[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-layers简介
【官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-layers/index.html】
一、Intro to layers
地图是由许多图层构成的,图层(layer)是地图的重要组件,通过展示空间数据来表现实际生活现象。图层可以表示矢量要素(vector),也可以表示栅格要素(raster)。JS API中可以使用很多种类的图层(layer),具体类别请查看文档:https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-Layer.html#layer-types。
1.代码骨架
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!-- 移动端优化 -->
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to layers</title> <!-- JS API的引入 -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <script> </script> <!-- 设置样式,正确显示地图 -->
<style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>
其中包括,JS API的引入、style样式的设置等等。
2.创建地图(Map)和3D视图(SceneView)
<script>
2 require([
"esri/Map",
"esri/views/SceneView",
"dojo/domReady!"
],function(Map,SceneView){
// 创建地图
var map=new Map({
basemap:"oceans"
}); // 创建SceneView
var view=new SceneView({
container:"viewDiv",
map:map
});
17 });
</script>
3.创建切片图层(TileLayer)
每一个图层(layer)都有一个url属性,这个url可以来自ArcGIS Server发布的服务或者是portal中的地图内容。不同的url标识不同的图层,每个图层都只有唯一的url。这里使用Esri World Transportation service提供的地图服务。
<script>
2 require([
"esri/Map",
"esri/views/SceneView",
"esri/layers/TileLayer", // 需要新添加的模块
"dojo/domReady!"
],function(Map,SceneView,TileLayer){ // 注意这里也需要添加对应的类
// 创建地图
var map=new Map({
basemap:"oceans"
}); // 创建SceneView
var view=new SceneView({
container:"viewDiv",
map:map
}); var transportationLayer=new TileLayer({
url:"https://server.arcgisonline.com/ArcGIS/rest/services/Reference/World_Transportation/MapServer",
