[C#]打包项目[转]
原文:https://www.cnblogs.com/danyu/p/7243706.html
加入自定义操作:https://blog.csdn.net/ristal/article/details/6723560
一、安装打包插件:
安装打包插件:Microsoft Visual Studio 2017 Installer Projects
工具 --> 扩展和更新 --> 联机,搜索Microsoft Visual Studio 2017 Installer Projects
安装好以后,重启vs2017
二. 生成制作打包文件:
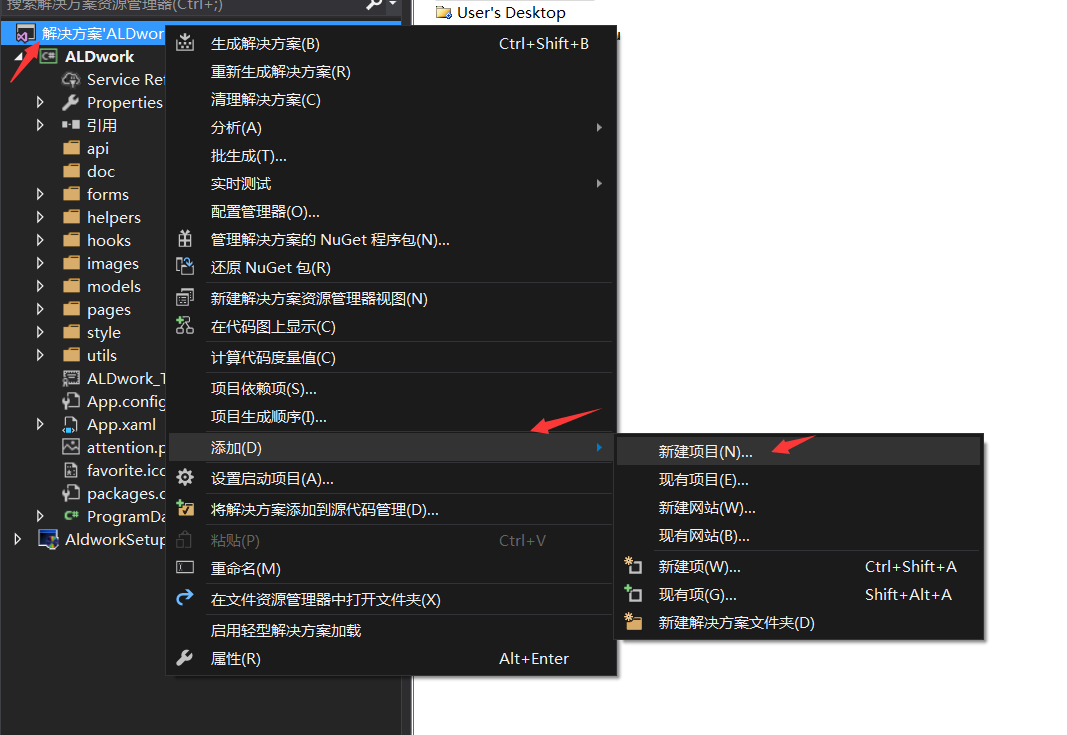
1. 右击项目 --> 添加 --> 新建项目

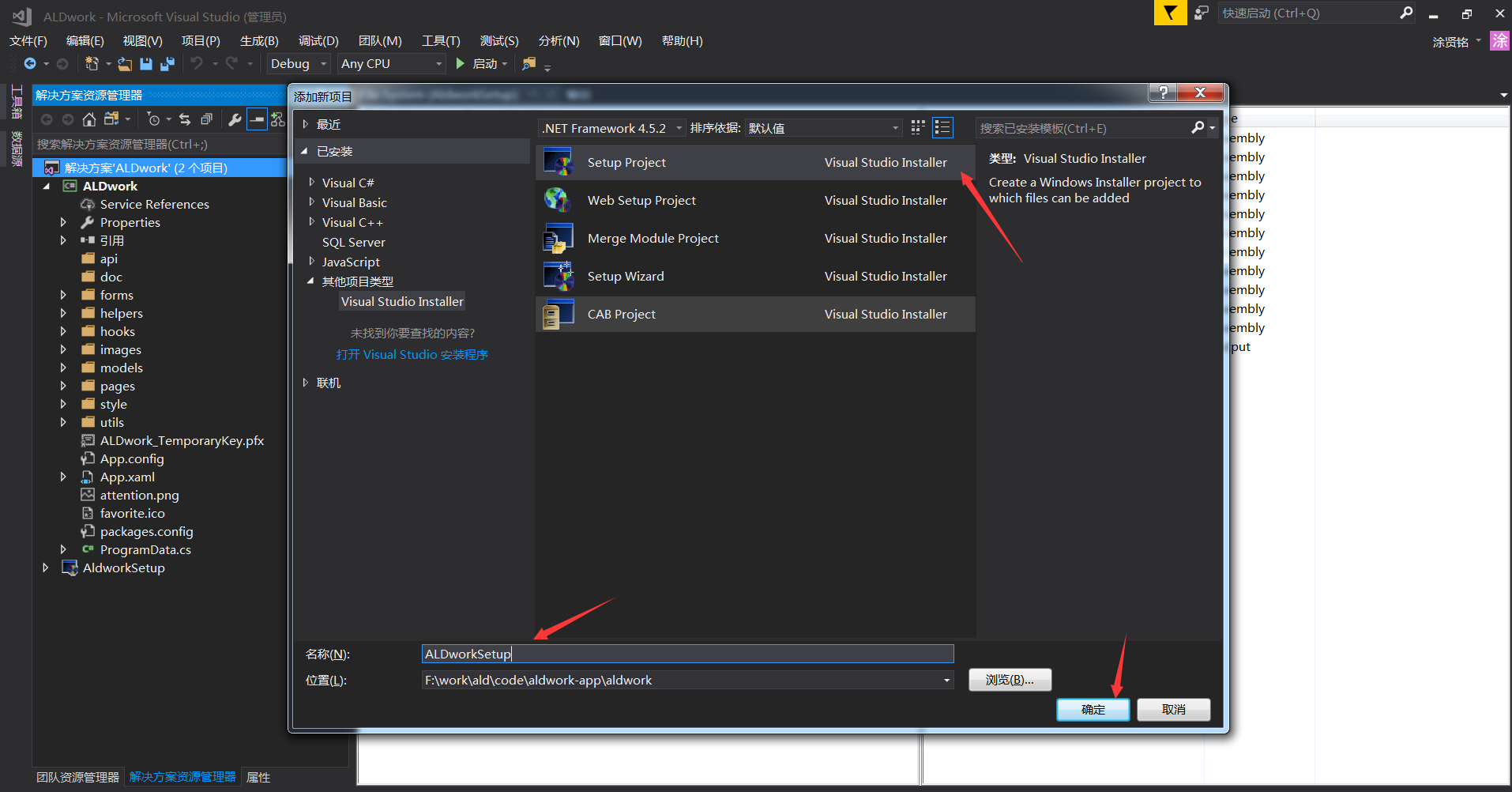
2. 选择其他项目类型 --> Visual Studio Installer --> Setup Project --> 输入项目名 --> 确定

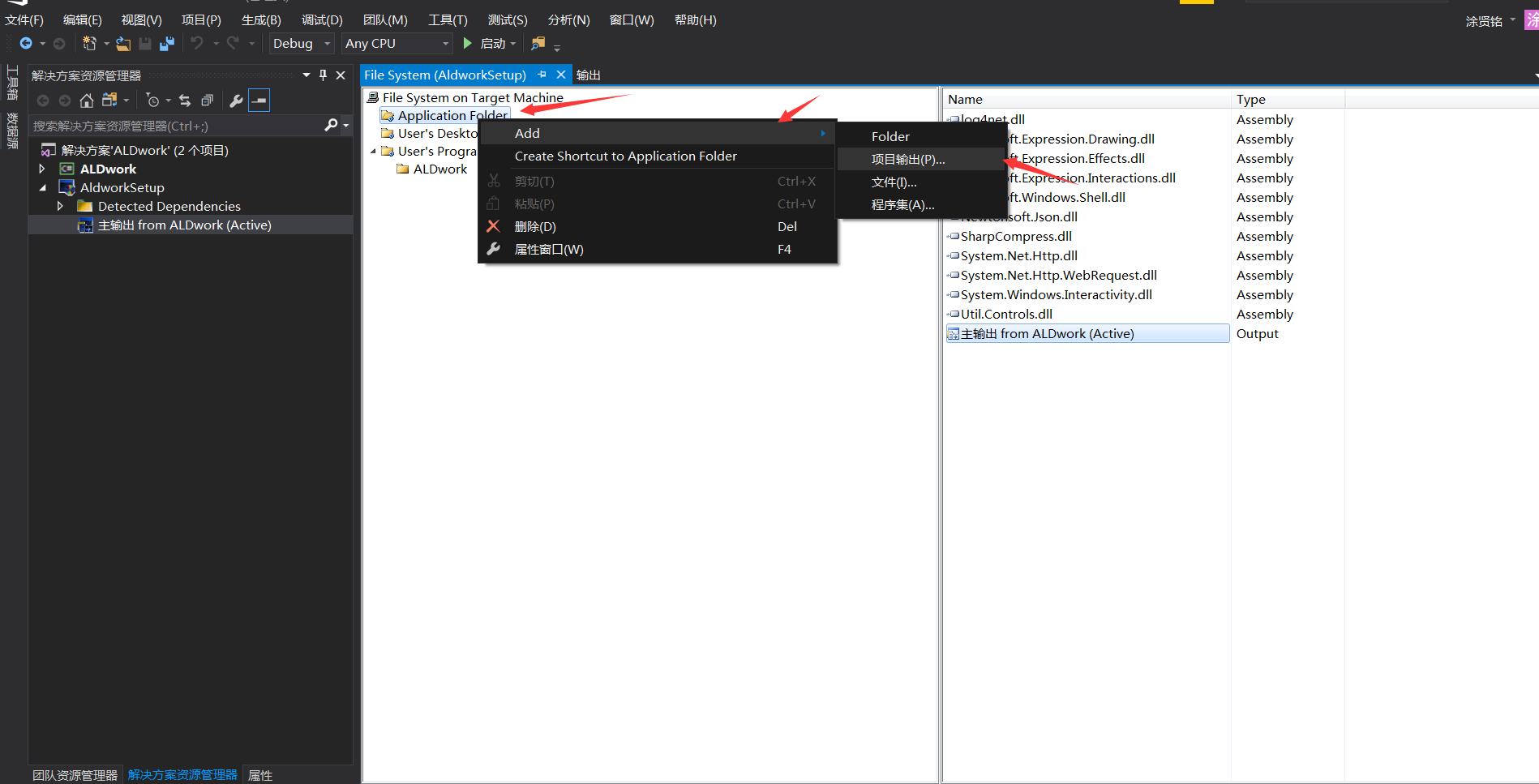
3. 添加入口文件(就是main方法): Application Folder --> Add --> 项目输出

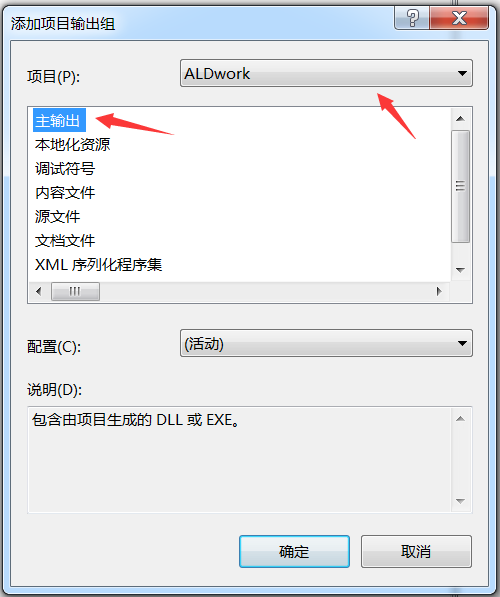
4. 在弹出的窗口中:选择你的项目,指定为主输出,确定

