【转及总结】Bootstrap 框架 栅格布局系统底层设计原理
如果你是初次接触Bootstrap,你一定会为它的栅格布局感到敬佩。事实上,这个布局系统提供了一套响应式的布局解决方案。
既然这么好用,那他是如何用CSS来实现的呢?
我特意去Bootstrap官方下载了源代码进行分析了一番,看完之后果然有了收获,不过我只看了栅格布局的那块代码,其实也很简单,不必担心不懂,你只需要要基础的CSS知识即可。
前提条件(Bootstrap 自带)
首先使用这个布局之前要定义一下代码:
这行代码如果不懂,可以搜索一下,总之大致意思就是,被定义的元素的内边距和边框不再会增加它的宽度,不加入的话排版会有问题。
不过,Bootstrap自己当然已经加入了,如果你是使用整个Bootstrap框架,那你可以无视这里,只是让你明白需要一个这个。
我是将Bootstrap框架里面的布局代码分割出来,形成一个小体积的仅有css文件的小框架(下载地址见最后),以后写单页小网站方便用。
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
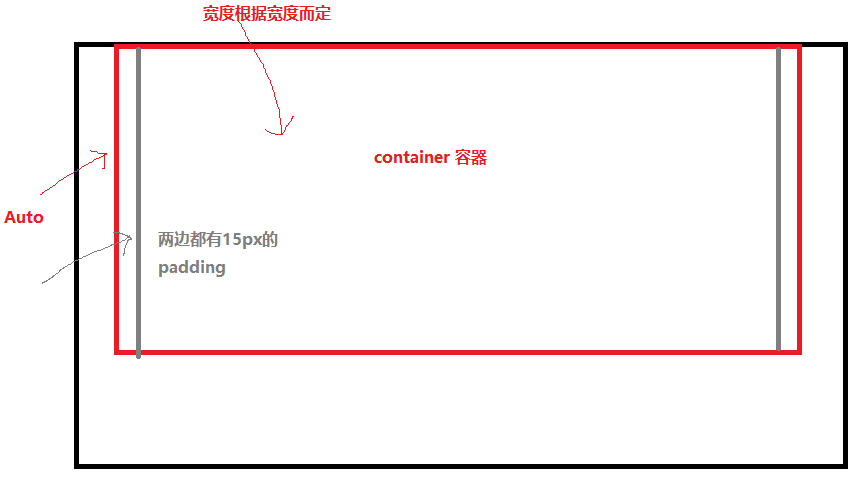
容器 container
container 的设计大致如下:

代码实现:
这里实现了依据不同的宽度进行改变:

.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {/*当宽度大于768px时触发*/
.container {
width: 750px;
}
}
@media (min-width: 992px) {/*当宽度大于992px时触发*/
.container {
width: 970px;
}
}
@media (min-width: 1200px) {/*当宽度大于1200px时触发*/
.container {
width: 1170px;
}
}
.container-fluid { /*这个是宽度默认*/
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}

仔细研究一下CSS代码,相信你会突然明白。
为什么要Padding 15px呢?
我觉得应该是为了如果你在容器 container 里面写其他东西,不至于挨边。影响美观。
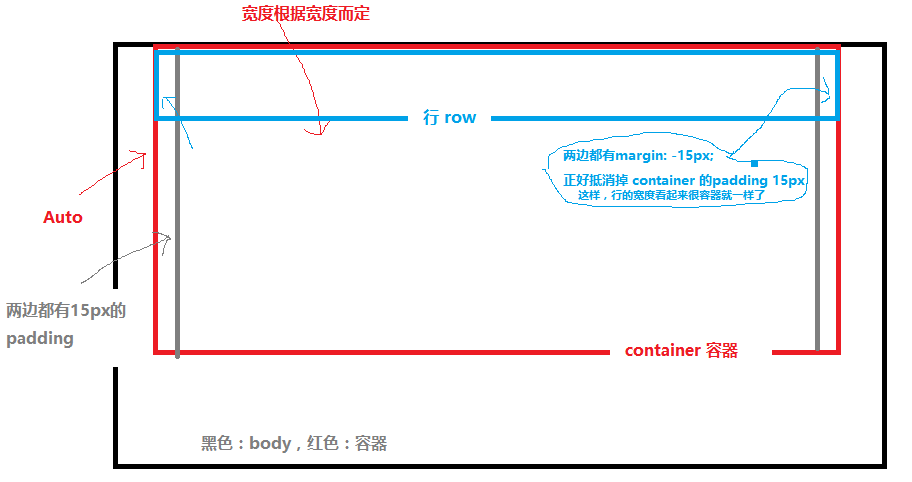
行 row
最简单的莫过于的 row 了。

