React的入门知识与概念【1】
回顾在以往的项目开发中,从最初的使用的原生html+js+css+jquery开发,到后来随着项目功能的增加,也渐渐学习了Vue.js框架的开发,以及Vue.js的全家桶Axios,Vue-router等的使用。自己大概在两年前有过浅尝辄止地学习过React,由于在业务开发项目中没有太多的使用,很多API也逐渐的淡忘。最近,利用业余时间,以一个小白的身份重拾React,毕竟技多不压身嘛。下面,对React入门知识做一个总结。
1.React简介
首先学习一门框架或技术我们先去其官网阅读下官方文档,看看其到底是什么以及有什么特点以及如何使用。React顾名思义有响应的意思,UI界面根据状态数据的改变而渲染,你只负责处理好数据即可,其他的交给ReactDOM去完成。官方对React的描述是:A JavaScript library for building user interfaces (一个用于构建用户界面的javascript库),实际上它并不是一个MUV框架,从MVC的分层来看,React相对于V这一层,它关注的是如何根据状态创建可复用的UI组件,如何根据组件创建可组合的UI。
React的特点可归结于以下四点:
(1)声明式的视图层。
(2)简单的更新流程。
(3)灵活的渲染实现。
(4)高效的DOM操作。
2.React的开发环境的搭建
2.1确保Node.js的安装(安装方法自行百度)
2.2安装React脚手架工具:
npm install create-react-app
2.3安装之后就可以选择一个文件夹生成一个项目了,例如
create-react-app todolist
todoList是项目的名称
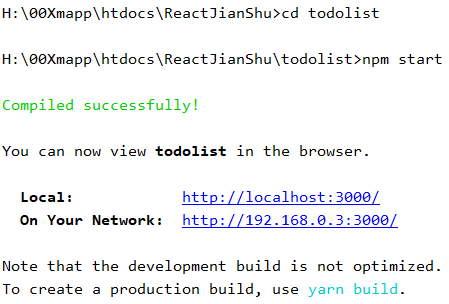
2.4安装完毕 ,启动
cd todolist
npm start



以上3张图分别是进入项目目录启动项目,项目目录结构,页面呈现效果。(个人对项目目录部分不用的文件有删减,以实际生成的目录结构为准)。
3、JSX简介
JSX是一种用于描述UI的JavaScript的扩展语法,React使用这种语法描述组件的UI。简单理解为JavaScriptXML。
3.1基本语法:
const ele=(
<div>
<h1>Hello,React</h1>
</div>
)
3.2标签类型:自己定义以首字母大写的自定义组件类型的标签,以及DOM类型的标签,两种标签可以互相嵌套使用
// DOM类型的标签
const ele=<h1>Hello,React</h1> // React组件类型的标签
const ele=<HelloWorld/> // 二者互相嵌套使用
const ele=(
<div>
<HelloWorld/>
<div>
)
3.3JavaScript表达式
表达式需要用大括号'{}'包起来
const ele=(
<ul>
{todos.map(item=><li>{item}</li>)}
<ul>
)
3.4标签属性
事件名用小驼峰命名法
部分属性名称要改变:class写成className,for写成htmlFor
3.5注释
{/*多行注释:*/}
{
// 单行注释
}
3.6其他
元素返回要包裹在一个标签内,如果要在页面中隐藏最外层标签,可以引用<Fragment><Fragment/>,代码如下
import React,{Component,Fragment} from 'react';
class TodoList extends Component{
render(){
return(
<Fragment>
<div></div>
<ul></ul>
</Fragment>
)
}
}
4.组件
组件是React的核心概念,组件将应用的UI拆分成独立的,可复用的模块,React应用程序正是由一个一个的组建搭建而成的。
4.1组件的类型
有状态组件:ES6 class组件
无状态组件:函数组件
// 无状态组件
function Hello(){
return <h1>Hello World</h1>
}
// 有状态组件
class TodoList extends Component{
// 最优先执行的函数
constructor(props){
super(props);
this.state={
inputValue:'',
}
} render(){
return(
<Fragment>
<div>
<label htmlFor="input">输入内容:</label>
<input className='input' id='input' type="text" value={this.state.inputValue}>提交</button>
</div>
</Fragment>
)
}
}
4.2组件的props
组件的props用于吧父组件的数据或方法传递给子组件
// 父组件
getTodoItem(){
return(
this.state.list.map((item,index)=> {
return (
<TodoItem
key={index}
content={item}
/>
)
})
)
} // 子组件
render(){
const {content}=this.props;
return(
<div onClick={this.handleClick} key={this.props.index}>{content}</div> )
}
4.3组件的state
组件的state是组件的内部状态,state的变化最终反映到组件UI的变化上。我们在组件的构造方法constructor中通过this.state定义组件的状态,通过this.setState方法改变组件的状态(概念:immutable state不允许我们做任何的改变 改变副本就可以)。
以上是React的基础知识概念,后面再通过一些具体的Demo来加深对React的理解与使用,最后能以最优雅的方式来书写JS代码以及精通React,如有不足,请多指正。
参考书籍
《React进阶之路》
React的入门知识与概念【1】的更多相关文章
- React Native 入门基础知识总结
中秋在家闲得无事,想着做点啥,后来想想,为啥不学学 react native.在学习 React Native 时, 需要对前端(HTML,CSS,JavaScript)知识有所了解.对于JS,可以看 ...