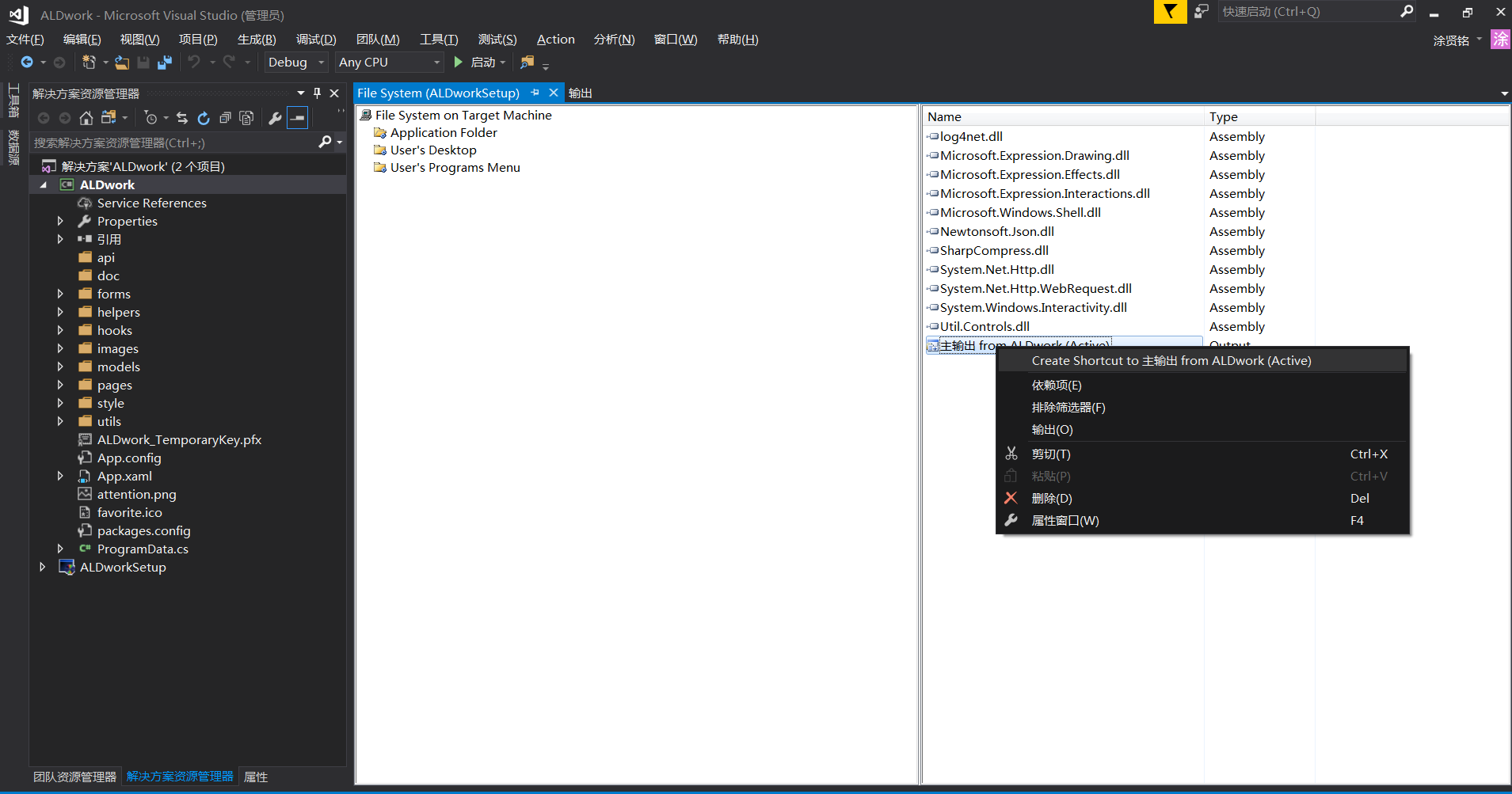
5. 右击主输出 --> Create Shortcut To xxx

6. 并重名命名

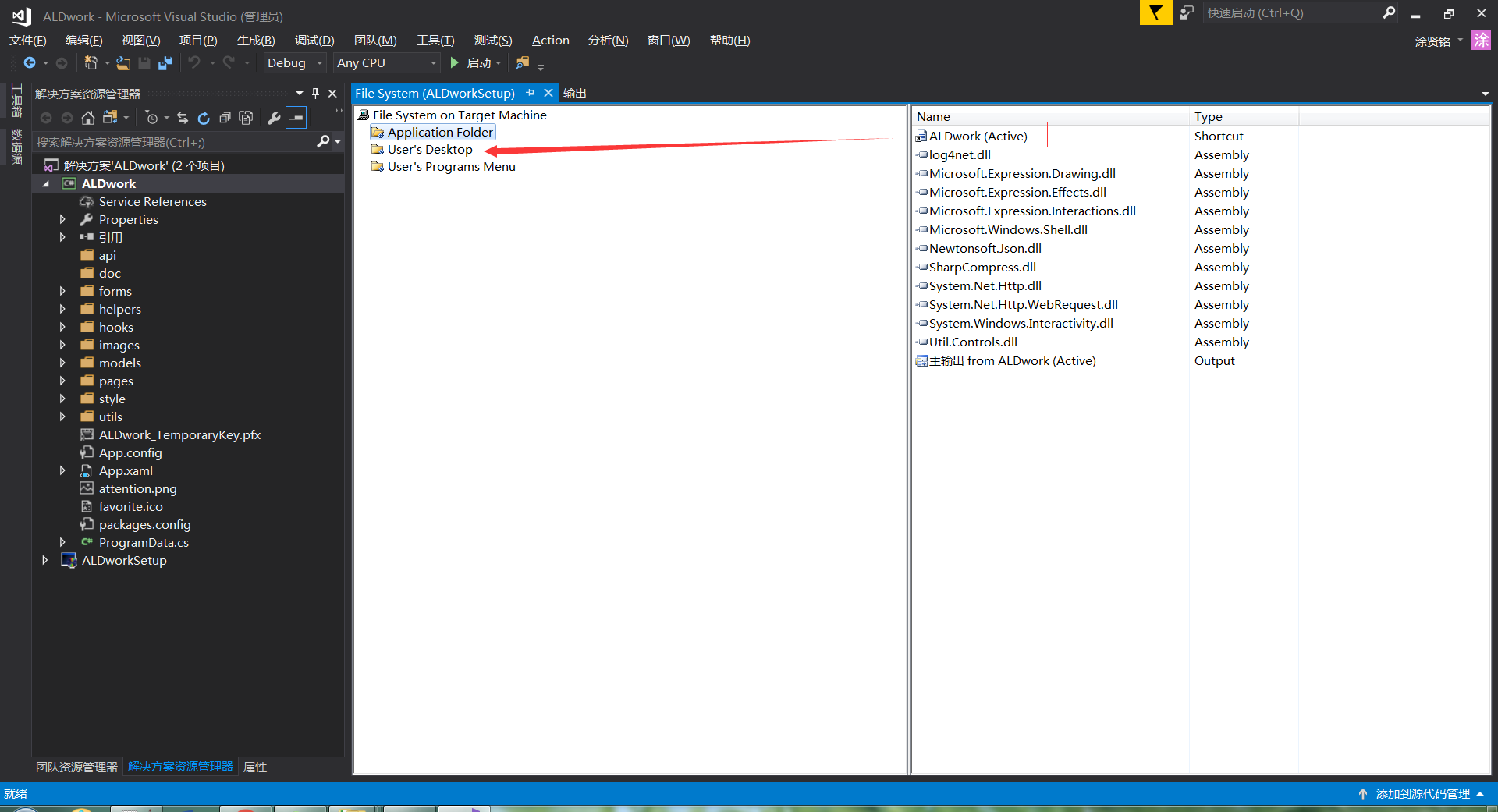
7. 将快捷方式拖到 User's Desktop 如图

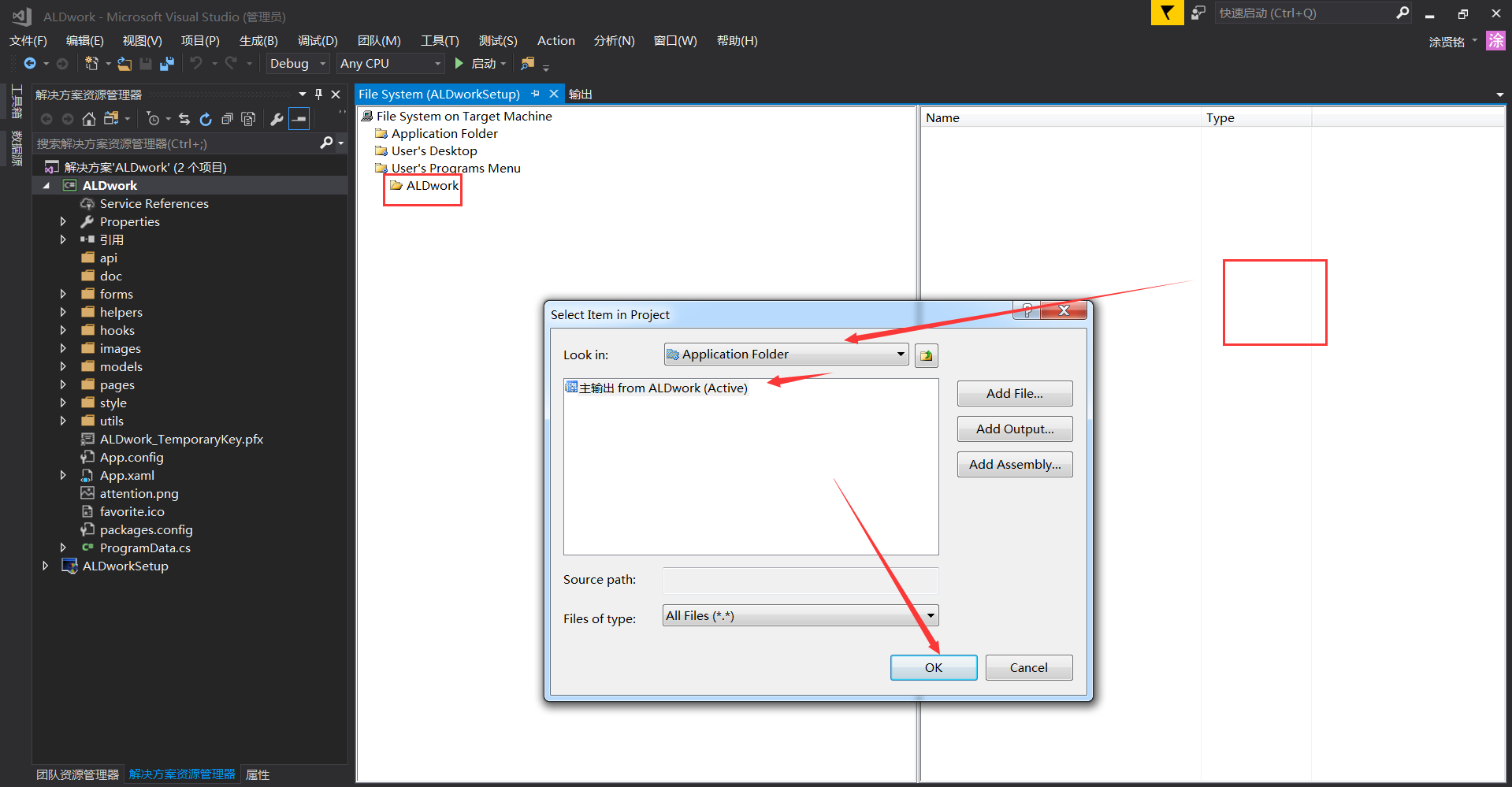
8. 在User's Programs Menu 添加文件夹(你的项目名) --> 双击选中文件夹 -->在右边空白处右击 --> 创建新的快捷方式 --> 选择Applicaiton Folder --> 主输出 XXX --> 确定

9. 右键ALDworkSetup --> 生成,输出如下图

[C#]打包项目[转]的更多相关文章
- cocos2d-x 2.1.4 使用create_project.py脚本创建项目+ant打包项目
1.创建项目:执行create_project.py脚本,进入Doc界面输入下面的命令: cd D:\cocos2d-x-2.1.4\cocos2d-x-2.1.4\tools\project-cre ...
- 0基础手把手教你搭建webpack运行打包项目(未完待续)
这些天在项目之余的时间学习了webpack打包项目的东西,非常荣幸的找到一些大神的文章来学习,死劲嚼了几天,终于略知一二.在以后的工作上还需继续学习,下面我将分享我这几天学到的一点东西,希望能让我一个 ...
