使用json-Server与postman快速模拟服务环境搭建
在前后端分离的这种工作模式下,分工明确,各司其职。前端负责展示数据,后端提供数据。然而,在这种过程中对于接口的规范 需要提前制定好。例如根据规范提前模拟数据,这个时候就比较麻烦的。JsonServer这个比较NB了,它可以快速搭建服务端环境,创建json文件,便于调用。然后可以通过下载postman与json-server结合,可以实现数据的增删改查功能。下面是使用过程:
在浏览器中打开 http://jsonplaceholder.typicode.com/ 可以看到里面的一些数据
1.首先安装Node.js (https://nodejs.org/en/)
$ npm install -g json-server (全局安装json-server)
Downloading json-server to C:\Users\Administrator\AppData\Roaming\npm\node_modules\json-server_tmp
Copying C:\Users\Administrator\AppData\Roaming\npm\node_modules\json-server_tmp\_json-server@0.12.1@json-server to C:\Users\Administrator\AppData\Roaming\npm\node_modules\json-server
Installing json-server's dependencies to C:\Users\Administrator\AppData\Roaming\npm\node_modules\json-server/node_modules
[1/22] connect-pause@^0.1.0 installed at node_modules\_connect-pause@0.1.0@connect-pause
[2/22] errorhandler@^1.2.0 installed at node_modules\_errorhandler@1.5.0@errorhandler
[3/22] lodash-id@^0.14.0 installed at node_modules\_lodash-id@0.14.0@lodash-id
[4/22] cors@^2.8.4 installed at node_modules\_cors@2.8.4@cors
[5/22] json-parse-helpfulerror@^1.0.3 installed at node_modules\_json-parse-helpfulerror@1.0.3@json-parse-helpfulerror
[6/22] express-urlrewrite@^1.2.0 installed at node_modules\_express-urlrewrite@1.2.0@express-urlrewrite
[7/22] object-assign@^4.0.1 existed at node_modules\_object-assign@4.1.1@object-assign
[8/22] compression@^1.7.1 installed at node_modules\_compression@1.7.2@compression
[9/22] nanoid@^1.0.1 installed at node_modules\_nanoid@1.0.2@nanoid
[10/22] method-override@^2.3.10 installed at node_modules\_method-override@2.3.10@method-override
[11/22] chalk@^2.3.0 installed at node_modules\_chalk@2.4.0@chalk
[12/22] body-parser@^1.18.2 installed at node_modules\_body-parser@1.18.2@body-parser
[13/22] pluralize@^7.0.0 installed at node_modules\_pluralize@7.0.0@pluralize
[14/22] please-upgrade-node@^3.0.1 installed at node_modules\_please-upgrade-node@3.0.1@please-upgrade-node
[15/22] morgan@^1.9.0 installed at node_modules\_morgan@1.9.0@morgan
[16/22] server-destroy@^1.0.1 installed at node_modules\_server-destroy@1.0.1@server-destroy
[17/22] express@^4.16.2 installed at node_modules\_express@4.16.3@express
[18/22] lodash@^4.11.2 installed at node_modules\_lodash@4.17.5@lodash
[19/22] lowdb@^0.15.0 installed at node_modules\_lowdb@0.15.5@lowdb
[20/22] yargs@^10.0.3 installed at node_modules\_yargs@10.1.2@yargs
[21/22] request@^2.83.0 installed at node_modules\_request@2.85.0@request
[22/22] update-notifier@^2.3.0 installed at node_modules\_update-notifier@2.5.0@update-notifier
Recently updated (since 2018-04-16): 3 packages (detail see file C:\Users\Administrator\AppData\Roaming\npm\node_modules\json-server\node_modules\.recently_updates.txt)
Today:
→ yargs@10.1.2 › cliui@^4.0.0(4.1.0) (10:28:35)
2018-04-17
→ chalk@^2.3.0(2.4.0) (12:28:37)
→ chalk@2.4.0 › supports-color@^5.3.0(5.4.0) (11:57:41)
All packages installed (228 packages installed from npm registry, used 9s, speed 492.45kB/s, json 216(2.05MB), tarball 2.37MB)
[json-server@0.12.1] link C:\Users\Administrator\AppData\Roaming\npm\json-server@ -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\json-server\bin\index.js
出现这样的情况,说明执行完成
2.进入你创建的目录里。cd json-server(json-server是我创建的文件名称)
npm init 初始化
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields
and exactly what they do. Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file. Press ^C at any time to quit.
