echarts简单的折线图
加jar包 <script src="<%=path %>/js/echarts.min.js"></script>
首先 在jsp页面中 选好地儿放图
<div class="col-xs-5" id="main1" style="width: 523px;height:336px;">
</div>
然后第一步 初始化echarts 实例
var myChart = echarts.init(document.getElementById('main1'));
var xdata = new Array();//求最近7天的时间
for(var i=0;i<7;i++){
var dates = new Date(new Date().getTime()-86400000*i);
xdata[6-i]=getDate(dates); //getDate是自己设置的时间格式化函数
}
function getDate(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? '0' + m : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
return y+'-' + m+'-'+ d;
};
var typedata=['万份收益(元)','净值信息'];
var data1=[1, 2, 3, 4, 5, 6, 7];
var data2=[1, 1, 1, 1, 1, 1, 1];
option = {
tooltip: {
trigger: 'axis'
},
legend: { //代表折线图上方的小标题
data:typedata
},
grid: {
containLabel: true,
right:78
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xdata //x轴 我显示的是最近7天日期
},
yAxis: {
type: 'value'
},
dataZoom: [{
show: true,
start: 50,
end: 100
}],
//每一个series中的{}中数据代表一条折线
series: [{
name:'万份收益(元)',
type:'line',
smooth: true,
data:data1
},
{
name:'净值信息',
type:'line',
smooth: true,
data:data2
}]
};
myChart.setOption(option);//将option放进去 就可以了

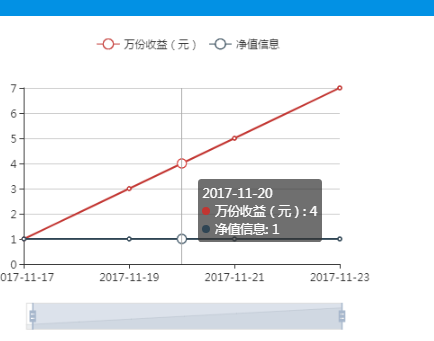
最后展示出来
echarts简单的折线图的更多相关文章
- echarts、higncharts折线图或柱状图显示数据为0的点
echarts.higncharts折线图或柱状图只需要后端传到前端一段json数据,接送数据的x轴与y周有对应数据,折线图或柱状图就会渲染出这数据. 比如,x轴表示美每天日期,y轴表示数量.他们的数 ...
- 用matplotlib.pyplot画简单的折线图,直方图,散点图
#coding=utf-8 """ 用matplotlib.pyplot画简单的折线图,直方图,散点图 """ import matplot ...
- 学习Qt Charts-创建一个简单的折线图
一.Qt Charts Qt Charts是基于Qt Graphics View实现的一个图表的组件,可以用来在QT GUI程序中添加现在风格的.可交互的.以数据为中心的图表,可以用作QWidget或 ...
- 百度推出的echarts,制表折线图柱状图饼图等的超级工具(转)
一.简介: 1.绘制数据图表,有了它,想要网页上绘制个折线图.柱状图,从此easy. 2.使用这个百度的echarts.js插件,是通过把图片绘制在canvas上在显示在页面上. 官网对echarts ...
- 在微信小程序中使用 echarts 图片-例 折线图
首先进入echarts官方[https://echarts.apache.org/handbook/zh/get-started/].这边只需要在小程序中简单应用一下echarts折线图 所以不需要把 ...
- echarts 拼图和折线图的封装 及常规处理
1.html <div id="wrap"></div> 2.js ; (function ($) { $.fn.extend({ echartsPie: ...
- 【前端统计图】echarts实现单条折线图
五分钟上手: 图片.png <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- echarts多条折线图
折线图单只比较好配置,但是多只的话,楼主整整难了一下午才搞出来,下面分享下啦 var myChart = echarts.init(document.getElementById('series-ch ...
- ASP.NET MVC中使用highcharts 生成简单的折线图
直接上步骤: 生成一个options,选项包含了一些基本的配置,如标题,坐标刻度,serial等: 配置X轴显示的Category数据,为一个数组: 配置Y轴显示的数据,也为一个数据: 用 ...
随机推荐
- Python中实用却不常见的小技巧
https://mp.weixin.qq.com/s?__biz=MzI5NDY1MjQzNA==&mid=2247489061&idx=2&sn=65cec7fa471b1e ...
- webRTC中音频相关的netEQ(四):控制命令决策
上篇(webRTC中音频相关的netEQ(三):存取包和延时计算)讲了语音包的存取以及网络延时和抖动缓冲延时的计算,MCU也收到了DSP模块发来的反馈报告.本文讲MCU模块如何根据网络延时.抖动缓冲延 ...
- css中,在高度已知,写出三栏布局,其中左栏、右栏宽度各位300px,中间自适应
解决方案主要有五种 首先写入全局样式 <style type="text/css"> html * { margin: ; padding: ; } .layout { ...
- git --- 持续更新
东转西转 git 1 git 使用 1.1 git 安装 ~$: sudo apt-get install git 1.2 git 初始化 ~$: git init ~$: git remote ad ...
- 关于OllyDbg的一些设置
以下是以OD x86 v2.01的设置方法, 其他版本可能略有区别 一 设置字体与颜色 0 OD的字体与颜色的设置机制是这样的, OD给你预设了几组颜色,字体项, 你如果觉得预设的不满意, 可以修改这 ...
- 深度学习(一)——CNN算法流程
深度学习(一)——CNN(卷积神经网络)算法流程 参考:http://dataunion.org/11692.html 0 引言 20世纪60年代,Hubel和Wiesel在研究猫脑皮层中用于局部敏感 ...
- python 字符串转16进制函数
需要用python处理16进制的文本,比如像下面这个文本 40 80 C0 40 80 C0 40 80 C0 40 80 C0 40 BF CC 40 80 C0 40 80 C0 40 80 C0 ...
- python 学习第一天
第一天接触python,首先感谢老男孩的授课老师!!!! 今天的知识点: 1.首先接触到python的第一个模块getpass(这边有点迷茫,不能确定的是这个getpasss是一个库还是一个模块)ge ...
- piggy.lzo
编译内核的时候出现错误:arch/arm/boot/compressed/piggy.lzo.S:4: Error: file not found: arch/arm/boot/compressed/ ...
- RAND函数和SRAND函数
首先我们要对rand&srand有个总体的看法:srand初始化随机种子,rand产生随机数,下面将详细说明. rand(产生随机数) 表头文件: #include<stdlib.h&g ...