- React.js入门笔记
# React.js入门笔记 核心提示 这是本人学习react.js的第一篇入门笔记,估计也会是该系列涵盖内容最多的笔记,主要内容来自英文官方文档的快速上手部分和阮一峰博客教程.当然,还有我自己尝试的 ...
- React.js 入门与实战之开发适配PC端及移动端新闻头条平台课程上线了
原文发表于我的技术博客 我在慕课网的「React.js 入门与实战之开发适配PC端及移动端新闻头条平台」课程已经上线了,文章中是目前整个课程的大纲,以后此课程还会保持持续更新,此大纲文档也会保持更新, ...
- 基于Nodejs生态圈的TypeScript+React开发入门教程
基于Nodejs生态圈的TypeScript+React开发入门教程 概述 本教程旨在为基于Nodejs npm生态圈的前端程序开发提供入门讲解. Nodejs是什么 Nodejs是一个高性能Ja ...
- Java web 入门知识 及HTTP协议详解
Java web 入门知识 及HTTP协议详解 WEB入门 WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源. Internet上供外界访问的Web资 ...
- Java基础入门知识
Java编程入门知识 知识概要: (1)Java入门基本常识 (2)Java的特性跨平台性 (3)Java的编程环境的搭建 (4)Java的运行机制 (5)第一个Java小程序入门 (1)Java ...
- 浅谈TCP IP协议栈(一)入门知识【转】
说来惭愧,打算写关于网络方面的知识很久了,结果到今天才正式动笔,好了,废话不多说,写一些自己能看懂的入门知识,对自己来说是一种知识的总结,也希望能帮到一些想了解网络知识的童鞋. 万事开头难,然后中间难 ...
- React.js - 入门
React.js - 第1天 1. React简介 React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 ...
- 毕业设计预习:VHDL入门知识学习(一) VHDL程序基本结构
VHDL入门知识学习(一) VHDL程序基本结构 简介 VHDL程序基本结构 简介 概念: HDL-Hardware Description Language-硬件描述语言-描述硬件电路的功能.信号连 ...
随机推荐
- Netty 学习 一、初识Netty【原创】
在过去几年的工作和学习中,比较关注高层次的应用开发,对底层探究较少.实现Web应用的开发,主要依赖Tomcat.Apache等应用服务器,程序员无需了解底层协议,但同样限制了应用的性能和效率.现在开始 ...
- POI excel导出
******************************* excel表格导出,使用POI实现 ******************************* 实现导出步骤 --配置导出excel ...
- .Net core验证码生成
首先,项目添加对ZKWeb.System.Drawing的引用: 生成验证码代码如下: public class VierificationCodeServices { /// <summary ...
- BZOJ_3503_[Cqoi2014]和谐矩阵_高斯消元
BZOJ_3503_[Cqoi2014]和谐矩阵_高斯消元 题意: 我们称一个由0和1组成的矩阵是和谐的,当且仅当每个元素都有偶数个相邻的1.一个元素相邻的元素包括它本身,及他上下左右的4个元素(如果 ...
- Redis详解(一)------ redis的简介与安装
工作中一直在用 Redis,但是一直没有进行系统的总结,这个系列的博客将整体的介绍 Redis 的用法. 1.Redis 的简介 Redis:REmote DIctionary Server(远程字典 ...
- Dubbo原理和源码解析之标签解析
一.Dubbo 配置方式 Dubbo 支持多种配置方式: XML 配置:基于 Spring 的 Schema 和 XML 扩展机制实现 属性配置:加载 classpath 根目录下的 dubbo.pr ...
- APP测试要点—UI、功能测试
一.UI测试 测试用户界面(如菜单.对话框.窗口和其它可规控件)布局.风格是否满足客户要求.文字是否正确.页面是否美观.文字.图片组合是否完美.操作是否友好等. UI测试的目标是确保用户界面会通过测试 ...
- 前端ps实用小技巧
下面总结了几个日常使用PS的小技巧,希望对大家有所帮助(重点推荐第一个小技巧) 场景一:用ps测量PSD图中的元素宽高间距时,一般是手动使用 测量,但其实是有快捷键的,如下图 首先选中元素相应图层,然 ...
- Python-定时爬取指定城市天气(二)-邮件提醒
目录 一.概述 二.模块重新划分 三.优化定时任务 四.发送邮件 五.源代码 一.概述 上一篇文章python-定时爬取指定城市天气(一)-发送给关心的微信好友中我们讲述了怎么定时爬取城市天气,并发送 ...
- c#批量抓取免费代理并验证有效性
之前看到某公司的官网的文章的浏览量刷新一次网页就会增加一次,给人的感觉不太好,一个公司的官网给人如此直白的漏洞,我批量发起请求的时候发现页面打开都报错,100多人的公司的官网文章刷新一次你给我看这个, ...
