Nginx 安装详细(一)
1. 老规矩,来点开场白:Nginx简单介绍
Nginx是一款自由的、开源的、高性能的HTTP服务器和反向代理服务器;同时也是一个IMAP、POP3、SMTP代理服务器;Nginx可以作为一个HTTP服务器进行网站的发布处理,另外Nginx可以作为反向代理进行负载均衡的实现。
更多关于Nginx介绍以及作用请自行百度
2. 安装Nginx基础依赖包
[root@nginx ~]# yum install gcc gcc-c++ pcre-devel zlib-devel openssl-devel -y
3. 下载相关的软件包
3.1 下载nginx稳定版
注:进入Nginx安装包下载地址复制您想要的版本链接,我这里以Nginx-1.14.0为例。
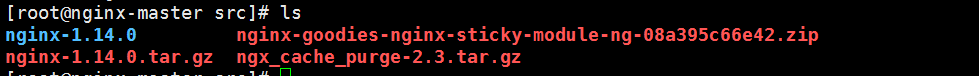
[root@nginx~]# cd /usr/local/src/
[root@ nginx src]# wget http://nginx.org/download/nginx-1.14.0.tar.gz
3.2 下载nginx-sticky模块(可选安装,应用于集群)
作用:后端做负载均衡解决session sticky问题。
[root@nginx src]# wget https://bitbucket.org/nginx-goodies/nginx-sticky-module-ng/get/master.tar.gz
3.3 下载ngx_cache_purge模块(可选安装)
作用:将ngx_cache_purge编译到到Nginx中,用来清除指定URL的缓存。
(官网地址:http://labs.frickle.com/nginx_ngx_cache_purge/)
[root@nginx src]# wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz

4. 添加Nginx用户和组
[root@nginx ~]# groupadd www
[root@nginx ~]# useradd -g www www -s /sbin/nologin
注:创建nginx运行用户www并加入到www组,不允许www用户直接登录系统。
5. 解压Nginx源码包并进入解压目录,进行编译安装
[root@nginx src]# tar zxf nginx-1.14..tar.gz
# 注意3.2的可选项
[root@nginx src]# tar zxf ngx_cache_purge-2.3.tar.gz
# 注意3.3的可选项
[root@nginx src]# tar zxf nginx-goodies-nginx-sticky-module-ng-08a395c66e42.tar.gz
[root@nginx src]# cd nginx-1.14./
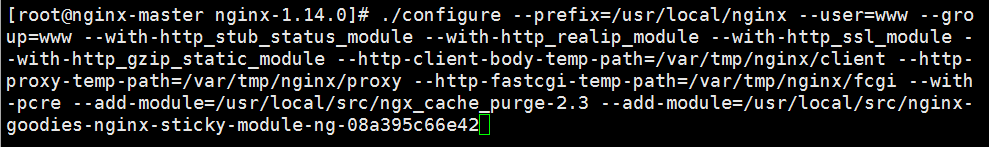
注:‘=’号后面是自己安装包的绝对路径,和配置文件路径。
[root@nginx-master nginx-1.14.]# ./configure --prefix=/usr/local/nginx
> --user=www --group=www
> --with-http_stub_status_module
> --with-http_realip_module --with-http_ssl_module
> --with-http_gzip_static_module
> --http-client-body-temp-path=/var/tmp/nginx/client
> --http-proxy-temp-path=/var/tmp/nginx/proxy
> --http-fastcgi-temp-path=/var/tmp/nginx/fcgi
# 注意3.2的可选项
> --with-pcre --add-module=/usr/local/src/ngx_cache_purge-2.3
# 注意3.3的可选项
> --add-module=/usr/local/src/nginx-goodies-nginx-sticky-module-ng-08a395c66e42

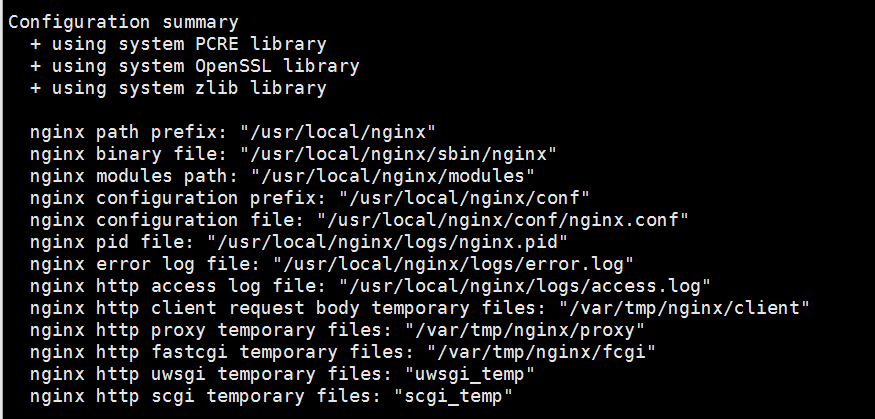
执行完编译后:

[root@nginx nginx-1.14.]# make && make install
注:Nginx的所有模块必须在编译的时候添加,不能再运行的时候动态加载。
6. 优化Nginx程序的执行路径
[root@nginx nginx-1.14.]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
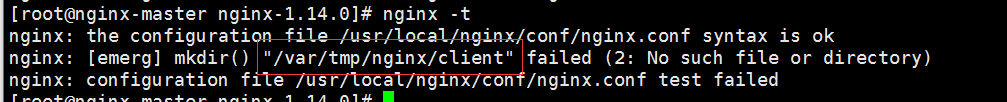
[root@nginx nginx-1.14.]# nginx -t
如果出现以下问题:

需要创建此目录:
[root@nginx nginx-1.14.]# mkdir -p /var/tmp/nginx/client

7. 配置Nginx开机自启动等命令,方便我们管理Nginx
原始管理nginx的命令,不是很方便!
[root@nginx-master ~]# nginx 启动nginx
[root@nginx-master ~]# nginx -s reload 重启nginx
[root@nginx-master ~]# nginx -s stop 停止nginx
接下来设置常用的管理命令:
1) 创建开机启动命令脚本文件:
[root@nginx ~]# vim /etc/init.d/nginx
2) 在这个Nginx文件中插入一下启动脚本代码:
-----------------------------------脚本如下 -----------------------------------
#! /bin/bash
# chkconfig: -
PATH=/usr/local/nginx
DESC="nginx daemon"
NAME=nginx
DAEMON=$PATH/sbin/$NAME
CONFIGFILE=$PATH/conf/$NAME.conf
PIDFILE=$PATH/logs/$NAME.pid
scriptNAME=/etc/init.d/$NAME
set -e
[ -x "$DAEMON" ] || exit
do_start() {
$DAEMON -c $CONFIGFILE || echo -n "nginx already running"
}
do_stop() {
$DAEMON -s stop || echo -n "nginx not running"
}
do_reload() {
$DAEMON -s reload || echo -n "nginx can't reload"
}
case "$1" in
start)
echo -n "Starting $DESC: $NAME"
do_start
echo "."
;;
stop)
echo -n "Stopping $DESC: $NAME"
do_stop
echo "."
;;
reload|graceful)
echo -n "Reloading $DESC configuration..."
do_reload
echo "."
;;
restart)
echo -n "Restarting $DESC: $NAME"
do_stop
do_start
echo "."
;;
*)
echo "Usage: $scriptNAME {start|stop|reload|restart}" >&
exit
;;
esac
exit
[root@nginx ~]# cd /etc/init.d/
3) 设置所有人都有对这个启动脚本nginx文件的执行权限:
[root@nginx init.d]# chmod a+x nginx
4) 把nginx加入系统服务中:
[root@nginx init.d]# chkconfig --add nginx
5) 把服务设置为开机启动:
[root@nginx init.d]# chkconfig nginx on
注:reboot重启系统生效!
6) 重启后,就可以执行如下命令进行管理了
systemctl start nginx.service # 启动nginx
systemctl stop nginx.service # 结束nginx
systemctl restart nginx.service # 重启nginx
systemctl enable nginx.service # 开机启动
8. 如果出现 Nginx 启动不了,请尝试以下方法
1) 如果之前安装过httpd,侧需要先卸载httpd,否则启动失败,除非修改Nginx启动端口。
[root@nginx ~]# yum remove httpd -y
2) 如果还是启动不来,再试试这个方法:杀死Nginx相关的进程之后,启动Nginx
[root@nginx ~]#ps -A | grep nginx
[root@nginx ~]#kill - pid1
[root@nginx ~]#kill - pid2
3) 如果还是不行,查看日志信息解决。
9. 启动Nginx并访问测试

