AngularJS1.X学习笔记13-路由
ThinkPHP框架有路由的概念,看起来路由更多的是后端的事情,Angular怎么也会跑出个路由呢?事实上,Angular是着眼于单页应用的,他的一个应用一般来说是一个页面,你所看到的页面内容的改变,事实上只改变了URL地址的#后面的内容。路由要解决的是hash值与视图的对应关系。
一、从一个简单的例子开始
1、安装angular-route模块

2、试一下子看看
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>route test</title>
</head>
<body>
<h1>This is fixed part</h1>
<ul>
<li><a href="./">home</a></li>
<li><a href="./#!/page1">page1</a></li>
<li><a href="./#!/page2">page2</a></li>
<li><a href="./#!/page3">page3</a></li>
</ul>
<div ng-view></div>
<script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript" src="../node_modules/angular-route/angular-route.min.js"></script>
<script type="text/javascript">
angular.module("myApp",['ngRoute'])
.config(function($routeProvider,$locationProvider){
$routeProvider
.when("/page1",{
templateUrl:"./1.html"
}).when("/page2",{
templateUrl:"./2.html"
})
.when("/page3",{
templateUrl:"./3.html"
})
.otherwise({
templateUrl:"./home.html"
});
})
</script>
</body>
</html>
我发现几乎所有人将路由时都是host/path/#/XX这样的模式,而我发现地址栏并不是如此,地址栏的路径是:http://127.0.0.1/Angular/route/#!/page3。所以上面的a的href有一个奇怪的!。这里不知道是什么情况,请知道的大神指点一下。
Angular的路由依赖ngRoute模块,需要一个$routeProvider的服务,用一个ng-view指令指定路由的视图。
二、路由传参
路由传参是必要的,比如从一个列表页进入一个详情页,需要将被点击的项的id穿过去。
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>route test</title>
</head>
<body ng-controller="getCtrl">
<h1>This is fixed part</h1>
<ul>
<li><a href="./">home</a></li>
<li><a href="./#!/page1/{{1}}">page1</a></li>
<li><a href="./#!/page2/{{2}}">page2</a></li>
<li><a href="./#!/page3/{{3}}/我是一个小傻瓜/乌拉啦五">page3</a></li>
</ul>
<div>参数id为:{{id || "unknown"}}</div>
<div>参数data为:{{data || "unknown"}}</div>
<div ng-view></div>
<script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript" src="../node_modules/angular-route/angular-route.min.js"></script>
<script type="text/javascript">
angular.module("myApp",['ngRoute'])
.config(function($routeProvider,$locationProvider){
$routeProvider
.when("/page1/:id",{
templateUrl:"./1.html"
})
.when("/page2/:id",{
templateUrl:"./2.html"
})
.when("/page3/:id/:data*",{
templateUrl:"./3.html"
})
.otherwise({
templateUrl:"./home.html"
});
})
.controller("getCtrl",function($location,$routeParams,$scope){
$scope.$on("$routeChangeSuccess",function(){
if($location.path().indexOf("/page")==0){
var id = $routeParams["id"];
var data = $routeParams['data'];
$scope.id = id;
$scope.data = data;
}
})
})
</script>
</body>
</html>

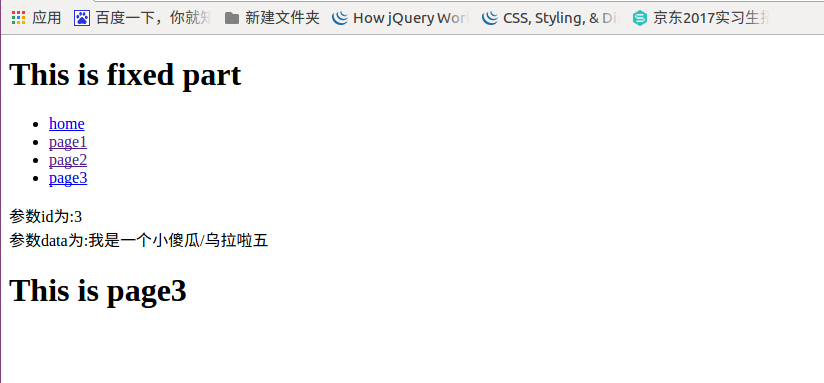
这里用到了两种传递参数的模式,:id和:data*,前者匹配到下一个/而后者匹配到结束。关于获取参数,我们用到了$routeParams服务,我们侦听路径改变事件,并判断一下是不是我们要获取参数的路径,然后就可以比较容易的拿到参数了。这是一件很棒的事。
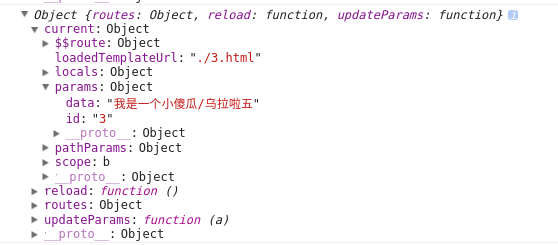