id:"streets", // 设置其他一些属性
opacity:0.7
}); var housingLayer=new TileLayer({
url:"https://tiles.arcgis.com/tiles/nGt4QxSblgDfeJn9/arcgis/rest/services/New_York_Housing_Density/MapServer",
id:"ny-housing"
});
29 });
</script>
"esri/layer/TileLayer"是新添加的模块,在function()也要添加相应的类。
创建两个TileLayer切片图层,设置相应url和其他相关属性,url由Esri提供。id是对图层的标识,opacity设置图层的透明度。还有一些属性,比如minScale和maxScale控制图层在不同比例尺下的可见性,以增强图层在地图上的表达合理性。visible属性为true显示图层,为false使图层不可见。
4.添加图层到地图
将创建好的图层添加到地图上有很多种方式,具体请查看文档:https://developers.arcgis.com/javascript/latest/api-reference/esri-Map.html#layers。
这里给出两种方式:①在Map构造函数中设置相关属性 ②通过Map实例的方法添加
第一种方法:在Map构造函数中设置layers属性以添加相应图层(这种方法未成功实现)
var map=new Map({
2 basemap:"oceans",
layers:[housingLayer] // 设置的属性
4 });
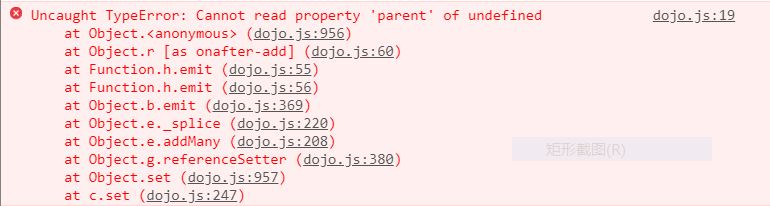
但是运行结果报错,错误信息如下:
(更新:这种方法是可行的,之前报错是因为housingLayer在实例化Map之后才定义,相当于给layers属性添加了一个未定义的图层)
第二种方法:通过Map实例的方法添加
map.layers.add(housingLayer);
2 map.layers.add(transportationLayer);
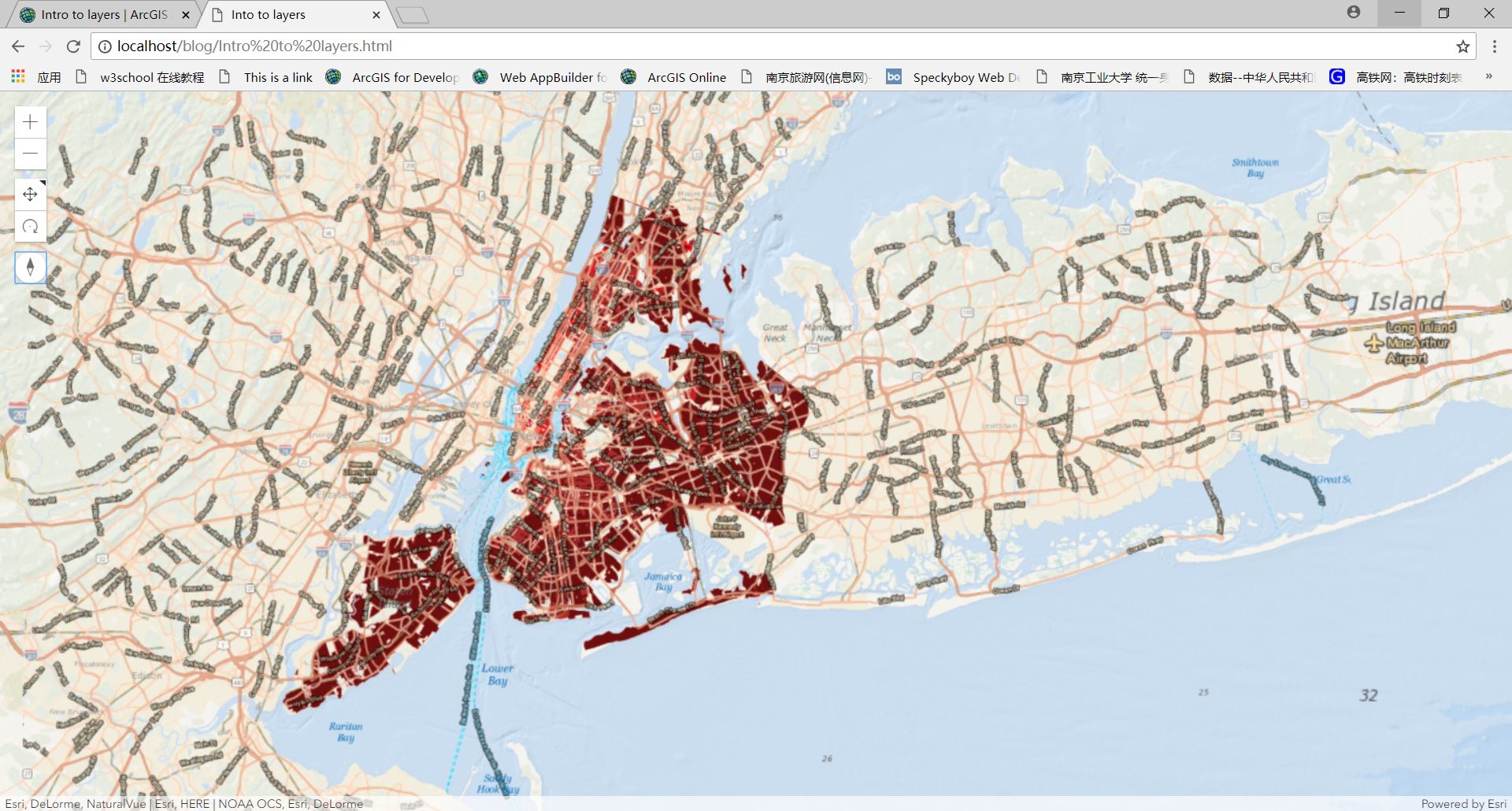
这样就将之前创建的图层添加到了底图上,最终运行效果如下。可以看到交通线和纽约地区的城市面都已添加到底图Oceans上。

5.在页面中控制图层的显示与隐藏
在<body>中添加checkbox控件。注意checkbox的id,后面会用到。
<body>
2 <div id="viewDiv">
<span id="layerToggle">
<input type="checkbox" id="streetsLayer" checked>Transportation
</span>
</div>
</body>
当点击checkbox时,会触发change事件,以控制图层的visible属性。监听change事件需要导入"dojo/on"模块和"dojo/dom"模块。"dojo/on"用于监听HTML DOM上的事件,"dojo/dom"用于获得DOM元素。
<script>
2 require([
"esri/Map",
"esri/views/SceneView",
"esri/layers/TileLayer", // 需要新添加的模块
"dojo/dom", // 用于获取HTML DOM元素
"dojo/on", // 用于监听HTML DOM元素上的事件
"dojo/domReady!"
