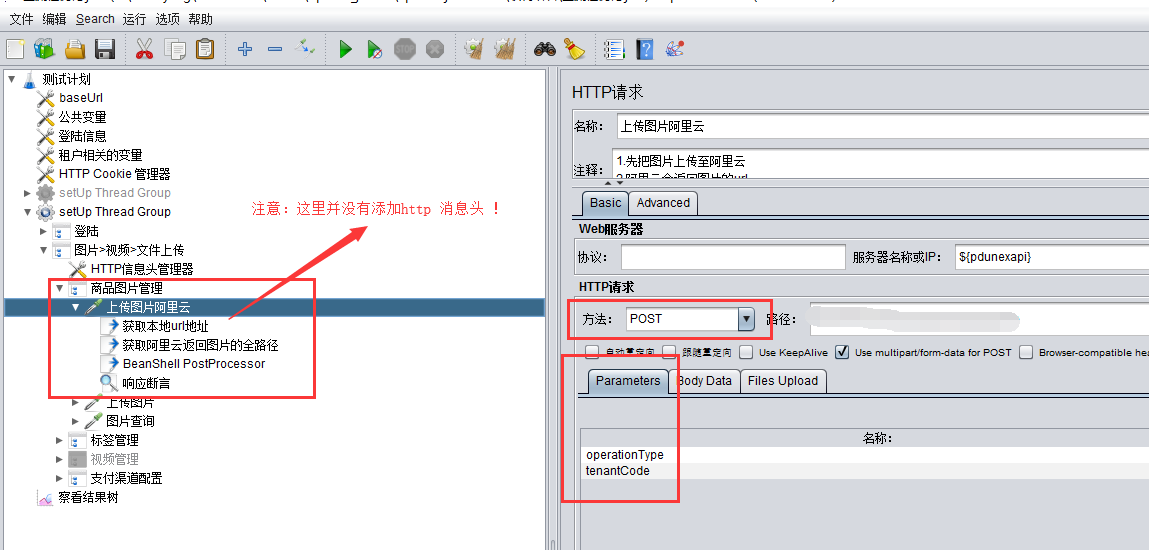
使用jmeter 上传文件
1.上传图片至阿里云时参数使用的parameters ,所以http的消息头中并没有添加content-type ,如果消息头中添加了Content-Type: multipart/form-data; 或者 Content-Type: multipart/form-data; boundary=WzrMQSzpBDdhlJI8mPQTBmKxdP9BmjLN都会错误 ;
2.注意如果上传的是图片: Files Upload 中 MIME类型:image/jpeg ,如果是文件就是流的形式:application/octet-stream ;


消息头中添加:Content-Type:multipart/form-data; 错误提示:
{
"timestamp" : "20181122221933371",
"status" : 500,
"error" : "Internal Server Error",
"exception" : "java.io.IOException",
"message" : "java.io.IOException: Missing initial multi part boundary",
"path" : "/unex-pim/oss/archive/uploadFile"
}
消息头中添加:Content-Type: multipart/form-data; boundary=3NiUKdrc2jtqIcfLsyR844vUCoio9yPmq7HhR9ZA 错误提示:
{
"timestamp" : "20181122222143486",
"status" : 500,
"error" : "Internal Server Error",
"exception" : "java.io.IOException",
"message" : "java.io.IOException: Missing initial multi part boundary",
"path" : "/unex-pim/oss/archive/uploadFile"
}
使用jmeter 上传文件的更多相关文章
- Jmeter上传文件
Jmeter上传文件 一.Fiddler抓包获取表单信息 操作被测系统,上传文件,Fiddler抓包获取提交表单信息如下:
- JMeter上传文件 点选form-data依旧失败的解决方法
转子:https://blog.csdn.net/xingyunpi/article/details/77930476 这几天一直在调用JMeter上传文件的一个接口,一直出错,在网上找到一些文章说的 ...
- JMeter上传文件,并修改源码参数化Content-Disposition 的 filename
一.JMeter上传文件 1.使用F12或抓包工具抓包对应接口 如下图为一个上传图片接口,抓包显示内容如下: 2.将抓包到的信息头内容填写到jmeter的HTTP信息头管理器 3.填写参数 由抓包的接 ...