package name: (1)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to G:\1\package.json: {
"name": "1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
} Is this OK? (yes)
3.安装json-server依赖
npm install json-server --save
这时候在你项目中会生成node_modules所需要的依赖
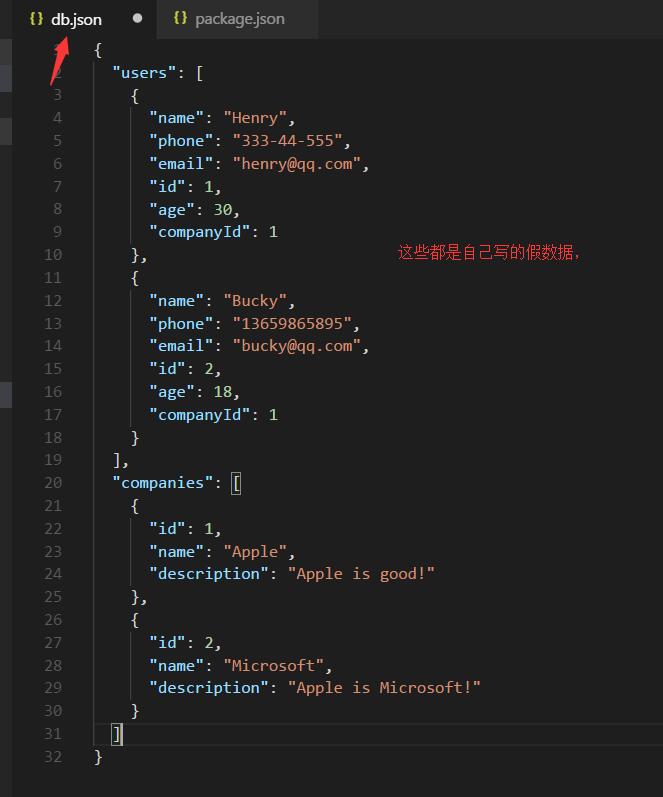
4.在你的文件中创建一个db.json,用于写一些模拟数据

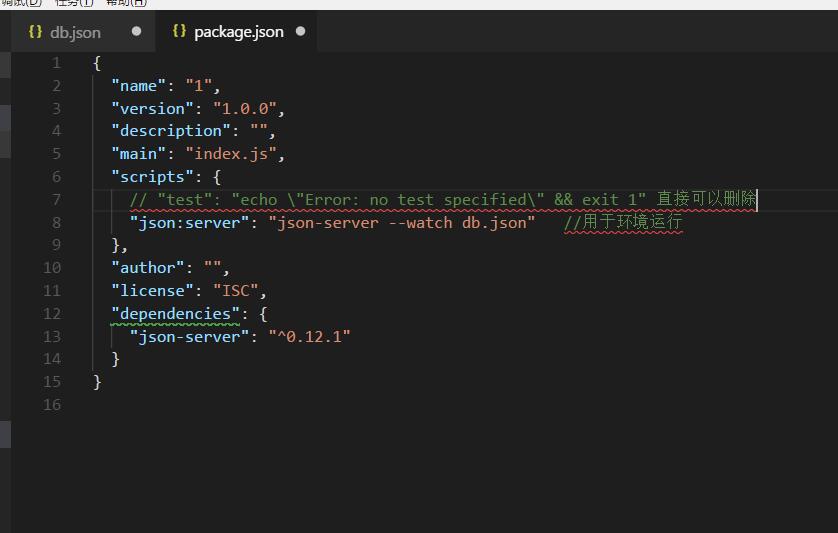
