ArcGIS API for JavaScript 入门教程[3] 你看得到:数据与视图分离
这篇开始正式讲API。
数据和视图分离不是什么奇怪的事情了,这是一个著名的设计——数据与视图分开。
转载注明出处,博客园/CSDN/B站:秋意正寒。
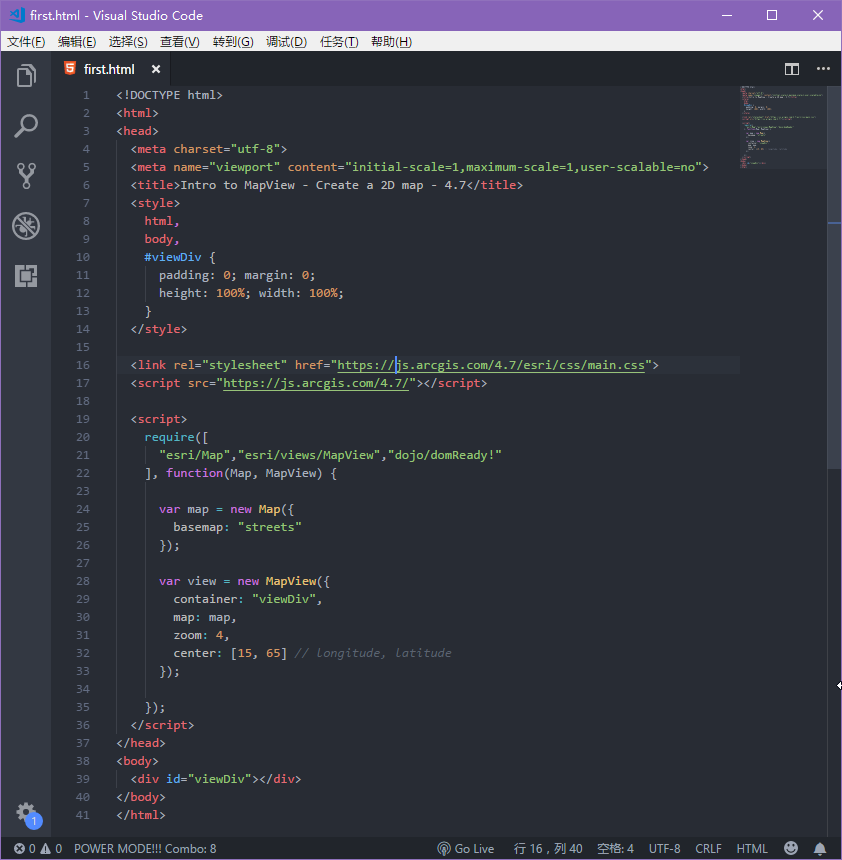
请跟我做,把以下折叠的代码复制到新建的html文件中,并双击打开。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to MapView - Create a 2D map - 4.7</title>
<style>
html,
body,
#viewDiv {
padding: 0; margin: 0;
height: 100%; width: 100%;
}
</style> <link rel="stylesheet" href="https://js.arcgis.com/4.7/esri/css/main.css">
<script src="https://js.arcgis.com/4.7/"></script> <script>
require([
"esri/Map","esri/views/MapView","dojo/domReady!"
], function(Map, MapView) { var map = new Map({
basemap: "streets"
}); var view = new MapView({
container: "viewDiv",
map: map,
zoom: 4,
center: [15, 65] // longitude, latitude
}); });
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
复制它!
大概是这样:

打开后是这样的:
(环境说明:Chrome 65浏览器)

