GUNS后台管理框架部署与发布
一、GUNS介绍
Guns基于SpringBoot,致力于做更简洁的后台管理系统,完美整合springmvc + shiro + mybatis-plus + beetl + flowable!Guns项目代码简洁,注释丰富,上手容易, 同时Guns包含许多基础模块(用户管理,角色管理,部门管理,字典管理等10个模块),可以直接作为一个后台管理系统的脚手架.Guns v3.0新增rest api服务,提供对接服务端接口的支持,并利用jwt token鉴权机制给予客户端的访问权限,传输数据进行md5签名保证传输过程数据的安全性!Guns v3.1新增集成工作流引擎flowable6.2.0!Guns 4.0升级到全新的spring boot 2.0并大大简化了前端资源文件!
二、GUNS下载以及部署
下载地址:https://gitee.com/naan1993/guns
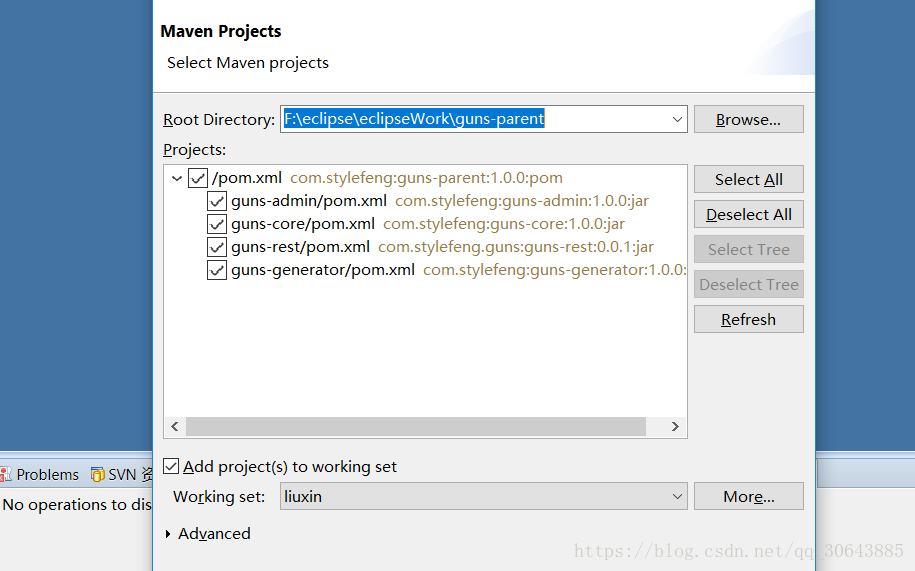
点击下载ZIP,下载完成后解压文件到eclipse工作空间
项目架构下
guns-parent为父工程、guns-admin为guns基础业务功能、guns-core为guns核心包、guns-generator为maven代码生成、
guns-rest为guns的rest支持。
项目导入成功后,需要download对应的jar包,download到maven仓库。
application.yml为guns的主要配置信息,修改与自己相对应的配置。接下来就可以启动guns-admin项目了。
guns-admin是springboot项目,有3种启动方法:
1、直接运行run as ->GunsApplication.java;
2、run as->Maven build->在Gooals处输入 clean package -Dmaven.test.skip=true ->Run(将其打包)
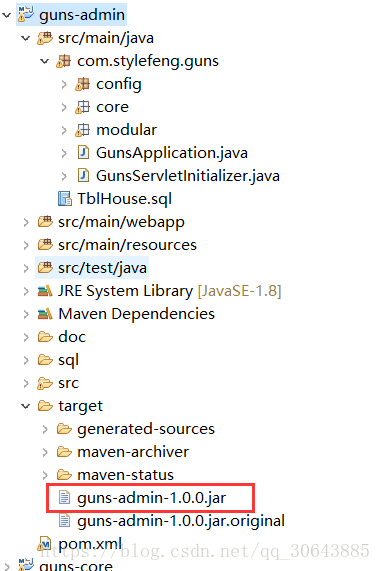
BUILD SUCCESS后,刷新工程,可在target下看见guns-admin-1.0.0.jar
右键jar->properties->Resource->Localtion可见该jar在电脑中的位置。
运行cmd命令,输入java -jar jar路径
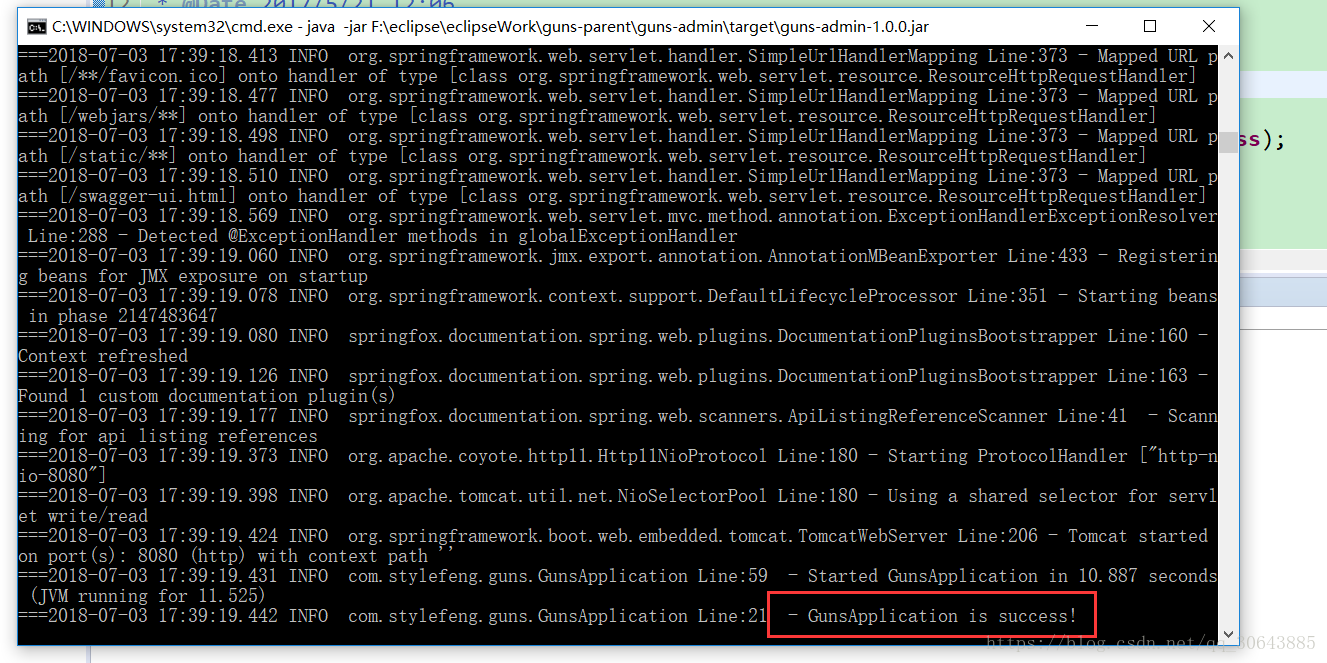
运行结束后,看见GunsApplication is success,即项目发布成功。
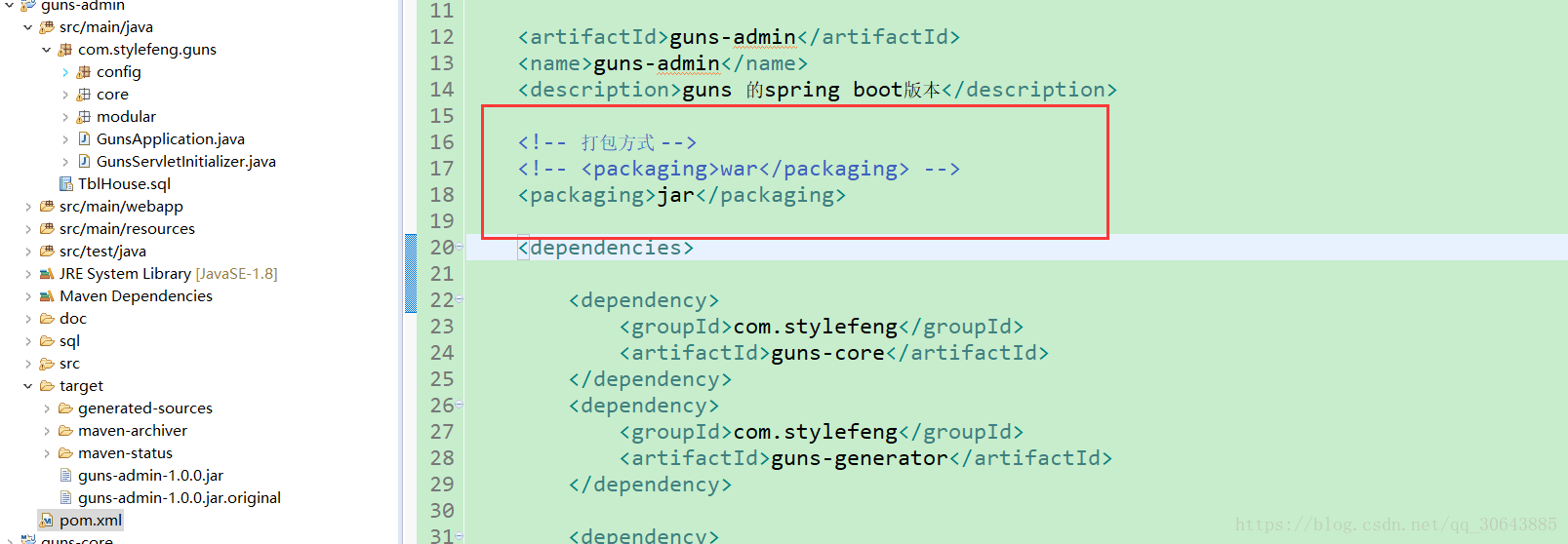
3、打开guns-admin的pom.xml文件。
修改packaging的打包方式(第二种方法为jar),将其修改为war,运行Run as ->Maven build.......与第二种方法一致。
打包成功后,找到war包的位置,将war包复制到tomcat服务器的webapps文件下,运行tomcat即可发布项目。
GUNS后台管理框架部署与发布的更多相关文章
- vue后台管理框架
vue后台管理框架 系列教程<一步步带你做vue后台管理框架>第一课 github地址:vue-framework-wz 线上体验地址:立即体验 在如今的科技公司中有很多前端的需求都是要写 ...
