Router components
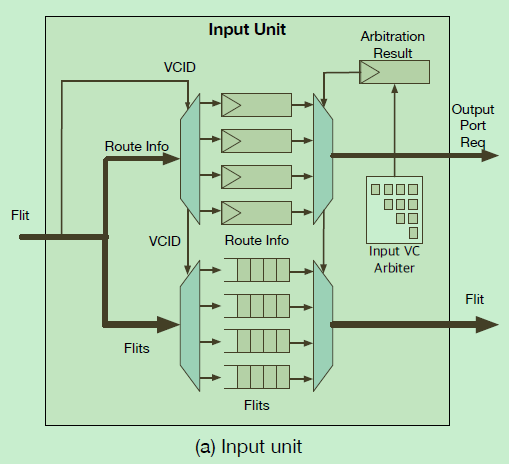
Input Unit
The Input unit contains virtual channel buffers and an input VC arbiter.

Route Info: use a separate set of registers (i.e., output port)
The input VC arbiter selects one VC as a winner among the flits at that port.
A flit arriving at an empty input port automatically wins the input VC arbitration, without having to wait an additional cycle.
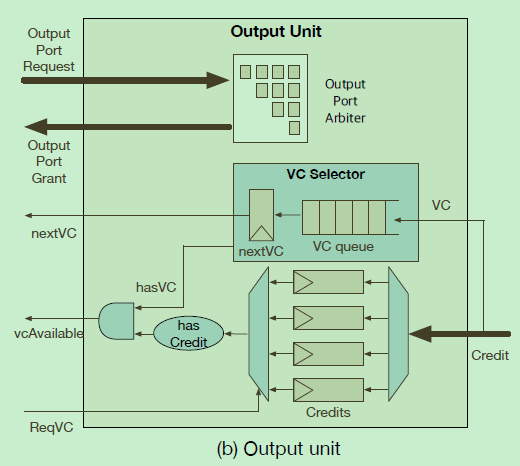
Output Unit
The Output unit contains an output port arbiter, and a VC selector.

An arbiter at each output port arbitrates among requests from multiple input ports.
The grant from the output port is used to trigger VC selection and set the select lines for the crossbar muxes.
At each output port, a queue tracks the free VCs at the next router, and generates a hasVC signal if it is non-empty.
The head of the queue is stored in a separate register called nextVC.
When a flit wins the switch and is being sent out, it replaces its VC field with the nextVC register value and the dynamic VC queue pops the nextVC.
The signals, nextVC and hasVC, are decoupled so that they have no dependences.
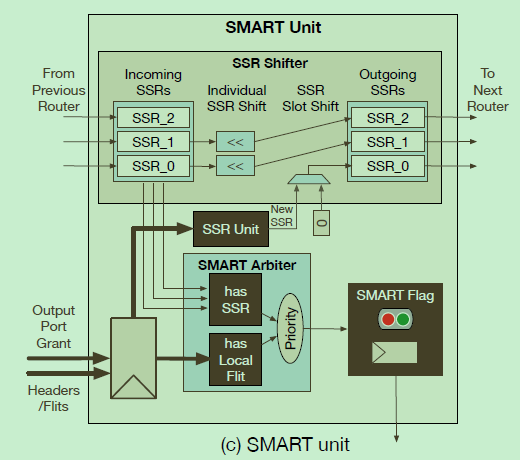
SMART Unit
The SMART unit is instantiated by SMART routers and adds functionality for a single-cycle multi-hop traversal over the baseline router functionality.
It comprises of a SMART Setup Request (SSR) Generator, SSR Links, and a SMART Arbiter.

SMART Arbiter
The SMART arbiter reads the MSB from all SSR signals entering it; if any of these bits, it indicates a bypass request.
SMART arbiters set the SMART flag to bypass only if it
(a) receives a bypass request,
(b) the next router has a free VC,
(c) no local flit is requesting the same output port as the bypass flit that sent the SSR.
If a local flit also requests the output port, SMART arbiter prioritizes the local flit over a bypass flit.
This policy implements the Prio=local of SMART.