5.在我们的package.json这个文件里,配置一下运行环境

6.运行命令
npm run json:server (就是你在package.json配置的命令)
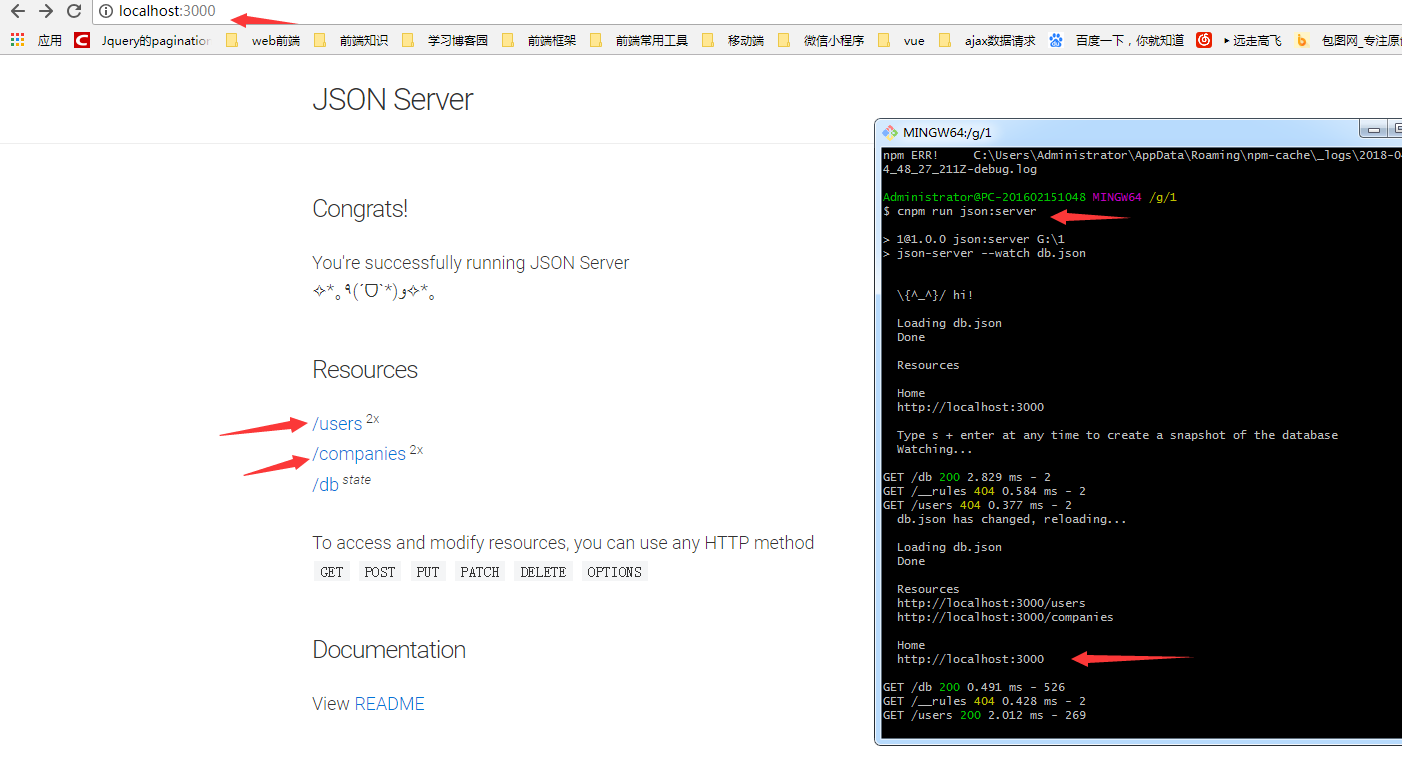
在命令版输入 npm run json:server
在浏览器打开http://localhost:3000/会出现下面内容
在浏览器中可以看到,users中有两个对象,就是我们在db。josn创建的两个数据

7.现在我们都可以实现数据的添加删除修改,查询功能了。
8.postman测试接口工具,这个工具专门提供接口测试,
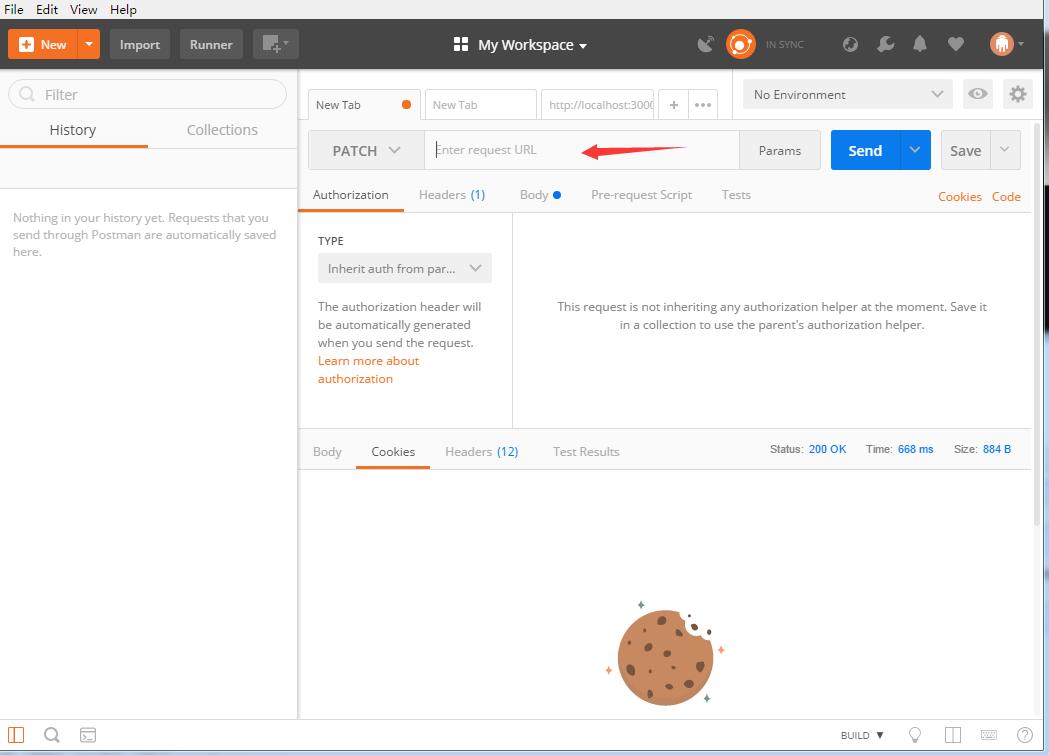