- Ng-Matero:基于 Angular Material 搭建的中后台管理框架
前言 目前市面上关于 Angular Material 的后台框架比较少,大多都是收费主题,而且都不太好用. 很多人都说 Material 是一个面向 C 端的框架,其实在使用其它框架做管理系统的时候 ...
- 【翻译】Tomcat 6.0 部署与发布
本篇参考Tomcat官方文档:<First Webapp>翻译,并结合自己的开发经验介绍关于tomcat部署以及发布的相关内容. 1 目录结构 在tomcat中所有的应用都是放置在CATA ...
- Rubix - ReactJS Powered Admin Template 后台管理框架
Rubix - ReactJS Powered Admin Template 后台管理框架,使用 ReactJS. http://rubix400.sketchpixy.com/ltr/charts ...
- 一步步带你做vue后台管理框架(一)——介绍框架
系列教程<一步步带你做vue后台管理框架>第一课 github地址:vue-framework-wz 线上体验地址:立即体验 在如今的科技公司中有很多前端的需求都是要写一个类似于后台管理框 ...
- 一步步带你做vue后台管理框架(二)——上手使用
系列教程<一步步带你做vue后台管理框架>第二课 github地址:vue-framework-wz 线上体验地址:立即体验 闲扯再多不会用也没白搭,这节课我来带大家直接上手框架,体验到简 ...
- 一步步带你做vue后台管理框架(三)——登录功能
系列教程<一步步带你做vue后台管理框架>第三课 github地址:vue-framework-wz 线上体验地址:立即体验 <一步步带你做vue后台管理框架>第一课:介绍框架 ...
- 基于layui和bootstrap搭建极简后台管理框架
年前无聊,想自己搭建一个后台管理框架,对比了easyui.Extjs.H-ui.H+UI.layui几个框架,easyui和Extjs虽然功能强大但是界面实在是接受不了,H+UI和layuiAdmin ...
- 服务端技术进阶(一)web项目的部署(发布)流程
web项目的部署(发布)流程 在myeclipse下新建web工程abc.系统设置默认如下: 项目保存位置:workspace目录\abc.Source文件夹:src,保存所有的java类文件(.ja ...
随机推荐
- Advanced redirection features
here are three types of I/O, which each have their own identifier, called a file descriptor: standar ...
- GitHub上fork一个项目贡献代码以及同步原作者的修改【转】
如何贡献自己的力量 首先你总得有自己的github帐号吧,注册一个,非常简单,只需用户名,邮箱,密码,邮箱只是用来找回密码的,不做验证.因此注册后立即能用!比如我现在新注册一个叫JsLouvre的示范 ...
- mysql日期时间函数
日期时间函数1.取得当前日期时间SELECT NOW(), SYSDATE(),CURRENT_TIMESTAMP() FROM DUAL2.取得当前日期SELECT CURDATE(),CURREN ...
- html5对于seo有哪些优势
HTML 5仍是决策,但任何搜索引擎优化专家,谁试图向前看,网站设计HTML 5和将如何影响SEO网站优化是不是不必要的信息有关的一些知识.这是真实的,HTML 5中的变化和新的概念,将影响北京网站制 ...
- 向后台提交数据:通过form表单提交数据需刷新网页 但通过Ajax提交数据不用刷新网页可通过原生态Ajax或jqueryAjax。Ajax代码部分
原生态Ajax提交表单:需要借助XMLHttpRequest对象的open,要收通过post发送请求还要setRequsetHeader,然后把数据发送给后端,代码如下 目录结构 index.py代码 ...
- jQuery效果之jQuery Color animation 色彩动画扩展
jQuery 的动画方法(animate)支持各种属性的过渡,但是默认并不支持色彩的过渡,该插件正是来补足这一点! PS: 该插件支持 RGBA 颜色的过渡,但是请注意,IE8以下的版本不支持 RGB ...
- mysql安装完成之后为root用户添加密码
编辑MySql的配置文件:my.ini(在MySql安装目录下). 打开配置文件,在文件最后一行添加:skip-grant-tables,然后保存退出. 意思为就是在启mysql时不启动grant-t ...
- CSS超全笔记(适合新手入门)
CSS CSS初识 CSS(Cascading Style Sheets) 美化样式 CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体.大小.对齐方式等 ...
- Elasticsearch Search APIs
Elasticsearch Search APIs By:授客 QQ:1033553122 1. 搜索 1 在单个索引的所有类型中搜索 1 在单个索引的指定类型中搜索 1 在多个指定的索引中搜索 1 ...
- 手动编译websocket-sharp项目使其支持.net core
以前项目中使用了websocket-sharp,挺好用.可惜,不支持.net core.好在手动编译很顺利: 从github下载源代码 创建dotnet core的类库,复制代码后并编译即可 dotn ...