HTML - HTML基础篇
一、什么是html ?
超文本标记语言.HTML 是标记语言
历史版本:
Html 4.01 1999年12月24日,w3c推荐标准
(老网站)
如今 是 html 5 版本。
1.Html 标签拥有通用属性,也就是每个标签都有属性(有个别例外)
Base,head ,html,meta,script,style,title标签不提供下面的属性:

二、HTML 基本结构

三、注释方式:
<!-- --> 括号感叹号横杠
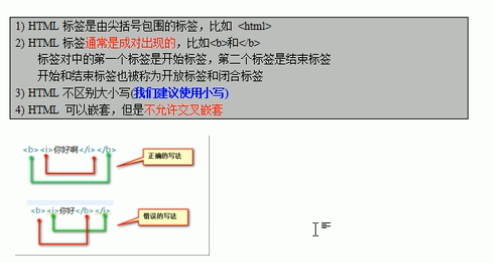
四、规范

五、基础标签:
Hn 标签--标题标签:大小从1-6 6最小标题( 1-6 )
<h1> </h1>
P 标签: 段落标签
<p> </p>
Br 换行标签
<br> 单标签
b标签 加粗标签(+)
<b></b>
Strong 加粗标签(++)
<strong></strong>
i标签 和 em 标签--倾斜标签 前者+ 后者 ++
<i></i>
<em></em>
Small 标签:相对当前文字小一号,有最小值,最小到默认最小像素。
<small> </small>
big标签:相对于当前文字大一号,没有最大值。
<big></big>
Pre 预格式化 标签
<pre></pre>
u标签:
下划线标签(不建议使用) 与 a 标签 有显示冲突
Del 定义文档中已被删除的的文本。
<del>我是删除线</del>
sub标签:定义文档中的下标文本。
定义下标标签。
O<sub>2</sub>
Sup标签:定义文档中的上标文本。
X<sup>5</sup>
六、布局标签类型:
span标签:
行内元素可以多个并排一行,宽段是内容的大小
<span>行内</span><span>元素</span><span>元素</span><span>元素</span>
注意事项:
不可以设置,宽度、高度、行高、顶部及底部边距 可以设置
div标签:(重点)
主要用于布局,特性:独占一行
宽度100%
<div></div>
注意事项:
宽度、高度、行高、顶部及底部边距 可以设置
七、字体、颜色、文本相关设置:
字体复合属性:
语法: font:
字体设置:
font-family:字体
font-weight:字体粗细(数值100-500 不加粗,600-900加粗,常用bold)
font-size:字体大小
font-style:斜体
font-height 行高
颜色:
color: rgba(255,0,255,0.1);
文本:
text-transform:lowercase/uppercase/capitalize 小/大/首字母大写,转换。
text-decoration:(修饰线)
语法:
text-decoration:none(无划线)underline(下划线)line-trough(删除线)blink(闪烁)overline(上划线)
注意:
通常在pc上用px(像素),中文字大小通常为 12px 14px 16px 18px
在移动设备中 常用 rem,中文字大小通常为0.75rem,0.8rem,1rem
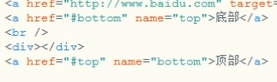
八、a标签
超链接三种连接方式:
1.外部链接
2.内部链接
3.锚点
基本语法:
<a href="所需跳转的页面地址URL" name="top">内容</a>

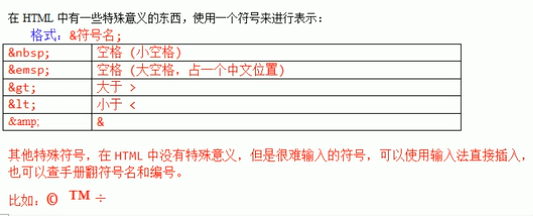
九、特殊符号:
例如 : < >
将敏感的字符 替换为其他特殊字符,从而保证原有代码能正常运行有能正常显示 敏感字符。

十、路径参数:
绝对路径
相对路径:是以当前项目的根文件的路径为起始路径定位相对路径的。
./ 表示当前文件夹或目录。
../ 表示上一级的当前文件夹或目录。
十一、img标签
向网站中嵌入一副图片。行内标签。单标签。
基本语法:
<img src="图片路径URL" alt="图片文字说明" />
参数:
Alt 说明图片不能正常显示时出现的文字。
Title 说明图片的内容,在图上显示
属性:
Width 属性:定义图像的宽度。(单独修改,会等比缩小height。)
height属性:定义图像的高度。(单独修改,会等比缩小width。)
title属性:图像的说明属性。
扩展:(图片格式)
jpg:默认带背景
Bmp:大图。
Png:默认不带背景的
gif:动图
十二、audio标签:
基本语法:
<audio src="音频文件路径URL">您的浏览器不支持audio标签</audio>
标签内 的内容是提示文字。
属性:
Autoplay 自动播放
Controls 音乐控件。
Loop 循环播放
Muted 静音
Preload 加载完了才播放。
Src 音频文件路径URL
支持 音频格式:

十三、video标签
基本语法:
<video src="视频路径URL"> </video>
可选参数:
Contrils 视频控件
Autoplay 自动播放
height高度
Loop 循环播放
Poster 视频播放前显示的图片,海报
支持视频格式:

十四、Source 标签:
语法:
<source src="资源路径" type="输出类型">
允许规定可替换的视频文件供浏览器根据对媒体类型

第一能执行就执行第一跳,不行就执行第二条。

十五、列表相关的标签
Ul:无序列表(表内容为并列关系)
<ul>
<li>文本内容</li>
</ul>
ul标签:定义列表的一个区域,双标签
li标签:定义列表的每一个子项(可多个li)
注意:
1.u1标签:是块标签
2.ul标签里只能放li标签
3.li标签里面可嵌套其他标签。
4.默认生成项目符号,一般情况结合CSS去掉。
Ol:有序列表
基本语法:
<ol>
<li>文本内容</li>
</ol>
dl:自定义列表
常用语表示名词或者是概念的定义,每一个子项有两个部分组成,
第一部分是名词或者是概念,
第二部分是相应的解释和描述。
基本语法:
<dl>
<dt></dt>
<dd></dd>
</dl>
参数:
Dl 标签:定义列表的一个区域。
Dt标签:电影列表的名词或概念。
dd标签:定义名词或者概念做说明或者解释。
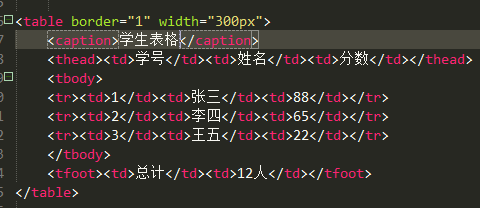
表格标签(table 标签):
显示表格类数据。
基本语法:
<table>
<th>
<tr>
<td>ABC</td>
</tr>
</th>
<tr>
<td>ABC</td>
</tr>
</table>
表格结构化:
table标签:定义表格。
<tr> 标签:定义表格的行。
<td>标签:定义表格的表头。
<th>标签:定义表格中单元格。
<caption> 标签:定义表格的头部标题
<thead>标签 结构化标签
<tbody>标签 结构化标签
<tboot>标签 结构化标签

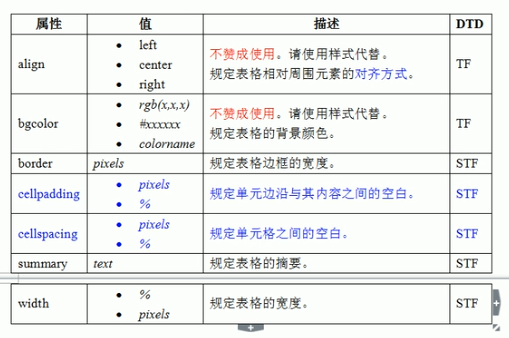
可选参数:
Border: 定义表格的边框。
width: 表格的宽度。

参数 cellpadding : 规定单元边沿与其内容之间的空白
参数 cellspacing 规定单元格之间的空白。
表格合并:
参数:colspan :跨列合并
参数:rowspan :跨行合并
十六、form标签:定义表单的一个区域,双标签。
属性
action:发送数据的提交地址URL
method:提交数据的方式
get:明文提交
发送数据的格式:
?属性值=输入的值 或 ?属性值=输入的值&属性值=输入的值。
特点:只能发送少量数据,不安全,发送的时候会以明文发送相关数据。
post:密文提交
可以发送大量数据,安全性高,发送的时候不显示数值参数。
get和post的发送方式的区别:
主要是判断发送地址是否带参数。
name:所需要提交的数据必须要有这个name值。
注意:
1.所需要提交的数据必须要有这个name值。
2.name命名:必须根据前面的内容含义来写,可以写拼音、英文、数字,字母,不能以数字开头。
表单域元素:
input:标签用于搜集用户信息。
type属性:
text 定义文本框。
password:密码框,有掩码。
submit:提交按钮。
value:
1.text的时候是文本框的内容
2.password是密码值。
3.subimt/button/reset是提交按钮所显示的内容。
button:普通的的按钮,通常结合JS来做效果。
其他属性:
placeholder:定义输入框的提示文字
maxlength:设置文本框最多输入多少字符。
readonly:只读(不可输入)
disabled:禁用,不可输入。
十七、radio单选标签
单选,用于单选与多选的分组,同一组的元素name需要一致。
注意:单选性别时,注意name属性得一致。
十八、checkbox多选标签
多选,同一组的元素name需要一致。
十九、file:
文件上传框:enctype:上传文件时必须指定为:multipart/form-date
提交方式必须是post
hidden:隐藏域,
二十、select 标签
定义下拉框的一个区域。
如果没有value值 会直接提交option中的标签内容。
基本结构:
<select name="">
<option></option>
</select>
参数:
option标签:定义下拉框的子项。
`textarea 标签:多行文本域
rows属性:行数。
cols属性:文本域列
以上参数一般很少使用,不准确,一般结合CSS使用定义宽度以及高度。
二十一、Label标签:
label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此空间。
通常用于单选或者复选框。