在浏览器中https://www.getpostman.com/自己下载,自己注册登录,此处就不详细介绍了。打开就是下面的界面

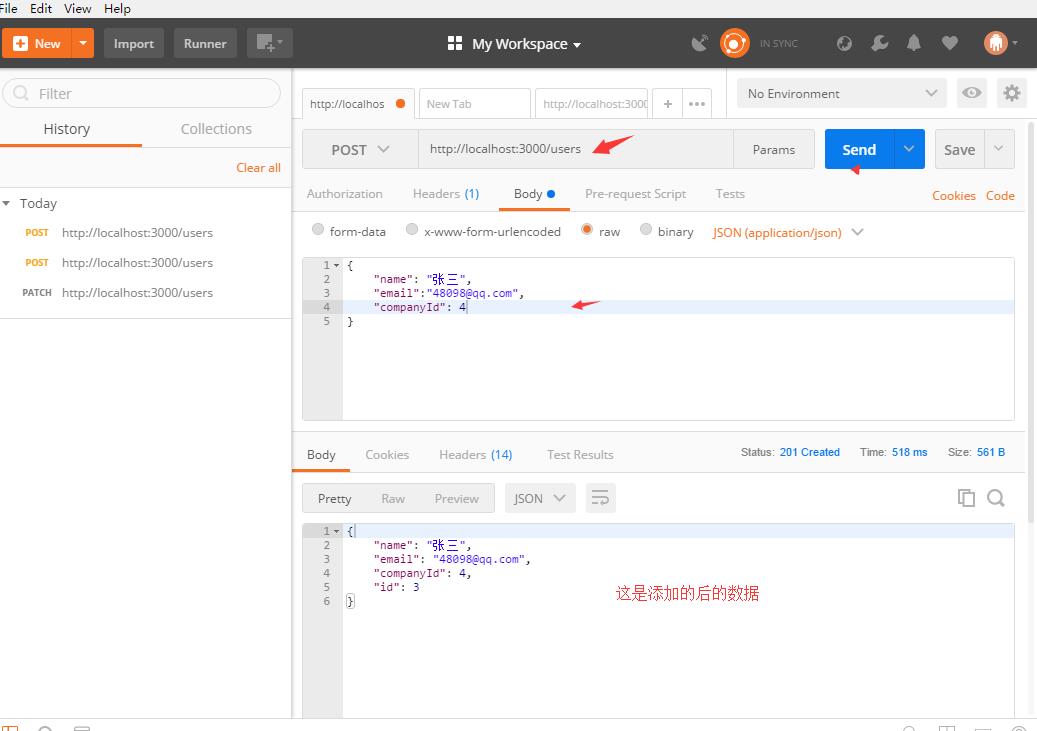
8.我们在输入框输入我们的运行的地址http://localhost:3000/users,输入好地址的时候,点击send运行,一定要选择json格式

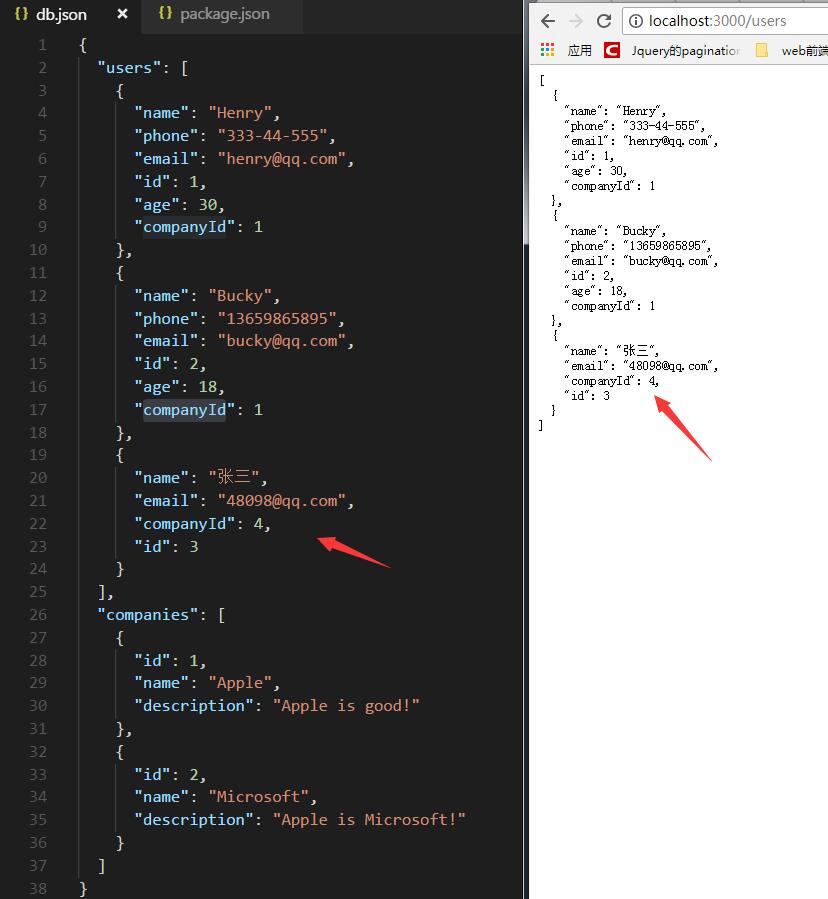
我们可以在浏览器或者在db.json这个文件看到我们已经添加了一个新的数据

如果想实现其他自己可以尝试,
这时候我们只需要调用这些端口就已经可以实现数据的增删改查了。
使用json-Server与postman快速模拟服务环境搭建的更多相关文章
- 【个人笔记】003-PHP基础-01-PHP快速入门-03-PHP环境搭建
003-PHP基础-01-PHP快速入门 03-PHP环境搭建 1.客户端(浏览器) IE FireFox CHROME Opera Safari 2.服务器 是运行网站的基本 是放置程序代码的地方 ...
- SpringCloudAlibaba 微服务讲解(二)微服务环境搭建
微服务环境搭建 我们这次是使用的电商项目的商品.订单.用户为案例进行讲解 2.1 案例准备 2.1.1 技术选型 maven :3.3.9 数据库:mysql 持久层:SpringData JPA S ...
- Redis 快速集群环境搭建
环境 Linux :centos 7 redis:redis-5.0.9 Redis 集群环境搭建步骤 早期 redis 版本集群环境搭建需要安装 ruby 运行环境,搭建步骤比较繁琐: redis ...