],function(Map,SceneView,TileLayer,dom,on){ // 注意这里也需要添加对应的类
// 创建地图
var map=new Map({
basemap:"oceans",
}); // 创建SceneView
var view=new SceneView({
container:"viewDiv",
map:map
}); var transportationLayer=new TileLayer({
url:"https://server.arcgisonline.com/ArcGIS/rest/services/Reference/World_Transportation/MapServer",
id:"streets", // 设置其他一些属性
opacity:0.7
}); var housingLayer=new TileLayer({
url:"https://tiles.arcgis.com/tiles/nGt4QxSblgDfeJn9/arcgis/rest/services/New_York_Housing_Density/MapServer",
id:"ny-housing", }); map.layers.add(housingLayer);
map.layers.add(transportationLayer); // 获取checkbox元素,通过dom.byId()方法
var streetsLayerToggle=dom.byId("streetsLayer"); // 监听checkbox的change事件
on(streetsLayerToggle,"change",function(){
// 当checkbox为true时,图层的visible也为true
transportationLayer.visible=streetsLayerToggle.checked;
});
44 });
</script>
通过dojo提供的dom.byId()方法获取checkbox元素。使用dojo提供的on()方法对checkbox改变状态这一事件进行监听,并设置响应行为。on()有3个参数,第一个参数是监听的对象,这里是指向checkbox的那个变量。第二个参数是监听事件,这里是"change"。第三个参数是一个匿名函数,即事件发生时的响应行为。这里是将transportationLayer图层的可见性设置成checkbox的状态属性,以起到显示图层与隐藏图层的功能。
这里要注意,当图层的visible属性为false时,它仍是Map地图的一部分,仍添加在这个地图中,只是看不见而已,但它是存在的。依然可以访问这个图层的属性,或使用这个图层进行一些分析操作。
现在通过勾选checkbox,以进行transportationLayer图层的显示与隐藏。
6.理解图层视图(LayerView)
图层(layer)是发布的地图服务,包含着地理数据和属性数据的信息。当图层在视图View中加载完成时,会创建一个LayerView。可以理解成View之下显示layer的一个东西。当图层加载完成时(即LayerView创建时),会触发视图View的"layerview-create"事件。下面为function(){}中添加的代码。
// 图层加载完成时将生成LayerView
2 // 将触发View的"layerview-create"事件
3 view.on("layerview-create",function(event){
if(event.layer.id==="ny-housing"){
// 加载的是housingLayer
console.log("LayerView for New York housing density created!",event.layerView);
};
if(event.layer.id==="streets"){
// 加载的是transportationLayer
console.log("LayerView for streets created!",event.layerView);
};
12 });
当view的"layerview-create"事件触发后,进行layer.id的判断以显示相对应的信息。

7.使用Layer.when()
一个图层(layer)就是一个promise(promise的详细概念请参考文档:https://developers.arcgis.com/javascript/latest/guide/working-with-promises/index.html)
Layer.when()方法的作用是当图层加载完成后,再进行一些行为。这里,当housing layer加载完成后,想要让地图缩放到适合的比例尺及这个图层所在的地区(纽约地区)。在function(){}中添加如下代码。
// 当housing layer加载完成后,缩放到这个图层的fullExtent
2 housingLayer.when(function(){
3 view.goTo(housingLayer.fullExtent);
4 });
view.goTo()是将视角移到别的地方。
这样设置后,页面先显示出整个地球,接着跳到纽约那边图层区域。
8.最终代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!-- 移动端优化 -->
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to layers</title> <!-- JS API的引入 -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/layers/TileLayer", // 需要新添加的模块
"dojo/dom", // 用于获取HTML DOM元素
"dojo/on", // 用于监听HTML DOM元素上的事件
"dojo/domReady!"
],function(Map,SceneView,TileLayer,dom,on){ // 注意这里也需要添加对应的类
// 创建地图
var map=new Map({
basemap:"oceans",
}); // 创建SceneView
var view=new SceneView({
container:"viewDiv",
map:map
}); var transportationLayer=new TileLayer({
url:"https://server.arcgisonline.com/ArcGIS/rest/services/Reference/World_Transportation/MapServer",
id:"streets", // 设置其他一些属性
opacity:0.7
}); var housingLayer=new TileLayer({
url:"https://tiles.arcgis.com/tiles/nGt4QxSblgDfeJn9/arcgis/rest/services/New_York_Housing_Density/MapServer",
id:"ny-housing", }); map.layers.add(housingLayer);
map.layers.add(transportationLayer); // 获取checkbox元素,通过dom.byId()方法
var streetsLayerToggle=dom.byId("streetsLayer"); // 监听checkbox的change事件
on(streetsLayerToggle,"change",function(){
// 当checkbox为true时,图层的visible也为true
transportationLayer.visible=streetsLayerToggle.checked;
}); // 图层加载完成后将生成LayerView
// 将触发View的"layerview-create"事件
view.on("layerview-create",function(event){
if(event.layer.id==="ny-housing"){
// 加载的是housingLayer
console.log("LayerView for New York housing density created!",event.layerView);
};
if(event.layer.id==="streets"){
// 加载的是transportationLayer
console.log("LayerView for streets created!",event.layerView);
};
}); // 当housing layer加载完成后,缩放到这个图层的fullExtent
housingLayer.when(function(){
view.goTo(housingLayer.fullExtent);
});
});
</script> <!-- 设置样式,正确显示地图 -->
<style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style>
</head> <body>
<div id="viewDiv">
<span id="layerToggle">
<input type="checkbox" id="streetsLayer" checked>Transportation
</span>
</div>
</body>
</html>
关于Layer的更多信息,请参考文档:https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-Layer.html
[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-layers简介的更多相关文章
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-MapView,SceneView简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/index.html] 一.Intro to MapView(2D ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-widgets简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-widgets/index.html] 一.Intro ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Popups-1-popupTemplate的概念和popup中属性字段值的多种表现形式
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-popuptemplate/index.html] 一. ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-popups简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-popup/index.html] 一.Intro to ...
