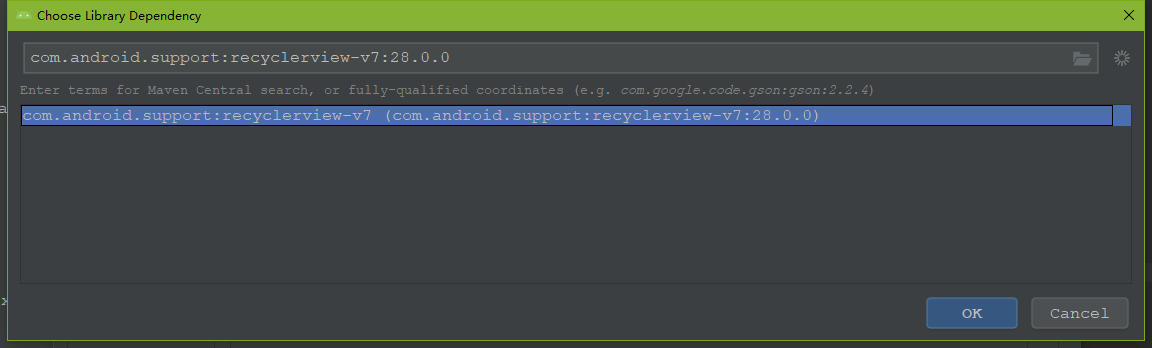
输入 com.android.support:recyclerview ,进行搜索,看有什么RecyclerView版本可以用

敲回车搜索之后的结果是:com.android.support:recyclerview-v7 ............

点击OK即可:

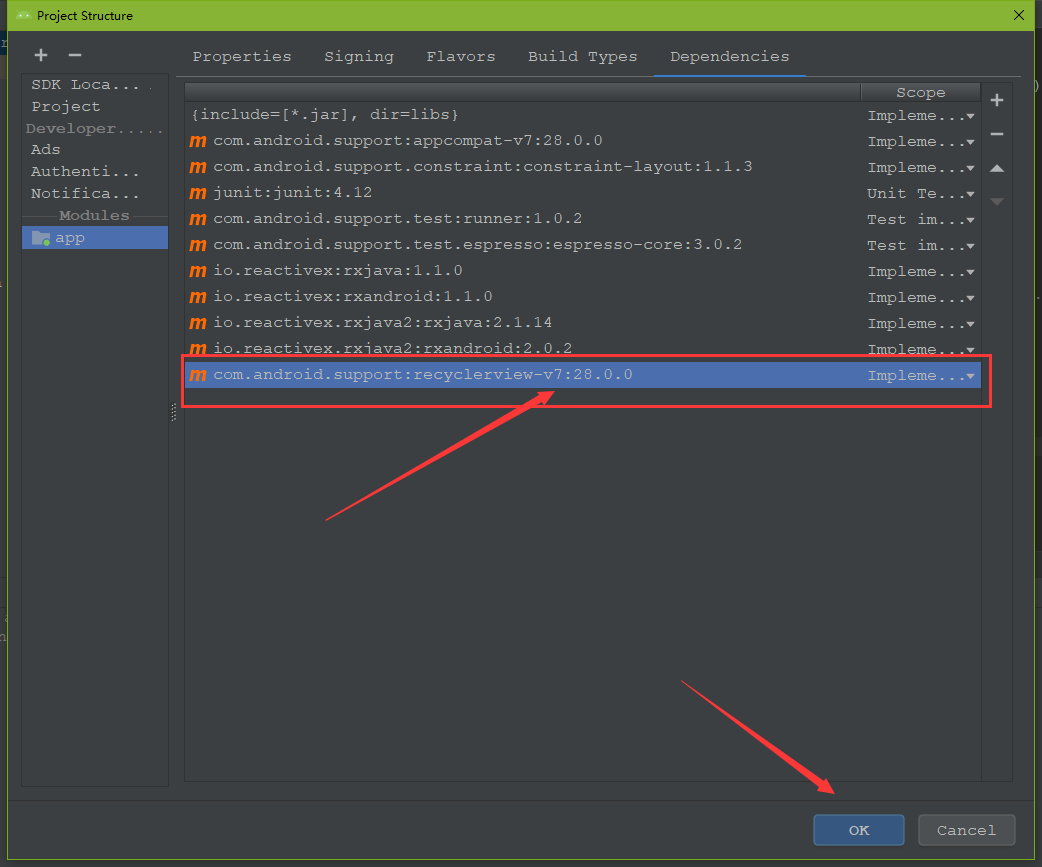
就导入成功了,然后在点击 即可:
即可:

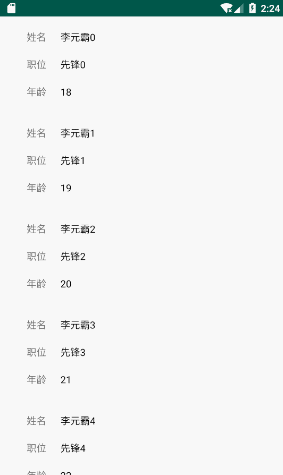
RecyclerView默认是没有分割线的:

给RecyclerView增加 第一种(默认)分割线:
- /**
- * DividerItemDecoration是android.support.v7.widget包中的
- * new DividerItemDecoration(this, DividerItemDecoration.VERTICAL); 这样写有一个默认的分割线
- */
- DividerItemDecoration dividerItemDecoration = new DividerItemDecoration(this, DividerItemDecoration.VERTICAL);
- recyclerView.addItemDecoration(dividerItemDecoration);
DividerItemDecoration 默认分割线的效果:

给RecyclerView增加 第二种 自定义分割线
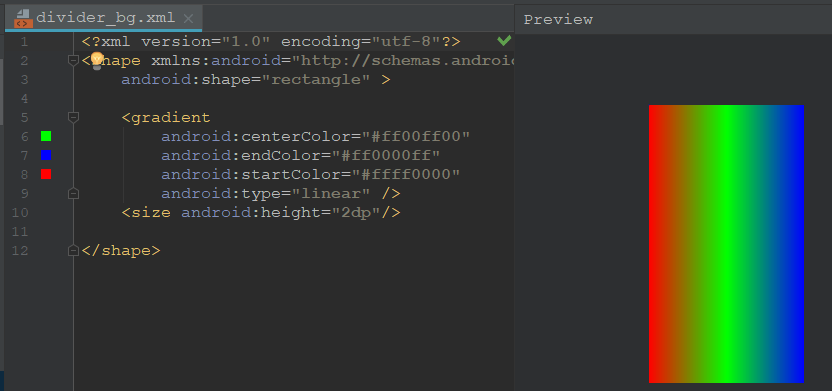
添加自定义的分割线,需要在drawable文件夹下/添加divider_bg.xml:

divider_bg.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle" >
- <gradient
- android:centerColor="#ff00ff00"
- android:endColor="#ff0000ff"
- android:startColor="#ffff0000"
- android:type="linear" />
- <size android:height="2dp"/>
- </shape>
在Activity>>recyclerView中设置引入divider_bg.xml
- /**
- * DividerItemDecoration是android.support.v7.widget包中的
- * new DividerItemDecoration(this, DividerItemDecoration.VERTICAL); 这样写有一个默认的分割线 第一种分割线
- */
- DividerItemDecoration dividerItemDecoration = new DividerItemDecoration(this, DividerItemDecoration.VERTICAL);
- /**
- * 第二种分割线 自定义 divider_bg
- */
- dividerItemDecoration.setDrawable(getResources().getDrawable(R.drawable.divider_bg));
- recyclerView.addItemDecoration(dividerItemDecoration);
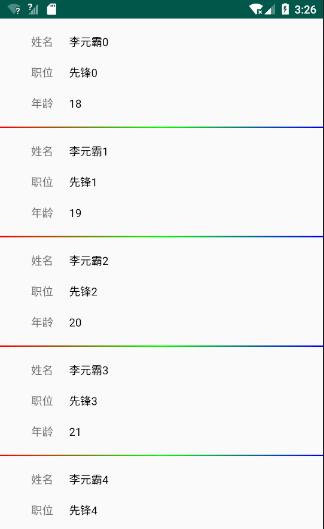
显示效果:

完整代码:
1.Activity:
- package com.example.myapplication.recycler3;
- import android.app.Activity;
- import android.os.Bundle;
- import android.support.v7.widget.DividerItemDecoration;
- import android.support.v7.widget.LinearLayoutManager;
- import android.support.v7.widget.RecyclerView;
- import com.example.myapplication.R;
- import java.util.ArrayList;
- import java.util.List;
- public class MyRecyclerActiviy extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_recycler);
- // 引入布局的RecyclerView,初始化RecyclerView 可以理解为ListView
- RecyclerView recyclerView = findViewById(R.id.recycler_view);
- /**
