Django项目实战之用户上传与访问
1 将文件保存到服务器本地
upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> </head>
<body> <form action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<div>用户名:<input type="text" name="username"></div>
<div>头像<input type="file" name="avatar"></div>
<input type="submit" value="提交">
</form> </body>
</html>
urls.py
from django.conf.urls import url
from app01 import views urlpatterns = [
url(r'^upload',views.upload)
]
views.py
from django.shortcuts import render,HttpResponse def upload(request):
if request.method == 'POST':
name = request.POST.get('username')
avatar = request.FILES.get('avatar') with open(avatar.name,'wb') as f:
for line in avatar:
f.write(line)
return HttpResponse('ok') return render(request,'upload.html')
总结
这样,我们就做好了一个基本的文件上传小示例,这里需要注意的有几点:
- form表单里需要加上csrf_token验证
- 文件的input框的type的值为file
- 在视图函数中获取文件要用request.FILES.get()方法
- 通过obj.name可以获取文件的名字
2 将文件上传到数据库
models.py
from django.db import models class User(models.Model):
username = models.CharField(max_length=16)
avatar = models.FileField(upload_to='avatar')
views.py
def upload(request):
if request.method == 'POST':
name = request.POST.get('username')
avatar = request.FILES.get('avatar') models.User.objects.create(username=name,avatar=avatar)
return HttpResponse('ok') return render(request,'upload.html')
总结
上面已经实现了将文件上传到数据库的功能,需要注意的有几点:
- 所谓的上传到数据库,不是讲图片本身或者二进制码放在数据库,实际上也是将文件上传到服务器本地,数据库只是存了一个文件的路径,这样用户要调用文件的时候就可以通过路径去服务器指定的位置找了
- 创建ORM的时候,avatar字段要有一个upload_to=''的属性,指定上传后的文件放在哪里
- 往数据库添加的时候,文件字段属性赋值跟普通字段在形式上是一样的,如:models.User.objects.create(username=name,avatar=avatar)
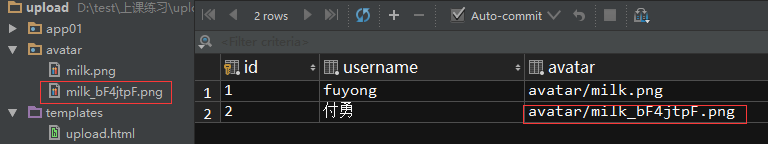
- 如果有两个用户上传的文件名重复,系统会自动将文件改名,效果如下:

附加
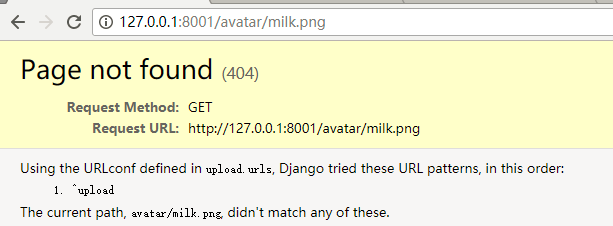
功能我们是实现了,看起来我们在调用文件的时候,只需要通过数据库文件路径已经保存的文件本身就可以访问图片,让它出现在网页上,其实并不是这样,
我们需要配置一些东西,django才可以找的到,不然的话就会过不了urls验证,而我们之所以可以直接访问static里的静态文件,是因为django已经帮我们配置好了。

配置步骤如下:
1、在站点的setting.py里配置
MEDIA_ROOT=os.path.join(BASE_DIR,"blog","media") #blog是项目名,media是约定成俗的文件夹名
MEDIA_URL="/media/" # 跟STATIC_URL类似,指定用户可以通过这个路径找到文件
2、在urls.py里配置
from django.views.static import serve
from upload import settings #upload是站点名 url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),
配置完后,就可以通过http://127.0.0.1:8001/media/milk.png访问到图片了
3 用AJAX提交文件
upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body> <form>
{% csrf_token %}
<div>用户名:<input id="name-input" type="text"></div>
<div>头像<input id="avatar-input" type="file"></div>
<input id="submit-btn" type="button" value="提交">
</form> <script src="/static/js/jquery-3.2.1.min.js"></script>
<script>
$('#submit-btn').on('click',function () {
formdata = new FormData();
formdata.append('username',$('#name-input').val()); formdata.append("avatar",$("#avatar")[0].files[0]);