后续继续更新Nginx优化及反向代理功能相关内容!
Nginx 安装详细(一)的更多相关文章
- Nginx安装详细指南
nginx安装环境 nginx是C语言开发,建议在linux上运行,本教程使用Centos6.5作为安装环境. gcc 安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果没有g ...
- linux/centos下安装nginx(rpm安装和源码安装)详细步骤
Centos下安装nginx rpm包 ...
- Nginx Linux详细安装部署教程
一.Nginx简介 Nginx是一个web服务器也可以用来做负载均衡及反向代理使用,目前使用最多的就是负载均衡,具体简介我就不介绍了百度一下有很多,下面直接进入安装步骤 二.Nginx安装 1.下载N ...
- nginx安装教程(详细)
所见即所得编辑器, editorhtml{cursor:text;*cursor:auto} img,input,textarea{cursor:default}.cke_editable{curso ...
- nginx安装及其配置详细教程
1 nginx 介绍 1 什么是nginx Nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器. 由俄罗斯的程序设计师Igor Sysoev所开发,官方 ...
- 转载《centos6安装nginx最详细步骤》
出处:https://www.cnblogs.com/hltswd/p/6956264.html 第一步:在centos下面下载 nginx wget http://nginx.or ...
- centos6安装nginx最详细步骤
第一步:在centos下面下载 nginx wget http://nginx.org/download/nginx-1.2.9.tar.gz 解压 tar zxf nginx-1. ...
- Nginx安装(详细版本)
Nginx安装文档 前言: 最近,系统部署人员那边,让我们给写一个傻瓜式的Nginx安装过程.所以就有了这个文档,本着独乐乐不如众乐乐,就分享一下.我觉得对入门小白来说,有图,乃至运行过程图,是很重要 ...
- Linux下查看Nginx安装目录、版本号信息?
Linux环境下,怎么确定Nginx是以那个config文件启动的? 输入命令行: ps -ef | grep nginx 摁回车,将出现如下图片: master process 后面的就是 ngi ...
随机推荐
- angular2项目如何使用sass
angular/cli支持使用sass 新建工程: 如果是新建一个angular工程采用sass: ng new My_New_Project --style=sass 这样所有样式的地方都将采用sa ...
- angular2 安装 打包成发布项目过程
安装之前要有typings和typescript全局已经安装好 安装命令新版为npm install -g @angular/cli 原来的angular-cli为老版的,我安装失败了 安装之后新建一 ...
- 如何使用Sencha touch 构建基于Cordova的安卓项目
项目构建篇 1.生成sencha touch 项目 新建目录,在命令行进入该目录,sencha -sdk sdk-path generate app appName appPath 2.命令行中进入 ...
- Tiny4412 烧写uboot到emmc步骤
将uboot写入emmc,并通过EMMC驱动,不在只用SD卡启动 烧写uboot的之前用如下命令查看EMMC卡信息及分区信息: mmcinfo 0: 查看mmc卡信息, 0表示SD卡:1表示emmc卡 ...
- Activity的运行过程
今天看到了这个关于Activity的过程这个方面的知识,之前我其实也是做过安卓项目的,也是有安卓开发的一定经验的,但是我发现之前似乎是知其然,而不知其所以然,之前来说只知道activity里的onCr ...
- HTML学习之制作导航网页
前言 今天用HTML写了一个网址导航,源代码如下: <html> <head> <title>网址导航</title> </head> &l ...
- Javascript继承,再谈
说到Javascript的继承,相信只要是前端开发者都有所了解或应用,因为这是太基础的知识了.但不知各位有没有深入去理解其中的玄机与奥秘.今本人不才,但也想用自己的理解来说一说这其中的玄机和奥秘. 一 ...
- 数据库历险记(一) | MySQL这么好,为什么还有人用Oracle?
关系型数据库(Relational DataBase Management System),简称 RDBMS.说起关系型数据库,我们脑海中会立即浮现出 Oracle.MySQL.SQLServer 等 ...
- SpringBoot如何新建一个项目 2017.12.14
http://blog.csdn.net/q649381130/article/details/77875736 从入门到精通
- app后端设计(10)--数据增量更新
在新浪微博的app中,从别的页面进入主页,在没有网络的情况下,首页中的已经收到的微博还是能显示的,这显然是把相关的数据存储在app本地. 使用数据的app本地存储,能减少网络的流量,同时极大提高了用户 ...
