.NetCore 中如何实现分页以及编写一个URL分页
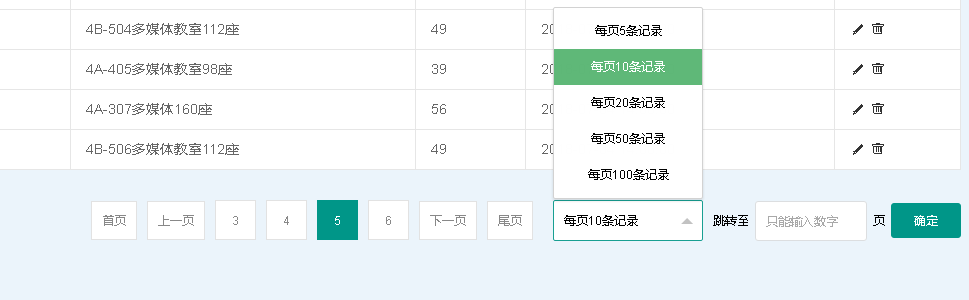
首先看下效果

这个分页控件不是很完美,体现下思路就行了,有兴趣的可以自己完善,我把代码贴出来,在这边文章中已有一些介绍
代码
public class UosoPagerTagHelper : TagHelper
{
public UosoPagerOption UosoPagerOption { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "div";
if (UosoPagerOption.CountNum < )
{
UosoPagerOption.CountNum = ;
}
if (UosoPagerOption.PageIndex < )
{
UosoPagerOption.PageIndex = ;
}
if (UosoPagerOption.PageIndex > UosoPagerOption.TotalPage)
{
UosoPagerOption.PageIndex = UosoPagerOption.TotalPage;
}
if (UosoPagerOption.TotalPage < )
{
return;
}
var queryarr = UosoPagerOption.Query.Where(c => c.Key != "pageindex" && c.Key != "pagesize").ToList();
string queryurl = string.Empty;
foreach (var item in queryarr)
{
queryurl += "&" + item.Key + "=" + item.Value;
} output.Content.AppendFormat("<a class=\"prev\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">首页</a>", UosoPagerOption.Url, , UosoPagerOption.PageSize, queryurl);
if (UosoPagerOption.PageIndex == )
{
output.Content.AppendFormat("<a class=\"prev\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">上一页</a>", UosoPagerOption.Url, , UosoPagerOption.PageSize, queryurl);
}
else {
output.Content.AppendFormat("<a class=\"prev\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">上一页</a>", UosoPagerOption.Url, UosoPagerOption.PageIndex - , UosoPagerOption.PageSize, queryurl); } #region 分页逻辑
if (UosoPagerOption.PageIndex == )
{
for (int i = UosoPagerOption.PageIndex; i <= UosoPagerOption.PageIndex + UosoPagerOption.CountNum - ; i++)
{
if (i <= UosoPagerOption.TotalPage)
{
if (UosoPagerOption.PageIndex == i)
{
output.Content.AppendFormat("<span class=\"current\">{0}</span>", i);
}
else
{
output.Content.AppendFormat("<a class=\"num\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">{1}</a>", UosoPagerOption.Url, i, UosoPagerOption.PageSize, queryurl); }
}
}
} else if (UosoPagerOption.PageIndex % UosoPagerOption.CountNum == )
{ for (int i = UosoPagerOption.PageIndex - (UosoPagerOption.CountNum / ); i <= UosoPagerOption.PageIndex + UosoPagerOption.CountNum / ; i++)
{
if (i <= UosoPagerOption.TotalPage)
{
if (UosoPagerOption.PageIndex == i)
{
output.Content.AppendFormat("<span class=\"current\">{0}</span>", i);
}
else
{
output.Content.AppendFormat("<a class=\"num\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">{1}</a>", UosoPagerOption.Url, i, UosoPagerOption.PageSize, queryurl); }
}
}
}
else
{ int startindex = UosoPagerOption.CountNum * (UosoPagerOption.PageIndex / UosoPagerOption.CountNum) + ;
for (int i = startindex; i <= startindex + UosoPagerOption.CountNum - ; i++)
{
if (i <= UosoPagerOption.TotalPage)
{
if (UosoPagerOption.PageIndex == i)
{
output.Content.AppendFormat("<span class=\"current\">{0}</span>", i);
}
else
{
output.Content.AppendFormat("<a class=\"num\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">{1}</a>", UosoPagerOption.Url, i, UosoPagerOption.PageSize, queryurl); }
}
} } #endregion
if (UosoPagerOption.PageIndex == UosoPagerOption.TotalPage)
{
output.Content.AppendFormat("<a class=\"next\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">下一页</a>", UosoPagerOption.Url, UosoPagerOption.TotalPage, UosoPagerOption.PageSize, queryurl);
}
else
{
output.Content.AppendFormat("<a class=\"next\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">下一页</a>", UosoPagerOption.Url, UosoPagerOption.PageIndex + , UosoPagerOption.PageSize, queryurl);
}
