require.js配置路径的用法和css的引入
前端开发在近一两年发展的非常快,JavaScript作为主流的开发语言得到了前所未有的热捧。大量的前端框架出现了,这些框架都在尝试着解决一 些前端开发中的共性问题,但是实现又不尽相同。通常一般的前端加载js文件都是这样 :
<script type="text/javascript" src="js/js1.js"></script>
<script type="text/javascript" src="js/js2.js"></script>
<script type="text/javascript" src="js/js3.js"></script>
<script type="text/javascript" src="js/js4.js"></script>
但是当一个项目特别大的时候 引入的js文件就特别多,这样看起来不雅观,并且不高效,当js文件多而大的时候,网页下载就会出现超时,导致网站响应超时,直接500,所以一个神奇的
js框架(js工具包)就出现了:require.js。
require.js主要解决两个问题:
1、实现js的异步加载,避免js太多加载响应时间太多导致网站超时,
2、管理模块之间的依赖性,便于编写与维护。
好了步入今天的正题,写一个require.js用法的案例,供大家参考一下:
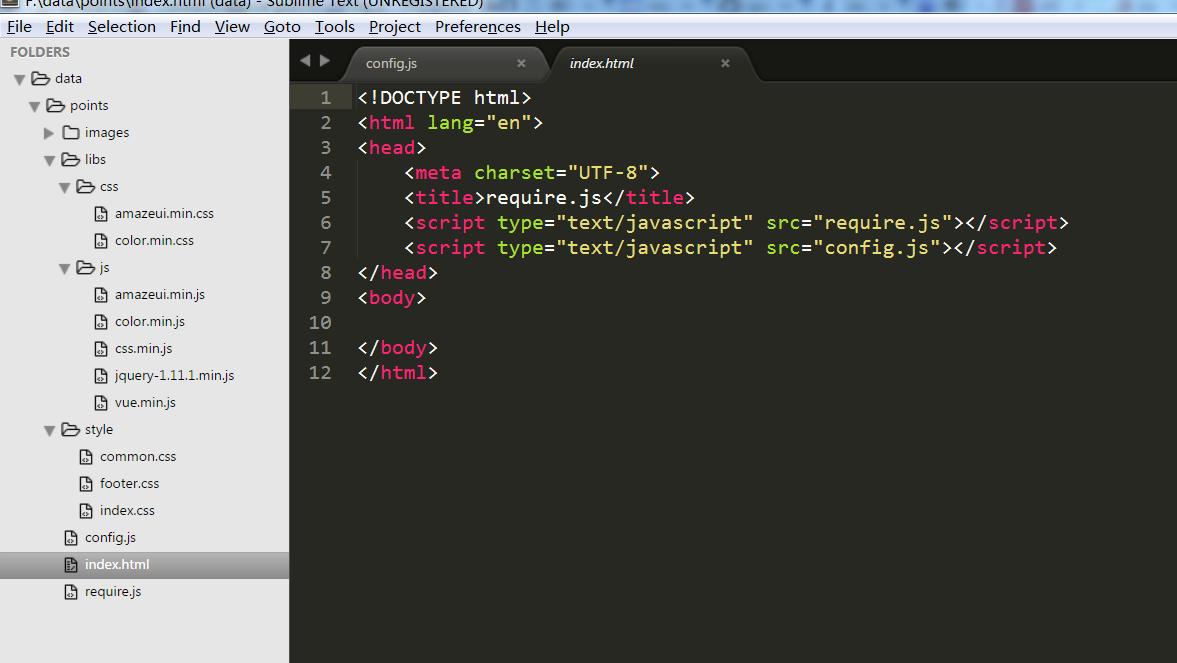
假设我们的项目有一个这样的资源目录:

第一步在index.html中引入已经下载好的require.js
然后我们新建一个config.js来写相应的加在配置:
然后打开config.js里面写入代码如下:
require.config({
baseUrl:'/data/points/',//配置基目录
urlArgs:'v='+(new Date()).getTime(),//清楚缓存
paths:{
'css': 'libs/js/css.min',
'jquery': 'libs/js/jquery-1.11.1.min',
'vur': 'libs/js/vue.min',
'amazeui': 'libs/js/amazeui.min',
'color': 'libs/js/color.min'
},
shim:{
'amazeui':{
deps: ['jquery','css!libs/css/amazeui.min','css!style/common','css!style/footer'],
},
'color':{
deps:['css!libs/css/color.min']
}
}
});
其中加入css应该用模块的依赖性 也就是deps
deps:['css!libs/css/color.min'] 这里会优先加在css这个模块名下的文件(libs/js/css.min.js) 然后一个 "!"后面紧接着在基目录下加在libs/css/color.min.css
其中css.min.js这个是一个依赖模块js,这里面是写了一个加载css文件的方法,
现在好了浏览器打开index.html发现没有把我们需要额外加在的加在进来,这个是为是么呢?好了,这里的话记得要在index.html的head下<script type="javascript/text" src="config.js"></script>后面调用require.js中的方法require,也就是加上这一句
<script type="javascript/text' >require['color']</script>//标识调用配置中的color模块
再次访问index.html好了完美出现我们想要的了。
如图:
注意
index.html中引入的顺序不能打乱
<script type="text/javascript" src="config.js"></script>
<script type="text/javascript" src="require.js"></script>
<script type="text/javascript">require(['color']);</script>
require.config()接受一个配置对象,这个对象除了有前面说过的paths属性之外,还有一个shim属性,专门用来配置不兼容的模块。具体来说,每个模块要定义(1)exports值(输出的变量名),表明这个模块外部调用时的名称;(2)deps数组,表明该模块的依赖性。
require.js配置路径的用法和css的引入的更多相关文章
- 记录:sea.js和require.js配置 与 性能对比
最近有点忙,很久无写博客,记录一下之前的配置require.js和sea.js的配置.(有误有望提出 require.js 文件目录 /app(项目使用js) /lib(require.js jq存放 ...
