ES6(解构赋值)
解构赋值
1.什么是解构赋值?
在语法上,就是赋值的作用,解构为(左边一种解构。右边一种解构,左右一一对应进入赋值)
2.解构赋值的分类。

1.左右为数组即为数组解构赋值;2.左右为对象即为对象解构赋值;3.左边是数组,右边是字符串,为字符串解构赋值。
4.布尔值解构赋值为字符串的一种。5.函数参数解构赋值即为数组解构赋值在函数参数的一种应用。6.数值解构赋值为字符串解构赋值的一种。
一、简介
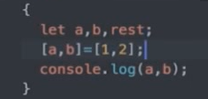
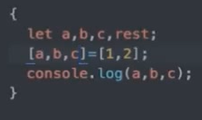
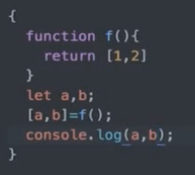
1.(数组解构赋值)


结果:
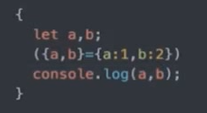
2.(对象解构赋值)
 (输出结果:1 2)
(输出结果:1 2)
二、默认值、具体使用方法和应用场景(数组解构赋值)
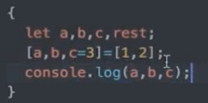
2-1.默认值(数组解构赋值)
 (输出1 2 3)
(输出1 2 3)
 (输出1 2 undefined)
(输出1 2 undefined)
如果解构赋值没有在解构上成功配对(左边3元素,右边2元素,c未找到配对值)默认值为undefined,默认值就是解决声明未赋值的问题。
2-2.使用场景(数组解构赋值)
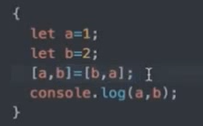
1.关于变量的交换
 (输出:2 1)
(输出:2 1)
无需中间变量做存储,借助解构赋值,解决变量交换
2.取值问题
 (输出:1 2)
(输出:1 2)
无需(新变量接受结果,按索引返回0 1位置的值)
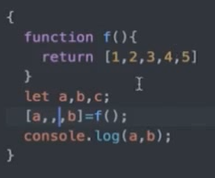
3.取值问题
 (输出:1 4)(数组的匹配模式)
(输出:1 4)(数组的匹配模式)
可以灵活地取出所需要的值。
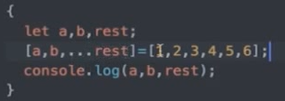
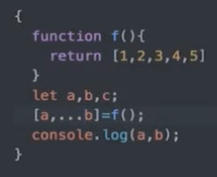
4.
 (输出:1 [2 3 4 5 ])
(输出:1 [2 3 4 5 ])
场景:不知道函数返回数组的长度是多少,只取第一个,其余的不关心。
三、默认值、具体使用方法和应用场景(对象解构赋值)
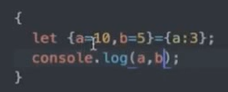
1.默认值(对象解构赋值)
 (输出:42 true)
(输出:42 true)
 (输出:3 5 )
(输出:3 5 )
2.使用场景(对象解构赋值)
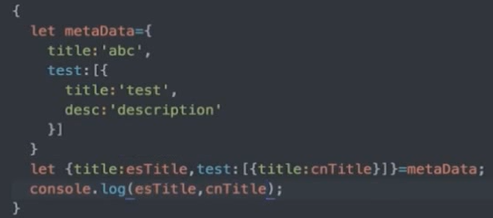
1.前后端服务通信JSON中取值
 (输出:abc test)
(输出:abc test)
ES6(解构赋值)的更多相关文章
- ES6解构赋值
前面的话 我们经常定义许多对象和数组,然后有组织地从中提取相关的信息片段.在ES6中添加了可以简化这种任务的新特性:解构.解构是一种打破数据结构,将其拆分为更小部分的过程.本文将详细介绍ES6解构赋值 ...
- ES6—解构赋值
1.什么是解构赋值 ES6允许按照预定的模式,从数组.对象中提取值,对变量进行赋值. 我们直接用例子说明. 2. 数组的解构赋值 数组传统的变量赋值: var arr=[1,2,3]; ...