这里介绍一下$route服务

上面显示了$route服务对象,reloac()用于重载视图,$route返回通过$routeProvider定义的路由集合,current返回当前路由信息对象。
一些事件
| 事件名 | 触发条件 |
| $routeChangeStart | 路由改变前 |
| $routeChangeSuccess | 路由改变后 |
| $routeUpdate | 路由刷新 |
| $routechangeError | 路由不能改变 |
三、路由配置
前面的路由都只用到了一个配置项templateUrl,这不够灵活,现在介绍其他配置项。
| 配置项 | 作用 |
| controler | 指定视图的控制器 |
| controllerAs | 指定控制器别名 |
| template | 指定视图内容 |
| templateUrl | 指定视图URL |
| resolve | 指定一组控制器的依赖 |
| redirectTo | 重定向路径 |
| reloadOnSearch | true(默认)仅当$location的search和hash方法改变返值时触发 |
| caseInsensitiveMatch | true(默认)忽略大小写 |
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>route test</title>
</head>
<body ng-controller="getCtrl">
<h1>This is fixed part</h1>
<ul>
<li><a href="./">home</a></li>
<li><a href="./#!/page1/{{1}}">page1</a></li>
<li><a href="./#!/page2/{{2}}">page2</a></li>
<li><a href="./#!/page3/{{3}}/我是一个小傻瓜/乌拉啦五">page3</a></li>
</ul>
<div>参数id为:{{id || "unknown"}}</div>
<div>参数data为:{{data || "unknown"}}</div>
<div ng-view></div>
<script type="text/javascript" src="../node_modules/angular/angular.min.js"></script>
<script type="text/javascript" src="../node_modules/angular-route/angular-route.min.js"></script>
<script type="text/javascript">
angular.module("myApp",['ngRoute'])
.factory('serv',function(){
return {
log:function(){
return "hello";
}
};
})
.config(function($routeProvider,$locationProvider){
$routeProvider
.when("/page1/:id",{
templateUrl:"./1.html"
})
.when("/page2/:id",{
templateUrl:"./2.html"
})
.when("/page3/:id/:data*",{
templateUrl:"./3.html",
controller:"page3Ctrl",
resolve:{
data:function(serv){
return serv.log();
}
}
})
.otherwise({
templateUrl:"./home.html"
});
})
.controller("getCtrl",function($location,$routeParams,$scope,$route){
$scope.show = function(){
alert("我是index里边的控制器");
}
$scope.$on("$routeChangeSuccess",function(){
if($location.path().indexOf("/page")==0){
var id = $routeParams["id"];
var data = $routeParams['data'];
$scope.id = id;
$scope.data = data;
}
})
})
.controller('page3Ctrl',function($scope,data){
$scope.show = function(){
alert("我是page3的控制器");
}
console.log(data);
})
</script>
</body>
</html>
这个例子为page3指定了一个控制器,声明了和index中控制器一样方法名的方法,发现page3调用的是自己控制器的方法。然后定义了一个服务,用resolve声明了对它的依赖,发现在page3控制器中可用。
路由就这样愉快的学完了。听说有个uiRoute模块很强大,很方便,改天学学。感觉这个ngRoute已经能解决很多问题了。
AngularJS1.X学习笔记13-路由的更多相关文章
- Ext.Net学习笔记13:Ext.Net GridPanel Sorter用法
Ext.Net学习笔记13:Ext.Net GridPanel Sorter用法 这篇笔记将介绍如何使用Ext.Net GridPanel 中使用Sorter. 默认情况下,Ext.Net GridP ...
- SQL反模式学习笔记13 使用索引
目标:优化性能 改善性能最好的技术就是在数据库中合理地使用索引. 索引也是数据结构,它能使数据库将指定列中的某个值快速定位在相应的行. 反模式:无规划的使用索引 1.不使用索引或索引不足 2.使用了 ...
