ssm上传图片
ssm上传图片
1 需求
添加客户时上传图片和客户修改信息是上传图片。
2 思路
首先,数据库创建pic字段,类型为varchar,通过逆向工程重新生成mapper接口和xml文件。
其次,service层注入mapper接口,调用mapper接口中的添加和更新方法。
然后,controller层注入service接口,用MultipartFile接受jsp传入的图片,经过处理写入客户po类中,调用service的方法更新和添加方法。
最后,编写jsp界面,通过js将要上传的图片显示添加页面或更改页面。Form表单配置提交多部件的属性enctype="multipart/form-data"。
3 环境准备
3.1 导入所需Jar包

3.2 配置springmvc.xml文件
在页面form中提交enctype="multipart/form-data"的数据时,需要springmvc对multipart类型的数据进行解析,在springmvc.xml中配置multipart类型解析器
<!-- 文件上传 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设置上传文件的最大尺寸为5MB -->
<property name="maxUploadSize">
<value>5242880</value>
</property>
</bean>
4 dao层
逆向工程参考http://how2j.cn/k/mybatis/mybatis-generator/1376.html
dao层运用逆向工程生成mapper接口中的方法和自定义的接口的方法
参考这篇文章的 https://www.cnblogs.com/peter-hao/p/ssm_custom.html
的dao层
5 service层
参考这篇文章的https://www.cnblogs.com/peter-hao/p/ssm_custom.html 中的service层
6 controller层
参考https://www.cnblogs.com/peter-hao/p/ssm_custom.html 中的controller层,
6.1 修改addCustomSubmit方法
@RequestMapping("/addCustomSubmit")
public String addCustomSubmit(HhCustom hhCustom, MultipartFile custom_pic) throws Exception {
// 上传图片
// 原始名称
String originalFilename = custom_pic.getOriginalFilename();
if (custom_pic != null && originalFilename != null && originalFilename.length() > 0) {
// 存储图片的物理路径
String pic_path = "C:\\Users\\Peter.Hao\\Desktop\\ssm_doc\\image\\";
// 新的图片名称
String newFileName = UUID.randomUUID() + originalFilename.substring(originalFilename.lastIndexOf("."));
// 新的图片(物理路径+图片名)
File newFile = new File(pic_path + newFileName);
// 将内存中的数据写到磁盘
custom_pic.transferTo(newFile);
// 将图片加入到HhCustom中
hhCustom.setPic(newFileName);
}
// 调用service更新客户信息
customService.addCustom(hhCustom);
// 重定向
return "redirect:findAllCustom.action";
}
6.2 修改updateCustomSubmit方法
// 更新客户信息submit
@RequestMapping("/updateCustomSubmit")
public String updateCustomSubmit(Integer id, HhCustom hhCustom, MultipartFile custom_pic) throws Exception {
// 上传图片
// 原始名称
String originalFilename = custom_pic.getOriginalFilename();
if (custom_pic != null && originalFilename != null && originalFilename.length() > 0) {
// 存储图片的物理路径
String pic_path = "C:\\Users\\Peter.Hao\\Desktop\\ssm_doc\\image\\";
// 新的图片名称
String newFileName = UUID.randomUUID() + originalFilename.substring(originalFilename.lastIndexOf("."));
// 新的图片(物理路径+图片名)
File newFile = new File(pic_path + newFileName);
// 将内存中的数据写到磁盘
custom_pic.transferTo(newFile);
// 将图片加入到HhCustom中
hhCustom.setPic(newFileName);
}
// 调用service更新客户信息
customService.updateCustom(id, hhCustom);
return "redirect:findAllCustom.action";
}
7 jsp页面
7.1 customlist.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function addCustom(){
document.customForm.action="${pageContext.request.contextPath}/addCustom.action";
document.customForm.submit();
}
</script>
<title>客戶列表</title>
</head>
<body>
<form name="customForm" action="${pageContext.request.contextPath}/findAllCustom.action" method="post">
查询条件:
<table width="100%" border=1>
<tr>
<td>客戶名称:<input name="hhCustom.name" />
</td>
<td>客戶类型: <select name="hhCustom.category">
<option selected="selected"></option>
<c:forEach items="${customTypes}" var="customType">
<option value="${customType.value }">${customType.value}</option>
</c:forEach>
</select>
</td>
<td><button type="submit" value="查询" >查询</button></td>
<td><input type="button" value="添加客户" onclick="addCustom()"/></td>
</tr>
</table>
客戶列表:
<table width="100%" border=1>
<tr>
<!-- <th>选择</th> -->
<th>客戶名称</th>
<th>客戶邮箱</th>
<th>客戶电话</th>
<th>客户类型</th>
<th>客户头像</th>
<th>操作</th>
</tr>
<c:forEach items="${customlist}" var="custom">
<tr>
<%-- <td><input type="checkbox" name="custom_id" value="${custom.id}" /></td> --%>
<td>${custom.name }</td>
<td>${custom.mail }</td>
<td>${custom.phoneNumber }</td>
<td>${custom.category }</td>
