重温CSS之基础
在HTML中插入样式表:
- 内联式:直接在HTML标签中插入样式
<p style="color:red"></p>
2. 嵌入式:
<style type="text/css">CSS代码</style>
3. 外部样式表:
<link rel="stylesheet" herf="css.css" type="text/css"/>
4. 导入式样式表:
<style type="text/css" media="all">@import url("css.css");</style>
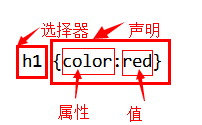
基本规则:样式规则由"选择符"和"声明"组成,声明又由属性(property)和值(value)组成。

选择器:
- 元素选择器:就是HTML中的元素(又叫标签选择符) 如:
div {属性:值}; - 类选择器:是以英文点号.开头 如:
.class {属性:值}; - ID选择器:是以#开头 如:
#id {属性:值}; - 包含选择器:
div span {属性:值}其意义是选择所有div包含的span标签;
- 分组:将同样的定义用于多个选择符,选择符中间用英文,分开,如:
div,span,p {属性:值} - 通配符选择器:为所有的元素定义统一的的属性,如:
* {属性:值}
注意:类选择符可以重复使用,且可以用于任何元素(标签)上,使用任意次;id选择符是唯一的,只有拥有该id的元素(标签)才会应用该样式;id选择符的优先权高于类选择符。
伪类和伪元素:
伪类:4种状态---未访问链接状态:link,如
a:link {color:red;}
已访问链接状态:visited,如
a:visited{color:blue;}
鼠标悬停在链接上的状态:hover,如
a:hover{color:yellow;}
链接被激活的状态(鼠标单击与释放之间发生的事件):active,如
a:active{color:lime;}
伪元素:
:first-letter:设置元素内的第一个字符的样式表属性;
:first-line:设置元素内的第一行的样式表属性;
:before:设置在元素前(依据对象树的逻辑结构)发生的内容;
:after:设置在元素后(依据对象树的逻辑结构)发生的内容;
注::berore和:after不支持IE。
重温CSS之基础的更多相关文章
- 2天驾驭DIV+CSS (基础篇)(转)
这是去年看到的一片文章,感觉在我的学习中,有不少的影响.于是把它分享给想很快了解css的兄弟们. 基础篇[知识一] “DIV+CSS” 的叫法是不准确的[知识二] “DIV+CSS” 将你引入两大误区 ...
- HTML+CSS+JS基础知识
HTML+CSS+JS基础知识 目录 对HTML+CSS+JS的理解 基础知识 对HTML+CSS+JS的理解 基础知识 插入样式表的三种方式 外部样式表:<link rel="sty ...
- 【笔记-前端】div+css排版基础,以及错误记录
现在的网站对于前端的排版已经逐渐不使用<table>,而是使用div+css. 使用这种方法的最大好处就在于在维护页面时,可以只维护css而不去改动html. 可是这种方式对于初学者来说可 ...
- CSS 设计彻底研究(一)(X)HTML与CSS核心基础
第1章 (X)HTML与CSS核心基础 这一章重点介绍了4个方面的问题.先介绍了 HTML和XHTML的发展历程以及需要注意的问题,然后介绍了如何将CSS引入HTML,接着讲解了CSS的各种选择器,及 ...
- 精通CSS+DIV基础总结(一)
这段时间学习了玩了DIV+CSS的视频,感觉效率不高.前边的Javascript总结的不好,但是看了后边的JQuery,觉得学习的再多一点,再进行Javascript的总结.DIV+CSS总结,估计会 ...
- CSS样式基础知识
CSS样式基础知识 CSS样式概述 CSS是Cascading Style Sheet 的缩写.译作“层叠样式表单”.是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. 引用位 ...
- 第六十九节,css入门基础
css入门基础 学习要点: 1.使用CSS 2.三种方式 3.层叠和继承 本章主要探讨HTML5中CSS (层叠样式表),它是用来对HTML文档外观的表现形式进行排版和格式化. 一 使用CSS CSS ...
- 【CSS入门基础,有需要的看过来哦】心境,心静,不轻言放弃!---致CSS
整理一下近一周学习的有关CSS的基础知识笔记: CSS语法必须写在<style>标签中哦~/*注释*/ [CSS常用背景属性]background background-color:背景色 ...
- 学起来 —— CSS 入门基础
Hello,大家好! 小女来更博啦!CSS福利送上~~~ 首先给大家介绍一下CSS到底是什么? 一.CSS概念 W3C规范中,要求有三条:一 为"两个分离",二 为语言遵循语义化, ...
随机推荐
- [Delphi]实现使用TIdHttp控件向https地址Post请求[转]
开篇:公司之前一直使用http协议进行交互(比如登录等功能),但是经常被爆安全性不高,所以准备改用https协议.百度了一下资料,其实使用IdHttp控件实现https交互的帖子并不少,鉴于这次成功实 ...
- bzip2 以及 tar 压缩/解压缩/.打包等工具软件
1. bzip2 命令 基础格式: bzip2 [Options] file1 file2 file3 指令选项:(默认功能为压缩) -c //将输出写至标准输出 -d //进行解压操作 -v //输 ...
- PHP仿LED点阵,读取字库文字,并转化为二进制输出
<?php $xml=simplexml_load_file("zimu.xml");//导入XML文件,从XML文件里知道需要提取的字体的信息 $font_height=$ ...
- EntityFramework 数据校验异常处理
public void Insert(PageHost entity) { try { db.pagehost.Add(entity); db.SaveChanges(); } catch (DbEn ...
- Strongly connected HDU - 4635(判断强连通图 缩点)
找出强联通块,计算每个连通块内的点数.将点数最少的那个连通块单独拿出来,其余的连通块合并成一个连通分量. 那么假设第一个连通块的 点数是 x 第二个连通块的点数是 y 一个强连通图(每两个点之间,至 ...
- 今天GG
刚开考: 这里锅了,那里锅了,还被D了QAQ. 然后\(YL\)说,\(T2\)不是傻逼题吗. 于是萝卜秒掉了\(T1\). 于是\(gsy\)秒掉了\(T3\). \(lalaxu,FlashHu\ ...
- springmvc接收数组类型参数
直接在方法上使用List<Bean>报不能实例化错误! 必须将List<Bean>放在某个对象里作为属性方可接收.具体见如下例子 前端代码 <!DOCTYPE html& ...
- [APIO2018] Duathlon 铁人两项
不经过重点,考虑点双 点双,考虑圆方树 两个点s,t,中间路径上,所有点双里的点都可以经过,特别地,s,t作为割点的时候,不能往后走,也就是不能经过身后的方点 也就是,(s,t)经过树上路径上的所有圆 ...
- 收藏:Win32消息机制
Dos的过程驱动与Windows的事件驱动 在讲本程序的消息循环之前,我想先谈一下Dos与Windows驱动机制的区别: DOS程序主要使用顺序的,过程驱动的程序设计方法.顺序的,过程驱动的程序有一个 ...
- 使用swagger2配置springboot时出现的问题
这个问题踩了几次坑了,这次又遇到了,不记录一下看来是不长记性了: 测试普通的增删改查的时候,发现删除和查询是对的,可是增加和更新却数据绑定不到controller的参数上面去. 因为是自定义的实体类, ...
