gulp前端自动化环境搭建详解
1、安装 nodejs
Grunt和所有grunt插件都是基于nodejs来运行的, https://nodejs.org/
安装完成之后在终端 node -v 查看安装版本 npm -v 查看npm版本
选装cnpm
1.1、说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常, 如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。来自官网: “这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
1.2、官方网址:http://npm.taobao.org;
1.3安装:命令提示符执行npm install cnpm -g --registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号 cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm 代替npm)。
2、全局安装gulp
安装方式:cnpm install gulp -g
执行gulp -v查看安装版本

3、创建网站项目

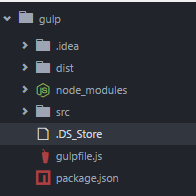
创建项目名称“gulp”子目录为:src(源文件)dist(目标文件)gulpfile.js(gulp任务配置文件) package.json(开发依赖项)
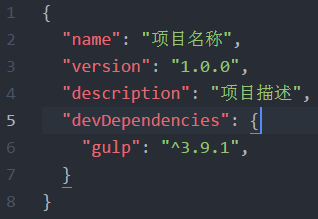
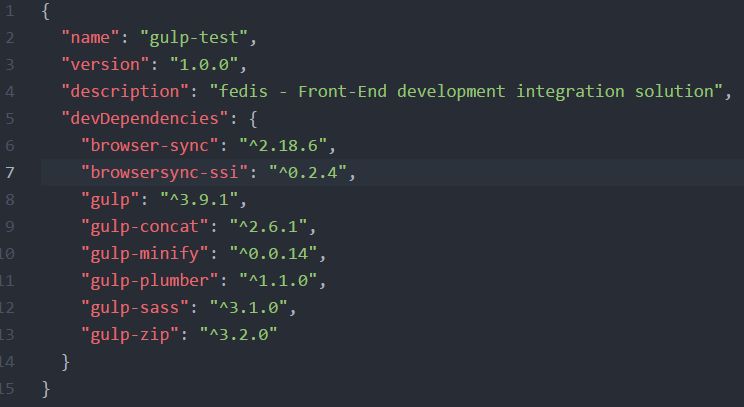
package.json 基础文件编写

4、给项目安装gulp
安装方式:cnpm install gulp -save-dev 回车(注意package.json文件内容变化)

项目文件“gulp”下回自动生成node_modules文件夹,这里就是存储gulp源文件的地方。
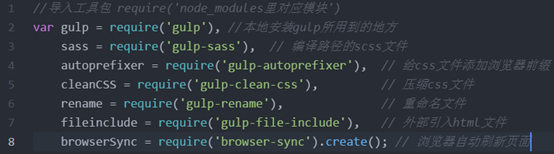
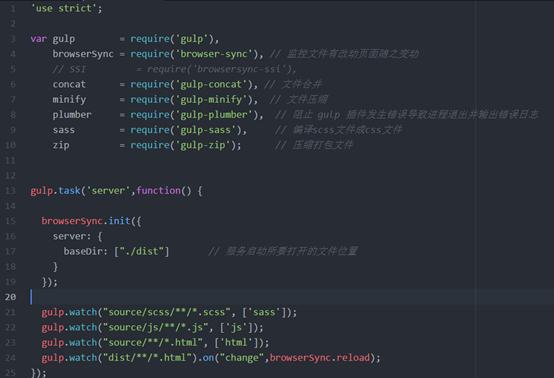
5、gulpfile.js 基础文件编写