是不是感觉不错:
代码实现:
没错就两行
.row {
margin-right: -15px;
margin-left: -15px;
}
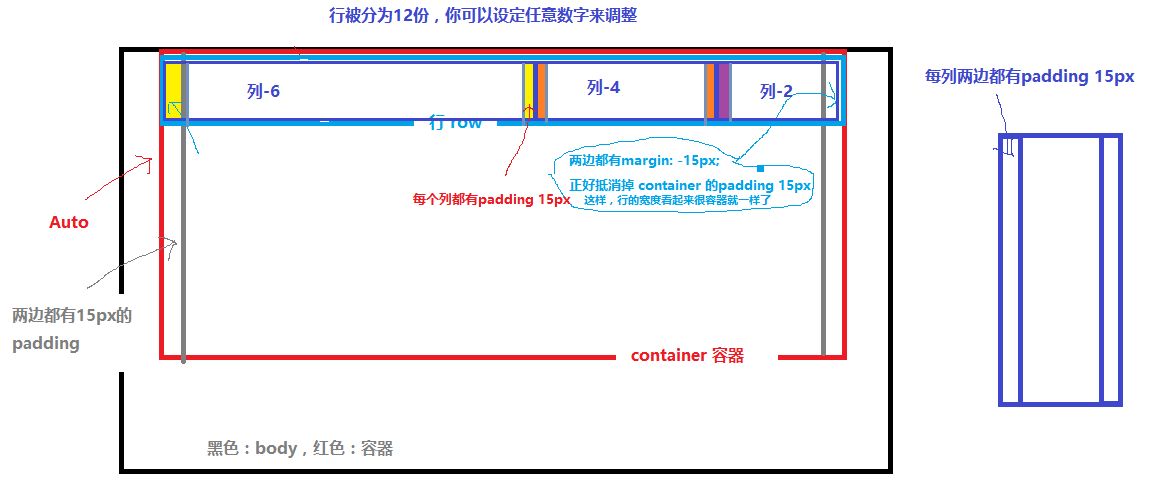
列 Column
这个也很简单,你看总共有那么宽,Bootstrap分别将他们分割成12份,意思是你可以随意使用者12份,加起来要正好12。

不过要注意的一点是,Bootstrap实现了更好的响应式布局,列的种类是有很多种的。
.col-xs-* 针对超小屏幕 手机(<768px)
.col-sm-* 小屏幕 平板 (≥768px)
.col-md-* 中等屏幕 桌面显示器 (≥992px)(栅格参数)
.col-lg-* 针对特大的(≥1200px)
这些是什么意思?如何使用的呢?假设你写如下代码:
<div class="col-sm-10 col-md-8"></div>
<div class="col-sm-3 col-md-4"></div>
当这两个div在row里面之后。如果是这样 这两个div在小屏幕中会排2排 因为10+3>12 ,在中等屏幕中可以排同一排 8+4=12
说白了。就是在不同的宽度里面Bootstrap将帮助你选择不同的类,你可以用这些类定义你想在不同宽度的界面排版。
代码实现:
col-xs-*的:

.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2,/*后面代码省略,选择了所有的列,所有不同的列类型全部都有这样的有这样*/
{
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
.col-xs-1, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9, .col-xs-10, .col-xs-11, .col-xs-12 {
float: left;
}
.col-xs-12 {
width: 100%;
}
.col-xs-11 {
width: 91.66666667%;
}
.col-xs-10 {
width: 83.33333333%;
}
.col-xs-9 {
width: 75%;
}
.col-xs-8 {
width: 66.66666667%;
}
.col-xs-7 {
width: 58.33333333%;
}
.col-xs-6 {
width: 50%;
}
.col-xs-5 {
width: 41.66666667%;
}
.col-xs-4 {
width: 33.33333333%;
}
.col-xs-3 {
width: 25%;
}
.col-xs-2 {
width: 16.66666667%;
}
.col-xs-1 {
width: 8.33333333%;
}

其他元素则使用
@media (min-width: 1200px){
/*各自列的实现*/
}
这些来判断,然后各自实现自己的类即可了。
不过方便你研究,代码也顺便贴上。
.col-sm-* 小屏幕 平板 (≥768px):

