【转载】VS配置路径和宏
原文路径:http://blog.csdn.net/puttytree/article/details/7838419
在介绍项目配置之前,先说明两点
1.
项目配置中,最好不要使用相对路径,更不要使用绝对路径
应尽量使用宏来指定所有路径
请在以下地方查看VS2008中与路径相关的宏
a.C/C++->常规->附加包含目录
b.点击右边的按钮,会弹出一个对话框
c.点击右下角的宏按钮,就可以看到所有的宏
2.
在进行项目设置的时候,如果Debug和release下具有相同的属性,那么,在属性页中,最好配置选项设置为:所有配置
这样,可以同时修改Debug和Release部分。
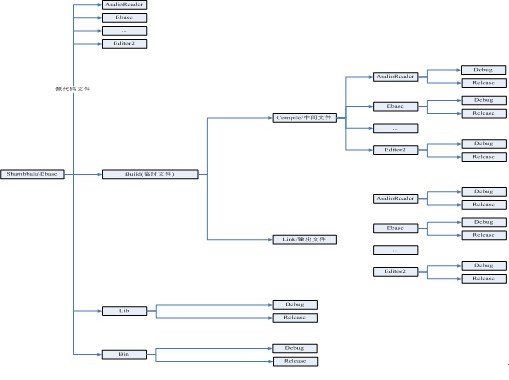
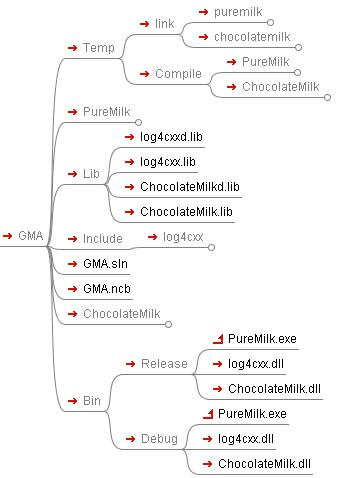
我们的项目的目录结构如下:

为了实现这样的目录结构,在建立工程项目的时候需要进行如下配置:
其中前三项是必须修改的指定的设置,后面用户可选
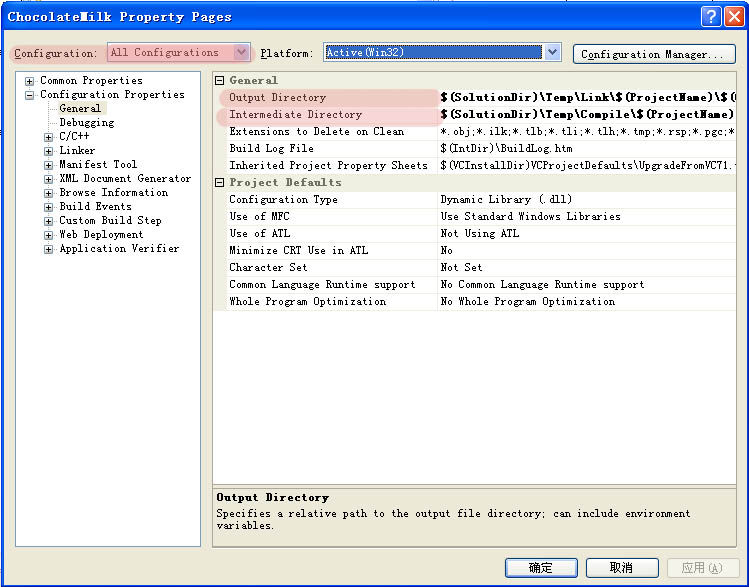
1.配置项目的输出目录和中间目录
配置属性->常规->输出目录:
$(SolutionDir)Build\Link\$(ProjectName)\$(ConfigurationName)
配置属性->常规->中间目录:
$(SolutionDir)Build\Compile\$(ProjectName)\$(ConfigurationName)
2.配置输出文件所在目录
链接->常规->输出文件:
$(OutDir)\$(ProjectName).dll
链接->常规->附加库目录:
$(SolutionDir)lib\$(ConfigurationName)
其它项目如VBCSwitcher,如果也要引用当前lib中的库,则附加库目录为:
$(SolutionDir)..\ebase\Lib\$(ConfigurationName)
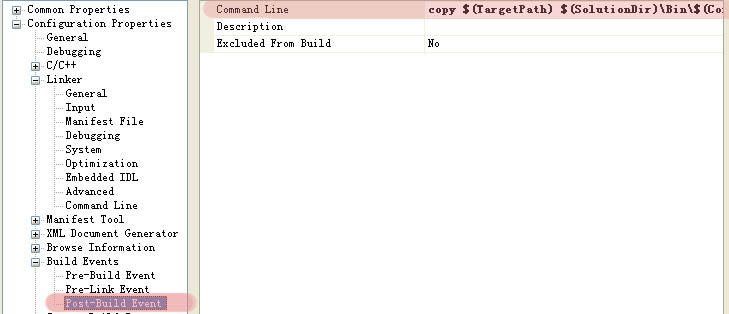
3.配置生成后事件,将输出目录中的最终输出文件拷贝到bin目录中,同时将输出的lib文件拷贝到lib目录中
生成事件->生成后事件->命令行:
copy $(TargetPath) $(SolutionDir)Bin\$(ConfigurationName)
copy $(TargetDir)$(TargetName).lib $(SolutionDir)Lib\$(ConfigurationName)
其它项目如VBCSwitcher,如果也要输出到此目录,则生成后事件可写为:
copy $(TargetPath) $(SolutionDir)..\ebase\Bin\$(ConfigurationName)
