JavaEE----登陆界面验证码实现
主要使用后端验证,调用awt API ,会简单调用即可,绘图代码已封装到LoginVerifyUtils中。
界面展示:
LoginVerifyUtils全部代码
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics2D;
import java.awt.font.FontRenderContext;
import java.awt.geom.Rectangle2D;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.util.Random; import javax.imageio.ImageIO; public class LoginVerifyUtils { private static LoginVerifyUtils loginVerifyUtils = new LoginVerifyUtils(); private LoginVerifyUtils() {
} public static LoginVerifyUtils getInstance() {
return loginVerifyUtils;
} /**
* 绘画验证码
* @param output
* @return
*/
public String drawImg(ByteArrayOutputStream output) {
String code = "";
// 随机产生4个字符
for (int i = 0; i < 4; i++) {
code += randomChar();
}
int width = 70;
int height = 25;
BufferedImage bi = new BufferedImage(width, height,
BufferedImage.TYPE_3BYTE_BGR);
Font font = new Font("Times New Roman", Font.PLAIN, 20);
// 调用Graphics2D绘画验证码
Graphics2D g = bi.createGraphics();
g.setFont(font);
Color color = new Color(66, 2, 82);
g.setColor(color);
g.setBackground(new Color(226, 226, 240));
g.clearRect(0, 0, width, height);
FontRenderContext context = g.getFontRenderContext();
Rectangle2D bounds = font.getStringBounds(code, context);
double x = (width - bounds.getWidth()) / 2;
double y = (height - bounds.getHeight()) / 2;
double ascent = bounds.getY();
double baseY = y - ascent;
g.drawString(code, (int) x, (int) baseY);
g.dispose();
try {
ImageIO.write(bi, "jpg", output);
} catch (IOException e) {
e.printStackTrace();
}
return code;
} /**
* 随机获取一个字符
* @return
*/
public char randomChar() {
Random r = new Random();
String s = "ABCDEFGHJKLMNPRSTUVWXYZ0123456789";
return s.charAt(r.nextInt(s.length()));
}
}
login.jsp
<div id="login">
<div class="form-inline" > <div class="input-group">
<span class="input-group-addon">账号</span>
<input type="text" class="form-control" name="id" id="adminId">
</div><br/><br/> <div class="input-group">
<span class="input-group-addon">密码</span>
<input type="password" class="form-control" name="passwd" id="passwd">
</div> <br/><br/>
<div class="input-group">
<span class="code_img"> <img
src="${APP_PATH}/admin/getVerifyCode"
width="110" height="40" id="verifyCodeImage"> </span><a id="changeVerifImageRegister"
