Django入门------基础(1)
基础
Django 是用 Python 写的一个自由和开放源码 web 应用程序框架。
web框架是一套组件,能帮助你更快、更容易地开发web站点。当你开始构建一个web站点时,你总需要一些相似的组件:处理用户认证(注册、登录、登出)的方式、一个管理站点的面板、表单、上传文件的方式,等等。
有很多人注意到web开发人员会面临一些共同的问题,他们联手创建了 web 框架(Django 是其中一个)来供人使用。框架的存在,你无需重新发明轮子就能建立新的站点。
MVC及MTV设计模式
在目前基于Python语言的几十个Web开发框架中,几乎所有的全栈框架都强制或引导开发者使用MVC设计模式。所谓全栈框架,是指除了封装网络和线程操作,还提供HTTP、数据库读写管理、HTML模板引擎等一系列功能的Web框架,比如Django、Tornado和Flask。
MVC设计模式:
最早由Trygve Teenskaug在1978年提出,上世纪80年代是程序语言Smalltalk的一种内部架构。后来MVC被其他领域借鉴,成为了软件工程中的一种软件架构模式。MVC把Web框架分为3个基础部分:
模型(Model):用于封装与应用程序的业务逻辑相关的数据及对数据的处理方法,是Web应用程序中用于处理应用程序的数据逻辑的部分,Model只提供功能性的接口,通过这些接口可以获取Model的所有功能。白话说,这个模块就是Web框架和数据库的交互层。
视图(View):负责数据的显示和呈现,是对用户的直接输出。
控制器(Controller):负责从用户端收集用户的输入,可以看成提供View的反向功能。
这三个部分互相独立,但又相互联系,使得改进和升级界面及用户交互流程,在Web开发过程任务分配时,不需要重写业务逻辑及数据访问代码。
MVC在Python之外的语言中也有广泛应用,例如VC++的MFC,Java的Structs及Spring、C#的.NET开发框架,都非常有名。
MTV设计模式:
Django对传统的MVC设计模式进行了修改,将视图分成View模块和Template模块两部分,将动态的逻辑处理与静态的页面展现分离开。而Model采用了ORM技术,将关系型数据库表抽象成面向对象的Python类,将表操作转换成类操作,避免了复杂的SQL语句编写。MTV和MVC本质上是一样的。
模型(Model):和MVC中的定义一样
模板(Template):将数据与HTML语言结合起来的引擎
视图(View):负责实际的业务逻辑实现
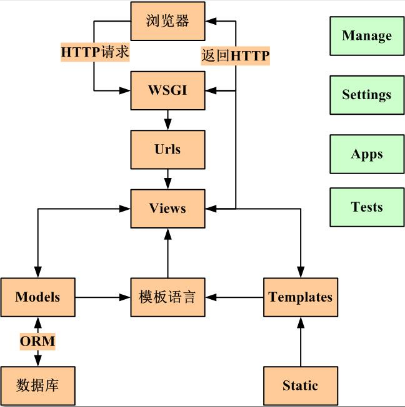
Django的MTV模型组织可参考下图所示:

1、安装Django
pip3 install django

2、创建django工程
打开命令行,cd 到一个你想放置你代码的目录,然后运行以下命令:
django-admin startproject mysite
这行代码将会在当前目录下创建一个 mysite 目录。mysite目录只是你项目的名称, Django 不关心它的名字,可以将它重命名为任何你喜欢的名字。
3、运行django
命令行中CD到你创建的工程中,我这里是mysite目录,输入以下命令
python manage.py runserver
这样创建的网站就开始运行了,django启动默认端口为8000,可以用浏览器访问:http://127.0.0.1:8000/,如下:

这样说明django程序成功运行起来了。
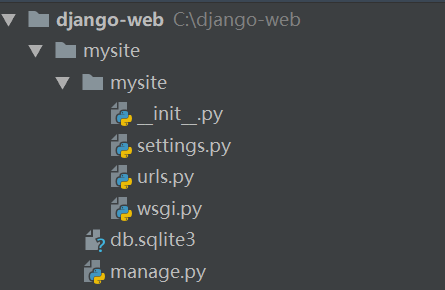
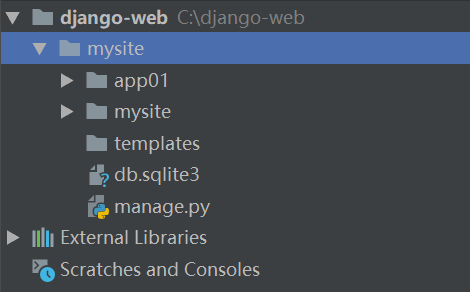
4、Django工程目录详解