copy $(TargetDir)$(TargetName).lib $(SolutionDir)..\ebase\Lib\$(ConfigurationName)
如果有需要注册的控件也可以在生成后事件中完全注册
echo regsvr32 $(TargetFileName) >> $(SolutionDir)Bin\$(ConfigurationName)\register.bat
echo regsvr32 /u $(TargetFileName) >> $(SolutionDir)Bin\$(ConfigurationName)\unregister.bat
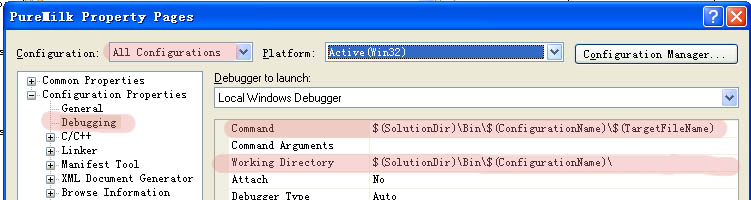
4.如果要指定调试命令和工作目录,则在下面的地方设置
调试->命令:
$(SolutionDir)\Bin\$(ConfigurationName)\$(TargetFileName)
调试->工作目录:
$(SolutionDir)\Bin\$(ConfigurationName)\
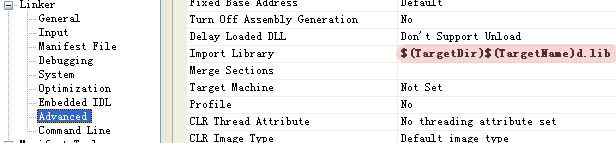
具体查看如下部分说明:
以下部分的说明摘抄自:
http://blog.csdn.net/rogeryi/archive/2007/01/13/1481923.aspx

| ConfigurationName | 配置名字,通常是Debug或者Release |
| IntDir | 编译器使用的中间目录,产出obj文件 |
| OutDir | 链接器使用的输出目录 |
| ProjectDir | 项目目录 |
| ProjectName | 项目名字 |
| SolutionDir | 解决方案目录 |
| TargetDir | 目标输出文件所在的目录 |
| TargetExt | 目标输出的扩展名 |
| TargetFileName | 目标输出文件名,包括扩展名 |
| TargetName | 目标输出名,不包括扩展名 |
| TargetPath | 目标输出文件的全路径名 |





【转载】VS配置路径和宏的更多相关文章
- VS配置路径和宏
http://blog.csdn.net/puttytree/article/details/7838419
- Visual Studio属性配置中使用宏
在学习C语言的时候,我们曾经遇到过一个宏的概念.宏的作用机理本质上是宏的展开,C语言中的宏的用法也有很多种(水其实很深...),不过从感觉上来讲,人们大致上会在以下的场景中,利用宏来解决一些窘境:一是 ...
- webpack配置路径及hash版本号,利用html-webpack-plugin自动生成html模板
在项目中,因为需要经常更新文件,但是浏览器缓存问题导致js文件不是最新的,所有想办法添加hash值. 并配置webpack打包文件配置路径: 配置webpack打包文件路径,及非入口 chunk文件: ...