- Elasticsearch快速入门和环境搭建
内容概述 什么是Elasticsearch,为什么要使用它? 基础概念简介 节点(node) 索引(index) 类型映射(mapping) 文档(doc) 本地环境搭建,创建第一个index 常用R ...
- JAVA WEB快速入门之环境搭建
前言 我是一直致力于:.NET技术栈.WEB前端.架构设计相关的开发与管理工作,但因国内大环境影响及公司技术方向发生转变(由.NET全部转为JAVA),需要熟练掌握JAVA WEB相关的知识,故我也得 ...
- 【CentOS7】服务环境搭建
用了两天时间,完成了服务环境的搭建.记录下了搭建的过程,搭建细节并没有记录. 1.OpenSSH. (1)yum search ssh (2)yum install openssh-server (3 ...
- JsonServer服务环境搭建
在前后端分离的这种工作模式下,分工明确,各司其职.前端负责展示数据,后端提供数据.然而,在这种过程中对于接口的规范 需要提前制定好.例如根据规范提前模拟数据,这个时候就比较麻烦的.JsonServer ...
- SQL Server 2016 非域Aways On环境搭建
一.优点 aways on的优点,a. 构建主从数据库,分摊单点数据库压力.b.可以减少数据同步时间,提升用户体验.c.可以实现高可用,自动平滑切换. 二.缺点 及时同步最多只能提交3台,及时同步会导 ...
- Windows server 2003+IIS6+PHP5.4.45环境搭建教程
今天试了一下升级到PHP 5.4.45,但是却发现了不少问题.在以前PHP 5.2.X中,只需要使用php5isapi.dll的方式就可以,但在PHP 5.3以后却不再支持ISAPI模式了,也没有此文 ...
随机推荐
- 让linux远程主机在后台运行脚本
后台挂起:python xxx.py & 在脚本命令后面加入"&"符号就可以后台运行.结束进程:kill -9 sidps -ef | grep ... 查询sid
- thinkphp中的常见静态常亮
thinkphp __PUBLIC__的定义 __ROOT__等常量的定义 1 2 3 4 5 6 7 8 9 '__TMPL__' => APP_TMPL_PATH, // 项目 ...
- 求解数独难题, Sudoku问题(回溯)
Introduction : 标准的数独游戏是在一个 9 X 9 的棋盘上填写 1 – 9 这 9 个数字,规则是这样的: 棋盘分成上图所示的 9 个区域(不同颜色做背景标出,每个区域是 3 X 3 ...
- Win10下, TortoiseGit安装及配合Gitee使用完整版
Windows10下, TortoiseGit的安装及使用, 并配合Gitee码云使用! 1) 安装TortoiseGit 官网, 32位, 64位, 自选 https://tortoisegit.o ...
- kubernetes入门(08)kubernetes单机版的安装和使用
kubectl get - 类似于 docker ps ,查询资源列表 kubectl describe - 类似于 docker inspect ,获取资源的详细信息 kubectl logs - ...
- java 中文乱码问题,请注意response.getWriter的顺序
反例: 正例:
- [BZOJ4011][HNOI2015] 落忆枫音(学习笔记) - 拓扑+DP
其实就是贴一下防止自己忘了,毕竟看了题解才做出来 Orz PoPoQQQ 原文链接 Description 背景太长了 给定一个DAG,和一对点(x, y), 在DAG中由x到y连一条有向边,求生成树 ...
- Java基础中一些容易被忽视的语法小细节总结
一:语法细节 1. Java中的命名规则: package:统一使用小写字母 class:首字母大写,使用驼峰标识 method:首字母小写,使用驼峰标识 field:首字母小写,使用驼峰标识 sta ...
- Python 爬虫基础知识
requests Python标准库中提供了:urllib.urllib2.httplib等模块以供Http请求,但是,它的 API 太渣了.它是为另一个时代.另一个互联网所创建的.它需要巨量的工作, ...
- SublimeText用FileHeader给代码文件生成头部注释
https://github.com/shiyanhui/FileHeader 修改的模板在这个路径下:C:\Users\[USERNAME]\AppData\Roaming\Sublime Text ...