1 @media (min-width: 768px) {
2 .col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 {
3 float: left;
4 }
5 .col-sm-12 {
6 width: 100%;
7 }
8 .col-sm-11 {
9 width: 91.66666667%;
10 }
11 .col-sm-10 {
12 width: 83.33333333%;
13 }
14 .col-sm-9 {
15 width: 75%;
16 }
17 .col-sm-8 {
18 width: 66.66666667%;
19 }
20 .col-sm-7 {
21 width: 58.33333333%;
22 }
23 .col-sm-6 {
24 width: 50%;
25 }
26 .col-sm-5 {
27 width: 41.66666667%;
28 }
29 .col-sm-4 {
30 width: 33.33333333%;
31 }
32 .col-sm-3 {
33 width: 25%;
34 }
35 .col-sm-2 {
36 width: 16.66666667%;
37 }
38 .col-sm-1 {
39 width: 8.33333333%;
40 }
41 .col-sm-pull-12 {
42 right: 100%;
43 }
44 .col-sm-pull-11 {
45 right: 91.66666667%;
46 }
47 .col-sm-pull-10 {
48 right: 83.33333333%;
49 }
50 .col-sm-pull-9 {
51 right: 75%;
52 }
53 .col-sm-pull-8 {
54 right: 66.66666667%;
55 }
56 .col-sm-pull-7 {
57 right: 58.33333333%;
58 }
59 .col-sm-pull-6 {
60 right: 50%;
61 }
62 .col-sm-pull-5 {
63 right: 41.66666667%;
64 }
65 .col-sm-pull-4 {
66 right: 33.33333333%;
67 }
68 .col-sm-pull-3 {
69 right: 25%;
70 }
71 .col-sm-pull-2 {
72 right: 16.66666667%;
73 }
74 .col-sm-pull-1 {
75 right: 8.33333333%;
76 }
77 .col-sm-pull-0 {
78 right: auto;
79 }
80 .col-sm-push-12 {
81 left: 100%;
82 }
83 .col-sm-push-11 {
84 left: 91.66666667%;
85 }
86 .col-sm-push-10 {
87 left: 83.33333333%;
88 }
89 .col-sm-push-9 {
90 left: 75%;
91 }
92 .col-sm-push-8 {
93 left: 66.66666667%;
94 }
95 .col-sm-push-7 {
96 left: 58.33333333%;
97 }
98 .col-sm-push-6 {
99 left: 50%;
100 }
101 .col-sm-push-5 {
102 left: 41.66666667%;
103 }
104 .col-sm-push-4 {
105 left: 33.33333333%;
106 }
107 .col-sm-push-3 {
108 left: 25%;
109 }
110 .col-sm-push-2 {
111 left: 16.66666667%;
112 }
113 .col-sm-push-1 {
114 left: 8.33333333%;
115 }
116 .col-sm-push-0 {
117 left: auto;
118 }
119 .col-sm-offset-12 {
120 margin-left: 100%;
121 }
122 .col-sm-offset-11 {
123 margin-left: 91.66666667%;
124 }
125 .col-sm-offset-10 {
126 margin-left: 83.33333333%;
127 }
128 .col-sm-offset-9 {
129 margin-left: 75%;
130 }
131 .col-sm-offset-8 {
132 margin-left: 66.66666667%;
133 }
134 .col-sm-offset-7 {
135 margin-left: 58.33333333%;
136 }
137 .col-sm-offset-6 {
138 margin-left: 50%;
139 }
140 .col-sm-offset-5 {
141 margin-left: 41.66666667%;
142 }
143 .col-sm-offset-4 {
144 margin-left: 33.33333333%;
145 }
146 .col-sm-offset-3 {
147 margin-left: 25%;
148 }
149 .col-sm-offset-2 {
150 margin-left: 16.66666667%;
151 }
152 .col-sm-offset-1 {
153 margin-left: 8.33333333%;
154 }
155 .col-sm-offset-0 {
156 margin-left: 0;
157 }
158 }

.col-md-* 中等屏幕 桌面显示器 (≥992px)(栅格参数):
.col-lg就不贴了,差不多都是。
实践图

效果图:

最后
虽然说介绍了布局的基本原理,讲得应该算是很详细了。至少能写出这么多东西来。
不过 Bootstrap 的布局可不止这些,你有没有发现 .col-md-offset-* .col-md-push-* 这些类。用这些可以进行很好的细节的排版,不过在这里就不讲了,毕竟这篇文章不是写如何使用 Bootstrap 的,而是让你理解 Bootstrap 布局的实现原理。
相关下载地址:
提取出的 Bootstrap 布局代码下载,可独立使用,就一个css,体积小而且实现了布局系统,当用不着Bootstrap这么100多K的文件的时候,可以考虑这个:
链接: http://pan.baidu.com/s/1dEM0pXJ 密码: ywd9
【原文】http://www.cnblogs.com/suwings/p/6079178.html
可参考:
http://get.ftqq.com/6195.get
http://www.cnblogs.com/dojo-lzz/p/4621627.html
【转及总结】Bootstrap 框架 栅格布局系统底层设计原理的更多相关文章
- Bootstrap 框架 栅格布局系统设计原理
如果你是初次接触Bootstrap,你一定会为它的栅格布局感到敬佩.事实上,这个布局系统提供了一套响应式的布局解决方案. 既然这么好用,那他是如何用CSS来实现的呢? 我特意去Bootstrap官方下 ...
- Bootstrap栅格布局系统的特点
栅格布局系统的特点: (1)所有的行必须放在容器中: .container或.container-fluid (2)分为多行(row),一行中平均分为12列(col) (3)网页内容只能放在列(col ...
- Bootstrap3.0 栅格系统背后的精妙魔法(Bootstrap3.0的栅格布局系统实现原理)
这个标题取的有点奇怪,怪我翻译的有问题吧.英文学平有限,有道词典和google翻译齐上阵是必须的.还好翻译的不是小说,对于技术文章,还是能勉强翻过来的. 本文主要讲解了Bootstrap3.0的栅格布 ...
- Bootstrap3.0的栅格布局系统实现原理
这个标题取的有点奇怪,怪我翻译的有问题吧.英文学平有限,有道词典和google翻译齐上阵是必须的.还好翻译的不是小说,对于技术文章,还是能勉强翻过来的. 本文主要讲解了Bootstrap3.0的栅格布 ...
- bootstrap的栅格布局不支持IE8该如何解决
用bootstrap的栅格布局在IE8上出现失效的情况,通常有两种解决方式 方法/步骤 方法一:引用第三方js,一个叫respond.js的东西,github上可以搜到 方法二:由于IE8不支 ...
- 【Bootstrap】 框架 栅格布局系统设计原理
前提条件(Bootstrap 自带) 首先使用这个布局之前要定义一下代码: 这行代码如果不懂,可以搜索一下,总之大致意思就是,被定义的元素的内边距和边框不再会增加它的宽度,不加入的话排版会有问题. 不 ...
- bootstrap框架栅格系统使用
使用的前端框架 bootstrap框架 Bootstrap是一个响应式的框架 我们在使用的时候主要使用的是它的网格系统, 1.bootstrap布局 布局容器:.container(用于固定宽度并支 ...
- Bootstrap响应式栅格系统的设计原理
1.历史背景 Bootstrap是Twitter的工程师Mark Otto和Jacob Thornton开发的一套供内部使用的UI框架,于2011年开源.2012年发布的第二版中新增了12列栅格系统和 ...
- bootstrap的栅格布局与两列布局结合使用
在工作中我们常常需要实现响应式布局,这个可以使用bootstrap的栅格系统来实现,我们在列里也需要实现一部分的响应式.比如下面的效果图,需要实现左边图标固定,右边的自适应 : 左边固定宽度,右边自适 ...
随机推荐
- Volley学习小结
1.概述 volley英文即是"齐射,并发",是谷歌在2013年推出的网络通信库,有如下特点: [1]通信更快,更简单 [2]Get.Post网络请求以及网络数据图像的高效的异步请 ...
- Android源码浅析(一)——VMware Workstation Pro和Ubuntu Kylin 16.04 LTS安装配置
Android源码浅析(一)--VMware Workstation Pro和Ubuntu Kylin 16.04 LTS安装配置 最近地方工作,就是接触源码的东西了,所以好东西还是要分享,系列开了这 ...
- 证书,CSP与Openssl
证书,CSP与Openssl 起因 最近在研究更安全的交互体系,自然想到的就是提供证书的交互方式.给用户分配一对公私钥,然后将私钥交给用户保管,用户在登录或者一些关键操作的时候通过私钥签名,从而保证其 ...
- 网站开发进阶(二十一)Angular项目信息错位显示问题解决
Angular项目信息错位显示问题解决 绪 最近在项目开发过程中遇到这样一个棘手的问题:查询出所有订单信息后,点击选择某一个订单,查询出的结果是上一次查询所得的结果.而且会出现点击两次才可以显示订单详 ...
- LeetCode(46)-Remove Nth Node From End of List
题目: Given a linked list, remove the nth node from the end of list and return its head. For example, ...
- LeetCode(38)-Valid Sudoku
题目: Determine if a Sudoku is valid, according to: Sudoku Puzzles - The Rules. The Sudoku board could ...
- C# PDF Page操作——设置页面切换按钮
概述 在以下示例中,将介绍在PDF文档页面设置页面切换按钮的方法.示例中将页面切换按钮的添加分为了两种情况,一种是设置按钮跳转到首页.下页.上页或者最后一页,另一种是设置按钮跳转到指定页面.两种方法适 ...
- C# / VB.NET合并PDF指定页
在前面的文章中,我们已经知道如何合并.拆分多个PDF文件,在这篇文章中的合并.拆分PDF文档主要是以方便文档管理的目的来操作文档,在文档查阅.管理及存储上很方便实用.但是我们如果想要合并多个文档中的部 ...
- VS Code python初体验笔记
之前一直都是使用Notepad++来编写Python代码,后来想起来之前查资料的时候有个VS Code可以编写一些的脚本语言(js,node.js)甚至是高级编程语言(C#,PHP,JAVA,Pyth ...
- Thinkphp3.2简单解决多文件上传只上传一张的问题
html简单页面: index.html代码: <form action="{:U('index/upload')}" method="post" enc ...
