Web 前台优化
大型网站--前端性能优化和规范
2013-10-28 09:00 by 贤达, 2769 阅读, 10 评论, 收藏, 编辑
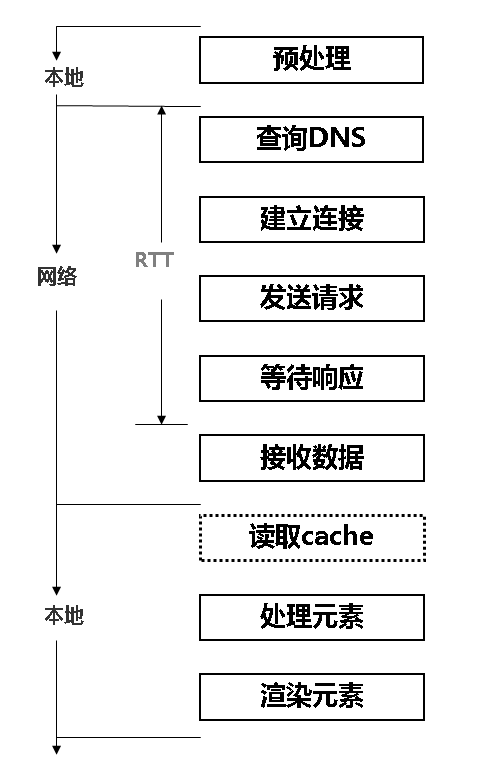
浏览器请求和响应的过程

第一步、浏览器预处理
查询Cache:读取Cache 或者发送304请求

第二步、查询DNS
优化规则--减少DNS查找
DNS缓存
浏览器DNS缓存 计算机DNS缓存 服务器DNS缓存(TTL)
使用Keep-Alive特性
减少DNS查找
当客户端的DNS缓存为空时,DNS查找的数量与Web页面中唯一主机名的数量相等。减少唯一主机名的数量就可以减少DNS查找的数量。
较少的域名来减少DNS查找(2-4个主机)
第三步、建立连接
优化规则-- 使用内容分发网络
美国十大Internet网站和CDN服务提供商
页面静态化,取决于发布系统
Ctrip使用的China-Cache和网宿
优化规则--用域名划分页面内容
按页面内容划分域名,在合适的资源服务器上存放文件
第四步、发送请求
优化规则-- 减少HTTP请求
HTTP请求30-40,合并文件,图片地图,内联图像
a)js文件(不超过7个)
不含ga.js、uiscript.asp和外链其他网站的js
c) 目前无法解决的是allyes广告的请求数。
这个只能从设计上搞定,需要权衡
优化规则- – 优化CSS Spirite
图片地图 Ctrip首页例子
优化规则– 避免404错误
规则优化 –不要使用frameset,少使用iframe
即时内容为空,加载也需要时间、会阻止页面加载
第五步、等待响应
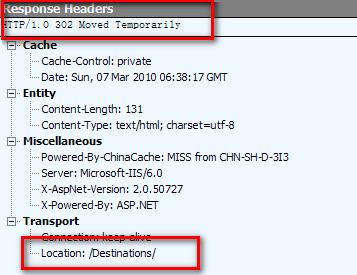
优化规则 --避免重定向

第七步、接收数据
优化规则 -- 压缩组件
HTML文档、脚本和样式表、XML和JSON的文本响应 压缩如何工作
压缩通常能将响应的数据量减少将近70%
优化规则 -- 精简Javascript和Css
从代码中移除不必要的字符以减少其大小,减少加载时间。
规则规则– 尽量缩减页面大小
页面必须小于150K(不含图片)
a) 静态文件是否gzip
b) 图片是否压缩优化过
第八步、读取Cache
优化规则-- 添加Expire或Cache-Control
应用于不经常变化的组件,包括脚本、样式表、Flash组件、图片
Expires和Cache-Control
规则规则 -- 使用外部的Js和Css文件
尽可能使用外部Js和Css,因为我们目前大部分Js和Css都做了Gzip和缓存技术,可以充分利用。
第九步、处理元素
不要对image和pdf等二进制文件进行gzip压缩
第十步、渲染元素
优化规则 -- 将样式表放在顶部
界面原型页面必须将样式表置于页面顶部,开发人员如无特殊原因也必须将样式表置于顶部。
以往多数是因为masterpage原因无法将所有样式表置顶,在改版修改masterpage时,尽可能按照此原则进行设计。
优化规则 – 建议将脚本放在底部
一般浏览器可以允许并行下载,取决于主机个数、带宽等
(默认情况下,IE是2个而FF是8个)
下载脚本时并行下载实际上是被禁用的。
优化规则-- 移除重复脚本
必须为0
优化规则 -- 避免CSS表达式
影响浏览器渲染时间
优化规则 – 优化图像
尽量使用GIF和PNG
尽量使用png/gif格式的图片,png的图片优先,但是必须注意如要兼容IE6,则png使用一定要注意透明问题。
图片在上次前一定要先用工具压缩优化(png、jpg)
Javascript开发规范
大型的项目在前端 JS 方面有几个需要达成的目标:
- 代码逻辑分层
- 避免全局变量
- 便于多人协作开发
- 各部分代码模块化,可以按需加载
- 保持全局变量的清洁
- 可进行单元测试
推荐书籍

