php与web页面交互
一、web表单
web表单的功能是让浏览者和网站有一个互动的平台。web表单主要用来在网页中发送数据到服务器。

1.1 表单的创建
使用form标记,并在其中插入相关的表单元素,即可创建一个表单。
<form name="form_name" method="method" action="url" enctype="value" target="target_win">
.....
</form>
<form name="form1" method="post" action="index2.php">//表单创建
form的属性标记

GET()方法将表单内容附加在url地址后面发送,POST()方法将表单中的信息作为一个数据块发送到服务器上的处理程序中,在浏览器的地址栏上不显示提交的信息。method的属性默认为GET()方法。
1.2 表单元素
表单form由表单元素组成,常用的表单元素有:输入域标记<input>、选择域标记<select>和<option>、文字域标记<testarea>。
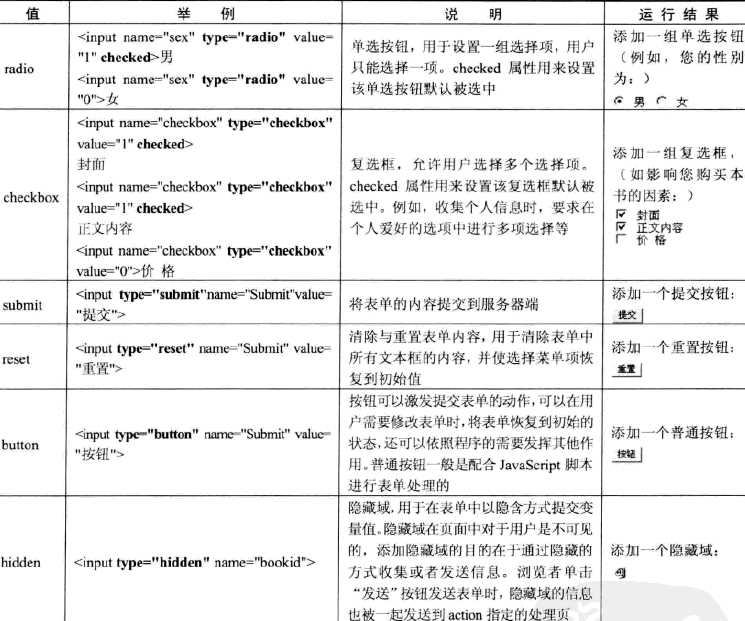
(1)输入域标记:
表单格式如下:
<form>
<input name="file_name" type="type_name">
</form>


范例:
<form name="form1" method="post" action="index2.php">
<textarea name="a" cols="20" rows="3",wrap="soft">使用的是软回车,输出后不换行</textarea>
<textarea name="b" cols="20" rows="3",wrap="hard">使用的是软回车,输出后自动换行</textarea>
<input type="submit" name="Submit" value="提交">
</form>
<form name="form1" method="post" action="index2.php">
<?php
echo nl2br($_POST[a])."<br>";
echo nl2br($_POST[b]);
?>
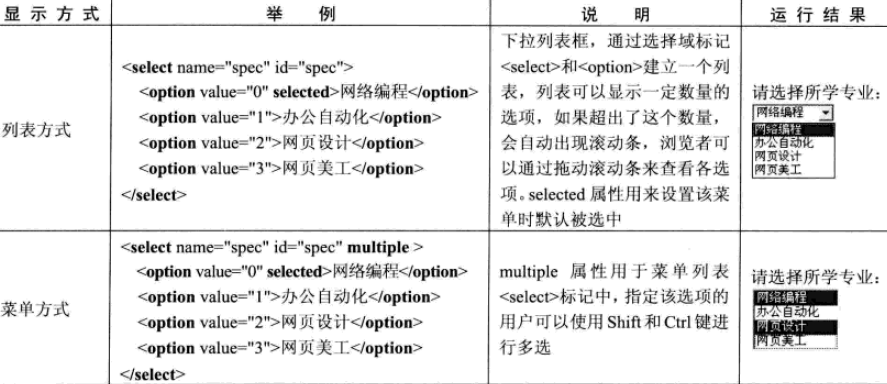
(2)选择域标记:
选择域标记<select>、<option>可以建立一个列表或者菜单。
语法格式:
<select name="name" size="value" multiple>
<option value="value" selected>选项1</option>
<option value="value">选项2</option>
<option value="value">选项3</option>
......
</select>
默认为列表模式,multiple为菜单模式。具体实例如下图:

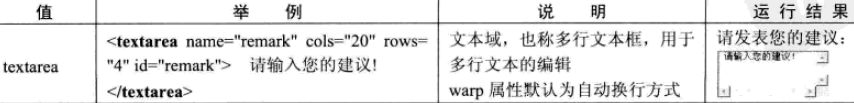
(3)文字域标记
文字域标记<tectarea>用来建立多行的文字域,可以在其中输入更多的文本。格式如下:
<textarea name="name" rows=value cols=value value="value" warp="value">
....
</textarea>
rows表示文字域的行数,cols表示文字域的列数,以字节为单位。valu表示文字域的默认值,warp用于设定显示和送出时的换行方式,off:不自动换行,hard自动硬回车换行,换行标记一同被送到服务器,soft表示自动软回车换行,换行标记不会被发送到服务器。

<form name="form1" method="post" action="index2.php">//post表单提价方式
<select name="水果" id="水果" >
<option value="0" selected>苹果</option>
<option value="1" >香蕉</option>
<option value="2">桃子</option>
<option value="3" >橘子</option>
</select> <?php
echo nl2br($_POST[水果])."<br>";//使用函数nl2br()获取表单数据
echo nl2br($_POST[b]);
?>
二、在普通的web页面中插入表单
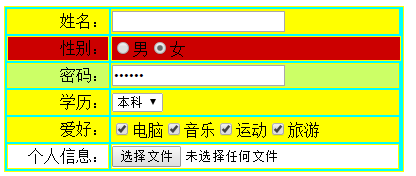
<form name="form" method="post" action ="index.php" enctype="multipart/form-data">
<table width="300" border="1" cellpadding="0" cellspacing="10%"bordercolor="#FFFF00" bgcolor="#00FFFF" >
<tr bgcolor="#FFFF00">
<td width="50" height="25" align="right">姓名:</td>
<td width="100" height="25"><input name="user"type="text"id="user"size="20" maxlength="100"></td>
</tr>
<tr bgcolor="#CC0000">
<td width="50" height="25" align="right">性别:</td>
<td height="25" colspan="2" ><input name="sex" type="radio" value="1" checked>男<input name="sex" type="radio" value="0" checked>女
</tr>
<tr bgcolor="#CCFF66">
<td width="50" height="25" align="right">密码:</td>
<td width="100" height="25" align="left"><input name="password" type="password" value="123456" size="20" maxlength="50"></td>
</tr>
<tr bgcolor="#FFFF00">
<td width="100" height="25" align="right">学历:</td>
<td width="100" height="25" align="left" ><select name="spec" id="spec" width="20">
<option value="0" selected>本科</option>
<option value="1">硕士</option>
<option value="2">高中</option>
</select>
</tr>
<tr bgcolor="#FFFF00">
<td width="100" height="25" align="right">爱好</td>
<td height="25" colspan="4"><input name="checkbox" type="checkbox" value="0" checked>电脑<input name="checkbox1" type="checkbox" value="1" checked>音乐<input name="checkbox2" type="checkbox" value="2" checked>运动<input name="checkbox3" type="checkbox" value="3" checked>旅游
</tr>
<tr bgcolor="#FFFFFF">
<td width="100" height="25" align="right">个人信息</td>
<td height="25" colspan="1"><input name="file" type="file" formenctype="multipart/form-data" size="20" maxlength="200"></td>
</tr> </table>
</form>
border=1:表示给表单画边框 cellpadding=1:表示单元格边距(表格填充),代表单元格外面的一个距离,用于隔开单元格
与单元格空间。cellsapceing=1:最外层表单与单元格补白之间的距离。tr :代表表格中的一行,td:代表表格中的一列
效果如下图:

