如何启动一个Vue3.x项目
1. 安装node.js
2. cd到项目目录下
3. npm run serve
Node.js下载与安装(npm)
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 JavaScript本来只能跑在浏览器上,然后Node.js就 是一种能让js直接运行在操作系统的工具。并且它就能够让JS代码在操作系统上实现一些类似文件操作等功能。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
npm 是JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。
(类似Python中的pip一样。)
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 npm -v 来测试是否成功
安装。命令如下,出现版本提示表示安装成功:
更新npm至最新的稳定版本
npm install npm@latest -g
npm常用命令:
https://segmentfault.com/a/1190000012099112
使用cnpm
因为npm安装插件是从国外服务器下载,受网络影响大,安装依赖包的时候经常会出现超时的问题。我们可以使
用cnpm 代替npm。
cnpm是淘宝团队维护的一个完整 npmjs.org 镜像,用来代替官方版本(只读),同步频率目前为 10分钟 一次以保证
尽量与官方服务同步。
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。
例如: cnpm install bootstrap@3.3.7
webpack介绍
webpack 就是一个把我们在后端写的JS代码打包成浏览器认识的JS文件(当然webpack 很强大它可以打包JS、
CSS、图片等静态资源)。 我们并不关心打包后的JS文件里面的内容都是什么,只要它体积小、浏览器能认识就可
以了。
webpack安装
我们这里安装的是 webpack v4+ 版本,还需要安装CLI工具配合。我们这里安装的是webpack-cli 。执行下面的
命令同时安装webpack 和webpack-cli 。
npm install webpack webpack-cli -g -D
启动一个Vue3.x项目
Vue-CLI安装: Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)
vue-cli 是一个Vue官方提供的快速构建Vue项目的脚手架工具,能够极大的提高开发效率。
全局安装最新版本vue-cli
npm install -g @vue/cli
安装完毕后检查vue-cli版本:
vue --version
Vue-CLI使用
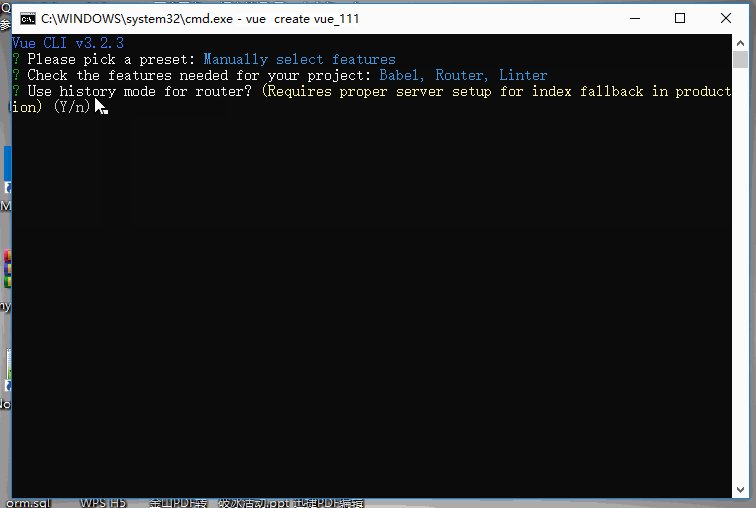
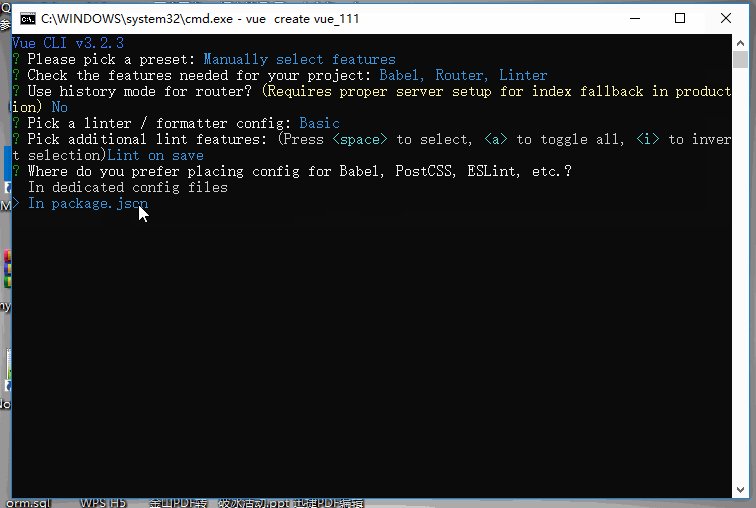
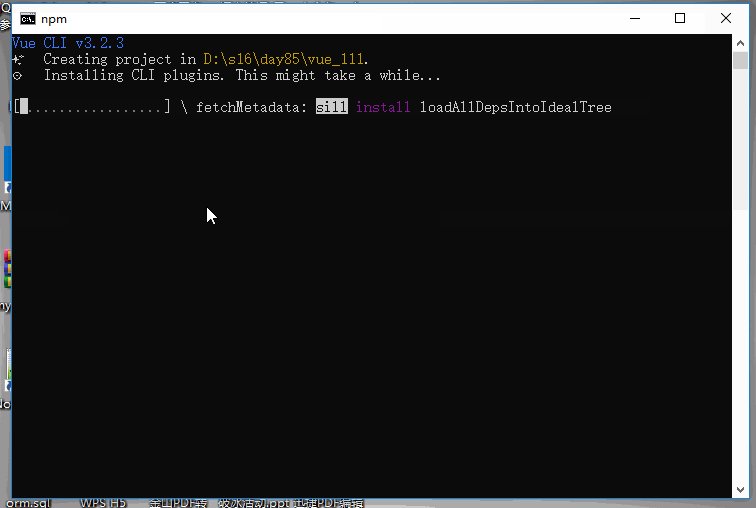
vue create 项目名称
接下来具体创建过程见下方GIF动图:

使用浏览器打开http://localhost:8080/ ,就能看到Vue项目已经搭建好了。
除了上面命令行方式创建Vue项目外,还可以使用vue ui 命令以图形化界面创建和管理项目。
vue ui
补充常用命令(需进入项目目录下执行):
1. 安装项目依赖/配置项目(拿到一个Vue项目之后先运行这个安装包依赖)
npm install
2. 编译并在本地启动一个开发环境
npm run serve
3. 编译并打包一个生产版本
npm run build
4. 运行测试(前提你要写好测试脚本)
npm run test
5. 运行代码检测
npm run lint

如何启动一个Vue3.x项目的更多相关文章
- 如何启动一个Vue2.x项目
1. cd到工作目录2. npm init -y3. 先查看有没有安装全局的vue-cli,:vue-V,没有的话安装一下:npm install vue-cli4. 创建项目: vue init w ...