- es6 解构赋值
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 关于给变量赋值,传统的变量赋值是这样的: var arr = [1,2,3];//把数组的值 ...
- (2)ES6解构赋值-数组篇
1.解构赋值-数组篇 //Destrcturing(解构) //ES5 /* var a = 1; var b = 2; var c = 3; */ //ES6 var [a,b,c] = [1,2, ...
- es6 解构赋值 新认知/新习惯
es6 的解构赋值其实很早就学习了,但一直纠结于习惯和可读性问题,所以没有大规模使用.最近被 react调教一番之后.已经完全融入认知和习惯中去了.总结一下三个常用的技巧: 对象取值 取值并重命名 剩 ...
- 简单看看es6解构赋值
哎,我真的是太难了,今天就被这个解构赋值(也可以叫做析构,貌似析构是在c++中的,所以我这里叫做解构赋值吧)弄的我很烦,本来以为很容易的,结果还是弄了好久...就总结一下解构吧! 1.解构的基本使用 ...
- ES6解构赋值常见用法
解构赋值出现的契机: let obj = { a: 1, b: 2 } // 取值 let a = obj.a let b = obj.b 问题核心: 每次取值既要确定对象属性名,还得重新定义一个变量 ...
- ES6 解构赋值详解
解构赋值是对赋值运算符的扩展,可以将属性/值从对象/数组中取出,赋值给其他变量. 一.数组的解构赋值 1.基本用法 只要等号两边的模式相同,左边的变量就会被赋予对应的值. let [a, [[b], ...
- 【ES6 】ES6 解构赋值--数组解构赋值
定义 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构 数组的解构赋值 以前,为变量赋值,只能直接指定值. let a = 1; let b = 2; let c = 3; ...
- ES6解构赋值详解
文章转载自:http://www.zhufengpeixun.cn/article/167 解构赋值(destructuring assignment)语法是一个 Javascript 表达式,这种语 ...
随机推荐
- git项目初始化
Command line instructions 1.Git global setup git config --global user.name "99176942"git c ...
- webpack----webpack4尝鲜
安装v4.0.0-beta.0 yarn add webpack@next webpack-cli --dev 或者 npm install webpack@next webpack-cli --sa ...
- hibernate框架学习笔记6:事务
MySQL的事务.JDBC事务操作: 详细见这篇文章:比较详细 http://www.cnblogs.com/xuyiqing/p/8430214.html 如何在hibernate中配置隔离级别: ...
- 20162323周楠《Java程序设计与数据结构》第八周总结
20162323周楠 2016-2017-2 <程序设计与数据结构>第八周学习总结 教材学习内容总结 一个异常是一个对象,它定义了并不轻易出现的或是错误的情形 异常由程序或运行时环境抛出, ...
- C语言--第三周作业
一.PTA作业中4个题目 1.7-9 A乘以B 要求:输入的两个整数:A是你学号前两位数字,B是你学号后两位数字 a.代码 #include <stdio.h> int main () { ...
- github感悟
刚学GitHub进入网页全英文的,感觉很惊讶,自己竟然要在全英文的网站上学习,虽然是英文的但并不感觉有压力,可能之前用eclipse就是全英文的现在除了惊讶,没太多的想法.然后就是我的GitHub地址 ...
- MyBatis 中使用数据库查询别名进行映射
方法1 XXMapper.xml <mapper namespace="com.hfepc.dao.andon.AndonExceptionKanbanVOMapper" & ...
- C# 封装miniblink 使用HTML/CSS/JS来构建.Net 应用程序界面和简易浏览器
MiniBlink的作者是 龙泉寺扫地僧 miniblink是什么? (抄了一下 龙泉寺扫地僧 写的简洁) Miniblink是一个全新的.追求极致小巧的浏览器内核项目,其基于chromium最新 ...
- Windows 的Apache支持SSI配置
配置SSI什么是shtml? 使用SSI(Server Side Include)的html文件扩展名,SSI(Server Side Include),通常称为"服务器端嵌入"或 ...
- Python扩展模块——调用WindowsAPI(pywin32的简单使用)
这块使用的比较少,只用到了模拟键盘按键, 调用鼠标比较费事,是通过像素坐标实现的,如果没有特殊需求或万不得已不建议使用 import win32con import win32api win32api ...