onclick="javascript:changeImage();">换一张</a>
</div> <br/><br/>
<div class="input-group">
<span class="input-group-addon">验证码</span>
<input type="text" class="form-control" name="verifyCode" style="width: 184px" id="verifyCode">
</div><br/> <p style="text-align: right;color: red;position: absolute" id="info"></p> <br/>
<button id="loginButton" class="btn btn-primary">登陆
</button> </div>
依赖ui库
<link rel="stylesheet" href="${APP_PATH }/static/css/bootstrap.min.css">
<script src="${APP_PATH }/static/js/jquery-3.2.1.min.js"></script>
<script src="${APP_PATH }/static/js/bootstrap.min.js"></script>
javascript
$("#loginButton").click(function () {
if($("#adminId").val()==''&&$("#passwd").val()==''){
$("#info").text("提示:账号和密码不能为空");
}
else if ($("#adminId").val()==''){
$("#info").text("提示:账号不能为空");
}
else if($("#passwd").val()==''){
$("#info").text("提示:密码不能为空");
}else if($("#verifyCode").val()==''){
$("#info").text("提示:请输入验证码");
}
else {
//验证码
$.ajax({
type: "GET",
url: "${APP_PATH}/admin/verifyCode",
data: {
verifyCode:$("#verifyCode").val() ,
},
dataType: "json",
success: function(data) {
if(data.stateCode.trim() == "1003") {
$("#info").text("提示:服务器异常");
flag = false;
} else if(data.stateCode.trim() == "1002") {
$("#info").text("提示:验证码错误");
} else{
userLogin()
}
}
});
}
})
function userLogin(){
$.ajax({
type: "POST",
url: "${APP_PATH}/admin/login",
data: {
username:$("#adminId").val() ,
password: $("#passwd").val()
},
dataType: "json",
success: function(data) {
if(data.stateCode.trim() == "1003") {
$("#info").text("提示:该用户不存在");
} else if(data.stateCode.trim() == "1002") {
$("#info").text("提示:密码错误");
} else if(data.stateCode.trim() == "1001"){
$("#info").text("提示:登陆成功,跳转中...");
window.location.href="${APP_PATH}/main";
}else{
$("#info").text("提示:服务器出错");
}
}
});
}
loginController参考
/**
* 获取验证码
* @param response
* @param session
*/
@GetMapping("/getVerifyCode")
public void generate(HttpServletResponse response, HttpSession session) { ByteArrayOutputStream output = new ByteArrayOutputStream(); LoginVerifyUtils loginVerifyUtils = LoginVerifyUtils.getInstance();
String verifyCodeValue =loginVerifyUtils.drawImg(output); session.setAttribute("verifyCodeValue", verifyCodeValue); try {