- 在服务器中无法自宿主启动一个webapi项目,引出查看系统端口是否被占用
在windows server下启动一个webapi的.net core项目报错 如下图: 让我以为服务器还需要别的配置.后来发现原来是线程被占用了. 在windows下查看某线程是否被占用的命令如下 ...
- IdentityServer4[2]:启动一个新的IdentityServer项目
启动一个新的IdentityServer项目 从头开始,从基础开始,然后变得更加复杂,循序渐进的学习 工具:VS2017 15.9.8 .Net Core2.2 基本过程 创建一个新的ASP.NET ...
- 从零搭建vue3.0项目架构(附带代码、步骤详解)
前言: GitHub上我开源了vue-cli.vue-cli3两个库,文章末尾会附上GitHub仓库地址.这次把2.0的重新写了一遍,优化了一下.然后按照2.0的功能和代码,按照vue3.0的语法,完 ...
- 【.net 深呼吸】启动一个进程并实时获取状态信息
地球人和火星人都知道,Process类既可以获取正在运行的进程,也可以启动一个新的进程.在79.77%应用场合,我们只需要让目标进程顺利启动就完事了,至于它执行了啥,有没有出错,啥时候退出就不管了. ...
- 如何启动一个Java Web应用
最近使用一个开源项目写程序,为了方便沟通加入了相关的讨论群,经常在群里看到有人问项目怎么启动不起来,在此提供一下解决思路1.查看自己下载的项目目录通过文件夹结构,你能够看出来你下载的是一个maven项 ...
- android技巧(一):如何方便知晓当前Activity?如何管理应用中的Activity?如何最佳的启动一个Activity?
1.如何方便知晓当前Activity? 可以不看代码根据当前界面就知道界面所在Activity的写法: 建立BaseActivity,继承自Activity,在BaseActivity的OnCreat ...
- 一个完整的项目中,需要的基本gulp
一个完整的项目需要使用gulp的多种功能,包括—— (1)加载各种需要的插件 var concat=require('gulp'); var clean=require(''gulp); 等等.需要的 ...
- 【Android Developers Training】 15. 启动一个Activity
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
随机推荐
- AWD比赛常规套路
作者:Leafer 本文属于Arctic shell原创内容计划文章,转载请注明原文地址! 比赛环境:纯净win10,最新版kali,securecrt或者WinSCP 在进入服务器后应进行的常规 ...
- Android自定义组合控件详细示例 (附完整源码)
在我们平时的Android开发中,有时候原生的控件无法满足我们的需求,或者经常用到几个控件组合在一起来使用.这个时候,我们就可以根据自己的需求创建自定义的控件了,一般通过继承View或其子类来实现. ...
- window.location API
概述 今天被自己鄙视了,竟然不会用window.location.search进行页面传值.现在好好总结下window.location API,记录一下供以后开发时参考,相信对其它人也有用. 页面传 ...
- WCF:wsdl
- 【bzoj3218】a+b Problem 最小割+主席树
数据范围:$n≤5000$,$a,l,r≤10^9$,$b,w,p≤2\times 10^5$. 我们考虑一种暴力的最小割做法: 首先令$sum=\sum\limits_{i=1}^{n} b_i+w ...
- vue教程2-02 vue防止花括号{{}}闪烁,v-text和v-html、v-cloak
vue教程2-02 vue防止花括号{{}}闪烁,v-text和v-html.v-cloak 一.v-text和v-html <span>{{msg}}</span> --& ...
- Linux下ps -ef 和 ps aux的区别
Linux下显示系统进程的命令ps,最常用的有ps -ef 和ps aux.这两个到底有什么区别呢?两者没太大差别,讨论这个问题,要追溯到Unix系统中的两种风格,System V风格和BSD 风格, ...
- .Net 站点跨域问题及解决方法
一.什么是站点跨域 了解跨域之前, 先了解下什么同源策略?百度百科:同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功 ...
- 【从0到1学javascript】javascript数据结构----数组
javascript中对数组的定义 数组是一种特殊的对象,用来表示偏移量的索引是该对象的属性,索引可以是整数.这些数字索引在内部被转换成字符串类型.这是因为javascript对象中的属性名必须是字符 ...
- 运行vue init webpack vueTest时报错
前言:好久没动vue项目了,早上心血来潮.准备写一个项目,然后坚持在github更新,不为别的,只为养成一个习惯. 运行vue init webpack vueTest时,报了下面的错误: 当时我思考 ...