Steve Souders (Yahoo! Chief Performance)
Greyhound 灵缇犬 (世界上跑的最快的狗)
Web 前台优化的更多相关文章
- (转)Web性能优化方案
第一章 打开网站慢现状分析 在公司访问部署在IDC机房的VIP网站时会感觉很慢.是什么原因造成的?为了缩短页面的响应时间,改进我们的用户体验,我们需要知道用户的时间花在等待什么东西上. 可以跟踪一下我 ...
- Web性能优化方案
第一章 打开网站慢现状分析 在公司访问部署在IDC机房的VIP网站时会感觉很慢.是什么原因造成的?为了缩短页面的响应时间,改进我们的用户体验,我们需要知道用户的时间花在等待什么东西上. 可以跟踪一下我 ...
- Web性能优化:图片优化
程序员都是懒孩子,想直接看自动优化的点:传送门 我自己的Blog:http://cabbit.me/web-image-optimization/ HTTP Archieve有个统计,图片内容已经占到 ...
- Web性能优化:基本思路和常用工具
听了荣华的演讲之后,我对性能优化有了更深层次的认识. 性能优化的重要性 性能优化是为了赢得用户,为了降低成本. 性能优化思路 Web常见优化点 Java常见排查工具
- 关于大型网站技术演进的思考(二十一)--网站静态化处理—web前端优化—下【终篇】(13)
本篇继续web前端优化的讨论,开始我先讲个我所知道的一个故事,有家大型的企业顺应时代发展的潮流开始投身于互联网行业了,它们为此专门设立了一个事业部,不过该企业把这个事业部里的人事成本,系统运维成本特别 ...
- 关于大型网站技术演进的思考(二十)--网站静态化处理—web前端优化—中(12)
Web前端很多优化原则都是从如何提升网络通讯效率的角度提出的,但是这些原则使用的时候还是有很多陷阱在里面,如果我们不能深入理解这些优化原则背后所隐藏的技术原理,很有可能掉进这些陷阱里,最终没有达到最佳 ...
- 关于大型网站技术演进的思考(十九)--网站静态化处理—web前端优化—上(11)
网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是应该归属于web服务端的技术范畴还是应该归属 ...
- 关于WEB 性能优化 (摘抄)
压缩源代码和图片 JavaScript文件源代码可以采用混淆压缩的方式,CSS文件源代码进行普通压缩,JPG图片可以根据具体质量来压缩为50%到70%,PNG可以使用一些开源压缩软件来压缩,比如24色 ...
- centos7作为web服务器优化
centos7作为web服务器优化 原文 http://itindex.net/detail/51140-centos7-web-服务器 1.加大打开文件数的限制(open files) 查看 uli ...
随机推荐
- EBS的性能调优
metalink Tuning performance on eBusiness suite (Doc ID 744143.1) 这篇文档描述了如何调查电子商务套件的整体性能下降. ...
- A*寻路算法入门(一)
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交流 ...
- UNIX环境高级编程——进程间通讯方法整理
一.无名管道pipe #include <unistd.h> int pipe(int fd [2]) 二.fifo #include <sys/stat.h> int mkf ...
- Socket编程实践(11) --epoll原理与封装
常用模型的特点 Linux 下设计并发网络程序,有典型的Apache模型(Process Per Connection,PPC), TPC(Thread Per Connection)模型,以及 se ...
- Linux IPC实践(7) --Posix消息队列
1. 创建/获取一个消息队列 #include <fcntl.h> /* For O_* constants */ #include <sys/stat.h> /* For m ...
- [Android编程心得] Camera(OpenCV)自动对焦和触摸对焦的实现
写在前面 最近在从零开始写一个移动端的AR系统,坑实在是太多了!!!整个项目使用了OpenCV第三方库,但对于摄像机来说,和原生Camera的方法基本相同. 实现 以OpenCV的JavaCamera ...
- 分布式进阶(十五)ZMQ
我们为什么需要ZMQ 目前的应用程序很多都会包含跨网络的组件,无论是局域网还是因特网.这些程序的开发者都会用到某种消息通信机制.有些人会使用某种消息队列产品,而大多数人则会自己手工来做这些事,使用TC ...
- 【一天一道LeetCode】#77. Combinations
一天一道LeetCode 本系列文章已全部上传至我的github,地址:ZeeCoder's Github 欢迎大家关注我的新浪微博,我的新浪微博 欢迎转载,转载请注明出处 (一)题目 Given t ...
- 水晶报表中"已达到系统管理员配置的最大报表处理作业数限制"错误的处理
错误描述:用水晶报表做报表时当多次打开报表后会经常会出现"已达到系统管理员配置的最大报表处理作业数限制. "的错误. 1.自身的问题:用完CrystalDecisions.Crys ...
- 从"按层次输出二叉树"到"求解二叉树深度"的总结
本文是在学习中的总结,欢迎转载但请注明出处:http://write.blog.csdn.net/postedit/41964669 最近在刷LeetCode上的算法题,发现好多题目的解题思路大体是一 ...