- Require,js配置使用心得
首先大家要知道requirejs是干嘛用的,要解释,那就用一句话说下:RequireJS是一个JavaScript文件和模块加载器接下来我们开始学会配置使用requireJs,当然在学习使用的过程中也 ...
- 【vue-cli 3.0】 vue.config.js配置 - 路径别名
如何配置vue-cli 3中vue.config.js的路径别名? 前段时间更新电脑重装了一下vue-cli,发现了vue-cli已经更新到3.0版.用来搭建项目后发现简化了很多,而且配置文件现在可以 ...
- 6.前台项目vue环境、创建、目录重构、CSS、JS配置
目录 前台 vue环境 创建项目 重构项目目录 文件修订:目录中非配置文件的多余文件可以移除 App.vue router/index.js Home.vue 全局配置:全局样式.配置文件 globa ...
- 初学require.js
引入require.js,可以解决的问题: (1)实现js文件的异步加载,避免网页失去响应: (2)管理模板之间的依赖性,便于代码的编写和维护. 它的模块管理遵循AMD规范(Asynchronous ...
- require.js 最佳实践【转】
https://www.cnblogs.com/digdeep/p/4607131.html require.js是一个js库,相关的基础知识,前面转载了两篇博文:Javascript模块化编程(re ...
- require.js 最佳实践
require.js是一个js库,相关的基础知识,前面转载了两篇博文:Javascript模块化编程(require.js), Javascript模块化工具require.js教程,RequireJ ...
- require.js的使用的坑!
require.js的使用心德: 都是自我的理解所得: first:为什么使用? 1,web开发js的占用比例越来越大,引入的插件也越来越多,维护困难,一个一个的script的写要废 2,模块开发的需 ...
- require.js 入门笔记
网站越来越庞大,JS也是越写越多. 当所有的JS 都集中在 HTML的 head 部分时,网页加载变得很慢,很多的 JS代码也并不是全都适用在当前的页面,造成了代码的冗余度非常高. 而且长长的JS代码 ...
随机推荐
- Java枚举类"全方位"
作为一种长度固定,数据未定的一种存储数据集的数据类型,枚举类有如下方法可供参考. 普通类型的枚举类的创建 protected enum ColorEnum{ red,orange,yellow,gre ...
- shell的case语句简述(shell的流控制)
shell流控制:http://www.cnblogs.com/yunjiaofeifei/archive/2012/06/12/2546208.html 1.if then else 语句 if t ...
- Miscellaneous Articles
标记一下,慢慢看 http://www.oracle-base.com/articles/misc/articles-misc.php Miscellaneous Articles DBA Deve ...
- Github搭建属于自己的开源项目-androd学习之旅(72)
Github是一个基于的git的版本控制工具,分为私人代码管理和开源代码管理,下面我们简单的介绍一下 首先登陆官网https://github.com 完成注册,随后首页会有四个模块,第一个是安装的指 ...
- Css详解之(伪类选择器)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- (NO.00001)iOS游戏SpeedBoy Lite成形记(十)
上篇最后遇到是神马问题呢? 原来由于现在seq动作的时间变得不确定了,jump的持续时间不能对应发生变化,导致可能选手在比赛后边就没有跳跃动作了!这虽不影响整个代码逻辑,却多少有些让玩家不爽. 一种解 ...
- unity描边效果
这里总结了几种在unity实现描边效果的方法,首先准备一个模型导入在unity中,使用默认shader,上传一张原始图,以便后面实现功能效果的对比 一.边缘光,这里参照官方的一个SurfaceShad ...
- OpenCV 实现分水岭算法
种子点的标记没有太搞懂,这个算法的速度还是很快的 // watershed_test20140801.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h&q ...
- C语言之插入排序
插入法排序的要领就是每读入一个数立即插入到最终存放的数组中,每次插入都使得该数组有序. 上代码: #include <stdio.h> #include <stdlib.h> ...
- redis持久化AOF与RDB配置
AOF保存的数据方案时最完整的,如果同时开启了rdb和aof下,会采用aof方式. (1)设置数据保存到数据文件中的save规则 save 900 1 #900秒时间,至少有一条数据更新,则保 ...
