谷歌chrome 插件(扩展)开发——谈谈安装
chrome extension 安装的方式简单,打包方式也是非常简单的。
官方给出了三种安装方式:
Chrome Web Store:把你的扩展程序上传到Chrome Web Store, ”Before you publish your first app, you must pay a one-time $5 developer signup fee” 摘自官方,意思让你先注册一个开发账号,交钱,然后再上传。
External Installation:程序自动安装,不需要人工干预。
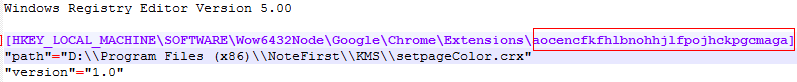
window系统需要写入注册表:

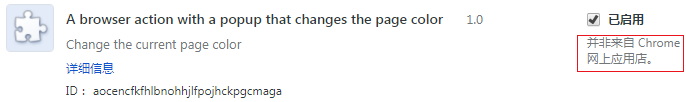
红框内表示插件id,path:打包后的插件路径。虽然chrome打开后,能够在列表中自动显示,但是默认不启用,得手动勾选。

inline:插件还在chrome web store中,在别的地方引用了一个地址。用户也需要点击才能安装。
其实除了这些方法,还有其它方法:
1、把crx打包文件直接拖入到浏览器页面或者浏览器插件应用中心的页面,即可安装。
2、把原始的未打包前的文件夹拖入浏览器。
只是chrome浏览器不停地提示你,”只能通过Chrome网上应用商店安装该程序”。这时候就很烦恼,我们访问google又不方便。以下是我在几个浏览器测试结果:
| chrome | 360 | 360极速 | 搜狗 | ||
| 本地直接安装 | N | Y | Y | Y | Y |
| 安装包来源 | chrome store | 360 store | 360 store | qq应用中心 | 搜狗中心 |
| 是否支持打包 | Y | Y | Y | Y | N |

谷歌chrome 插件(扩展)开发——谈谈安装的更多相关文章
- Chrome插件(扩展)开发全攻略
[干货]Chrome插件(扩展)开发全攻略:https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html
- 【干货】Chrome插件(扩展)开发全攻略(不点进来看看你肯定后悔)
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- 【干货】Chrome插件(扩展)开发全攻略
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- 【干货】Chrome插件(扩展)开发全攻略(转)
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- 谷歌chrome 插件(扩展)开发——基础篇
公司需要开发chrome浏览器右键菜单功能,点击后可传页面的相关参数与客户端(winform)交互. 我对chrome扩展一无所知,所以第一阶段,我称之为"扫盲".也就是先找些相关 ...
- 开发chrome插件(扩展)
官方文档 https://developer.chrome.com/extensions/getstarted.html [干货]Chrome插件(扩展)开发全攻略 http://blog.haoji ...
- Chrome插件(扩展)
[干货]Chrome插件(扩展)开发全攻略 写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均 ...
- Chrome浏览器扩展开发系列之十四
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 时间:2015-10-08 16:17:59 阅读:1361 评论:0 收藏:0 ...
- 12 个强大的 Chrome 插件扩展
Chrome功能强大,也得益于其拥有丰富的扩展资源库.Chrome Web Store里有各种各样的插件,可以满足你使用Chrome时的各种要求.和Firefox一样,Chrome的扩展非常容易安装, ...
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messagin
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 2016-11-24 09:36 114人阅读 评论(0) 收藏 举报 分类: PPAPI(27) 通过将浏览器 ...
随机推荐
- 表的操作(Oracle和DB2)
asc和desc 分别表示升序和降序 select * from tablename order by id desc :根据id字段按照降序排列,从大到小 select * from tablena ...
- qt 使用msvc编译器出现乱码如何解决?字符串中存在空格?
开发环境: 1.win7 64位 2.qt版本 windows-x86-msvc2015-5.9.0 如何解决? 1.设置qt文件编码 设置 默认UTF-8 如果编码是 UTF-8 则添加. 2.使用 ...
- 【BZOJ1834】 网络扩容
Time Limit: 1000 ms Memory Limit: 128 MB Description 给定一张有向图,每条边都有一个容量C和一个扩容费用W.这里扩容费用是指将容量扩大1所需的费 ...
- ehcache的基本使用及Spring整合
1.ehcache:百度百科这样解释的,EhCache 是一个纯Java的进程内缓存框架,具有快速.精干等特点,是Hibernate中默认的CacheProvider.总的来说,他的出现就是减少对数据 ...
- Phpstrom操作git
1.PHPstrom操作git[上传] 2.提交代码到仓库 2. 3.使用git bash上传代码仓库的代码到远程服务器 代开git bash进入到项目所在的目录,输入命令$ git push .上 ...
- Storm日志分析调研及其实时架构
1.Storm第一个Demo 2.Windows下基于eclipse的Storm应用开发与调试 3.Storm实例+mysql数据库保存 4.Storm原理介绍 5. flume+kafka+stor ...
- python函数式编程之迭代器
什么是迭代器 顾名思义,就是更新换代的意思 python中的迭代器就是根据上一个结果生成下一个结果,一直循环往复不断重复的过程 迭代器有两个特点: 1.不断重复同一个过程 2.根据上一个结果生成下一个 ...
- 阿里开源的热补丁框架AndFix使用教程
阿里巴巴推出的AndFix框架 首次给出大家这个框架的地址:https://github.com/alibaba/AndFix 对源码比较感兴趣的同学们可以自行研究代码 AndFix原理介绍 AndF ...
- VS2010 如何添加H文件目录和LIB目录
第一次使用VS2010,也是初学者开始编写VC++,程序首先学习编写DLL文件,编译完自己的DLL文件后,要在其它项目中使用,开始遇到很多错,但是在网上搜索了好久后,终于解决了问题. H文件目录: 依 ...
- Java使用foreach遍历集合元素
Java使用foreach遍历集合元素 1.实例源码 /** * @Title:ForEach.java * @Package:com.you.model * @Description:使用forea ...