- Webpack 2 视频教程 017 - Webpack 2 中分离打包项目代码与组件代码
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- 基于Vue + webpack + Vue-cli 实现分环境打包项目
需求由来:我公司项目上线发布至服务器分为三个环境分别为测试环境.预发布环境.生产环境:前期做法是项目通过脚步打包时由脚步把域名和后缀名之类的全部替换成要发布的环境所需要的,因为我公司的项目比较大由许许 ...
- VS打包项目详细解析
使用VS打包项目,其实很多简单.微软官方文档很详尽,故不再细述,只列出相关链接 1创建安装项目 如何:创建或添加部署项目 2 添加项目输出 如何:向部署项目中添加项 3添加用户界面 部署中的用户 ...
- 如何使用webpack打包项目
webpack是前端开发中比较常用的打包工具之一,另外还有gulp,grunt.之前没有涉及过打包这块,这里介绍一下使用webpack打包的流程. Grunt和Gulp的工作方式是:在一个配置文件中, ...
- 【vue】饿了么项目-使用webpack打包项目
1.vue cli给我们提供了npm run build命令打包项目,在packa.json文件中scripts对象中有build属性,当我们执行npm run build时,就执行build对应的& ...
- 使用maven打包项目遇到错误: http://cwiki.apache.org/confluence/display/MAVEN/MojoExecutionException
今天在使用maven打包项目时遇到一个错误: [ERROR] Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin ...
- iOS 如何缩小打包项目ipa大小
之前项目上线完全由技术老大搞,这次独立开发自己来,觉得自己的打包项目体积略大,网上搜索了一些比较不错的方法,这里总结下 1.配置编译选项 (Levels选项内)Genetate Debug Symbo ...
- eclispe中使用 maven build启动maven项目和打包项目
1.右键项目2.点击run as按钮 3.点击run configurations 4.配置如下: =============================加油加油加油加油加油加油========= ...
随机推荐
- ShellSort
#include <bits/stdc++.h> using namespace std; #define MAXSIZE 200000 typedef int KeyType; type ...
- 【javaScript基础】异常处理
理解异常在javaScript面向对象编程是非常重要的,异常是一种非常强大的处理错误的方式. 错误处理 首先我们来看一个有问题的代码: nonexistant(); ...
- oracle 的 exp 和imp命令
数据导出: 1 将数据库TEST完全导出,用户名gdoa 密码123 导出到D:\TEST_BK.dmp中 exp gdoa/123@TEST file=d:\TEST_BK.dmp full=y ...
- Centos7下使用yum源安装zabbix Server
系统:Centos7 zabbix版本:4.2 一.Zabbix Server端 1.安装仓库 rpm -ivh https://repo.zabbix.com/zabbix/4.2/rhel ...
- python selenium-webdriver 定位frame中的元素 (十三)
定位元素时经常会出现定位不到元素,这时候我们需要观察标签的上下文,一般情况下这些定位不到的元素存放在了frame或者放到窗口了,只要我们切入进去就可以很容易定位到元素. 处理frame时主要使用到sw ...
- python实现将字符串中以大写字母开头的单词前面添加“_”下划线
在工作中写测试用例代码生成的时候,函数命令考虑采用参数文件的名称来命名,但是发现文件命名是驼峰的写写法,所以想按照字符串中的大写字母做分割,每个单词前面添加下划线,主要考虑采用正则的模式来匹配,替换然 ...
- Idea动态java模板配置
使用全能idea工具可以可以大大的提升开发效率,其中有个特别有用技能跟大家分享一下. 相比大家都用过idea的快速插入代码功能,插入诸如getter,setter还有构造函数生成,做到了只需一键点击就 ...
- jquery怎么选择嵌套的第一层的li
$(".ra").click(function(){ var id=$(this).children("ul").attr("id"); i ...
- cannal&otter源码解析
一点引用资料的整理 http://www.tianshouzhi.com/api/tutorials/canal/381 canal 同步工具 https://github.com/alibaba/c ...
- onclick事件传递对象参数
<a href="#"onclick="editName(JSON.stringify(data).replace(/"/g, '"'))&qu ...