- jmeter --上传文件
jmeter-场景-上传文件-send-a-file 简要说就3点: POST请求 Request的参数都写在路径内,不写在表单里 上传的文件写在表单里 只要记住以上3点,也就避免了在设计脚本的时候走 ...
- 使用JMeter上传文件
使用JMeter录制文件上载 创建JMeter测试计划的最简单方法是使用HTTP(s)测试脚本记录器记录相应的请求.JMeter充当代理服务器,捕获Web浏览器与被测应用程序(AUT)之间的所有流量, ...
- jmeter上传文件搞了一天,才搞定,没高人帮忙效率就是低,赶紧记下来,以备后用
先用谷歌浏览器抓包,抓到的包类似这样: 在jmeter里添加一个http请求,配置好参数,方法,端口,路径等, 勾选 在“同请求一起发送参数”里填写上面抓包的部分数据: 分别对应录入,勾选“编码” 我 ...
- jmeter上传文件tips
转载:https://blog.csdn.net/aduocd/article/details/87916676 转载:https://www.cnblogs.com/landhu/p/8980195 ...
- Jmeter上传文件、cookie、登录验证
2.11选择http请求 3.0 cookie 域:十九服务器ip或者域名 路径就是接口路径 登录验证:
- Jmeter 上传下载文件
最近很多同学都在问jmeter上传.下载文件的脚本怎么做,要压测上传.下载文件的功能,脚本怎么做,网上查了都说的很含糊,这次呢,咱们就好好的把jmeter的上传下载文件好好缕缕,都整明白了,怎么个过程 ...
随机推荐
- vue_resource和axios
vue_resource和axios 1. 简介 vue本身不支持发送AJAX请求,需要使用vue-resource.axios等插件实现 axios是一个基于Promise的HTTP请求客户端,用来 ...
- Javascript中的Form表单知识点总结
Javascript中的Form表单知识点总结 在HTML中,表单是由form元素来表示的,但是在javascript中,表单则由HTMLFormElement类型,此元素继承了HTMLElement ...
- Python2.7-zipfile
zipfile模块,提供了基本操作后缀为“zip”的文件的接口,一般使用 ZipFile 类完成操作 1.模块方法 zipfile.is_zipfile(filename):判断 filename 是 ...
- Docker学习3-CentOS安装Docker
CentOS安装:Docker-ce ( Docker Community Edition ) 第一步:$ sudo yum install -y yum-utils device-mapper-pe ...
- 使用react-navigation时报错:undefined is not an object (evaluating rngesturehandlermodule.direction)
问题: 使用react-navigation时报错:undefined is not an object (evaluating rngesturehandlermodule.direction). ...
- day34
今日内容: 1.开启子进程的两种方式 2.join方法 3.进程之间内存空间相互隔离 4.僵尸进程和孤儿进程 5.守护进程 6.互斥锁 7.进程对象其他相关的属性和方法 1.开启子进程的两种方式 方式 ...
- Mac软件推荐
其他: AP文档浏览器+代码片段管理工具:Dash 抓包工具:Charles 使用教程:http://www.cnblogs.com/dsxniubility/p/4621314.html 音乐播放 ...
- 带您详细解读分布式文件系统HDFS
一.HDFS的由来: 本地系统:一个节点作为系统,以前数据是存放在本地文件系统上的,但本地文件系统存在两个问题:1.本地节点存储容量不够大:2.本地节点会坏,数据不够安全.这时,人们开始利用闲置的计算 ...
- 【MEVN架构】mongodb+ express + vue + nodejs 搭建后台
前端技术栈:vue2 + vuex + vue-router + webpack + ES6/7 + less + element-ui 服务端技术栈:nodejs + express + mongo ...
- 2《想成为黑客,不知道这些命令行可不行》(Learn Enough Command Line to Be Dangerous)——操作文件
已经学习了基本的命令,现在是时候学习操作文件了,这也是命令行的重要任务.还是基于本教程的事先规定,本教程是入门级的,不要求熟悉类似编辑文本的程序(这些文本编辑程序,将在下个系列教程中介绍, Learn ...