- golang学习笔记13 Golang 类型转换整理 go语言string、int、int64、float64、complex 互相转换
golang学习笔记13 Golang 类型转换整理 go语言string.int.int64.float64.complex 互相转换 #string到intint,err:=strconv.Ato ...
- vue2.0学习笔记之路由(二)路由嵌套+动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue2.0学习笔记之路由(二)路由嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- springmvc学习笔记(13)-springmvc注解开发之集合类型參数绑定
springmvc学习笔记(13)-springmvc注解开发之集合类型參数绑定 标签: springmvc springmvc学习笔记13-springmvc注解开发之集合类型參数绑定 数组绑定 需 ...
- Python3+Selenium3+webdriver学习笔记13(js操作应用:弹出框无效如何处理)
#!/usr/bin/env python# -*- coding:utf-8 -*-'''Selenium3+webdriver学习笔记13(js操作应用:弹出框无效如何处理)'''from sel ...
- 并发编程学习笔记(13)----ConcurrentLinkedQueue(非阻塞队列)和BlockingQueue(阻塞队列)原理
· 在并发编程中,我们有时候会需要使用到线程安全的队列,而在Java中如果我们需要实现队列可以有两种方式,一种是阻塞式队列.另一种是非阻塞式的队列,阻塞式队列采用锁来实现,而非阻塞式队列则是采用cas ...
- python 学习笔记 13 -- 经常使用的时间模块之time
Python 没有包括相应日期和时间的内置类型.只是提供了3个相应的模块,能够採用多种表示管理日期和时间值: * time 模块由底层C库提供与时间相关的函数.它包括一些函数用于获取时钟时间和处 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
随机推荐
- 记录一个前端bug的解决过程
人在江湖飘,哪能不挨刀. 我挨了重重一bug.严格来讲这可能是我职业生涯以来的首个悲惨经历,因为凭我的知识储备和经验,基本上任何可重现的bug都是可解的.然而这个bug却困扰了我三个月之久,它具有以下 ...
- react ( 二 )
ref属性 当我们在 react组件中要访问真实的DOM元素时,你可能需要用到ref属性,ref接收一个函数作为属性值,函数接收一个参数,这个参数就是真实的DOM元素.真实的DOM元素渲染到页面上之后 ...
- 9.C++-对象的构造函数(详解)
大家都定义struct或class时,不能给成员直接赋值,那么对象中成员变量的初始值是多少? 对于局部对象变量而言,其成员是个随机值,因为该变量是被分配在栈上,对于其它局部变量也是这样. 对于全局对象 ...
- 三方面搞定http协议之“报文模型”
关于http协议,这一块的知识其实相当大,但是作为一个前端开发者来说,我觉得只要知道三方面的内容就足矣把http协议是个什么东西解释清楚了.而这三方面,就是http的报文模型,请求方式以及状态码. 这 ...
- 深度剖析PHP序列化和反序列化
序列化 序列化格式 在PHP中,序列化用于存储或传递 PHP 的值的过程中,同时不丢失其类型和结构. 序列化函数原型如下: string serialize ( mixed $value ) 先看下面 ...
- serializeArray()获取的表单参数转化成json格式的对象
目标:将serializeArray()这个方法获取的表单对象 转换成json格式 function serializeObject(){ //easyui提交表单 $('#form').form( ...
- JavaScript变量提升的本质
变量提升 先说三句总结性的话: let 的「创建」过程被提升了,但是初始化没有提升. var 的「创建」和「初始化」都被提升了. function 的「创建」「初始化」和「赋值」都被提升了. 所以,我 ...
- Linux系统-解压缩命令集合
Linux系统-解压缩命令集合 linux zip命令 zip -r myfile.zip ./* 将当前目录下的所有文件和文件夹全部压缩成myfile.zip文件,-r表示递归压缩子目录下所有文件. ...
- vue技术解析二之组件通信
--------------------------动画效果----------------------------------- <transition name="router-f ...
- Spring Boot 2.0(五):Docker Compose + Spring Boot + Nginx + Mysql 实践
我知道大家这段时间看了我写关于 docker 相关的几篇文章,不疼不痒的,仍然没有感受 docker 的便利,是的,我也是这样认为的,I know your felling . 前期了解概念什么的确实 ...