ServletOutputStream out = response.getOutputStream();
output.writeTo(out);
} catch (IOException e) {
e.printStackTrace();
} } //验证
@GetMapping("/verifyCode")
public @ResponseBody AJAXResult verifyCode(@RequestParam("verifyCode") String verifyCode ,HttpSession session) {
AJAXResult result = new AJAXResult();
try {
String verifyCodeValue = (String) session.getAttribute("verifyCodeValue");
if(verifyCode.trim().toUpperCase().equals(verifyCodeValue)) {
result.setStateCode("1001");
}
} catch (Exception e) {
e.printStackTrace();
result.setStateCode("1003");
}
return result;
} @ResponseBody
@PostMapping("/login")
public Object login(Admin admin ,HttpServletRequest request) {
AJAXResult result = new AJAXResult();
try {
Wrapper<Admin> wrapper = new EntityWrapper<Admin>();
wrapper.eq("username", admin.getUsername());
boolean isName = adminService.selectOne(wrapper) == null ? true: false;
if(isName) {
result.setStateCode("1003");//用户名不存在
}else {
Wrapper<Admin> wrapper2 = new EntityWrapper<Admin>();
wrapper2.eq("username", admin.getUsername());
wrapper2.eq("password", admin.getPassword());
Admin loginAdmin = adminService.selectOne(wrapper2);
if(loginAdmin != null ) { request.getSession().setAttribute("loginAdmin", loginAdmin); LoginLog loginLog = new LoginLog();
loginLog.setAdminId(loginAdmin.getId());
loginLog.setLoginDate(new Date() );
loginLog.setLoginIp(request.getRemoteAddr());
loginLogService.insert(loginLog );
result.setStateCode( "1001");//登陆成功 }else {
result.setStateCode( "1002");//用户名或密码错误
}
}
} catch (Exception e) {
e.printStackTrace();
result.setStateCode( "1004");//服务器出错
}
return result ;
}
ps:主要逻辑就是把随机生成的验证码放到session域,当用户提交请求时,获取表单数据然后进行比对<(^-^)>
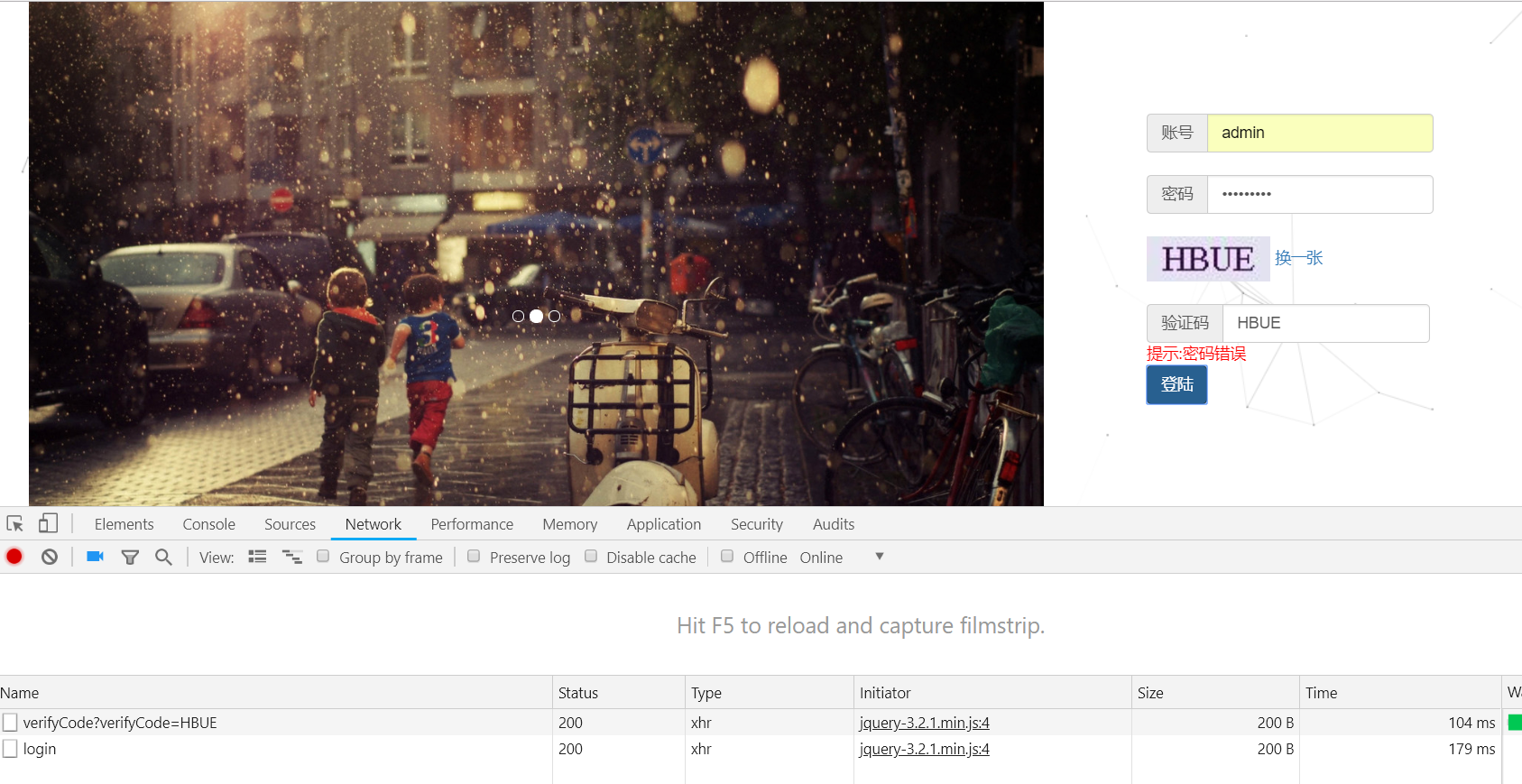
效果图


提供的代码尽量以参考为主,如有疑问,欢迎提出
JavaEE----登陆界面验证码实现的更多相关文章
- struts---JSP界面验证码生成与验证
之前想做一个随机验证码的功能,自己也搜索了一下别人写的代码,然后自己重新用struts2实现了一下,现在将我自己实现代码贴出来!大家有什么意见都可以指出来! 首先是生成随机验证码图片的action: ...
- 浅谈HTML之模仿人人网登陆界面(新手必学)
为方便大家对web相关知识的了解,现谈谈新手如何从HTML css Javascript到以后后台的发展.首先,让大家看看HTML仿人人登陆界面: <!doctype html> < ...
- 一步一步实现web程序信息管理系统之一----登陆界面实现
一步一步实现web程序信息管理系统 在web程序中特别是信息管理系统,登陆功能必须有而且特别重要.每一个学习程序开发或以后工作中,都会遇到实现登陆功能的需求.而登陆功能最终提供给客户或展现给客户的最基 ...