HTML - HTML基础篇的更多相关文章
- C#多线程之基础篇3
在上一篇C#多线程之基础篇2中,我们主要讲述了确定线程的状态.线程优先级.前台线程和后台线程以及向线程传递参数的知识,在这一篇中我们将讲述如何使用C#的lock关键字锁定线程.使用Monitor锁定线 ...
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 2000条你应知的WPF小姿势 基础篇<15-21>
在正文开始之前需要介绍一个人:Sean Sexton. 来自明尼苏达双城的软件工程师,对C#和WPF有着极深的热情.最为出色的是他维护了两个博客:2,000Things You Should Know ...
- ABP框架实践基础篇之开发UI层
返回总目录<一步一步使用ABP框架搭建正式项目系列教程> 说明 其实最开始写的,就是这个ABP框架实践基础篇.在写这篇博客之前,又回头复习了一下ABP框架的理论,如果你还没学习,请查看AB ...
- C#多线程之基础篇2
在上一篇C#多线程之基础篇1中,我们主要讲述了如何创建线程.中止线程.线程等待以及终止线程的相关知识,在本篇中我们继续讲述有关线程的一些知识. 五.确定线程的状态 在这一节中,我们将讲述如何查看一个线 ...
- C#多线程之基础篇1
在多线程这一系列文章中,我们将讲述C#语言中多线程的相关知识,在多线程(基础篇)中我们将学习以下知识点: 创建线程 中止线程 线程等待 终止线程 确定线程的状态 线程优先级 前台线程和后台线程 向线程 ...
- iOS系列 基础篇 03 探究应用生命周期
iOS系列 基础篇 03 探究应用生命周期 目录: 1. 非运行状态 - 应用启动场景 2. 点击Home键 - 应用退出场景 3. 挂起重新运行场景 4. 内存清除 - 应用终止场景 5. 结尾 本 ...
- iOS系列 基础篇 04 探究视图生命周期
iOS系列 基础篇 04 探究视图生命周期 视图是应用的一个重要的组成部份,功能的实现与其息息相关,而视图控制器控制着视图,其重要性在整个应用中不言而喻. 以视图的四种状态为基础,我们来系统了解一下视 ...
- iOS系列 基础篇 05 视图鼻祖 - UIView
iOS系列 基础篇 05 视图鼻祖 - UIView 目录: UIView“家族” 应用界面的构建层次 视图分类 最后 在Cocoa和Cocoa Touch框架中,“根”类时NSObject类.同样, ...
- iOS系列 基础篇 06 标签和按钮 (Label & Button)
iOS系列 基础篇 06 标签和按钮 (Label & Button) 目录: 标签控件 按钮控件 小结 标签和按钮是两个常用的控件,下面咱们逐一学习. 1. 标签控件 使用Single Vi ...
随机推荐
- 马士兵2string buffuer
string不可变的字符序列 s1=s1+s2
- 【BZOJ3894】【Luogu3358】文理分科 - 最小割多选一模型
链接Click Here 这个题就是个板子的最小割多选一模型啦\(QwQ\),这里介绍一种通用的解法. 抛开组合收益不谈,这个题就是一个简单的最小割模型.我们只需要建出来这样一张图,在上面跑最小割,割 ...
- tcpdump高级过滤
一:查看帮助选项 tcpdump --help Usage: tcpdump [-aAbdDefhHIJKlLnNOpqStuUvxX#] [ -B size ] [ -c count ] [ -C ...
- day07-(JDBC)
回顾: sql sql分类: DDL: 对象:数据库和表 关键词:create alter drop truncate 创建数据库:create database day06; 删除数据库: drop ...
- 使用Linux搭建FTP服务器实现文件共享
使用Linux搭建FTP服务器实现文件共享... ---------------- Linux中的文件共享:FTPVSFTPDVSFTPD虚拟用户 FTP可以用在Linux与Linux 和Window ...
- 信用评分卡Credit Scorecards (1-7)
欢迎关注博主主页,学习python视频资源,还有大量免费python经典文章 python风控评分卡建模和风控常识 https://study.163.com/course/introductio ...
- shipyard 管理swarm集群(附etcd发现服务方法)
docker swarm集群 第一步:安装swarm集群 192.168.132.131----->(manger1,node) 192.168.132.132----->(manger2 ...
- nginx的rewrite指令
需求:我们在接收到一个/api/upload 开头的url的时候 要转发到另外一个地址.但是又不想追加/api/upload 只想追加/upload 地址. Nginx提供了rewrite指令,用于 ...
- spring boot集成redis的血泪史
首先说明环境不是我搭建的,然后因项目需要添加redis的时候,麻烦来了.springboot 用的是1.5.9因为以前弄过redis,所以直接拿过来,麻烦了首先是莫名的错误,连项目都启动不了.但是最后 ...
- HDU 1017(** **)
题意是给定 n,m,问有多少组(a,b)满足 0 < a < b < n 而且 (a ^ 2 + b ^ 2 + m) / ( a * b ) 是整数. 直接模拟即可. 代码如下: ...