<td align="center"><img src="/pic/${custom.pic }" width="100px" height="100px"/></td>
<%--<td><fmt:formatDate value="${custom.birthday }" pattern="yyyy-MM-dd HH:mm:ss"/></td>--%>
<td><a href="${pageContext.request.contextPath }/updateCustom.action?id=${custom.id }">修改</a>
<a href="${pageContext.request.contextPath }/deleteCustom.action?id=${custom.id }">删除</a>
</td>
</tr>
</c:forEach>
</table>
</form>
</body>
</html>
7.2 add_custom.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function showImg(thisimg) {
var file = thisimg.files[0];
if(window.FileReader) {
var fr = new FileReader();
var showimg = document.getElementById('showimg');
fr.onloadend = function(e) {
showimg.src = e.target.result;
};
fr.readAsDataURL(file);
showimg.style.display = 'block';
}
}
</script>
<title>添加客户</title>
</head>
<body>
<form id="customForm" action="${pageContext.request.contextPath}/addCustomSubmit.action"
method="post" enctype="multipart/form-data">
添加客户信息:
<table width="100%" border=1>
<tr>
<td>客户名称</td>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<td>客户邮箱</td>
<td><input type="text" name="mail" /></td>
</tr>
<tr>
<td>客户电话号码</td>
<td><input type="text" name="phoneNumber" /></td>
</tr>
<tr>
<td>客户类型</td>
<td><select name="category">
<c:forEach items="${customTypes}" var="customType">
<%-- <option value="${customType.key }">${customType.value}</option> --%>
<option value="${customType.value }">${customType.value}</option>
</c:forEach>
</select></td>
</tr>
<tr>
<td>客户头像</td>
<td><img id="showimg" src="" style="display:none;" />
<input type="file" name="custom_pic" onchange="showImg(this)"/>
</td>
</tr>
</table>
<input type="submit" value="提交"> <input type="reset"
value="重置">
</form>
</body>
</html>
7.3 update_custom.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function showImg(thisimg) {
document.getElementById("img_old").style.display="none";
var file = thisimg.files[0];
if(window.FileReader) {
var fr = new FileReader();
var showimg = document.getElementById('showimg');
fr.onloadend = function(e) {
showimg.src = e.target.result;
};
fr.readAsDataURL(file);
showimg.style.display = 'block';
}
}
</script>
<title>修改客户信息</title>
</head>
<body>
<form name="customForm"
action="${pageContext.request.contextPath}/updateCustomSubmit.action"
method="post" enctype="multipart/form-data">
<input type="hidden" name="id" value="${hhCustom.id }" /> 修改客户信息:
<table width="100%" border=1>
<tr>
<td>客户名称</td>
<td><input type="text" name="name" value="${hhCustom.name }" /></td>
</tr>
<tr>
<td>客户邮箱</td>
<td><input type="text" name="mail" value="${hhCustom.mail }" /></td>
</tr>
<tr>
<td>客户电话号码</td>
<td><input type="text" name="phoneNumber"
value="${hhCustom.phoneNumber }" /></td>
</tr>
<tr>
<td>客户类型</td>
<td><select name="category">
<c:forEach items="${customTypes}" var="customType">
<%-- <option value="${customType.key }">${customType.value}</option> --%>
<c:if test="${hhCustom.category==customType.value }">
<option value="${customType.value }" selected="selected">${customType.value }</option>
</c:if>
<option value="${customType.value }">${customType.value}</option>
</c:forEach>
</select></td>
</tr>
<tr>
<td>客户头像</td>
<td><c:if test="${hhCustom.pic!=null }">
<img id="img_old" src="/pic/${hhCustom.pic }" width="100" height="100" />
</c:if>
<img id="showimg" src="" style="display:none;" width="100" height="100"/>
<input type="file" name="custom_pic" onchange="showImg(this)"/>
</td>
</tr>
</table>
<input type="submit" value="提交"/>
</form>
</body>
</html>
8 结果展示
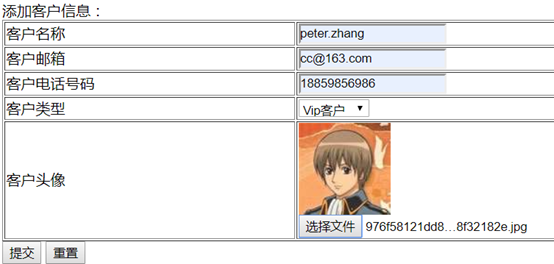
8.1 添加客户


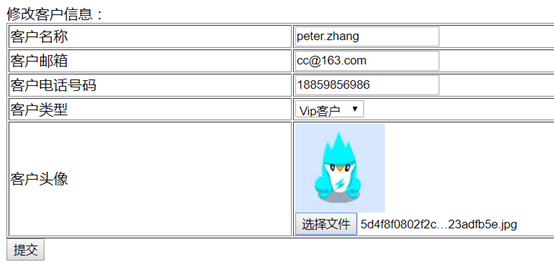
8.2 更新客户


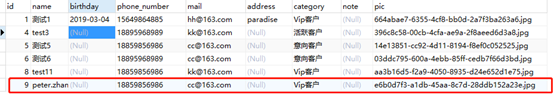
8.3 数据库

ssm上传图片的更多相关文章
- MySQL+SSM+Ajax上传图片问题
第一次写上传图片的代码,碰到很多问题.昨天做了整整一天,终于在晚上的时候成功了.大声欢呼. 但是,做完之后,还是有很多问题想不通.所以在这里也算是写个笔记,日后忘记了可以回顾,也算请教各路朋友.(^_ ...