那我们再复制另一个代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to SceneView - Create a 3D map - 4.7</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style> <link rel="stylesheet" href="https://js.arcgis.com/4.7/esri/css/main.css">
<script src="https://js.arcgis.com/4.7/"></script> <script>
require([
"esri/Map",
"esri/views/SceneView",
"dojo/domReady!"
], function(Map, SceneView) { var map = new Map({
basemap: "streets",
ground: "world-elevation"
}); var view = new SceneView({
container: "viewDiv",
map: map,
scale: 50000000,
center: [-101.17, 21.78]
}); });
</script>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>
再试试我
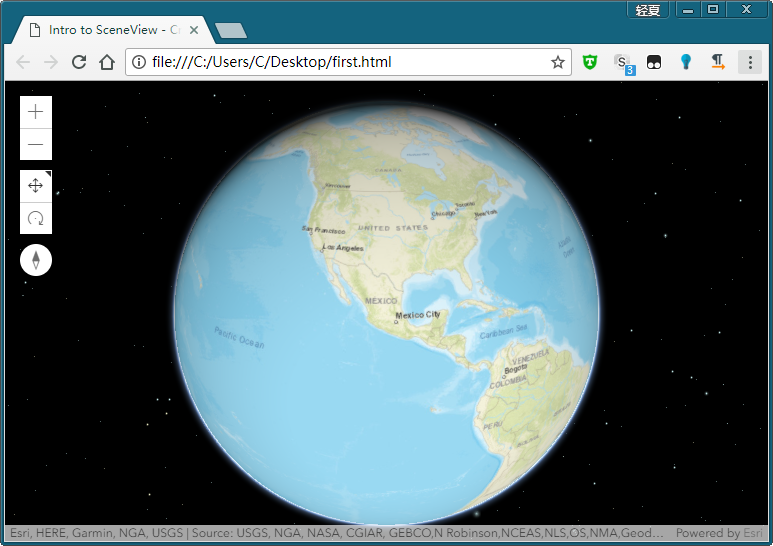
得到的结果是:

1. 解释
本着能不解释代码就不解释代码的精神,我先给大家讲一下我讲这个JsAPI的思路。
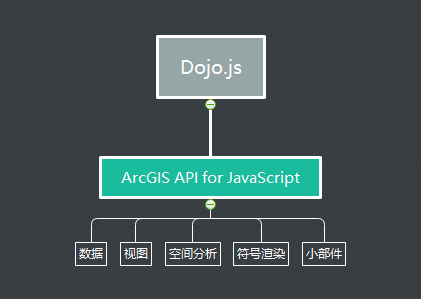
它分五个主要学习的部分:
- 数据
- 视图
- 空间分析
- 符号渲染
- 小部件
其他不说不代表不会用到,但是相对于入门而言,这五个部分足够了。其重点讲解前三部分。
如果看文字不舒服,那么上个结构图:

而上面两个案例,拿同一份数据结合二三维视图作了展示。
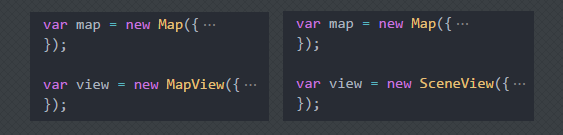
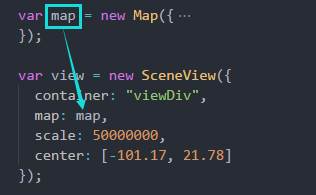
抛开代码细节(如入口、引用、页面组织、样式等)不谈,我首先把代码中用于表示“数据”和“视图”的Js代码抽取出来:

左边是二维的,右边是三维的。
分别用两个对象来描述“数据”和“视图”,
用Map类实例出来的【map对象】以描述数据;用MapView类、SceneView类实例出来的【view对象】以描述视图。
那么你可能会问了,倘若已经在代码里做出来了数据与视图,有什么桥梁可以连接它们呢?我们把view的代码展开。

我们知道,在Js中通过new关键字实例化一个类,SceneView类的构造函数指定了一个Js中的Object对象作为参数,这个Object对象是这样的:
{
container: "viewDiv",
map: map,
scale: 50000000,
center: [-101.17, 21.78]
}
其中,就有一个Map类型的属性叫map,将上面实例化的map对象赋予给它就实现了视图(SceneView、MapView)与数据(Map)的连接。
其他的属性我们暂且不管,至少,在Js代码中,我们知道了哪些代码用于构造地理数据——用Map类、我们知道了哪些代码用于构造视图——View类。
哦对了,SceneView和MapView都继承自View类。虽然我们知道Js是弱类型的语言,但是Dojo帮我们做了一些面向对象的工作。
在这里,我沿用更广泛的说法,那就是用“类”这个称呼去替代官方的“模块”这个称呼,其实MapView、Map、SceneView都是模块,它们存在于js包里面。
2. 补充
如果上面看得懂,这里可以作为补充材料来阅读。
2.1 数据如何组织
相信肯定有筒子开始疑问Map对象的构造参数中应该如何组织属性了吧,这个时候就需要去查示例代码和官方API参考了。
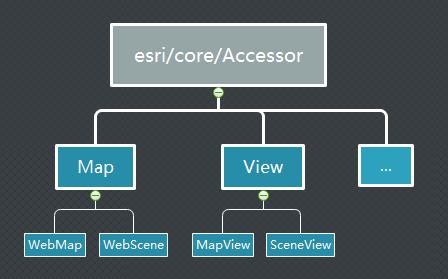
我可以简单说一说。先看一下这个类的继承关系图:

清晰看到Map类的位置。
有趣的是,Map有WebMap和WebScene两个子类,由于继承和多态的特征,说明视图中map属性也可以设为WebMap和WebScene。
这有什么区别呢?暂且不说后期展开。
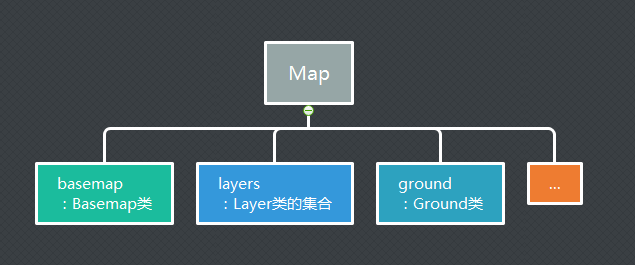
再展开Map类的属性:

常用的有三个属性,底图、可操作图层集合、地形图层。
- basemap属性可使用预置的底图,也可以使用自定义的Basemap对象;
- [★]layers属性是可操作的Layer对象的集合,Layer类有很多子类,如几何图层、地图图层、要素图层等,这些到以后会讲,这些都是赤果果的数据组成啊!
- ground属性表示地图高程,可以用预置的世界高程数据,也可以自定义高程图层,后期会讲。
哦对了,对数据的在线简单编辑、绘制,也是由数据部分组织的,后面展开。
2.2 视图有什么用
视图是管理“看得到”的东西的。
其一,我们看得到的二三维地图、场景都是由它渲染的;
其二,我们需要对数据进行展示时,是由它进行弹窗(Popup)展示的;
这些业务和数据无关,任何一份数据都可以由视图进行前端渲染、数据展示,所以被抽取出来了,做到了高内聚低耦合、数据视图分离。
好啦,到这里,“数据”与“视图”已经有了个大概的了解了,下一篇将开始讲解如何代码入门,可以学一下Dojo用于预习,尤其是Dojo的模块化。
ArcGIS API for JavaScript 入门教程[3] 你看得到:数据与视图分离的更多相关文章
- ArcGIS API for JavaScript 入门教程[0] 目录
随时翻看. 转载注明出处,博客园/CSDN/B站:秋意正寒. Part 1 必看 ArcGIS API for JavaScript 入门教程[1] 渊源 你还真不一定知道这是啥.非得学吗? ArcG ...
- ArcGIS API for JavaScript 入门教程[1] 渊源
->对于萌新,你可能需要了解一下这个东西是什么 ->对于已经知道要用这个东西的开发者,你可能需要了解一下它的底层机制 不针对大牛.龟速更新ing. 转载注明出处.博客园&CSDN& ...
- ArcGIS API for JavaScript 入门教程[5] 再讲数据——Map类之底图与高程
[回顾]前4篇交代了JsAPI的背景.资源如何获取,简介了数据与视图分离的概念与实现,剖析了页面的大骨架. 这篇开始,讲Map类. 转载注明出处,博客园/CSDN/B站/知乎:秋意正寒 目录:http ...
- ArcGIS API for JavaScript 入门教程[2] 授人以渔
这篇仍然不讲怎么做,但是我要告诉你如何获取资源. 目录:https://www.cnblogs.com/onsummer/p/9080204.html 转载注明出处,博客园/CSDN/B站:秋意正寒. ...
- ArcGIS API for JavaScript 入门教程[4] 代码的骨架
[回顾与本篇预览] 上篇简单介绍了JsAPI中的数据与视图,并告诉大家这两部分有什么用.如何有机连接在一起. 这一篇快速介绍一下前端代码的骨架.当然,假定你已经熟悉HTML5.CSS3和JavaScr ...
- ArcGIS API for JavaScript 入门教程[6] 再讲数据——Map类之可操作图层
[回顾]上篇交代了Map是各种图层(不管是实际上的图层还是由图层构成的对象)的容器,是数据的容器,并不作显示(由视图类绘制).并重点讲解了由图层构成的复杂图层——高程属性ground和底图属性base ...
- ArcGIS API for JavaScript 入门教程[7] 再讲视图——View的基本属性