- [Django]登陆界面以及用户登入登出权限
前言:简单的登陆界面展现,以及用户登陆登出,最后用户权限的问题 正文: 首先需要在settings.py设置ROOT_URLCONF,默认值为: ROOT_URLCONF = 'www.urls'# ...
- outlook 2016 for windows 每次刷新发送接收邮件会弹出登陆界面
Q: outlook2016 for windows 每次刷新发送接收邮件会弹出登陆界面,office365 ProPlus 都是正常激活了,Word 和Excel都不存在此类问题 A: 排除用户的o ...
- javafx之登陆界面的跳转
界面布局用到的是fxml而非纯java代码,工具是javafx sence builder 账号:account 密码:password 登陆成功: 可以点击退出登陆返回到登陆页面 工程目录: pac ...
- Altium Designer15 卡在登陆界面解决办法:
Altium Designer15 卡在登陆界面解决办法: 在我的电脑系统盘中找到下面目录(注:如果看不到,需要取消隐藏文件选项.) C:\Documents and Settings\Adminis ...
- 描述Linux系统开机到登陆界面的启动过程(计时2分钟)
简述: 1.开机BIOS自检 2.MBR引导 3.grub引导菜单 4.加载内核kernel 5.启动init进程 6.读取inittab文件,执行rc.sysinit,rc等脚本 7.启动minge ...
- alertDialog创建登陆界面,判断用户输入
alertDialog创建登陆界面,需要获取用户输入的用户名和密码,获取控件对象的时候不能像主布局文件那样获得, 需要在onClickListener中获取,代码如下: public boolean ...
- 解决Ubuntu输入正确密码后无法进入桌面,一直停留在登陆界面的问题
在登陆界面按下Ctrl + Shift + F1 进入命令行模式,输入你的用户名和密码之后,敲入下面几行命令就可以了! $ cd - $ sudo chown 你的用户名:你的用户名 .Xauthor ...
随机推荐
- SQL语句 删除表user 中字段name 内容重复的记录,
public class T01 { public static void main(String[] args) { int j=4; j=j+=j-=j*=j; System.out.printl ...
- ASP.NET MVC IActionFilter IResultFilter IExceptionFilter/HandleError
一.IActionFilter 1.基本定义 在action的执行前后进行AOP拦截. IActionFilter接口定义如下: public interface IActionFilter { // ...
- datatable fix error–Invalid JSON response
This error is pretty common. Meaning:When loading data by Ajax(ajax|option).DataTables by default, e ...
- 设置这个属性,progress就可以变成和背景一起的了
这个是放在Panel上的,
- Android-Java-synchronized同步代码块的使用场景
synchronized同步代码块的使用场景 (满足以下两种条件,就要考虑使用synchronize同步代码块了) 1.被synchronized同步代码块{同步的代码},是被多次异步调用,什么叫多次 ...
- Redis 5.0 安装
下载安装RedisServer mkdir –p /data/download && cd /data/download wget http://download.redis.io/r ...
- GDI+配置
GDI+的配置过程: 一.打开stdafx.h文件,在其中加入: #include "Gdiplus.h" #pragma comment(lib,"Gdiplus.h& ...
- AngularJs的MVC模式
在AngularJs也有带有MVC模式.此时你完全可以把html的js中的Controller写到一个外部的js文件中. Ok,在ASP.NET MVC项目,打开Content目录,创建一个新文件夹A ...
- 【转】AngularJs HTTP请求响应拦截器
任何时候,如果我们想要为请求添加全局功能,例如身份认证.错误处理等,在请求发送给服务器之前或服务器返回时对其进行拦截,是比较好的实现手段. angularJs通过拦截器提供了一个从全局层面进行处理的途 ...
- for,while陈述
今天我们来说一下for 和while循环 Python循环语句的控制结构图如下所示: for 是Python程序员使用最多的语句,for 循环用于迭代容器对象中的元素,这些对象可以是列表.元组.字典. ...