At each hop, all SSRs shift up by one slot;
this removes the furthest SSR (which has reached HPCmax-1 hops) and the bottom slot is occupied by the SSR from that router.
In addition to this shift, the SSR signals on all links shift left by 1-bit to decrease remaining bypass hops.
Thus the MSB of any SSR at a router indicates its intent to request a bypass at that router or not.
SMART Router

Router components的更多相关文章
- Vue router拦截 如果用户并未登录直接跳转到登录界面(最简单的cookie演示)
router.beforeEach(function(to,from,next){ console.log('路由拦截') console.log(to.name) console.log(from. ...
- vue学习之用 Vue.js + Vue Router 创建单页应用的几个步骤
通过vue学习一:新建或打开vue项目,创建好项目后,接下来的操作为: src目录重新规划——>新建几个页面——>配置这几个页面的路由——>给根实例注入路由配置 src目录重整 在项 ...
- vue工程化与路由router
一.介绍 vue.js 是 目前 最火的前端框架,vue.js 兼具 angular.js 和 react.js 的优点,并剔除它们的缺点.并且提供了很多的周边配套工具 如vue-router ...
- vue router引入路由与路由配置容易犯错的地方与常见的报错与处理报错
首先npm安装vue-router插件,就不说了其次: 先看下我本地的目录结构吧 第一步:在src目录下新建一个专门存放router的index.js文件里面的内容为: import Vue from ...
- 「进阶篇」Vue Router 核心原理解析
前言 此篇为进阶篇,希望读者有 Vue.js,Vue Router 的使用经验,并对 Vue.js 核心原理有简单了解: 不会大篇幅手撕源码,会贴最核心的源码,对应的官方仓库源码地址会放到超上,可以配 ...
- Vue和React对比
Vue和React对比 Vue也已经升级到2.0版本了,到现在为止(2016/11/19)比较流行的MVVM框架有AngularJS(也有人认为其为MVC).ReactJS和VueJS,这三个框架中, ...
- spring boot + vue + element-ui全栈开发入门——前端列表页面开发
一.页面 1.布局 假设,我们要开发一个会员列表的页面. 首先,添加vue页面文件“src\pages\Member.vue” 参照文档http://element.eleme.io/#/zh-CN ...
- Iview的开发之路
采用了Vue-cli的方式. 1.反向代理 devServer: { host: '127.0.0.1', port: 9000, proxy: { '/gonghui/': { target: 'h ...
- vue初尝试--组件
github代码同步网址 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添 ...
随机推荐
- 微信小程序快速移植支付宝小程序
移植背景: 1. 支付宝小程序开发文档只了解了大致框架,跑了demo,具体Api.组件没太多了解: 2. 已有微信小程序,移植支付宝小程序做预研(主要针对授权登录.支付等功能). 3. 移植的微信小程 ...
- ACM-ICPC 2018 沈阳赛区网络预赛 J. Ka Chang(树状数组+分块)
Given a rooted tree ( the root is node 1 ) of N nodes. Initially, each node has zero point. Then, yo ...
- django的csrf
csrf:跨站请求网站 如果是ajax提交,可以按照下面的方式处理 <script src="/static/jq/jquery-3.3.1.js"></scri ...
- Ajax中什么时候用同步,什么时候用异步?
AJAX中根据async的值不同分为同步(async = false)和异步(async = true)两种执行方式:在W3C的教程中推荐使用异步执行: $.ajax({ type: "po ...
- Java_6 方法
1方法的定义和使用的注意事项 方法:一些功能整合成一个功能模块 注意事项: a: 方法不能定义在另一个方法的里面 b: 写错方法名字 c: 写错了参数列表 d: 方法返回值是void,方法中可 ...
- JS编程题练习
JS编程题练习 1. 两个数组合并成一个数组排序返回 先依次比较两个数组,按照小的就传入新的数组.当这次比较完之后可能有一个数组的长度很长,留下一些数组,然后在新数组的末尾插入即可. function ...
- js实现各种复制到剪贴板的方法
一.实现点击按钮,复制文本框中的的内容 <script type="text/javascript"> function copyUrl2() { var Url2=d ...
- NPOI创建DOCX常用操作
1. 创建文档 XWPFDocument m_Docx = new XWPFDocument(); 2. 页面设置 //1‘=1440twip=25.4mm=72pt(磅point)=96px(像 ...
- openshift上传java web项目
下载当前客户端 OC(Openshift Client) https://mirror.openshift.com/pub/openshift-v3/clients/3.9.14/windows/oc ...
- vue-form表单验证插件
参考地址:https://segmentfault.com/q/1010000003988864 github地址:https://github.com/fergaldoyle/vue-form 安装 ...
