Flutter - 快速创建Stateless和Stateful组件
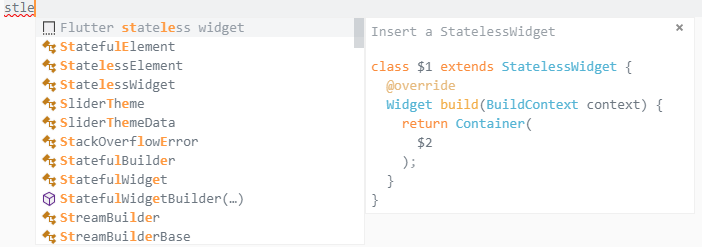
1. 快速创建Stateless组件
输入stle,回车

class extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
);
}
}
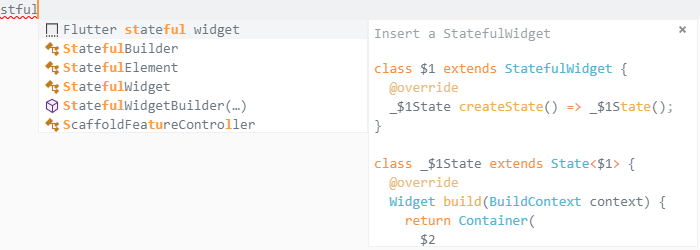
2. 快速创建Stateful组件
输入stful,回车

class extends StatefulWidget {
@override
_State createState() => _State();
}
class _State extends State<> {
@override
Widget build(BuildContext context) {
return Container(
);
}
}
Flutter - 快速创建Stateless和Stateful组件的更多相关文章
- Flutter —快速开发的IDE快捷方式
老孟导读:这是老孟翻译的精品文章,文章所有权归原作者所有. 欢迎加入老孟Flutter交流群,每周翻译2-3篇付费文章,精彩不容错过. 原文地址:https://medium.com/flutter- ...
- 【老孟Flutter】Stateful 组件的生命周期
老孟导读:关于生命周期的文章共有2篇,第一篇是介绍 Flutter 中Stateful 组件的生命周期. 博客地址:http://laomengit.com/blog/20201227/Statefu ...
- webStrom快捷键快速创建React组件
1. rcc + tab键 - - 用ES6模块系统创建一个React组件类 2. rccp + tab键 - - 创建一个带有PropTypes和ES6模块系统的React组件类 3. rcfc + ...
- 开箱即用 yyg-cli(脚手架工具):快速创建 vue3 组件库和vue3 全家桶项目
1 yyg-cli 是什么 yyg-cli 是优雅哥开发的快速创建 vue3 项目的脚手架.在 npm 上发布了两个月,11月1日进行了大升级,发布 1.1.0 版本:支持创建 vue3 全家桶项目和 ...
- Bounce.js – 快速创建漂亮的 CSS3 动画效果
Bounce.js 是一个用于制作漂亮的 CSS3 关键帧动画的 JavaScript 库,使用其特有的方式生成的动画效果.只需添加一个组件,选择预设,然后你就可以得到一个短网址或者导出为 CSS 代 ...
- Foundation框架 - 快速创建跨平台的网站页面原型
API参考:http://foundation.zurb.com/docs/ 作为网页设计和开发人员,我们面临着以下几个严峻的问题: 每天,人们用来上网的设备种类和数量都在不断上升. 为每种设备设计开 ...
- 快速创建InfoPath表单
快速创建InfoPath表单 2010年已经过去了一半了,这时候再说初识InfoPath可能会被很多人笑话,但是又有多少人真正认识InfoPath呢?无论你是刚刚 听说这个东西还是它的老相好都请同我一 ...
- BBS项目详解(forms快速创建登陆页面,登陆验证、通过阅读器进行头像上传的预览、内存管理器)
BBS项目涉及的知识点 django中知识点 钩子函数(局部钩子和全局钩子) 1.局部钩子就是用来做合法性校验,比如用户名有没有被使用等 2.全局的就是用来做对比校验,比如两次输入的密码是否一致 3. ...
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
随机推荐
- Windows用命令打开常用的设置页面和常用快捷键
Win+R输入以下内容来快捷打开常用设置 compmgmt.msc # 计算机管理 diskmgmt.msc # 磁盘管理 devmgmt.msc # 设备管理 services.msc # 服务管理 ...
- js常见执行方法window.onload = function (){},$(document).ready()
1. window.onload = function(){}; 当页面DOM对象加载完毕,web浏览器能够运行JS时,此方法即被触发. 2. $(document).ready();当web页面以及 ...
- 题解 P1378 【油滴扩展】
题面 在一个长方形框子里,最多有N(0≤N≤6)个相异的点,在其中任何一个点上放一个很小的油滴,那么这个油滴会一直扩展,直到接触到其他油滴或者框子的边界.必须等一个油滴扩展完毕才能放置下一个油滴.那么 ...
- 极限编程核心价值:沟通(Communication)
原文:https://deviq.com/communication 极限编程核心价值:简单(Simplicity) 极限编程核心价值:沟通(Communication) 极限编程核心价值:反馈(Fe ...
- CentOS7+Nginx设置Systemctl restart nginx.service服务
centos 7上是用Systemd进行系统初始化的,Systemd 是 Linux 系统中最新的初始化系统(init),它主要的设计目标是克服 sysvinit 固有的缺点,提高系统的启动速度.关于 ...
- BZOJ2226:LCMSum(欧拉函数)
Description Given n, calculate the sum LCM(1,n) + LCM(2,n) + .. + LCM(n,n), where LCM(i,n) denotes t ...
- Cobalt Strike深入使用
System Profiler使用 System Profiler 模块,搜集目标的各类机器信息(操作系统版本,浏览器版本等) Attacks->web drive-by->System ...
- MyBatis的javaType和ofType的区别
javaType和ofType都是用来指定对象类型,保证了类型安全.反向用select是必须要用ofType.javaType是指POJO类中的属性类型,比如下面的id,text,url,parent ...
- JSON无限折叠菜单编写
最近看了一篇关于JSON无限折叠菜单的文章 感觉写的不错,也研究了下代码,所以用自己编码方式也做了个demo 其实这样的菜单项在我们网站上或者项目导航菜单项很常见的一种效果,特别是在一些电子商务网上上 ...
- scrapy (三)各部分意义及框架示意图详解
一.框架示意图 Scrapy由 Python 编写,是一个快速.高层次的屏幕抓取和web抓取框架,用于抓取web站点并从页面中提取结构化的数据.Scrapy用途广泛,可以用于数据挖掘.监测和自动化测试 ...