formdata.append("csrfmiddlewaretoken",$("[name='csrfmiddlewaretoken']").val());
$.ajax({
processData:false,
contentType:false,
url:'/upload',
type:'post',
data:formdata,
success:function (arg) {
if (arg.state == 1){ alert('成功!') }else { alert('失败!') } } }) });
</script> </body> </html>
views.py
from django.shortcuts import render,HttpResponse
from django.http import JsonResponse
from app01 import models def upload(request):
if request.method == 'POST':
name = request.POST.get('username')
avatar = request.FILES.get('avatar') try:
models.User.objects.create(username=name,avatar=avatar)
data = {'state':1}
except:
data = {'state':0} return JsonResponse(data) return render(request,'upload.html')
总结
- Ajax上传的时候,按钮的tpye一定不要用submit
- Ajax上传的时候data参数的值不再是一个普通‘字典’类型的值,而是一个FormData对像
- 创建对象formdata = new FormData();
- 往里面添加值formdata.append('username',$('#name-input').val());
- Ajax在做post提交的时候要加上csrf验证
- formdata.append("csrfmiddlewaretoken",$("[name='csrfmiddlewaretoken']").val());
- 最后,Ajax上传文件的时候要有两个参数设置
- processData:false
- contentType:false
4 上传图片文件的时候有预览功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body> <form>
<!----用一个label标签将上传文件输入框跟图片绑定一起,
点击图片的时候就相当于点击了上传文件的按钮---->
<label><img id="avatar-img" src="/static/img/default.png" width="80px" height="80px">
<div>头像<input id="avatar-input" hidden type="file"></div>
</label> <input id="submit-btn" type="button" value="提交">
</form> <script src="/static/js/jquery-3.2.1.min.js"></script> <script> // 上传文件按钮(label里的图片)点击事件
$('#avatar-input').on('change',function () {
// 获取用户最后一次选择的图片
var choose_file=$(this)[0].files[0];
// 创建一个新的FileReader对象,用来读取文件信息
var reader=new FileReader();
// 读取用户上传的图片的路径
reader.readAsDataURL(choose_file);
// 读取完毕之后,将图片的src属性修改成用户上传的图片的本地路径
reader.onload=function () {
$("#avatar-img").attr("src",reader.result)
}
}); </script>
5 大总结
对于文件上传,不管是直接form提交也好,Ajax提交也好,根本问题是要告诉浏览器你要上传的是一个文件而不是普通的字符串
而怎么样告诉浏览器呢,就是通过请求体重的ContentType参数,我们上传普通的字符串的时候不用指定,因为它有默认值,
而如果要传文件的话,就要另外指定了。总结以下几点
- form表单上传的话是通过 enctype="multipart/form-data" 来指定ContentType
- ajax上传的话是通过 processData:false 和 contentType:false来指定ContentType
- form上传的时候,文件数据是通过<input type="file">标签来‘’包裹‘’数据,
- ajax上传的时候,是通过一个 FormData 实例对象来添加数据,传递的时候传递这个对象就行了
- 数据传递过去之后,是封装在request.FILES里,而不是request.POST里
Django项目实战之用户上传与访问的更多相关文章
- Django项目实战之用户头像上传与访问
1 将文件保存到服务器本地 upload.html <!DOCTYPE html> <html lang="en"> <head> < ...
- 【django】本地开发media用户上传文件访问路径找不到
当我们在本地开发的时候,会碰到static可以访问,但是用户上传的文件设置在media下不可访问怎么办?settings配置: 接着在你的urls文件添加: from . import setting ...
- 最近开发的项目,遇到用户上传excel文件并导入数据到系统这个需求,而有excel中有的单元格是日期格式,本文介绍怎么从excel中读取日期格式的数据。
可以先判断单元格的类型,有的日期是字符串存储的,有的是按日期存储的(单元格按数字解析),代码如下: Cell cell = row.getCell(); Date date = null; if (c ...
