jquery快速入门(四)
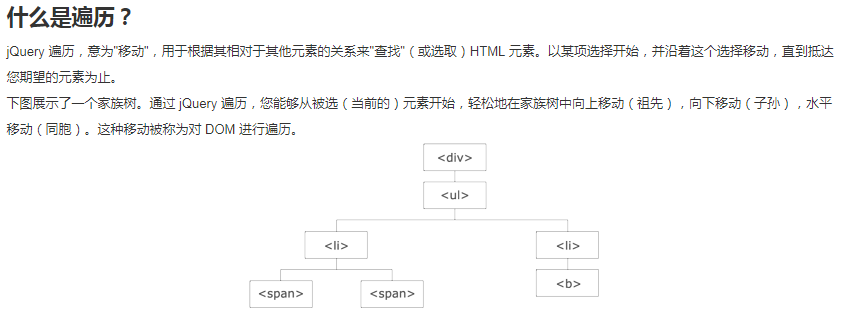
jQuery 遍历

向上遍历 DOM 树
- parent() parent() 方法返回被选元素的直接父元素。该方法只会向上一级对 DOM 树进行遍历。
- parents() parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。也可以设定参数让它过滤对祖先元素的搜索
如:$(document).ready(function(){
$("span").parents("ul"); //这样它遍历的就是span的所有 ul 祖先元素
});
- parentsUntil() 返回介于两个给定元素之间的所有祖先元素。
如:$(document).ready(function(){
$("span").parentsUntil("div"); //这样它遍历的就是在span到祖先div之间的所有元素(不包括div)
});
向下遍历 DOM 树
- children() children() 方法返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。也可以使用可选参数来过滤对子元素的搜索。
例: $('.box1').children('ul.ula').css({ //可以通过传递参数来确定是哪一个子元素
'backgroundColor' : '#008700',
'border' : '1px solid #f00',
})
- find() 找到指定的所有后代元素,如果传递的参数是 * 号,则是指所有的后代元素。
$('.box1').find('span').css({ //找到指定的所有后代元素
'backgroundColor' : '#008700',
'border' : '1px solid #f00',
})
遍历 - 同胞
在 DOM 树进行水平遍历(遍历元素的同胞元素。):
- siblings() siblings() 方法返回被选元素的所有同胞元素。也可以使用可选参数来过滤对同胞元素的搜索。
例: $('span').siblings('p').css({
'border' : '1px solid #f00',
'background' : '#008700',
});
- next() next() 方法返回被选元素的下一个同胞元素。该方法只返回一个元素。
例: $('p').next().css({
'display' : 'block',
'border' : '1px solid #f00',
'background' : '#008700',
});
- nextAll() nextAll() 方法返回被选元素的所有跟随的同胞元素。
例: //nextAll() 方法返回被选元素的所有跟随的同胞元素。
$('h2').nextAll().css({
'display' : 'block',
'border' : '1px solid #f00',
'background' : '#008700',
});
- nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
例: $('h2').nextUntil('span').css({
'display' : 'block',
'border' : '1px solid #f00',
'background' : '#008700',
});
- prev() 获取上一个同胞元素,该方法只返回一个元素,您也可以使用可选参数来过滤对同胞元素的搜索。
例: $('span').prev('h1').css({ //这里就是指定p元素的上一个兄弟元素,并且必须是h1元素
'border' : '1px solid #f00',
'background' : '#008700',
});
- prevAll() 获取被选元素的所有前面的同胞元素(兄元素)。您也可以使用可选参数来过滤对同胞元素的搜索。
例: $('span').prevAll('h1').css({ //这里就是指定p元素的所有为h1的兄元素
'border' : '1px solid #f00',
'background' : '#008700',
});
- prevUntil() 方法返回介于两个给定参数之间的所有(兄)同胞元素。不设置参数默认搜索到最前面一个
例: $('span').prevUntil('p').css({ //要注意这里是指定到p元素之间的,不包括p元素
'border' : '1px solid #f00',
'background' : '#008700',
});
遍历- 过滤
缩小搜索元素的范围
三个最基本的过滤方法(它们允许您基于其在一组元素中的位置来选择一个特定的元素。):
1. first() first() 方法返回被选元素的首个元素。
例: $('#btn').click(function(){
$('div.box2 p').first().css({ //匹配首个带有p元素的div里面的p元素, 里面即使有多个p元素也是只返回首个p元素
'background' : '#000087',
})
})
2. last() last() 方法返回被选元素的最后一个元素。
例: $('div p').last().css({ //匹配最后一个带有p元素的div里面的p元素, 里面即使有多个p元素也是只返回最后一个p元素
'background' : '#000087',
})
3. eq() eq() 方法返回被选元素中带有指定索引号的元素。索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。
例: $('ul li').eq(2).css({ //匹配首个带有li元素的ul里面的第3个li(因为从零开始,第一个为零)
'background' : '#000087',
})
其他过滤方法,比如允许您选取匹配或不匹配某项指定标准的元素。
filter() filter()方法允许您规定一个标准。返回匹配的元素。
例: $('p').filter('.abs').css({ //filter()方法允许您规定一个标准。返回匹配的元素。
'background' : '#000087',
})
not() not() 方法返回不匹配标准的所有元素。
例: $('p').not('.abs').css({ //这里的是的返回所有不带有.abs这个类的p元素
'background' : '#000087',
})
jquery快速入门(四)的更多相关文章
- day 48 jQuery快速入门
jQuery快速入门 jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Ev ...