6、gulp插件的安装
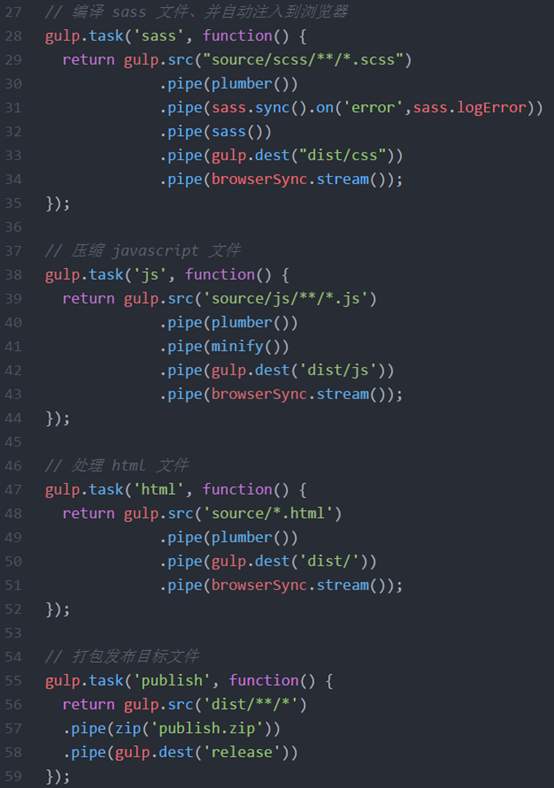
6.1、安装css插件gulp-sass(编译scss文件成css文件)
安装方式:cnpm install gulp-sass --save-dev
任务配置信息如下:

6.2、安装css插件 gulp-autoprefixer(为css文件添加浏览器前缀 例如:-webkit-)
安装方式:cnpm install gulp-autoprefixer --save-dev
任务配置信息如上:
6.3、安装css插件 gulp-clean-css (压缩css文件)
安装方式:cnpm install gulp-clean-css --save-dev
任务配置信息如下:

6.4、安装插件 gulp-rename (重命名文件)
安装方式:cnpm install gulp-rename --save-dev
任务配置信息如上:
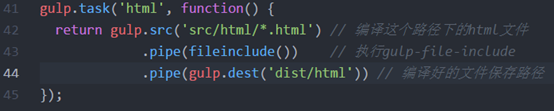
6.5、安装html插件 gulp-file-include (外部引入html文件)
安装方式: cnpm install gulp-file-include --save-dev
任务配置信息如下:

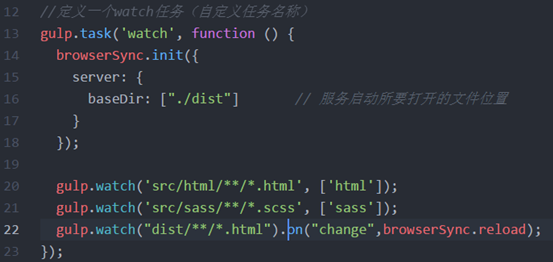
6.6、安装插件 browser-sync (监控文件有改动页面随之变动)
安装方式:cnpm install browser-sync --save-dev
任务配置信息如下:

7、如上所示,“watch”任务中所执行的任务为,当编写程序过程中按下ctrl+s保存之后所执行的任务
7.1、如果 文件变动保存,则执行任务
文件变动保存,则执行任务
7.2、如果 文件变动保存,则执行任务
文件变动保存,则执行任务
7.3、如果所监控的文件有所改动执行相应的任务之后,在重新加载 中的html文件,使之页面变动。
中的html文件,使之页面变动。
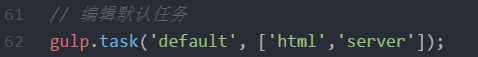
gulpfile.js文件全貌



