使用vue-cli快速搭建vue项目
直接上干货......
步骤:
1.安装node.js;(下载地址:https://nodejs.org/en/download/)安装完成以后,在命令窗口输入node -v 查看node版本。

2.安装npm;(node自带npm,在命令窗口输入npm -v 查看npm版本)

3.安装webpack;(在命令窗口输入npm install webpack -g,如安装完成,输入webpack -v即可查看版本)

4.安装vue-cli;(在命令窗口输入npm install vue-cli -g,如安装完成,输入vue -V即可查看版本,注意这里是大写的“V”)

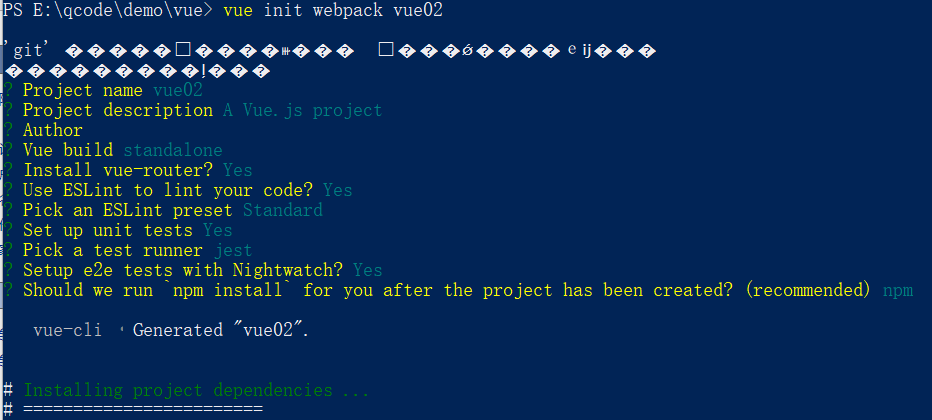
5.在命令窗口通过cd命令进入你想创建项目的文件夹(或者手动打开你想创建项目的文件夹,在文件夹内按住shift+鼠标右键,选择“在此处打开powershell窗口”),输入vue init webpack vue02 (vue02为你创建的项目文件夹的名字,可自行更改),会出现提示,一路回车或者输入yes回车,然后等待安装依赖即可。提示如下图:

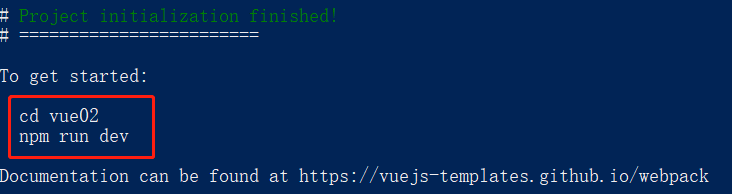
安装完成后如下图:

到此为止vue项目已经创建完成。
注意:以上各步骤安装过程中如果出翔关于 “ let ... ” 之类的报错,可能是node版本的问题,更换其他版本试试。
通过vue-cli创建的项目带有示例,下面我们运行并打开示例项目:
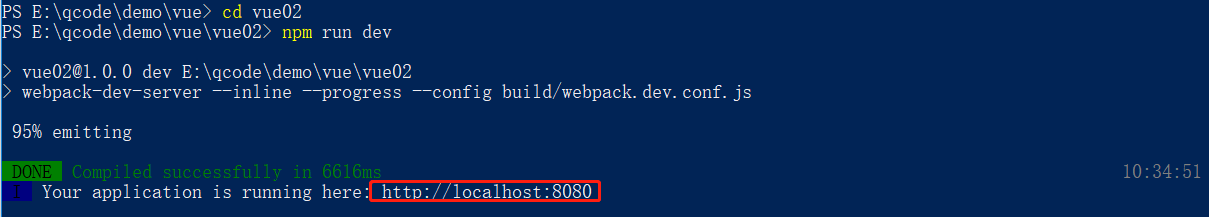
6.按照提示执行上图圈红的命令:

7.复制上图圈红的链接,粘贴到浏览器地址栏访问即可看到示例项目。如下图:

使用vue-cli快速搭建vue项目的更多相关文章
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- [vue学习]快速搭建一个项目
安装node.js 官网:https://nodejs.org/en/ 淘宝NPM镜像(npm是外网,用国内代理下载安装贼快) $ npm install -g cnpm --registry=htt ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 快速搭建Vue项目
快速搭建Vue项目 第一次安装vue项目Vue推荐开发环境Node.js 6.2.0.npm 3.8.9.webpack 1.13.vue-cli 2.5.1.webstrom2016 安装环境: 安 ...
- 使用vue脚手架快速创建vue项目(入门)
1.安装环境 为了方便,以下操作大多数中命令行中运行,window可以用cmd,powershell,gitbash等. 安装node.js 打开它的官网,或者中文网站,然后直接下载就可以了,然后跟安 ...
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- 手动搭建Vue之前奏:搭建webpack项目
手动搭建vue项目 搭建vue前首先搭建webpack项目 首先你应当安装一下npm以及nodejs 安装完成后,进行如下操作: // 创建项目根目录 mkdir some_project_name ...
- Vue Cli 3:vue.config.js配置文件
Vue Cli 3生成的项目结构,没有build.config目录,而是使用vue.config.js来进行配置. vue.config.js 是一个可选的配置文件,如果项目的 (和 package. ...
- Spring Boot入门-快速搭建web项目
Spring Boot 概述: Spring Boot makes it easy to create stand-alone, production-grade Spring based Appli ...
随机推荐
- 排序算法——(2)Python实现十大常用排序算法
上期为大家讲解了排序算法常见的几个概念: 相关性:排序时是否需要比较元素 稳定性:相同元素排序后是否可能打乱 时间空间复杂度:随着元素增加时间和空间随之变化的函数 如果有遗忘的同学可以看排序算法——( ...
- Error RZ3007: Targeted tag name cannot be null or whitespace
Step 1: Disable precompile updating below property in csproj file: <MvcRazorCompileOnPublish>f ...
- spring2.0 Consider renaming one of the beans or enabling overriding by setting spring.main.allow-bean-definiti
1. 报错信息 Description: The bean 'dataSource', defined in BeanDefinition defined in class path resource ...
- SpringBoot | 第六章:常用注解介绍及简单使用
前言 之前几个章节,大部分都是算介绍springboot的一些外围配置,比如日志配置等.这章节开始,开始总结一些关于springboot的综合开发的知识点.由于SpringBoot本身是基于Sprin ...
- GIS之家小专栏
专栏简介:WebGIS开发者@GIS之家,一直混迹GIS行业,关注WebGIS开发方向,在本专栏中,分享WebGIS入门开发系列技术文章 核心内容: arcgis api 3.x for js开发系列 ...
- openlayers4 入门开发系列之批量叠加 zip 压缩 SHP 图层篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- git入门手册:git的基本安装,本地库管理,远程上传
前言: git是分布式的版本库控制系统,它能方便你将自己的代码寄存于远程服务器上,从而实现集体合作开发.git有GUI 图形界面,然而使用终端命令仍是主流.以下基于Ubuntu系统操作git(其方式也 ...
- 使用d3.v5实现条形图
效果图: 条形图: 目录结构: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 【Caffe篇】--Caffe从入门到初始及各层介绍
一.前述 Caffe,全称Convolutional Architecture for Fast Feature Embedding.是一种常用的深度学习框架,主要应用在视频.图像处理方面的应用上.c ...
- Linux学习笔记--vi
在Linux上使用vi命令修改一个文件内容的时候,发现无法保存,每次写完使用“:q!”命令可以正常退出但是使用":wq!"命令保存文件并退出时出现一下信息提示: E212: Can ...
