JS定义函数的2种方式以及区别简述(为什么推荐第二种方式)
无意中看到了阮一峰大神多年前的一篇博客: 12种不宜使用的Javascript语法
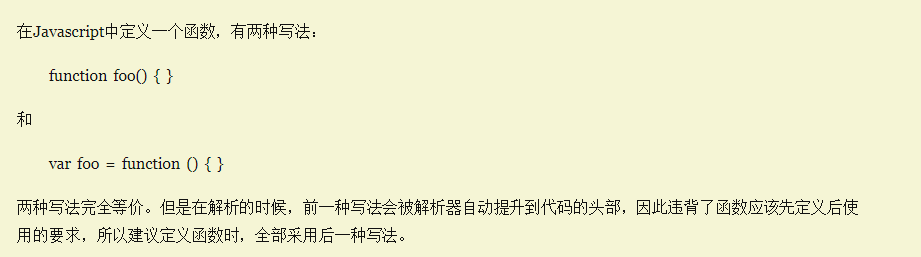
看到第9条的时候受到了启发,感觉之前没怎么理解清楚的一些问题好像突然变得清晰了,如下图

可能光这样看,有些小伙伴会有些蒙蔽,不知道到底有什么区别? 下面我就用自己的理解来描述一下,能力有限,见谅
请大家先看下面的代码:
<script>
y(); function y() {
alert(2);
}; x();
var x = function() {
alert(1);
};
</script>
上面的代码运行以后,会先执行y()方法,并弹出2;然后在执行x()方法,但这里会报错:x is not a function
为什么会是这样的呢? 这就是函数定义2种方法的不同造成的。
上述y(),也就是定义函数的第一种方法 (官方称为-声明式定义函数)
大家知道JS变量是有变量声明提前的,其实函数也是有函数名声明提前的。
(另外,函数内部用var声明的局部变量也会把声明提前到函数代码顶部)
浏览器是从上到下开始解析,但因函数名声明提前(当没有解析到该方法代码之前,会自动提升到代码顶部,固能全局调用该方法)
尽管这个时候还没有解析到y()方法的代码,依然可以先调用该方法。所以y()方法会顺利执行,也不会报错。
上述x(),也就是定义函数的第二种方法(官方称为-函数表达式):
而x()方法则会报错提示:x is not a function, 因为第二种函数定义的写法,不会让函数名声明提前。
var x = function() {
alert(1);
};
x();
推荐第二种方式定义函数
注:函数表达式需要在语句的结尾加上分号,表示语句结束。而声明式定义函数在结尾的大括号后面不用加分号
补充:还有一种函数写法,官方称为(立即执行函数);
有 3 种 写法(推荐第一或第二种):
(function(){
alert(1);
})();
(function(){
alert(2);
}());
!function(){
alert(3);
}();
JS定义函数的2种方式以及区别简述(为什么推荐第二种方式)的更多相关文章
- js定义函数的几种结构形式
1.函数声明 function name(参数) { 执行的代码 } 2.函数表达式 也称匿名函数 var x = function (参数) { 执行的代码 }; //第二种方式按照完整的语法需要在 ...
- js定义函数方式有。。。
1,常见方式 function fun(data,...){ console.log(data); } 注:随处可调用 2. 函数直接定义函数 var fun = function (data,.. ...
- JS定义函数
一.定义函数的方法 (1)函数声明 (2)函数表达式 二.函数声明方法定义函数 function functionName(arg0, arg1, arg2) { // 函数体 } (1)FireFo ...
- Mybatis进阶学习笔记——动态代理方式开发Dao接口、Dao层(推荐第二种)
1.原始方法开发Dao Dao接口 package cn.sm1234.dao; import java.util.List; import cn.sm1234.domain.Customer; pu ...
- spring mvc 防止重复提交表单的两种方法,推荐第二种
第一种方法:判断session中保存的token 比较麻烦,每次在提交表单时都必须传入上次的token.而且当一个页面使用ajax时,多个表单提交就会有问题. 注解Token代码: package c ...
- JS定义函数的两种方式:函数声明和函数表达式
函数声明 关于函数声明的方式,它的一个重要的特性就是函数声明提升(function declaration hoisting),意思是在执行代码之前会先读取函数声明.这就意味着可以把函数声明放在调用它 ...
- js 定义函数的几种方法 以及如何调用
/*1.方法调用模式: 先定义一个对象,然后在对象的属性中定义方法,通过myobject.property来执行方法,this即指当前的myobject 对象.*/ var car = { carId ...
- js 定义函数
//AA(); //可执行 function AA() { test(); //报错 var test = function test() { console.log(); } } AA(); //可 ...
- js中函数参数基本类型和引用类型的区别
高级程序设计中说明,所有函数的参数都是按值传递的. 基本类型 向参数传递基本类型的值时,被传递的值会被复制给对应的命名参数 function addTen(num){ num=+10; return ...
随机推荐
- javascript知识详解之8张思维导图
学习的道路就是要不断的总结归纳,好记性不如烂笔头,so,下面将po出8张javascript相关的思维导图. 思维导图小tips:思维导图又叫心智图,是表达发射性思维的有效的图形思维工具 ,它简单却又 ...
- Oracle解决Ora-01653无法扩展表空间问题
先针对可能性1查看表空间使用情况 SELECT UPPER(F.TABLESPACE_NAME) "表空间名", D.TOT_GROOTTE_MB "表空间大小(M) & ...
- BZOJ_4813_[Cqoi2017]小Q的棋盘_dfs
BZOJ_4813_[Cqoi2017]小Q的棋盘_dfs Description 小Q正在设计一种棋类游戏.在小Q设计的游戏中,棋子可以放在棋盘上的格点中.某些格点之间有连线,棋子只能 在有连线的格 ...
- BZOJ3629(JLOI2014)聪明的燕姿
(⊙﹏⊙)我交了好久,有坑啊...(如果没有匹配的话,即输出0种情况要记得换行...) 就是搜索,加上一点数论,并不太难... #include<cstdio> #include<c ...
- Error【0003】:配置桥接网络报错
1.1 问题背景 在配置cosole宿主机的桥接网络环境时,在修改完/etc/sysconfig/ifcg-ethx和/etc/sysconfig/ifcg-brx后,执行service networ ...
- java 基础知识小结
1. java 有三个求整的函数 math.floor () (floor 是地板的意思) 向下求整 math.ceil () (ceil 是天花板的意思 ) 向上求整 math.round() ...
- 点击a标签实现txt文件另存的效果
亲测成功,使用servlet实现的,核心代码: 前台代码: function downModel(filePath){ var formFile=$("<form>") ...
- 100 天从 Python 新手到大师
Python应用领域和就业形势分析 简单的说,Python是一个“优雅”.“明确”.“简单”的编程语言. 学习曲线低,非专业人士也能上手 开源系统,拥有强大的生态圈 解释型语言,完美的平台可移植性 支 ...
- SpringBoot之旅第一篇-初探
一.SpringBoot是什么? 微服务,应该是近年来最火的概念,越来越多的公司开始使用微服务架构,面试中被问到的微服务的概率很高,不管对技术的追求,还是为了进更好的公司,微服务都是我们开发人员的必须 ...
- Python调用ansible API系列(四)动态生成hosts文件
方法一:通过最原始的操作文件的方式 #!/usr/bin/env python # -*- coding: utf-8 -*- """ 通过操作文件形式动态生成ansib ...