- 如何解决安装istio后istioctl命令每次使用都需要重新配置路径
Kubernetes在安装istio后初次使用istioctl命令时会提示istioctl command not found 这时候如果在istio文件夹的根目录下配置 export PATH=$P ...
- 修改Nodejs内置的npm默认配置路径方法
Nodejs 内置的npm默认会把模块安装在c盘的用户AppData目录下(吐槽一下:不明白为啥现在的软件都喜欢把资源装在这里) C盘这么小,肯定是不行的,下面一步步修改到D盘 1.打开cmd命令行, ...
- react import 配置路径别名'@',简化import Component的方式
摘要 在react中,大多数业务逻辑都组件化:极大的减轻了代码的冗余度,如果组件的层次比较深的话,组件的import就比较费劲,在import时使用“../../components/test”的方式 ...
- 【vue-cli 3.0】 vue.config.js配置 - 路径别名
如何配置vue-cli 3中vue.config.js的路径别名? 前段时间更新电脑重装了一下vue-cli,发现了vue-cli已经更新到3.0版.用来搭建项目后发现简化了很多,而且配置文件现在可以 ...
- webpack + ts 配置路径别名无死角方法总结
webpack + ts 配置路径别名总结 自我体验加总结:在配置脚手架时,定制别名很有必要,可以使得代码更优雅,可读性更强.但在使用ts的时候,即便项目能够运行,vscode 确时长会提示 can' ...
- k8s中的nginx-ingress如何配置路径重定向
k8s中的nginx-ingress如何配置路径重定向 一. 需求描述 路径重定向的一般应用场景: 调整用户浏览的URL,看起来更规范 为了让搜索引擎收录网站内容,让用户体验更好 网站更换新域名后 根 ...
随机推荐
- 机器学习实战(Machine Learning in Action)学习笔记————03.决策树原理、源码解析及测试
机器学习实战(Machine Learning in Action)学习笔记————03.决策树原理.源码解析及测试 关键字:决策树.python.源码解析.测试作者:米仓山下时间:2018-10-2 ...
- python 中* 和**的作用
先举个 ** 使用的例子: data = {"a": 1, "b": 2} def foo(**kwargs): print kwargs foo(a=1, b ...
- Asp.Net Core混合使用cookie和JwtBearer认证方案
自己有时捣鼓一些小型演示项目,服务端主要是提供Web Api功能.为了便于管理,需要在服务端加一些简单的MVC网页,用管理员身份登录,做一些简单的操作. 因此需要实现一个功能,在一个Asp.Net C ...
- Debian 常用命令
换源 用中科大的比较快 deb http://mirrors.ustc.edu.cn/debian jessie main contrib non-free deb-src http://mirror ...
- 修改SQL Server数据库表的创建时间最简单最直接有效的方法
说明:这篇文章是几年前我发布在网易博客当中的原创文章,但由于网易博客现在要停止运营了,所以我就把这篇文章搬了过来,因为这种操作方式是通用的,即使是对现在最新的SQL Server数据库里面的操作也是一 ...
- Android 增加JNI
Android:JNI 与 NDK到底是什么?(含实例教学) 前言 在android开发中,使用NDK开发的需求正逐渐增大: 很多人搞不懂JNI与NDK到底是怎么回事? 今天我们先介绍JNI与NDK之 ...
- FTP 命令的使用
最近需要使用 ftp 工具,所以借此机会来进行整理以下具体的内容: 具体什么是ftp, ftp 能干什么? 请参考: https://access.redhat.com/documentation/e ...
- Centos kernel panic-not syncing:VFS:Unable to mount root fs on unknown block 解决办法
昨晚更新了一下内核,今晚开机就无法进系统了...提示如下图: 解决方案:开机启动时按Esc,然后选择下面的旧版本的内核启动即可. (成功进入系统后,你可以选择改变开机默认选择的内核). uname - ...
- 了解注解及java提供的几个基本注解
先通过@SuppreessWarnings的应用让大家直观地了解注解: 通过System.runFinalizersOnExit(true);的编译器警告引出 @SuppressW ...
- 用apiDoc简化接口开发
身为程序员最讨厌看到的代码没有注释,自己的代码却讨厌写注释,觉得麻烦,接口也是这样. 比如公司要做一个H5活动的页面,开发文档已经发到后端开发.设计.与前端的邮箱了,其实这个时候就可以开始开发了.开发 ...
