微信小程序弹出层点击穿透问题
问题描述:使用小程序的modal组件实现遮罩层效果时,会出现滚动穿透的问题,即遮罩层后面的页面依旧可以滚动。
解决方案:
给底层页面动态添加 position:fixed;
代码:
wxml:
<modal class="mask" wx:if="{{hasMask}}" bindtap='hideMask'>
我是遮罩层
</modal>
<view style="background-color:#ccc;height:2000rpx{{hasMask?'position:fixed;':''}}width:100%;>
小程序弹出层点击穿透问题
<button bindtap='showMask'>弹出遮罩层</button>
</view>
js:
Page({
data: {
hasMask:false
},
showMask(e) {
//显示遮罩
this.setData({
hasMask: true
})
},
hideMask(e) {
//隐藏遮罩
this.setData({
hasMask: false
})
}
})
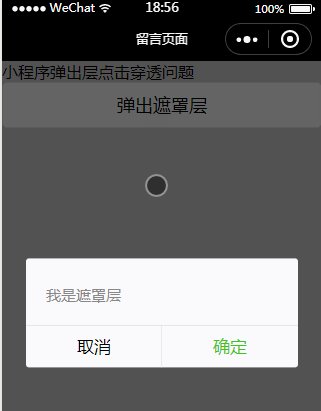
效果图:

微信小程序弹出层点击穿透问题的更多相关文章
- 使用movable-view制作可拖拽的微信小程序弹出层效果。
仿了潮汐睡眠小程序的代码.[如果有侵权联系删除 最近做的项目有个弹出层效果,类似音乐播放器那种.按照普通的做了一般感觉交互不是很优雅,设计妹子把潮汐睡眠的弹层给我看了看,感觉做的挺好,于是乘着有空仿照 ...
- 微信小程序弹出层
1.消息提示 wx.showToast wx.showToast({ title: '成功', icon: 'success', duration: 2000 })2.模态弹窗 wx.show ...
- 微信小程序弹出层动画特效
.rules_modal_cont{ height:800rpx; width:200rpx; -webkit-animation: showZeroAlert .3s; animation: sho ...
- 微信小程序 - 弹出层组件
需要的可以下载示例:maskalert
- 微信小程序弹出操作菜单
微信小程序弹出操作菜单 比如在页面上放一个按钮,点击按钮弹出操作菜单,那么在按钮的 bindtap 事件里,执行下面的代码即可: wx.showActionSheet({ itemList: ['A' ...
- [bug]小程序弹出层滚动穿透问题修复
如题,解决方案有两种: 1.如果弹出层没有滚动事件,就直接在蒙板和弹出层上加 catchtouchmove;(方便快捷) <template name="popup-modal&quo ...
- 微信小程序 - 弹出键盘遮挡住输入框
在开发微信小程序的时候遇到,输入用户名或者手机号以及地址,手机键盘调起来,会把输入框遮挡. 如图: 以上两张图是自己工作中遇到的,此处不要着急,一个属性帮你搞定. cursor-spacing:指定光 ...
- 微信小程序弹出可填写框两种方法
方法一: html页面: < view class = "container" class = "zn-uploadimg" > < butt ...
- 微信小程序弹出和隐藏遮罩层动画以及五星评分
参考源码: http://www.see-source.com/weixinwidget/detail.html?wid=82 https://blog.csdn.net/pcaxb/article/ ...
随机推荐
- hbase记录-备份脚本参考
#!/bin/sh ################################## # CreateDate:// : # ModifyDate:// : ################### ...
- Sqlserver中的索引
一.什么是索引及索引的优缺点 1.1 索引的基本概念 数据库索引,是数据库管理系统中一个排序的数据结构,用来协助快速查询数据库表中数据. 简单理解索引就是一个排好顺序的目录,设置了索引就意味着进行了 ...
- Sqlserver中的储存过程
一.什么是存储过程(Stored Procedure) 存储过程是一段存储在数据库的“子程序”,本质是一个可重复使用的SQL代码块,可以理解为数据库端的“方法”. 存储过程的好处: ①提高性能:由于数 ...
- termux 开启 sshd
众所周知, termux 上的 sshd 不能通过 IP 连接, 只能使用密钥, 对于使用 PuTTY 的 Windows 用户, 怎么办呢? 由于 PuTTY 支持 telnet, 而 termux ...
- Reshaper安装后vs快捷键不起作用
做如上设置
- Java8新特性 重复注解与类型注解
import java.lang.annotation.Repeatable; import java.lang.annotation.Retention; import java.lang.anno ...
- None.js 第三步 回调函数【阻塞代码--非阻塞代码】
阻塞代码实例 var fs = require("fs"); // 导入文件系统 file system var data = fs.readFileSync('input.txt ...
- getnameinfo函数
一.函数原型 #include <netdb.h> int getnamefo(const struct sockaddr *sockaddr, socklen_t addrlen, ch ...
- pom样板
<properties> <java.version>1.6</java.version> <project.build.sourceEncoding> ...
- 嵌入式开发-迅为4418开发板Android4.4.4实现ble功能
①.如果是迅为4418开发板:在4418/android/device/nexell/drone2/device.mk中添加: frameworks/native/data/etc/android.h ...