- jquery快速入门(二)
jQuery 效果 1.隐藏,显示 1.1显示 hide() 和隐藏 show() 语法:$(selector).hide(speed,callback); $(selector).show(spee ...
- AndroidStudio快速入门四:打造你的开发工具,settings必备
http://blog.csdn.net/jf_1994/article/details/50085825 前言:这里是使用AS的基本设置,适合新入手的朋友阅读,将这里介绍的设置完基本使用无忧啦. 1 ...
- jQuery 快速入门教程
内容目录 jQuery 入门 什么是jQuery 如何使用jQuery jQuery的运行原理 如何选择jQuery版本 ready() 准备就绪时执行代码 jQuery 核心:选取元素 使用jQue ...
- jQuery快速入门专题
jQuery入门专题 本人博客特点:最高重要等级为*****(五红星),依次减少代表重要性相对较低! 一.jQuery简介 jQuery 是一个 JavaScript的一个库,也就是说jQuery是基 ...
- jquery快速入门(三)
捕获内容和属性 1.DOM 操作 获得内容 - text().html() 以及 val() text() - 设置或返回所选元素的文本内容,如果不带值则是返回值,如果带值则是修改值,如:$('p') ...
- JQuery快速入门-简介
一.什么是JQuery? jQuery是一个JavaScript库,它通过封装原生的JavaScript函数得到一整套定义好的方法.它的作者是John Resig,于2006年创建的一个开源项目,随着 ...
- JQuery快速入门-选择器
JQuery选择器 JQuery 选择器继承了CSS 与Path 语言的部分语法,允许通过标签名.属性名或内容对DOM 元素进行快速.准确的选择,而不必担心浏览器的兼容性,通过jQuery 选择器对页 ...
- JQuery快速入门-操作元素的属性和样式
我们在学习JavaScript时,详细介绍了DOM对象.从DOM树可以得知,对DOM的操作,主要包括:元素的属性.内容.值.CSS. 一.元素属性的操作 在 jQuery 中,可以对元素的属性执行获取 ...
随机推荐
- 【prufer编码】BZOJ1211 [HNOI2004]树的计数
Description 给定一棵树每个节点度的限制为di,求有多少符合限制不同的树. Solution 发现prufer码和度数必然的联系 prufer码一个点出现次数为它的度数-1 我们依然可以把树 ...
- 【状压dp】Bzoj1231 [Usaco2008 Nov]mixup2 混乱的奶牛
Description 混乱的奶牛 [Don Piele, 2007] Farmer John的N(4 <= N <= 16)头奶牛中的每一头都有一个唯一的编号S_i (1 <= S ...
- 【源码】otter工程结构
最近在搞数据同步相关的内容,需要对otter的代码进行扩展,所以需要先熟悉一下otter的源码.首先我们整体来看下otter的工程结构.otter的工程结构比较复杂,需要花费一定的时间来理解各个部分的 ...
- BZOJ_1257_ [CQOI2007]余数之和sum_数学
BZOJ_1257_ [CQOI2007]余数之和sum_数学 题意:给出正整数n和k,计算j(n, k)=k mod 1 + k mod 2 + k mod 3 + … + k mod n的值. 分 ...
- 浅谈HTTP协议
1 HTTP概念 把握三个点: 1 HTTP协议(超文本传输协议) HTTP是一个基于TCP/IP通信协议来传递数据,默认端口80 2 HTTP是无连接(限制每次连接只处理一个请求),无状态的(对于事 ...
- Centos 7 Linux系统修改网卡名称为ethx
一.Centos7 系统安装完成后更改网卡名称方法 1.查看Centos7系统默认的网卡配置(eno16777736) [root@server ~]# ifconfig eno16777736: f ...
- 华为云(ECS)-linux服务器中-Ubuntu图形界面安装-解决root登录受限-VNCviwer/Teamviwer远程访问教程
安装ubuntu-desktop .更新软件库 apt-get update .升级软件 apt-get upgrade .安装桌面 apt-get install ubuntu-desktop 解决 ...
- 部署Chart应用并使用.net core读取Kubernetes中的configMap
上一篇文章讲了 k8s使用helm打包chart并上传到腾讯云TencentHub,今天就讲一下使用Helm部署应用并使用configMap代替asp.net core 中的appsettings.j ...
- csdn阅读更多需要注册登录csdn
csdn目前设置每日使用5次后必须登录才能看到阅读更多的内容,异常恶心.因此搜罗了方法去解决这个问题 方法一 打开想看的csdn后,在console里边执行以下代码: $("div.arti ...
- 我眼中的 Nginx(四):是什么让你的 Nginx 服务退出这么慢?
张超:又拍云系统开发高级工程师,负责又拍云 CDN 平台相关组件的更新及维护.Github ID: tokers,活跃于 OpenResty 社区和 Nginx 邮件列表等开源社区,专注于服务端技术的 ...