[回顾]上篇花大篇幅讲了ArcGIS Server上的数据服务与部分常用可操作图层的创建关系,还讲了OGC的几个规范. 本篇回到JsAPI 4.x的新特性——视图类中来. 在第3篇讲过,4.x将视图从 ...
- ArcGIS API for JavaScript 4.2学习笔记[8] 2D与3D视图同步
同一份数据不同视图查看可能用的比较少,因为3D视图放大很多后就和2D地图差不多了,畸变很小,用于超大范围的地图显示时有用,很多时候都是在平面地图上进行分析.查询.操作.教学需要可能会对这个有要求? 本 ...
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
随机推荐
- 转载 jQueryEasyUI Messager基本使用
http://www.cnblogs.com/libingql/archive/2011/07/17/2109020.html 一.jQueryEasyUI下载地址 http://www.jeasyu ...
- Struts2数据传输的背后机制:ValueStack(值栈)
1. 数据传输背后机制:ValueStack(值栈) 在这一切的背后,是因为有了ValueStack(值栈)! ValueStack基础:OGNL 要了解ValueStack,必须先理解OGN ...
- 自动红眼移除算法 附c++完整代码
说起红眼算法,这个话题非常古老了. 百度百科上的描述: "红眼"一般是指在人物摄影时,当闪光灯照射到人眼的时候,瞳孔放大而产生的视网膜泛红现象. 由于红眼现象的程度是根据拍摄对象色 ...
- 一篇文章带你了解Cloud Native
背景 Cloud Native表面看起来比较容易理解,但是细思好像又有些模糊不清:Cloud Native和Cloud关系是啥?它用来解决什么问题?它是一个新技术还是一个新的方法?什么样的APP符合“ ...
- win7 64位专业版下的x64编译问题
在Django的开发过程中,碰到一个问题,就是所有本地库的位数必须是相同的,于是某些库需要重新编译一下,工作环境,不能用盗版程序,VC++ 2008\2010 Express版本身都不支持X64的编译 ...
- Django Push 的一些资料
先来中文的: 主要讲Orbited: http://sunsetsunrising.com/2009/django_comet.html#gsc.tab=0 再来英文的: http://www.rkb ...
- 基于puppeteer模拟登录抓取页面
关于热图 在网站分析行业中,网站热图能够很好的反应用户在网站的操作行为,具体分析用户的喜好,对网站进行针对性的优化,一个热图的例子(来源于ptengine) 上图中能很清晰的看到用户关注点在那,我们不 ...
- 基于NetMQ的TLS框架NetMQ.Security的实现分析
基于NetMQ的TLS框架NetMQ.Security的实现分析 前言 介绍 交互过程 支持的协议 TLS协议 支持的算法 实现 握手 第一次握手 Client Hello 第二次握手 Server ...
- php中的抽象方法和抽象类,简单明了,一点通
1.什么是抽象方法? 我们在类里面定义的没有方法提的方法就是抽象方法.所谓的没有方法体指的是,在声明的时候没有大括号以及其中的内容,而是直接在声明时在方法名后加上分号结束,另外在声明抽象方法时方 ...
- Vimium快捷键记录
作为一个Geek必备的技能 从今天起在这里仅记录下使用过的快捷键和心得(翻译自 ?) version: 1.59 版本不同,快捷键有所不同 1. 下载安装地址(自备梯子) Chrome商店:https ...