php与web页面交互的更多相关文章
- (基础篇)PHP与Web页面交互
PHP与Web页面交互是实现PHP网站与用户交互的重要手段.在PHP中提供了两种与Web页面交互的方法,一种是通过Web表单提交数据,另一种是通过URL参数传递. 这里我们将详细讲解表单的相关知识,为 ...
- 记Outlook插件与Web页面交互的各种坑 (含c# HttpWebRequest 连接https 的完美解决方法)
1) 方案一, 使用Web Service 基础功能没问题, 只是在连接https (ssh) 网站时, 需要针对https进行开发 (即http 和https 生成两套接口, 不太容易统一 ). ...
- PHP与web 页面交互
PHP与Web页面交互是实现PHP网站与用户交互的重要手段.在PHP中提供了两种与Web页面交互的方法,一种是通过Web表单提交数据,另一种是通过URL参数传递. 这里我们将详细讲解表单的相关知识,为 ...
- 5.PHP与Web页面交互
PHP与Web页面交互 PHP中提供了两种与Web页面交互的方法,一种是通过Web表单提交数据,另一种是通过URL参数传递. 表单提交用户名字和密码: <form name "form ...
- php与web页面交互(二)
一.获取表单数据 1.1 使用POST()方法提交表单 ---POST()方法可以没有限制地传递数据到服务器,所提交的数据在后台传输,用户在浏览器端是看不到这一过程的,安全性高,适用于发送保密数据和 ...
- PHP关于web页面交互内容
学php学了有一段时间了总结总结给大家分享一下 PHP中的引用 第一段程序: <?php $first_name="firstName"; $first=&$firs ...
- PHP 笔记——Web页面交互
一.客户端数据提交方法 客户端浏览器的数据通常使用 GET.POST 方式提交到服务器. 1.GET方式 GET方式指直接在URL中提供上传数据或者通过表单采用GET方式上传. http://url? ...
- 1.PHP与Web页面的交互
一.概览: PHP是一种专门用于Web开发的服务器端脚本语言.从这个描述可以知道,PHP要打交道的对象主要有服务器(Server),和基于Web的HTML(超文本标识语言).使用PHP处理Web应用时 ...
- 转:Web页面通过URL地址传递参数常见问题及检测方法
Web页面即我们在浏览器中所看到的网页,在Web应用程序中,其页面往往需要进行动态切换和数据交互,页面间的数据常规传递方法有多种,本文主要介绍Web页面处理程序中常见的URL地址参数传递方法,包括概述 ...
随机推荐
- 关于Set对象(ES6)
今天初次接触ES6,发现确实挺神奇的,许多用以前方法去实现需要一大串代码的,用ES6竟然几句就搞定了. 这里我要说的是Set对象.Set对象是ES6中新增的类型,可以自动排除重复项,生成Set对象后, ...
- 非阻塞式的原子性操作-CAS应用及原理
一:问题抛出 假设在出现高并发的情况下对一个整数变量做依次递增操作,下面这两段代码是否会出现问题? 1. public class IntegerTest { private static Integ ...
- centos 6.4 mysql rpm 离线安装【备忘】
离线状态下使用rpm的安装包进行mysql的安装,仅作备忘 准备工作: 官网下载mysql离线rpm安装包(这里就不演示了,拿现成的做演示) =================更新线 2018-01- ...
- php数组根据某一个键值,把相同键值的合并生成一个新的二维数组
http://blog.csdn.net/xyzchenxiaolin/article/details/51700485 源数据: $infos = array( array( 'a' => 3 ...
- dedecms后台怎么添加发布软件?织梦后台软件内容管理
使用织梦cms有很多的功能,其中有一个是在dedecms后台添加发布软件,然后在前台大家可以直接下载软件,在织梦cms后台怎么添加发布软件呢?下面是织梦软件内容管理的主要操作步骤. 使用织梦cms有很 ...
- 邓_phpcms_二次开发_创建插件
Phpcms_V9 [test]测试 ================================================================ ====== ...
- Html5+js测试题【完整版】
一.闭包的理解:使用闭包主要是为了设计私有的方法和变量.闭包的优点是可以避免全局变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露.闭包三个特性: 1.函数嵌套函数 ; 2 ...
- Ubuntu16.04安装mongodb
Ubuntu16.04安装mongodb copy from: http://blog.csdn.net/zhushh/article/details/52451441 1.导入软件源的公钥 sudo ...
- Thrift compiler代码生成类解析
代码生成类解析: Thrift--facebook RPC框架,介绍就不说了,百度,google一大把,使用也不介绍,直接上结构和分析吧. Hello.thrift文件内容如下: namespace ...
- Java通配符解惑
T 有类型 ? 未知类型 一.通配符的上界 既然知道List<Cat>并不是List<Anilmal>的子类型,那就需要去寻找替他解决的办法, 是AnimalTrianer ...