- 下载并部署 ArcGIS API for JavaScript 4.10
学习ArcGIS API for JavaScript 4.10 的第一步就是下载并部署该文件. 有的读者由于之间没接触过,不知道怎么下载和部署文件.这些读者要求作者详细的写一篇关于下载和部署的文章( ...
- ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2直接从官网的Sample中学习,API Reference也是从官网翻译理解过来,鉴于网上截稿前还没有人发布过4.2的学习笔记,我就试试吧. ...
- ArcGIS API for JavaScript 4.4 版本加载谷歌地图
ArcGIS API for JavaScript 4.X 版本升级后,API发生了很大的变化. 其中就支持了WebEarth展示,主要是通过 esri/views/SceneView 实现的. 在新 ...
- 转:ArcGIS API For JavaScript官方文档(二十)之图形和要素图层——①Graphics概述
原文地址:ArcGIS API For JavaScript官方文档(二十)之图形和要素图层——①Graphics概述 ArcGIS JavaScript API允许在地图上绘制graphic(图形) ...
- arcgis api for JavaScript _加载三维图层(scene layer)
arcgis api for JavaScript _加载三维图层(scene layer) arcgis api for JavaScript 4.x 版本增加对三维的支持. 关于三维图层(sce ...
随机推荐
- Scrapy爬虫框架补充内容三(代理及其基本原理介绍)
前言:(本文参考维基百科及百度百科所写) 当我们使用爬虫抓取数据时,有时会产生错误比如:突然跳出来了403 Forbidden 或者网页上出现以下提示:您的ip访问频率太高 或者时不时跳出一个验证码需 ...
- LogicalDOC office预览中文乱码的问题
近期在试用LogicalDOC,一个文档管理系统. 上传的office文件预览中文乱码 问题原因是LibreOffice缺少对应的中文字体导致,只需要把对应的中文字体拷贝到/opt/libreoffi ...
- MySql的下载和安装(解压版)
工具/原料 windows系统 一.Mysql的下载 打开浏览器,输入mysql,点击百度搜索,得到搜索结果. 在搜索结果中,选择下面结果,因为浏览器的不同,Mysql官网在搜索结果的 ...
- linux下c编程 基础
1. 熟悉Linux系统下的开发环境 2. 熟悉vi的基本操作 3. 熟悉gcc编译器的基本原理 4. 熟练使用gcc编译器的常用选项 5 .熟练使用gdb调试技术 6. 熟悉makefile基本原理 ...
- activemq+Zookeper高可用集群方案配置
在高并发.对稳定性要求极高的系统中,高可用的是必不可少的,当然ActiveMQ也有自己的集群方案.从ActiveMQ 5.9开始,ActiveMQ的集群实现方式取消了传统的Master-Slave方式 ...
- Windows下安装配置go
基于 go 1.9.2 + liteIDE + windows10 先安装 go 安装包,作用如同安装框架. 默认安装路径是 C:\Go,通常都会更改,但这会影响到后面设置环境变量,因此更改到哪里请记 ...
- MVP架构在xamarin android中的简单使用
好几个月没写文章了,使用xamarin android也快接近两年,还有一个月职业生涯就到两个年了,从刚出来啥也不会了,到现在回头看这个项目,真jb操蛋(真辛苦了实施的人了,无数次吐槽怎么这么丑),怪 ...
- 微机原理基础(四)—— MSC51
一.MCS51基本组成(STC89C52) CPU(8051CPU) + 存储器(4KB ROM/256B RAM)+外设(4组IO口,两个定时器,一个串口) 1.组成结构简图 ...
- 跟我学ASP.NET MVC之二:第一个ASP.NET MVC程序
摘要: 本篇文章带你一步一步创建一个简单的ASP.NET MVC程序. 创建新ASP.NET MVC工程 点击“OK”按钮后,打开下面的窗口: 这里选择“Empty”模板以及“MVC”选项.这次不创 ...
- 【Never Stop】联赛集训记录
始于10/01/2017. Day I: T2图论,没想到.T3谜一样DP(是从来没意识到还可以这样). rank10. 下午刷了点题,CDQ也只打出一个板子,感觉自己不在状态? ========== ...
