说说 input 输入框的事件
从input框获取焦点到,输入值,失去焦点这个过程所有事件,以及一些特点;
1、过程
onfocus -> 键盘输入 -> onkeydown -> onkeypress -> onkeyup -> oninput -> 失去焦点 -> onchange -> onblur
如下,奉上代码;
function handleFocus (event) {
console.log('onfocus事件', 'value=' + event.target.value, 'keyCode=' + event.keyCode);
};
function handleKeyDown (event) {
console.log('onkeydown事件', 'value=' + event.target.value, 'keyCode=' + event.keyCode);
}
function handleKeyPress (event) {
console.log('onkeypree事件', 'value=' + event.target.value, 'keyCode=' + event.keyCode);
}
function handleKeyUp (event) {
console.log('onkeyup事件', 'value=' + event.target.value, 'keyCode=' + event.keyCode);
}
function handleInput (event) {
console.log('oninput事件', 'value=' + event.target.value, 'keyCode=' + event.keyCode);
}
function handleChange (event) {
console.log('onchange事件...', 'value=' + event.target.value, 'keyCode=' + event.keyCode);
};
function handleBlur (event) {
console.log('onblue事件', 'value=' + event.target.value, 'keyCode=' + event.keyCode)
}
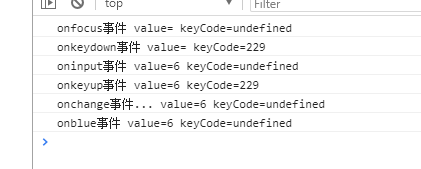
执行结果:

其实这个过程并没有很意外,唯一感觉不太对劲的是 onchange 事件并不是每次输入框值改变的时候触发的,而是在失去焦点时候,并且在 onblur 之前触发;
2、说说这些事件
onfocus
并没有什么特别的,就是当焦点转移到(点击,tab切换) input 框上边的时候触发;
onkeydown
键盘按下的时候触发,但是此时按下的值并没有被输入到 input ,所以,此时的 value 没有值,或者说它的值 只能是之前的旧值
另外,此时可以阻止按键的默认事件;
onkeypress
按键在按下之后,并且是按键松开之前触发的;
和 keydown 一样不能获取新的到 value;此时,也可以阻止按键的默认事件;
但是这个事件对一下按键的支持不好,一些非输入性质的按键(如;delete, backspare)不支持;(除enter);
oninput
这个事件很贼,它的触发时机,从上面就可以看到,onpress 之后 onkeyup 之前;
此时,已经可以拿到 value,不能拿到keycode,不可以阻止默认事件了 ;
关键是这货明明是每次输入框的值变化时候出发的,抢了onchange 的饭碗;
另外,这东西是新的,IE9以下不支持,需要使用 onpropertychange;
还有这货,仅仅在input, textarea 支持;
onkeyup
按键在松开之后触发的;
能获取新的到 value,keycode;此时,不可以阻止按键的默认事件;
onchange
你敢说这是你认识的onchange吗?反正我是不敢;在失去焦点之后触发的,明明是 onchange 为什么是在失去焦点后触发的,还偏偏比 onblur 快;
能获取新的到 value,不能拿到 keycode;此时,不可以阻止按键的默认事件;
onblur
失去焦点时候触发,但是还是比 onchange 慢了;
能获取新的到 value,不能拿到 keycode;
说说 input 输入框的事件的更多相关文章
- input 输入框 change 事件和 blur 事件
输入框的 change 和 blur 事件绝大多数情况下表现是一致的,输入结束后离开输入框会先后触发 change 和 blur.那么这两个事件的区别在哪呢? 当文本框获得焦点后,没有输入任何内容, ...
- input输入框回车事件响应
1.常用方法 1.方法1$('#applyCertNum').bind('keypress',function(event){ if(event.keyCode == 13) { alert('你输入 ...
- element-ui input输入框回车事件
<el-input maxlength="30" v-model="answerInput" @keyup.enter.native="addA ...
- input输入框校验
1.只能输入数字,当输入不符字符删除,光标位置不变 //只能输入数字 function onlyNumTrue(obj){ var reg = /[^\d]/g; var pos = obj.sele ...