- * 实例化适配器
- * RecyclerView需要的适配器是RecyclerView.Adapter adapter
- */
- MyRecyclerAdapter myRecyclerAdapter = new MyRecyclerAdapter(this, getPersons());
- /**
- * 设置适配器,可以理解为ListView设置适配器
- * 不同的是 RecyclerView需要的适配器是RecyclerView.Adapter adapter
- */
- recyclerView.setAdapter(myRecyclerAdapter);
- /**
- * 注意:以上步骤 还不能显示数据,还是一片显示空白 空白,为何空白 因为都没有去执行MyRecyclerAdpater的代码
- * 需要设置以下代码setLayoutManager,才能显示
- */
- LinearLayoutManager manager =
- new LinearLayoutManager(MyRecyclerActiviy.this, // 参数一:上下文环境
- LinearLayoutManager.VERTICAL, // 参数二:显示方向 垂直
- false); // 参数三:是否倒序
- recyclerView.setLayoutManager(manager);
- /**
- * DividerItemDecoration是android.support.v7.widget包中的
- * new DividerItemDecoration(this, DividerItemDecoration.VERTICAL); 这样写有一个默认的分割线 第一种分割线
- */
- DividerItemDecoration dividerItemDecoration = new DividerItemDecoration(this, DividerItemDecoration.VERTICAL);
- /**
- * 第二种分割线 自定义 divider_bg
- */
- dividerItemDecoration.setDrawable(getResources().getDrawable(R.drawable.divider_bg));
- recyclerView.addItemDecoration(dividerItemDecoration);
- }
- /**
- * 此方法模拟数据
- * @return
- */
- private List<Person> getPersons() {
- List<Person> persons = new ArrayList<>();
- for (int i = 0; i < 100; i++) {
- persons.add(new Person("李元霸" + i, "先锋" + i, 18 + i));
- }
- return persons;
- }
- }
2.Activity的布局文件:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <android.support.v7.widget.RecyclerView
- android:id="@+id/recycler_view"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
- </RelativeLayout>
3.自定义分割线的 drawable/divider_bg.xml
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle" >
- <gradient
- android:centerColor="#ff00ff00"
- android:endColor="#ff0000ff"
- android:startColor="#ffff0000"
- android:type="linear" />
- <size android:height="2dp"/>
- </shape>
4.RecyclerView需要的适配器,MyRecyclerAdapter:
- package com.example.myapplication.recycler3;
- import android.content.Context;
- import android.support.annotation.NonNull;
- import android.support.v7.widget.RecyclerView;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.TextView;
- import com.example.myapplication.R;
- import java.util.List;
- /**
- * RecyclerView需要的适配器 >>> RecyclerView.Adapter<VH>