- Django项目实战—用户头像上传
1 将文件保存到服务器本地 upload.html <!DOCTYPE html> <html lang="en"> <head> <me ...
- Django之用户上传文件的参数配置
Django之用户上传文件的参数配置 models.py文件 class Xxoo(models.Model): title = models.CharField(max_length=128) # ...
- django 用户上传文件media的存储访问配置1
1. 首先新建文件夹media 后 在项目setting中具体配置: MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media ...
- 利用django如何解析用户上传的excel文件
https://www.jb51.net/article/119452.htm 前言 我们在工作中的时候,会有这种需求:用户上传一个格式固定excel表格到网站上,然后程序负债解析内容并进行处理.我最 ...
- 7月3日 Django 头像预览、用户上传文件操作、logging、debug_tool_bar
1. 注册功能 1. 头像预览 //头像预览 $('#id_avatar').change(function () { console.log(this.files[0]) //找到选中的头像文件 v ...
- 用eclipse怎样将本地的项目打成jar包上传到maven仓库
使用maven的项目中,有时需要把本地的项目打成jar包上传到mevan仓库. 操作如下: 前提:pom文件中配置好远程库的地址,否则会报错 1.将maven 中的settings文件配置好用户名和密 ...
随机推荐
- 【SSH/SFTP】SSH协议和SFTP
[SSH和SFTP] ■ 设置一个只允许访问部分目录的SFTP服务器 由于SSH和SFTP之间的紧密联系,一个SFTP服务器必然会导致开放一定的SSH服务,而SSH的风险显然比SFTP要大一些.自然, ...
- [poj2367]Genealogical tree_拓扑排序
Genealogical tree poj-2367 题目大意:给你一个n个点关系网,求任意一个满足这个关系网的序列,使得前者是后者的上级. 注释:1<=n<=100. 想法:刚刚学习to ...
- linux小白成长之路1————通过Parallels安装CentOS虚拟机
以下是通过Mac版Parallels安装CentOS虚拟机的教程: 1.在Parallels向导中选择"下载CentOS",点击"继续":  2.点击&quo ...
- 对Java的初步的认识:
学习JAVA的优势 1) Java广受欢迎 Java是世界上最受欢迎的编程语言之一,有无限多种方法使用Java.据2016年数据显示,Java被评为最受欢迎的编程语言之一2) Java薪资比较好最新 ...
- java 中的JDK封装的数据结构和算法解析(集合类)----链表 List 之 Vector (向量)
Vector 看JDK解释(中文翻译)吧: Vector 类可以实现可增长的对象数组.与数组一样,它包含可以使用整数索引进行访问的组件.但是,Vector 的大小可以根据需要增大或缩小,以适应创建 ...
- C语言第一次博客作业---顺序机构基础练习
一.PTA实验作业 题目1.温度转换 本题要求编写程序,计算华氏温度150°F对应的摄氏温度.计算公式:C=5×(F−32)/9,式中:C表示摄氏温度,F表示华氏温度,输出数据要求为整型. 1.实验代 ...
- C语言第二次博客作业
一.PTA实验作业 题目1:计算分段函数[2] 本题目要求计算下列分段函数f(x)的值: 1.实验代码 int main (void) { double x,y; scanf("%lf&qu ...
- C语言作业--函数
一.PTA实验作业 题目1: 400-499 中4出现的次数 1. 本题PTA提交列表 2. 设计思路 一.main函数 1.函数声明int fun(int x) 2.定义变量i,k,i表示输入的值, ...
- Git使用方法2.0
## Git来源: 最早开始是由Ruby程序员们发起的.Ruby是日本的家伙搞出来的,日本有个代码托管网站叫heroku,当时用这个的人比较多,现在这个网站还能打开,网址是www.heroku.com ...
- 第201621123043 《Java程序设计》第12周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 2. 面向系统综合设计-图书馆管理系统或购物车 使用流与文件改造你的图书馆管理系统或购物车. 2.1 简述如何 ...