- oninput、onchange与onpropertychange事件的区别, 与input输入框实时检测
这几天项目着急,同时也学到好多以前没有接触过的知识.oninput.onchange与onpropertychange事件的区别, 与input输入框实时检测 onchange事件只在键盘或者鼠标操作 ...
- input输入框file类型第二次不触发onchange事件的解决办法,简单有效
在网上看了很多办法,现在将网上大部分说法总结如下: 网上说法: 原因:选择一次后onchange事件没有绑定到input标签上: 解决办法:拷贝一份input标签的副本,每次选择后对原input ...
- input输入框的的input事件和change事件以及change和blur事件的区别
input输入框的 oninput事件 ,在用户输入的时候触发,只要元素值发生变化就会触发 input输入框的 onchange事件 ,要在输入框失去焦点的时候触发事件,当鼠标在其他地方点击一下才会触 ...
- input输入框的input事件和change事件
input输入框的onchange事件,要在 input 失去焦点的时候才会触发: 在输入框内容变化的时候不会触发change,当鼠标在其他地方点一下才会触发: onchange 事件也可用于单选框与 ...
- 实现bootstrap布局的input输入框中的图标点击功能
使用bootstrap布局可以在input的输入框中添加譬如登录名输入框中的一键清除图标和密码输入框中显示密码的小眼睛图标.如下图: 但是在将图标放入input输入框中,这些小图标是无法获得点击事件的 ...
随机推荐
- 多重影分身——C#中多线程的使用二(争抢共享资源)
只要服务器承受得了,我们可以开任意个线程同时工作以提高效率,然而 两个线程争抢资源可能导致数据混乱. 例如: public class MyFood { public static int Last ...
- MLDS笔记:Generalization
1 泛化能力 用VC维来衡量一个模型的表达能力,比如2维线性模型的VC维为3. 在图1-2中,随便给啥训练数据该model都能learn起来. 从理论上来看,当2个model在训练数据上表现一样时,为 ...
- POP3和imap
POP3 POP3是Post Office Protocol 3的简称,即邮局协议的第3个版本,是TCP/IP协议族中的一员(默认端口是110).本协议主要用于支持使用客户端远程管理在服务器上的电子邮 ...
- JVM笔记9-Class类文件结构
1.Class类文件结构 Class 文件是一组以 8 位字节为基础单位的二进制流,各个数据项目严格按照顺序紧凑地排列在 Class 文件之中,中间没有添加任何分隔符,这使得整个 Class 文件中 ...
- 利用Tess4J实现图片识别
一.下载 1.进入官网下载页面 https://sourceforge.net/projects/tess4j/ 2.点击download 3.下载后解压,目录如下,圈出的三个文件夹是需要用到的 二. ...
- Jmeter(二十六)_数据驱动测试
花了一点时间做了一个通用的执行引擎,好处就是我不用再关注测试脚本的内容,而是用测试用例的数据去驱动我们执行的方向.(这个只适合单个接口的测试,具体运用到接口自动化时,还是要靠手动去编写脚本!) 首先我 ...
- PHP代码审计
Preface 这篇文章的内容会不断的充实和丰富,前期会增加一些之前爆出漏洞的复现过程,来丰富自己实际代码审计经验,后期如果能挖掘出新的漏洞,便更好. 代码审计之SQL注入:BlueCMSv1.6 s ...
- linux环境安装svn并进行多个源码库区分管理
关于svn的文档有很多大部分已Windows为例子,因公司没有Windows服务器经过一天的曲折终于初步安装了解了svn.下面一些经验希望能帮助新手 本文采用的yum安装(简单快速没必要源码) 1.y ...
- C++中遍历读取数组中的元素
答案来源:https://zhidao.baidu.com/question/187071815.html 对于字符数组str[N],判断方法有以下三种: 第一种:用库函数strlen 1 len = ...
- Java多线程:生命周期,实现与调度
Java线程生命周期 Java线程实现方法 继承Thread类,重写run()方法 实现Runnable接口,便于继承其他类 Callable类替换Runnable类,实现返回值 Future接口对任 ...
