skip-thought vector 实现Sentence2vector
1、常见文本相似度计算方法
常见的短文本相似度计算方法目前有很多中,但这些短文本相似度计算方法都只是提取了短文本中的浅层特征,而无法提取短文本中的深层特征。目前常见的文本相似度计算方法有:
1)简单共有词。对文本分词之后,计算两本文本中相同词的数量,然后除以更长的文本中词的数量。
2)编辑距离。简单理解就是指两个字符串之间,由一个字符串转成另一个字符串所需的最少编辑操作次数。
3)TF-ITF +余弦相似度/距离计算方法。利用TF-ITF提取关键词,将文本转换成向量空间模型,然后计算两个文本在向量空间中的余弦相似度或者之间的距离(常见的距离有曼哈顿距离、欧几里得距离)。
4)Jaccard系数。对文本分词后,对两个文本进行交集和并集的处理,用交集中词的数量除以并集中词的数量来表示两个文本之间的相似度。
5)主题模型。基于LDA和LSA主题模型提取文档的主题(推荐基于统计的LDA主题模型),然后根据主题向量的余弦相似度来表示两个文本之间的相似度。
对于短文本除了所具有的浅层特征之外,还有很对深层特征,比如句子的语义,语法等。基于目前很火的 word2vec 可以很好的计算两个词之间的相似度,目前也有将word2vec运用到句子相似度计算上来。比如常见的方法有:
1)对句子进行分词,得到每个词的向量表示,然后将这些向量进行叠加生成一个新的向量,将这个新的向量作为该句子的向量。通过余弦相似度或者欧几里得距离来计算相似度。
2)针对第1种,在向量叠加时还可以给每个词加上权重系数,以此来区分重要词和非重要词。
3)将句子当做词放入到word2vec模型中直接训练出句子的向量表示。
2、skip-thought vectors 论文解读
2.1 skip-thought模型结构
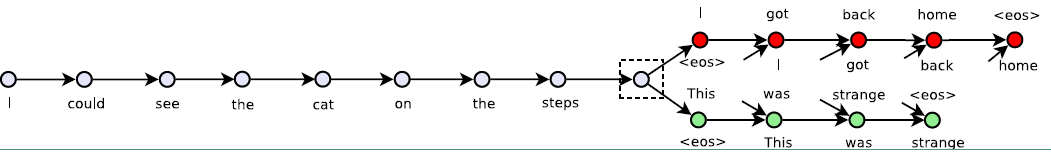
skip-thought模型结构借助了skip-gram的思想。在skip-gram中,是以中心词来预测上下文的词;在skip-thought同样是利用中心句子来预测上下文的句子,其数据的结构可以用一个三元组表示 $(s_{t-1}, s_t, s_{t+1})$ ,输入值 $s_t$ ,输出值 $(s_{t-1}, s_{t+1})$ ,具体模型结构如下图:

途中 $<eos>$ 表示句子的结尾。在这里:
$s_{t}\quad I\;could\;see\;the\;cat\;on\;the\;steps$
$s_{t-1}\quad I\;got\;back\;home$
$s_{t+1} \quad This\;was\;strange$
2.2 神经网络结构
skip-thought模型的神经网络结构是在机器翻译中最常用的 Encoder-Decoder 架构,而在 Encoder-Decoder 架构中所使用的模型是GRU模型(具体GRU模型见这篇)。因此在训练句子向量时同样要使用到词向量,编码器输出的结果为句子中最后一个词所输出的向量。具体模型实现的公式如下:
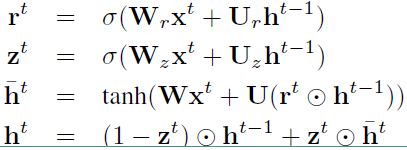
编码阶段:

公式和GRU网络中的公式一模一样。$h_t$ 表示 $t$ 时刻的隐层的输出结果。
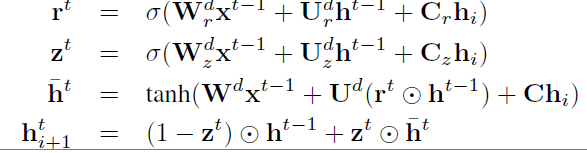
解码阶段:以 $s_{t+1}$ 为例,$s_{t-1}$ 相同:

其中 $C_r, C_z, C$ 分别用来对重置门,更新门,隐层进行向量偏置的。
2.3 词汇扩展
词汇扩展主要是为了弥补我们的 Decoder 模型中词汇不足的问题。具体的做法就是:
1)我们用 $V_{w2v}$ 表示我们训练的词向量空间,用 $V_{rnn}$ 表示我们模型中的词向量空间,在这里 $V_{w2v}$ 是远远大于 $V_{rnn}$ 的。
2)引入一个矩阵 $W$ 来构建一个映射函数:$f: V_{w2v} -> V_{rnn}$ 。使得有 $ v^{'} = Wv $ ,其中 $ v \in V_{w2v}, v^{'} \in V_{rnn} $ 。
3)通过映射函数就可以将任何在 $V_{w2v}$ 中的词映射到 $V_{rnn}$ 中。
3、Tensorflow实现skip-thought
skip-thought已经添加到Tensorflow models中,只需要安装TensorFlow models就可以使用,具体安装流程:
1)在GitHub上下载源码:git clone --recurse-submodules https://github.com/tensorflow/models
2)将源码放到相应的位置:例如我是在Anaconda3中的虚拟环境下安装的tensorflow,则相应的路径:C:\Users\jiangxinyang\Anaconda3\envs\jiang\Lib\site-packages\tensorflow
具体GitHub地址:https://github.com/tensorflow/models/tree/master/research/skip_thoughts
skip-thought vector 实现Sentence2vector的更多相关文章
- 嵌入式Linux驱动学习之路(五)u-boot启动流程分析
这里说的u-boot启动流程,值得是从上电开机执行u-boot,到u-boot,到u-boot加载操作系统的过程.这一过程可以分为两个过程,各个阶段的功能如下. 第一阶段的功能: 硬件设备初始化. 加 ...
- 基于devkit8600的2011.04版uboot启动代码Start.s分析
/* * armboot - Startup Code for OMAP3530/ARM Cortex CPU-core * * Copyright (c) 2004 Texas Instrument ...
- 基于友善之臂ARM-tiny4412--uboot源码分析
/* * armboot - Startup Code for OMAP3530/ARM Cortex CPU-core * * Copyright (c) 2004 Texas Instrument ...
- 4412 uboot启动分析
感谢sea1105, https://blog.csdn.net/sea1105/article/details/52142772 在学习过程中,由于tiny4412资料太过于少,因此参考210的视屏 ...
- [LintCode/LeetCode]——两数和、三数和、四数和
LintCode有大部分题目来自LeetCode,但LeetCode比较卡,下面以LintCode为平台,简单介绍我AC的几个题目,并由此引出一些算法基础. 1)两数之和(two-sum) 题目编号: ...
- I.MX6 U-boot lvds display hacking
/*********************************************************************************** * I.MX6 U-boot ...
- 基于友善之臂ARM-tiny4412--uboot源代码分析
/* * armboot - Startup Code for OMAP3530/ARM Cortex CPU-core * * Copyright (c) 2004 Texas Instrument ...
- Codeforces 246E Blood Cousins Return(树上启发式合并)
题目链接 Blood Cousins Return #include <bits/stdc++.h> using namespace std; #define rep(i, a, b) f ...
- uboot学习之uboot-spl的程序流程分析
uboot-spl的程序流程主要包含下面的几个函数: _start->reset->save_boot_params->cpu_init_crit->lowlevel_init ...
随机推荐
- 【Mysql】常用命令
登录mysql -uroot -p 查看有哪些数据库show databases; 创建一个普通用户 sa ,密码是 some_passCREATE USER 'sa'@'%' IDENTIFIED ...
- Ext.isEmpty()的使用
说明如下: isEmpty( Object value, Boolean allowEmptyString ) : Boolean 如果传递的值为空,则返回 true,否则返回 false.该值被认为 ...
- angular 动态取到的html片段 在页面的展示
写个过滤器 xxx.filter( 'to_trusted', ['$sce', function ($sce) { return function (text) { return $sce.trus ...
- input file图片上传
<div class="div-title"> <h5>图片上传</h5> <div class="photo-box" ...
- vue从入门到进阶:vue-router路由功能(九)
基本使用 html: <script src="https://unpkg.com/vue/dist/vue.js"></script> <scrip ...
- CSS3效果:5种预载动画效果
实现如图所示的动画效果: 预载动画一:双旋圈 在两个不同方向旋转的圆圈.我们对内圈的转速定义了一个CSS代码,即内圈比外圈的速率快2倍.实现如图所示: html代码: <body style=& ...
- font-face在ie无法识别问题
font-face在ie的时候,需要其他格式eot,但是按照网上的设置无法识别,需要把原来的fotmat设置成format('eot');
- 详解LSTM
https://blog.csdn.net/class_brick/article/details/79311148 今天的内容有: LSTM 思路 LSTM 的前向计算 LSTM 的反向传播 关于调 ...
- django rest framework 与 Vue 整合遇到的坑
前提是已经有了Django项目与前端Vue打包好的dist文件 好,开始整合!!! 当然还是先设置Django的setting.py 1设置模板路径 2 设置静态文件路径 TEMPLATES = [ ...
- 原型链、闭包四种作用、继承、命名空间、枚举类型(day13)
原型链 JavaScript 对象是动态的属性“包”(指其自己的属性).JavaScript 对象有一个指向一个原型对象的链.当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型, ...