- * VH就是:RecyclerView.ViewHolder
- * VH全程:View-Holder
- */
- public class MyRecyclerAdapter extends RecyclerView.Adapter<MyRecyclerAdapter.MyViewHolder> {
- private LayoutInflater layoutInflater; // 布局加载器 用于加载 Item Layout
- private List<Person> persons; // 需要显示的数据
- /**
- * 定义此构造方法 是为了接收数据 和 Context
- */
- public MyRecyclerAdapter(Context context, List<Person> persons) {
- layoutInflater = LayoutInflater.from(context);
- this.persons = persons;
- }
- /**
- * 此方法相当于 ListView-MyBaseAdapte中的getView()方法的 创建View 、 创建ViewHolder
- * @param viewGroup
- * @param i
- * @return
- */
- @NonNull
- @Override
- public MyViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
- View itemView = layoutInflater.inflate(R.layout.recycler_item_layout, null);
- return new MyViewHolder(itemView);
- }
- /**
- * 此方法作用是:ItemLayout里面的View 和数据 进行绑定操作
- * 可以理解为:以前ListView-MyBaseAdapter-getView()方法里面的--ItemLayout里面的View 和数据 进行绑定操作
- * @param myViewHolder
- * @param index
- */
- @Override
- public void onBindViewHolder(@NonNull MyViewHolder myViewHolder, int index) {
- /**
- * 第一步:得到数据,数据集合.get(i、position、index ...);
- */
- Person person = persons.get(index);
- /**
- * 第二步:把数据设置到>>>> MyViewHolder 的 Item Layout 控件中去
- */
- myViewHolder.tvName.setText(person.getName());
- myViewHolder.tvWork.setText(person.getWork());
- myViewHolder.tvAge.setText(person.getAge() + "");
- }
- /**
- * 此方法是返回Item的总数
- * 可以理解为ListView-MyBaseAdapter 中的 public int getCount() {} 方法
- * @return
- */
- @Override
- public int getItemCount() {
- return persons.size(); // 返回数据的总大小
- }
- /**
- * 描述MyViewHolder,可以想象ListView-MyBaseAdapter中也有ViewHolder、
- * 此MyViewHolder,是RecyclerView.ViewHolder的子类
- */
- class MyViewHolder extends RecyclerView.ViewHolder {
- private TextView tvName;
- private TextView tvWork;
- private TextView tvAge;
- /**
- * 此构造方法接收一个View,此View是 onCreateViewHolder方法中传递过来的View->Item
- * @param itemView
- */
- public MyViewHolder(@NonNull View itemView) {
- super(itemView);
- tvName = itemView.findViewById(R.id.tv_name);
- tvWork = itemView.findViewById(R.id.tv_work);
- tvAge = itemView.findViewById(R.id.tv_age);
- }
- }
- }
5.MyRecyclerViewAdapter适配器的 Item Layout 文件