output.Content.AppendFormat("<a class=\"next\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">尾页</a>", UosoPagerOption.Url, UosoPagerOption.TotalPage, UosoPagerOption.PageSize, queryurl); output.Content.AppendHtml("<div class=\"checkPageSize layui-form\">" +
"<select name=\"pageIndexSelect\" lay-filter=\"pageSelect\" lay-verify=\"required\" class=\"pageIndexSelect\" >" +
"<option value=\"5\" selected=\"selected\">每页5条记录</option >" +
"<option value=\"10\" >每页10条记录</option>" +
"<option value=\"20\" > 每页20条记录</option>" +
"<option value=\"50\" > 每页50条记录</option>" +
"<option value= \"100\"> 每页100条记录</option>" +
"</select></div>"); output.Content.AppendHtml("<label>跳转至 </label><input type=\"number\" autocomplete=\"of\" placeholder=\"只能输入数字\" id=\"goToPageIndex\"/><label> 页 </label><input type=\"button\" class=\"btn-default\" value=\"确定\" id=\"goBtn\"/> "); base.Process(context, output);
}
}
UosoPagerTagHelper
public class UosoPagerOption
{
public int PageIndex { get; set; }
public int PageSize { get; set; } public int CountNum { get; set; }
public int ItemCount { get; set; }
public int TotalPage
{
get
{
return ItemCount % PageSize > ? (ItemCount / PageSize + ) : ItemCount / PageSize;
}
}
public string Url { get; set; } public IQueryCollection Query { get; set; }
}
UosoPagerOption
用法
1、首先在自己项目中添加对应namespace 可以加到_ViewImports.cshtml中
@addTagHelper namespace.UosoPagerTagHelper, namespace
2、在Action 中列表代码中添加
ViewBag.Option = new UosoPagerOption()
{
ItemCount = 数据总条数,
PageSize = 每页显示多少条,
PageIndex = 当前第几页,
CountNum = 页码显示个数,
Url = Request.Path.Value,
Query = Request.Query
};
3、在页面上我们添加
<uoso-pager uoso-pager-option="@ViewBag.Option"></uoso-pager>
4、添加JS引用,这里可以根据自己的需求来写,我贴下,这里前端是用LayUI处理
layui.use('form', function () {
//各种基于事件的操作,下面会有进一步介绍
var form = layui.form;
var url = "";
form.on('select(pageSelect)', function (data) {
url = document.location.pathname.toString();
url = url + "?pageindex=1&pagesize=" + data.value;
url = decodeURIComponent(url);
window.location.href = url;
});
var pagesize = GetQueryString("pagesize");
if (pagesize != null) {
$("select[name='pageIndexSelect']").val(pagesize);
form.render('select');
}
$("input[id='goToPageIndex']").keypress(function () {
return (/[\d]/.test(String.fromCharCode(event.keyCode)));
});
$("#goBtn").click(function () {
var pageIndex = $("#goToPageIndex").val();
if (pageIndex == null || pageIndex.toString() == '' || pageIndex == undefined) {
layer.msg('页数不能为空');
pageIndex = 0;
} else if (pageIndex < 1) {
layer.msg('页数不能小于1')
pageIndex = 1;
} else {
url = document.location.pathname.toString();
url = url + "?pageindex=" + pageIndex + "&pagesize=" + pagesize;
window.location.href = url;
}
})
});
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
大概的思路就是这样子,代码仅供参考~
.NetCore 中如何实现分页以及编写一个URL分页的更多相关文章
- .NetCore 实现分页控件(URL分页)实战
上一篇文章介绍了分页控件的具体实现方式,接下来我们就来做一个分页控件 后台数据处理就过度的介绍,下面针对URL分页中的下面几点做说明: 1.搜索条件的状态保持 2.点击分页需要带上搜索条件 3.页码的 ...
- MVC 分页1 标准的url分页
一. 将mvcpager ddl 引用到web服务项目中. 二. 在view加入 <%@ Import Namespace="Webdiyer.WebControls.Mvc" ...
- PHP+jQuery 列表分页类 ( 支持 url 分页 / ajax 分页 )
/* ******* 环境:Apache2.2.8 ( 2.2.17 ) + PHP5.2.6 ( 5.3.3 ) + MySQL5.0.51b ( 5.5.8 ) + jQuery-1.8.3.mi ...
- 22.编写一个类A,该类创建的对象可以调用方法showA输出小写的英文字母表。然后再编写一个A类的子类B,子类B创建的对象不仅可以调用方法showA输出小写的英文字母表,而且可以调用子类新增的方法showB输出大写的英文字母表。最后编写主类C,在主类的main方法 中测试类A与类B。
22.编写一个类A,该类创建的对象可以调用方法showA输出小写的英文字母表.然后再编写一个A类的子类B,子类B创建的对象不仅可以调用方法showA输出小写的英文字母表,而且可以调用子类新增的方法sh ...
