vue(二)-父子组件语法
语法:
子组件:
给子组件弄个名字,name。props用来声明从父组件传来的数据。其他html和css部分正常写。

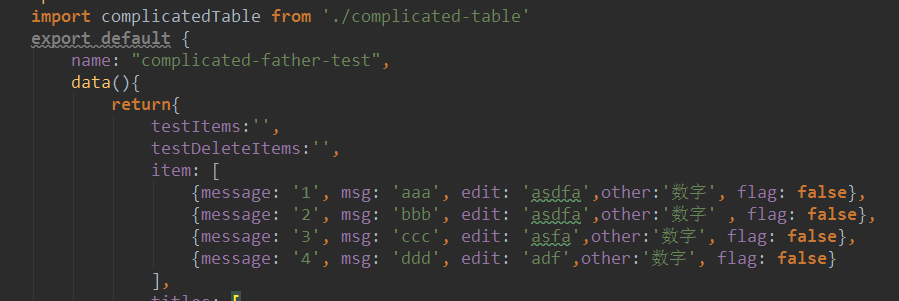
父组件:
HTML部分:使用子组件name作为标签来显示子组件。:items=“item”,是将数据传给子组件。items是在子组件声明的,item是父组件中data返回的。

js部分:使用import 将子组件导入; 给父组件命名(在router中会用到),data中返回子组件声明需要的items数据。 components中写入子组件名字。


css部分:
建议使用scoped,使用的好处是:使用 scoped 后,父组件的样式将不会渗透到子组件中。不过一个子组件的根节点会同时受其父组件有作用域的 CSS 和子组件有作用域的 CSS 的影响。这样设计是为了让父组件可以从布局的角度出发,调整其子组件根元素的样式。更进一步scoped可以参考vue官网:https://vue-loader.vuejs.org/zh-cn/features/scoped-css.html

vue(二)-父子组件语法的更多相关文章
- vue(三)-父子组件通信
原因 : Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. props 父组件给子组件传递数据 props:作用是父组件给 ...
- Vue 非父子组件通信方案
Vue 非父子组件通信方案 概述 在 Vue 中模块间的通信很普遍 如果是单纯的父子组件间传递信息,父组件可以使用 props 将数据向下传递到子组件,而在子组件中可以使用 events (父组件需要 ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- Vue中父子组件执行的先后顺序
Vera Vue中父子组件执行的先后顺序探讨(转载) 前几天,朋友向我提出了一个关于Vue中父子组件执行的先后顺序问题,相信很多朋友在学习的过程中也会遇到这个问题,所以我就在此提出我自己的一些小看 ...
- Vue中父子组件执行的先后顺序探讨
前几天,朋友向我提出了一个关于Vue中父子组件执行的先后顺序问题,相信很多朋友在学习的过程中也会遇到这个问题,所以我就在此提出我自己的一些小看法. 问题如下:请问下图中父子组件执行的先后顺序? 首先, ...
- Vue.js 父子组件之间通信的方式
Vue 父子组件之间的同学有一下几种方式: 1. props 2. $emit -- 组件封装用的比较多 3. .sync -- 语法糖 4. $attrs 和 $listeners -- 组件封装用 ...
- vue中父子组件之间的传值、非父子组件之间的传值
在Vue实例中每个组件之间都是相互独立的,都有自己的作用域,所以组件之间是不能直接获取数据.在项目开发中一个组件可能需要获取另一个组件的值,我们可以通过其他方法间接的获取.所以,获取的方法有以下几种: ...
- vue之父子组件之间的通信方式
(一)props与$emit <!-这部分是一个关于父子组件之间参数传递的例子--> <!--父组件传递参数到子组件是props,子组件传递参数到父组件是用事件触发$emit--&g ...
- vue之父子组件间通信实例讲解(props、$ref、$emit)
组件间如何通信,也就成为了vue中重点知识了.这篇文章将会通过props.$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信. 组件是 vue.js 最强大的功能之一,而组件实例 ...
- Vue.js父子组件如何传值 通俗易懂
父子组件传值原理图 一般页面的视图App.vue应为这样 一.父组件向子组件传值 1.创建子组件,在src/components/文件夹下新建一个Child.vue 2.Child.vue的中创建pr ...
随机推荐
- Windows环境下MySQL 5.6安装与配置
1将MySQL压缩包解压到自定义目录下. 2.添加环境变量 右键单击我的电脑->属性->高级系统设置(高级)->环境变量. 点击系统变量下的新建按钮 1) 输入变量名:MYSQ ...
- Open系列相关概念汇总
最近接触了Android OpenGL ES 和 OpenCL ES,然后就很想知道除了这两个之外到底还有几个Open系列的API集.搜集的结果如下(纯为自己科普): 1. OpenGL(OpenGr ...
- 解决mysql插入数据报错[Err] 1146 - Table 'performance_schema.session_status' doesn't exist
解决办法:1.打开cmd 执行命令cd/ 进入C盘根目录2.dir 查看C盘根目录下文件夹 找到 Program Files文件夹3.cd Program Files 进入该文件夹下 再输入dir ...
- PackageManager整理
一.PackageManager的功能 1.安装.卸载应用.2.查询permission相关信息.3.查询Application相关信息(application,activity,receiver,s ...
- Python爬虫2-检测编码(使用chardet)
GitHub代码练习地址:https://github.com/Neo-ML/PythonPractice/blob/master/SpiderPrac02_chardet.py 网页编码问题解决 c ...
- Java学习笔记一:数据类型I
GitHub代码练习地址:https://github.com/Neo-ML/JavaPractice/blob/master/IntPractice1.java https://github.com ...
- 应用监控CAT之cat-home源码阅读(三)
上两章从点到点讲了,cat-client 到 cat-consumer 的请求处理过程,但是怎么样让我们监控给人看到呢?那么就需要一个展示的后台了,也就是本章要讲的 cat-home 模块 ! 带 ...
- 性能瓶颈之Session
如果Source,Target和Mapping都不存在性能上的瓶颈,则问题可能会出在Session 以下问题可导致Session有性能上的瓶颈 1) 缓存小 2) 缓冲内存小 3) commit提交间 ...
- 《CLR Via C#》读书笔记:24.运行时序列化
一.什么是运行时序列化 序列化的作用就是将对象图(特定时间点的对象连接图)转换为字节流,这样这些对象图就可以在文件系统/网络进行传输. 二.序列化/反序列化快速入门 一般来说我们通过 FCL 提供的 ...
- 关于vue2.0+hbuilder打包移动端app之后空白页面的解决方案
楼主是使用vue-cli构建的页面,代码是vscode,然后使用hbuilder打包成移动端的安装包.首先确认在npm run build 之后没有问题(默认dist文件夹),可以使用anywhere ...