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:padding="10dp">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:padding="10dp">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="姓名"
- android:layout_marginLeft="20dp"
- />
- <TextView
- android:id="@+id/tv_name"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dp"
- android:textColor="@android:color/black"
- />
- </LinearLayout>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:padding="10dp">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="职位"
- android:layout_marginLeft="20dp"
- />
- <TextView
- android:id="@+id/tv_work"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dp"
- android:textColor="@android:color/black"
- />
- </LinearLayout>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:padding="10dp">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dp"
- android:text="年龄" />
- <TextView
- android:id="@+id/tv_age"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dp"
- android:textColor="@android:color/black" />
- </LinearLayout>
- </LinearLayout>
6.数据 Bean Person:
- package com.example.myapplication.recycler3;
- public class Person {
- private String name;
- private String work;
- private int age;
- public Person(String name, String work, int age) {
- this.name = name;
- this.work = work;
- this.age = age;
- }
- public Person() {
- }
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
- public String getWork() {
- return work;
- }
- public void setWork(String work) {
- this.work = work;
- }
- public int getAge() {
- return age;
- }
- public void setAge(int age) {
- this.age = age;
- }
- @Override
- public String toString() {
- return "Person{" +
- "name='" + name + '\'' +
- ", work='" + work + '\'' +
- ", age=" + age +
- '}';
- }
- }
Android-Recyclerview-使用分割线的更多相关文章
- Android RecyclerView(瀑布流)水平/垂直方向分割线
Android RecyclerView(瀑布流)水平/垂直方向分割线 Android RecyclerView不像过去的ListView那样随意的设置水平方向的分割线,如果要实现Recycle ...
- 自定义RecyclerView.ItemDecoration,实现RecyclerView的分割线效果
[转] 原文 自定义RecyclerView.ItemDecoration,实现RecyclerView的分割线效果 字数1598 阅读302 评论2 喜欢23 1.背景 RecyclerView ...
- Android RecyclerView 使用完全解析 体验艺术般的控件
概述 RecyclerView出现已经有一段时间了,相信大家肯定不陌生了,大家可以通过导入support-v7对其进行使用. 据官方的介绍,该控件用于在有限的窗口中展示大量数据集,其实这样功能的控件我 ...