- Java基础-接口中国特色社会主义的体制中有这样的现象:地方省政府要坚持党的领导和按 照国务院的指示进行安全生产。请编写一个java应用程序描述上述的体制现象。 要求如下: (1)该应用程序中有一个“党中央”接口:CentralPartyCommittee,该接口中 有个“坚持党的领导”方法:void partyLeader() (2)该应用程序中有一个“国务院”抽象类:StateCouncil,
36.中国特色社会主义的体制中有这样的现象:地方省政府要坚持党的领导和按 照国务院的指示进行安全生产.请编写一个java应用程序描述上述的体制现象. 要求如下: (1)该应用程序中有一个“党中央”接口 ...
- 简单练习题2编写Java应用程序。首先定义一个描述银行账户的Account类,包括成员变 量“账号”和“存款余额”,成员方法有“存款”、“取款”和“余额查询”。其次, 编写一个主类,在主类中测试Account类的功能
编写Java应用程序.首先定义一个描述银行账户的Account类,包括成员变 量“账号”和“存款余额”,成员方法有“存款”.“取款”和“余额查询”.其次, 编写一个主类,在主类中测试Account类的 ...
- 在ubuntu linux 中编写一个自己的python脚本
在ubuntu linux 中编写一个自己的简单的bash脚本. 实现功能:终端中输入简单的命令(以pmpy为例(play music python),为了区别之前说的bash脚本添加了py后缀),来 ...
- 在ubuntu linux 中编写一个自己的bash脚本
在ubuntu linux 中编写一个自己的简单的bash脚本. 实现功能:终端中输入简单的命令(以pm为例(play music)),来实现音乐的播放.注:本人ununut中安装了audacious ...
- 已知一个字符串S 以及长度为n的字符数组a,编写一个函数,统计a中每个字符在字符串中的出现次数
import java.util.Scanner; /** * @author:(LiberHome) * @date:Created in 2019/3/6 21:04 * @description ...
随机推荐
- 在配置文件里面设置bean 那么在类里面就要提供set方法用以注入
在配置文件里面设置bean 那么在类里面就要提供set方法用以注入
- 【设计模式】—— 模板方法Template
前言:[模式总览]——————————by xingoo 模式意图 定义一个类的框架,当它有不同的类时,再具体实现. 比如,我们设计一个跨系统的客户端软件,Windows需要一套展现类,Linux需要 ...
- 【刷题】BZOJ 2287 【POJ Challenge】消失之物
Description ftiasch 有 N 个物品, 体积分别是 W1, W2, ..., WN. 由于她的疏忽, 第 i 个物品丢失了. "要使用剩下的 N - 1 物品装满容积为 x ...
- 《Migrating to Cloud-Native Application Architectures》学习笔记之Chapter 2. Changes Needed 原
Cultural Change 文化变革 A great deal of the changes necessary for enterprise IT shops to adopt cloud-na ...
- 【BZOJ1485】[HNOI2009]有趣的数列(组合数学)
[BZOJ1485][HNOI2009]有趣的数列(组合数学) 题面 BZOJ 洛谷 题解 从小往大填数,要么填在最小的奇数位置,要么填在最小的偶数位置. 偶数位置填的数的个数不能超过奇数位置填的数的 ...
- BZOJ 4720 [Noip2016]换教室
4720: [Noip2016]换教室 Description 对于刚上大学的牛牛来说,他面临的第一个问题是如何根据实际情况申请合适的课程.在可以选择的课程中,有2n节课程安排在n个时间段上.在第i( ...
- Oracle表字段类型更改的一个经验
先前表中ID字段类型是用序列,由于安全问题,需要处理水平权限的漏洞,虽然使用加密也可以处理,为了更方便,需要将字段类型改为Guid,如果表中已经有数据,更改起来不是很方便,对于基础数据表,这里提供一个 ...
- (转)Maven学习总结(八)——使用Maven构建多模块项目
孤傲苍狼只为成功找方法,不为失败找借口! Maven学习总结(八)——使用Maven构建多模块项目 在平时的Javaweb项目开发中为了便于后期的维护,我们一般会进行分层开发,最常见的就是分为doma ...
- 收藏:Win32消息机制
Dos的过程驱动与Windows的事件驱动 在讲本程序的消息循环之前,我想先谈一下Dos与Windows驱动机制的区别: DOS程序主要使用顺序的,过程驱动的程序设计方法.顺序的,过程驱动的程序有一个 ...
- Meshgrid函数的基本用法(转载)
在Numpy的官方文章里,meshgrid函数的英文描述也显得文绉绉的,理解起来有些难度. 可以这么理解,meshgrid函数用两个坐标轴上的点在平面上画网格. 用法: [X,Y]=meshgrid( ...