- ssm异步上传图片
1.首先引入jersey jar包 2.在配置文件中,配置允许上传图片 3.修改增加商品页面 <%@ page language="java" import=" ...
- ssm框架下上传图片及其他信息
先引入这两个包: <dependency> <groupId>commons-fileupload</groupId> <artifactId>comm ...
- SSM中如何上传图片
1.文件配置 2.jsp页面 文件的name值不能跟数据库列名一致 3.控制层收集数据转发到逻辑层 4.逻辑层处理把用户信息存到数据库 5.注册成功后跳到jsp页面进行展示
- springmvc 多数据源 SSM java redis shiro ehcache 头像裁剪
获取下载地址 QQ 313596790 A 调用摄像头拍照,自定义裁剪编辑头像 B 集成代码生成器 [正反双向](单表.主表.明细表.树形表,开发利器)+快速构建表单; 技术:31359679 ...
- springmvc 多数据源 SSM java redis
A集成代码生成器 [正反双向(单表.主表.明细表.树形表,开发利器)+快速构建表单; freemaker模版技术 ,0个代码不用写,生成完整的一个模块,带页面.建表sql脚本,处理类,servic ...
- spring MVC框架入门(外加SSM整合)
spring MVC框架 一.什么是sping MVC Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面.Spring 框架提供了构建 W ...
- SpringMVC总结(SSM)
Day1 1. springMvc:是一个表现层框架: 作用:就是从请求中接收传入的参数, 将处理后的结果数据返回给页面展示2. ssm整合: 1)Dao层 pojo和映射文件以及接口手动编写(或使用 ...
- ssm实现图片上传
在使用ssm完成前后端对接时,总免不了前台传过来的文件问题,而html中的<input>框直接使用时,往往会获取不到路径,今天在完成图片上传后的来做个总结 首先,前台页面 <!DOC ...
随机推荐
- 建站记录:设置apache .htaccess文件给网站添加404错误处理页面
有些空间服务商会在后台设置中,提供这个选项,可以直观地设置404错误指向的页面,这一点很方便,比如我之前用的阿里云虚拟主机就可以在控制台直接设置. 新租用的香港主机后台没有找到选取文件的地方,只是可以 ...
- python笔记:#008#变量的命名
变量的命名 目标 标识符和关键字 变量的命名规则 0.1 标识符和关键字 1.1 标识符 标示符就是程序员定义的 变量名.函数名 名字 需要有 见名知义 的效果,见下图: 标示符可以由 字母.下划线 ...
- 用分支限界法解决人员安排问题(Personnel assignment problem)
最近考期博主比较忙,先把思路简单说说,图和代码考完试补. 人员安排问题,即给出员工集合和工作集合,寻找最合理的安排. 对于员工集合P,员工集合会依据某个f来给出某种顺序,需要按该顺序P(i)进行工作安 ...
- 15.linux基础
1.目录 /:根目录,一般根目录下只存放目录,在Linux下有且只有一个根目录.所有的东西都是从这里开始.当你在终端里输入“/home”,你其实是在告诉电脑,先从/(根目录)开始,再进入到home目录 ...
- 前端工程化(三)---Vue的开发模式
从0开始,构建前后端分离应用 导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord ...
- Eclipse从数据库逆向生成Hibernate实体类和映射文件(Eclipse插件系列之HibernateTools)
♣下载安装Eclipse插件(HibernateTools) ♣Eclipse连接数据库(Mysql5.7) ♣新建hibernate.properties和hibernate.cfg.xml文件 ♣ ...
- mac升级到php7
使用homebrew安装php7 brew update #更新源 brew search php #查找源中的php,发现有php7.1版本,安装最新的php7.1 brew install php ...
- 苹果通知推送服务(APNS)一些关键特性摘要
http://ramosli.iteye.com/blog/1940843 前段时间,仔细研究了APNS的文档,把一些关键的地方记录了下来,弄懂这些对于理解APNS的规则,至关重要. 1. If AP ...
- java之集合Collection 3个例子
package cn.itcast_01; import java.util.ArrayList; import java.util.Collection; /* * 集合的由来: * 我们学习的是面 ...
- 7.app和app后端的通讯
经常有开发者问:app和后端通讯是用http协议还是私有的协议?是用长连接还是短连接?通过阅读本文,帮你解除上面的疑问. (1)是用http协议还是私有的协议? 在间谍电视剧中,经常能看到间谍们的书信 ...