package.json文件全貌

gulp前端自动化环境搭建详解的更多相关文章
- Windows GTK+ 环境搭建(详解)
来源:http://blog.sina.com.cn/s/blog_a6fb6cc901017ygy.html Windows GTK+ 环境搭建 最近要做界面的一些东西,但是对微软提供的类库MFC不 ...
- Python环境搭建详解(Window平台)
前言 Python,是一种面向对象的解释型计算机程序设计语言,是纯粹的自由软件,Python语法简洁清晰,特色是强制用空白符作为语句缩进,具有丰富和强大的库,它常被称为胶水语言. Python是一种解 ...
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架——只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- AngularJS + CoffeeScript 前端开发环境配置详解
AngularJS 号称 '第一框架' ('The first framework') 确实是名不虚传.由其从jQuery中完全转入AngularJS后就有无法离开他的感觉了.虽然AngularJS的 ...
- nginx+php环境搭建详解(Linux)
今天在内网环境下,给linux主机安装nginx+php环境,由于是内网环境,只能手动解压缩包进行安装,在这过程中我也着实遇到了一些问题(困扰了我许久),还好最后搭建环境成功了,所以写篇博客记录一下, ...
- Windows下的SVN环境搭建详解
前言:最近因为要和其他人合作开发项目,所以花时间搭建了SVN的环境. 因为是初次使用SVN,对于SVN的环境搭建很不熟悉,再加上网上的教程都介绍的比较粗略,导致前前后后重做了几次. 当然最终是搭建成功 ...
- AngularJS4.0环境搭建详解--windows系统环境
第一步:安装NodeJS 下载最新版的NodeJS并安装,安装完成后打开CMD命令行,输入以下命令: node -v 若返回类似版本号则代表NodeJS安装成功,如下: 第二部 安装npm 新版的No ...
- windows 64位下,React-Native环境搭建详解 (Android)
React-Native环境搭建需要: 1.安装Java JDK 2.安装Android Studio 3.安装node.js 4.安装git 5.安装Python 2.x (注意目前不支持Pytho ...
- python webdriver 环境搭建详解
学了一个月用java编写selenium driver 测试脚本,也将公司做的系统基本可用的模块做了一次自动化,虽然写的比较简陋,但是基本可用跑一遍,并用testNG生成了测试报告. 学习方式无非是: ...
随机推荐
- EF6使用Mysql,踏过的那些坑
在vs2013中使用mysql连接entityFramework经常会遇到这个问题:您的项目引用了最新实体框架:但是,找不到数据连接所需的与版本兼容的实体框架数据提供程序.请退出此向导,安装兼容提供程 ...
- python学习笔记13-集合set
set 集合 把不同的元素组合在一起 可以去除相同的元素 set(可哈希的) 无序不重复的. 取值:遍历取或者迭代取值 可哈希:不可变类型 set整体是非可哈希的. 即可变集合 不可变集合:f ...
- 设置iptables NAT出外网
有时候云上部署环境,不能动态自设路由,没有公网ip地址的服务器,只能通过NAT的方式出外网,下面就记录一下设置过程. 当前状态 服务器A只有一个内网IP,不能上外网,内网IP与服务器B内网相通:服务器 ...
- typescript-koa-postgresql 实现一个简单的rest风格服务器 —— 连接 postgresql 数据库
接上一篇,这里使用 sequelize 来连接 postgresql 数据库 1.安装 sequelize,数据库驱动 pg yarn add sequelize sequelize-typescri ...
- 关于a标签的onclick与href的执行顺序
onclick的事件被先执行,其次是href中定义的(页面跳转或者javascript), 同时存在两个定义的时候(onclick与href都定义了),如果想阻止href的动作,在onclick必须加 ...
- Kotlin 语言作为Android新的官方语言
苹果用 swift 作为官方语言替代 object-c ; 谷歌 刚开完io大会 也宣布 用 kotlin 作为官方语言 替代java.工具还是xcode ,android studio. 来自于 ...
- Mac 安装 Ruby, Rails 运行环境
对于新入门的开发者,如何安装 Ruby, Ruby Gems 和 Rails 的运行环境可能会是个问题,本页主要介绍如何用一条靠谱的路子快速安装 Ruby 开发环境. 次安装方法同样适用于产品环境! ...
- JS 中 if / if...else...替换方式
说说烂大街的if/if...else...,程序中用得最多的流程判断语句. 对着曾经满屏的if/if...else...,心想能不能搞点事情,折腾点浪花浪里呀浪. 对顶着"这个需求很简单,怎 ...
- Redis安装以及主从实现
Redis简介 redis是一个key-value存储系统.和Memcached类似,它支持存储的value类型相对更多,包括string(字符串). list(链表).set(集合)和zset(有序 ...
- C语言版 Hello World
C语言的Hello World 程序, 需要引入 <stdio.h> 头文件,输出使用 printf()方法: #include <stdio.h> int main() { ...