- Android RecyclerView的基本使用
Android RecyclerView 在去年的Google I/O大会上就推出来了,以前经常使用的ListView 继承的是AbsListView,而RecyclerView则直接继承 ViewG ...
- Android RecyclerView 使用完全解析
概述 RecyclerView出现已经有一段时间了,相信大家肯定不陌生了,大家可以通过导入support-v7对其进行使用. 据官方的介绍,该控件用于在有限的窗口中展示大量数据集,其实这样功能的控件我 ...
- 【转载】Android RecyclerView 使用完全解析 体验艺术般的控件
崇拜下鸿洋大神,原文地址:http://blog.csdn.net/lmj623565791/article/details/45059587 概述 RecyclerView出现已经有一段时间了,相信 ...
- Android RecyclerView (一) 使用完全解析
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/45059587: 本文出自:[张鸿洋的博客] 概述 RecyclerView出现 ...
- Android RecyclerView组件和 Spinner(下拉列表框)
1.RecyclerView <1>知识点介绍 RecyclerView 比 ListView 更高级且更具灵活性. 它是一个用于显示庞大数据集的容器,可通过保持有限数量的视图进行非常有效 ...
- (转载) Android RecyclerView 使用完全解析 体验艺术般的控件
Android RecyclerView 使用完全解析 体验艺术般的控件 标签: Recyclerviewpager瀑布流 2015-04-16 09:07 721474人阅读 评论(458) 收藏 ...
- Android RecyclerView 实现支付宝首页效果
Android RecyclerView 实现支付宝首页效果 [TOC] 虽然我本人不喜欢支付宝的,但是这个网格本身其实还是不错的,项目更新中更改了一个布局为网格模式,类似支付宝.(估计是产品抄袭的= ...
随机推荐
- Ubuntu下安装VS code
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make sudo apt-get update sudo apt-get install ubun ...
- 20172306《Java程序设计与数据结构》第九周学习总结
20172306<Java程序设计>第九周学习总结 教材学习内容总结 第十一章: try-catch语句.其中还有finally语句.try是进行某些操作,catch是捕获异常,并通过某些 ...
- Codeforces 782C. Andryusha and Colored Balloons 搜索
C. Andryusha and Colored Balloons time limit per test:2 seconds memory limit per test:256 megabytes ...
- MVC 模式和模型 2
MVC框架 一个实现 MVC 模式的应用包含模型.视图.控制器 3 个模块: 模型:封装了应用的数据和业务逻辑,负责管理系统业务数据 视图:负责应用的展示 控制器:负责与用户进行交互,接收用户输入.改 ...
- Mac OS X Git安装教程
http://code.google.com/p/git-osx-installer上也提供了一个Git的图形化客户端:OpenInGitGui,可以从这里获得,OpenInGitGui十分小巧,下载 ...
- http://itellyou.cn/
http://itellyou.cn/ 这里提供了微软MSDN上所有能下载的软件. 下载完记得检验. 这是更详细的介绍:http://wenku.baidu.com/link?url=_dZ0mYvl ...
- spring学习 五 依赖注入的方式
依赖注入有两种方式: 1 构造注入,如果<bean>标签下使用<contructor-arg>,则是构造注入 2 setter注入,就是调用setter方法注入,如果<b ...
- spring学习 四 对象的创建
spring中,有三种创建对象的方式 (1)构造创建 (2)实例工厂构造 (3)静态工厂构造 一 构造器创建 在构造器创建对象时,有无参构造和有参构造 两种 (1)在spring中,默认的是无参构造 ...
- Mathematics | Mean, Variance and Standard Deviation
Mean is average of a given set of data. Let us consider below example These eight data points have t ...
- 2019.01.21 bzoj3674: 可持久化并查集加强版(主席树+并查集)
传送门 题意:维护可持久化并查集,支持在某个版本连边,回到某个版本,在某个版本 询问连通性. 思路: 我们用主席树维护并查集fafafa数组,由于要查询历史版本,因此不能够用路径压缩. 可以考虑另外一 ...