这些文件或目录的作用:
(1)最外层的mysite/目录: 是项目的容器, Django 不关心它的名字,可以将它重命名其他名字。
(2)manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。比如我们之前用的python manage.py runserver命令。
(3)里面一层的mysite/目录:包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 比如 mysite.urls。
(4)mysite/__init__.py: 一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包。
(5)mysite/settings.py:Django 项目的配置文件。后面会详细说到。
(6)mysite/urls.py:Django 项目的 URL 路由系统,就像你网站的“目录”。
(7)mysite/wsgi.py:作为你的项目的运行在 WSGI 兼容的Web服务器上的入口。后面会详细说到。
(8)db.sqlite3 是django默认使用的sqlite3数据库文件。
5、开始一个app
(1)我们创建app目录(用于写整个web站点的某种功能),命令如下:
python manage.py startapp app01
(2)编写视图
在app01/views.py 中写如下函数:
from django.http import HttpResponse def index(request):
return HttpResponse("Hello, welcome to app01 index.")
(3)在mysite/urls.py中声明一个路由
from django.conf.urls import url
from django.contrib import admin
from app01 import views # 导入app01的视图 urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index', views.index), # 注册index 路由
]
需要做两点:导入视图,注册路由。 然后我们重启服务,访问http://127.0.0.1:8000/index/看看:

6、CBV和FBV
(1)function based view (FBV)。
像前文那样在app01/views.py 中,写一个函数,处理请求,并返回结果就叫function based view,简称FBV。我们可以写的详尽些:
app01/views.py中:
from django.http import HttpResponse def home(request):
ret = None
if request.method == "GET":
ret = "Welcome to home."
return HttpResponse(ret)
mysite/urls.py中:
from django.conf.urls import url
from django.contrib import admin
from app01 import views # 导入app01的视图 urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^home', views.home), # 注册home 路由
]
重启之后访问:http://127.0.0.1:8000/home,如下:

注意:视图函数中的request是django对http请求的封装,其中request.method封装了请求动作,包括GET,PUT,POST等。
(2)class based view (CBV)
用类代替视图函数的方法就叫做CBV,写法如下:
app01/views.py中:
from django.http import HttpResponse
from django.views import View # 引入该类 # class based view
class MyHome(View): # 继承views类 def get(self, request): # get请求会用这个方法处理,如果是post请求再写个post方法处理即可
ret = "Welcome to my home"
return HttpResponse(ret)
mysite/urls.py中:
from django.conf.urls import url
from app01 import views # 导入app01的视图 urlpatterns = [
# 注册myhome 路由, 方式是views.类名.as_view()
url(r'^myhome', views.MyHome.as_view()),
]
启服务之后,访问:http://127.0.0.1:8000/myhome, 如下:

7、使用模板
(1)返回html字符串
前文演示了在视图函数中直接返回一些字符串给用户,用的是from django.http import HttpResponse中的HttpResponse对象。
还可以用from django.shortcuts import HttpResponse 的HttpResponse是一样的,我们稍加改编一下返回的字符串,改成带有HTML标签的字符串看看:
view.py
from django.shortcuts import HttpResponse def index(request):
ret = "<h1>{}</h1>".format("Hello, welcome to app01 index.")
return HttpResponse(ret)
urls.py
from django.conf.urls import url
from app01 import views # 导入app01的视图 urlpatterns = [
url(r'^index', views.index),
]
重启之后,访问http://127.0.0.1:8000/index,如下:

可见,我们的“<h1></h1>” 标签是生效的,也就是说,如果我们把一个HTML文件的内容读取成一长串字符串的返回,那么用户就能看到一个完整的网页了。
在Python中,往往把HTML文件统一放在templates目录下。
(2)在项目根目录mysite下新建templates文件夹

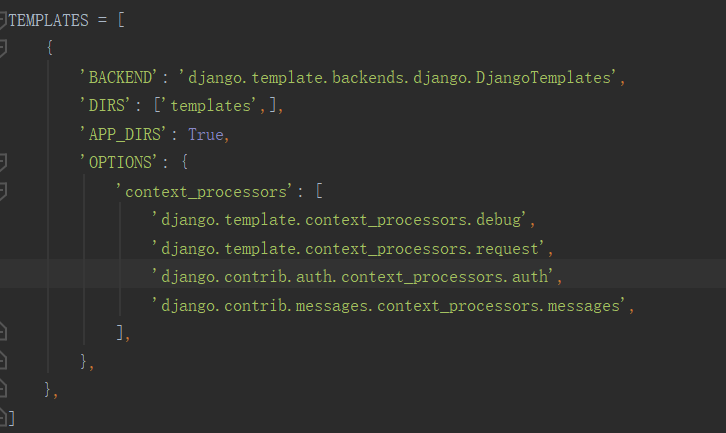
3)在django的配置文件mysite/settings.py中找到TEMPLATES这个变量,是一个大列表,在列表中的DIRS后面,配上'templates',即可;即'DIRS': ['templates', ],如下:

(4)接下来可以在templates文件夹下创建一个HTML文件,如index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>Welcome to mysite index..</h1>
<a href="http://www.cnblogs.com/jinyuanliu/">博客连接</a>
</body>
</html>
(5)在app01/views.py中修改一下视图函数index()
from django.shortcuts import render def index(request):
return render(request, "index.html", )
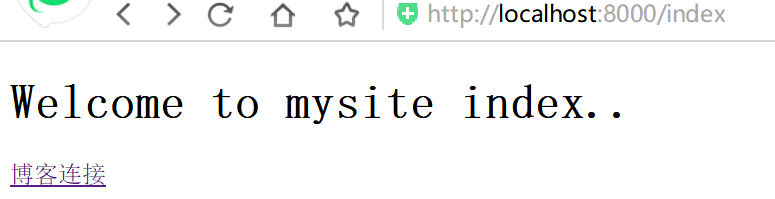
(6)重启后,访问http://127.0.0.1:8000/index

8、使用模板语言
(1)views.py 的index中可以传变量,如下
from django.shortcuts import render def index(request):
name = "liuyy"
fruits = ["火龙果", "香蕉", "西瓜"]
info = {
"age": 26,
"salary": 1000000,
}
return render(request, "index.html", {"name": name, "fruits": fruits, "user": info})
(2)传参数之后可以在模板index.html中使用这些参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>Welcome to mysite index..</h1>
<a href="http://www.cnblogs.com/jinyuanliu/">博客连接</a>
<p>我是{{ name }}</p>
<p>喜欢的水果有:</p>
{% for item in fruits %}
<p>水果{{ forloop.counter }}: {{ item }}</p>
{% endfor %}
{% if "age" not in user %}
<p>没有年龄</p>
{% else %}
<p> 年龄 {{ user.age }}</p>
{% endif %}
<p> 第二个水果 {{ fruits.1 }}</p>
{% for k, v in user.items %}
<p>{{ k }}: {{ v }}</p>
{% endfor %} </body>
</html>
重启之后,访问http://127.0.0.1:8000/index,如下:

总结一下模板语言格式:
# 单个变量{{ name }}
# if else 语句
{% if 条件 %}
dosth..
{% else %}
dosth..
{% endif %}
# 遍历item_list
{% for item in item_list %}
<p>{{ item }}</p>
{% endfor %}
# 表示第几次循环(从1开始): {{ forloop.counter }}
# 如果是第一次循环{{ forloop.first }}为True, 否则为 False
# 如果是最后一次循环 {{ forloop.last }} 为True, 否则为False
# 遍历字典dic
{% for k, v in user.items %}
<p>{{ k }}: {{ v }}</p>
{% endfor %}
# 列表li中的第i个元素: {{ li.i }}
# 字典dic中k对应的值: {{ dic.k }}
# 使用继承模板:
# 母板base.html:{% block title %} {% endblock %}
# 子板:{% extends "base.html" %}
{% block title %} {% endblock %}
# 帮助方法:
{{ item.timetype|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}
9、自定义simple_tag
(1)在app01目录下创建templatetags目录
(2)在templatetags目录下新建任意py文件, 如tag1.py
from django import template
from django.utils.safestring import mark_safe register = template.Library() @register.simple_tag
def tag_add_3_no(v1, v2, v3):
return v1 + v2 + v3 @register.simple_tag
def my_input(name):
result = "<h1> %s </h1>" % name
# mark_safe 会让html标签合法
return mark_safe(result)
其中的两个函数就是自己自定义的函数,想怎么写怎么写。
(3) 哪个html文件需要引用自定义的simple_tag,需要在html中导入之前创建的py文件
{% load tag1 %}
(4)在html模板中使用simple_tag
{% tag_add_3_no 1 2 3%}
{% my_input '我的simpletag'%}
即{% 函数名 参数1 参数2%}
(5)关键一步:在settings.py中配置app
找到settings中的INSTALLED_APPS,注册app01,如下:

如果不注册的话,django无法找到自定义的simple_tag。
(6)完整配置
views.py
from django.shortcuts import render def index(request):
return render(request, "index.html")
urls.py
from django.conf.urls import url
from app01 import views # 导入app01的视图 urlpatterns = [
url(r'^index', views.index),
]
index.py
{% load tag1 %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
{% tag_add_3_no 1 2 3%}
{% my_input '我的simpletag'%}
</body>
</html>
tag1.py
from django import template
from django.utils.safestring import mark_safe register = template.Library() @register.simple_tag
def tag_add_3_no(v1, v2, v3):
return v1 + v2 + v3 @register.simple_tag
def my_input(name):
result = "<h1> %s </h1>" % name
# mark_safe 会让html标签合法
return mark_safe(result)
Django入门------基础(1)的更多相关文章
- 【Python全栈-后端开发】Django入门基础-2
Django入门基础知识-2 一 .模版 一.模版的组成 HTML代码+逻辑控制代码 二.逻辑控制代码的组成 1 变量(使用双大括号来引用变量) {{var_name}} 2 标签(tag)的使用 ...
- 【Python全栈-后端开发】Django入门基础
Django基础知识 一. 什么是web框架? 框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的 ...
- django入门基础
首先要说的是django与其他的框架不同,django是一个封装的及其完善的框架,我们使用django也不会像之前写学生系统那样,django操作数据库使用自带的ORM来进行操作,Torando与Fl ...
- Django入门基础详解
本次使用django版本2.1.2 安装django 安装最新版本 pip install django 安装指定版本 pip install django==1.10.1 查看本机django版本 ...
- python学习笔记--Django入门四 管理站点
上一节 Django入门三 Django 与数据库的交互:数据建模 "管理员界面"是基础功能中的重要部分. django.contrib 包 Django自动管理工具是djang ...
- Django入门与实践 17-26章总结
Django入门与实践-第17章:保护视图 Django 有一个内置的视图装饰器 来避免它被未登录的用户访问: 现在如果用户没有登录,将被重定向到登录页面: 现在尝试登录,登录成功后,应用程序会跳转到 ...
- python web框架Django入门
Django 简介 背景及介绍 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的框架模式,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以 ...
- mybatis入门基础(二)----原始dao的开发和mapper代理开发
承接上一篇 mybatis入门基础(一) 看过上一篇的朋友,肯定可以看出,里面的MybatisService中存在大量的重复代码,看起来不是很清楚,但第一次那样写,是为了解mybatis的执行步骤,先 ...
- 01shell入门基础
01shell入门基础 为什么学习和使用shell编程 shell是一种脚本语言,脚本语言是相对于编译语言而言的.脚本语言不需要编译,由解释器读取程序并且执行其中的语句,而编译语言需要编译成可执行代码 ...
随机推荐
- mysql 变量定义 sql查询
SET @idnoStr:='"idNo":"'; SELECT LOCATE(@idnoStr, param_array), LOCATE('",', par ...
- HTML学习笔记Day2
一.部分表单元素的使用 1.表单的作用:用来收集用户信息 2.表单元素 (1)表单控件: 单行文本框:<input type="text" value="默认值& ...
- hdu2544 最短路 Dijkstra算法
最短路(Dijkstra算法模板题) Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Other ...
- linux下查看主板内存槽与内存信息
1.查看内存槽数.那个槽位插了内存,大小是多少 dmidecode|grep -P -A5 "Memory\s+Device"|grep Size|grep -v Range 2. ...
- centos 6 与 centos 7 服务开机启动、关闭设置的方法
简单说明下 centos 6 与 centos 7 服务开机启动.关闭设置的方法: centos 6 :使用chkconfig命令即可. 我们以apache服务为例: #chkconfig --add ...
- springBootJpa的复杂查询
分页 /** * 条件查询+分页 * @param whereMap * @param page * @param size * @return */ public Page<CaseManag ...
- ruby----controller中简单的增删改 方法定义
class WorkProsController < ApplicationController before_action :set_work, only: [:show, :edit, :u ...
- Uncaught DOMException: Failed to construct 'WebSocket': The URL '/qibao/websocket/service1000' is invalid.
出现这个问题是构造 WebSocket失败了. js代码改成 //实现化WebSocket对象,指定要连接的服务器地址与端口 建立连接//等同于socket = new WebSocket(path+ ...
- jenkins笔记
java -jar jenkins.war -httpPort=9090 以9090端口启动jekins的web应用(内置jetty)
- [leetcode-120] 三角形最小路径和
三角形最小路径和 (1过) 给定一个三角形,找出自顶向下的最小路径和.每一步只能移动到下一行中相邻的结点上. 例如,给定三角形: [ [2], [3,4], [6,5,7], [4,1,8,3] ] ...
