Html5使用canvas作图
以下例子是项目中实际用到的。不足之处请大家指正,设计到画线,写文字,填充,文字旋转。
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>Canvas绘图</title>
- <script type="text/javascript" src="../../1_js_plugin/jquery/jquery-2.1.1.min.js"></script>
- <script type="text/javascript" src="../../1_js_plugin/echarts/echarts.js"></script>
- </head>
- <script type="text/javascript">
- var oriData = [7533.00, 15508.00, 16780.00, 18737.00, 21155.00, 23769.00, 26302.00, 28504.00, 30178.00, 31197.00, 31513.00,
- 31153.00, 30201.00, 28781.00, 27034.00, 25100.00, 23102.00, 21137.00, 19272.00, 17548.00, 15983.00, 14582.00, 13341.00,
- 12254.00, 11313.00, 10515.00, 9856.00, 9335.00, 8948.00, 8691.00, 8561.00, 8553.00, 8667.00, 8906.00, 9281.00, 9807.00,
- 10503.00, 11389.00, 12478.00, 13778.00, 15283.00, 16977.00, 18837.00, 20830.00, 22919.00, 25064.00, 27211.00, 29298.00,
- 31244.00, 32955.00, 34330.00, 35272.00, 35704.00, 35588.00, 34929.00, 33781.00, 32242.00, 30431.00, 28473.00, 26477.00,
- 24523.00, 22657.00, 20892.00, 19222.00, 17631.00, 16109.00, 14656.00, 13286.00, 12022.00, 10889.00, 9908.00, 9088.00,
- 8426.00, 7905.00, 7499.00, 7177.00, 6910.00, 6671.00, 6442.00, 6214.00, 5981.00, 5745.00, 5510.00, 5278.00, 5055.00,
- 4841.00, 4637.00, 4446.00, 4269.00, 4108.00, 3967.00, 3848.00, 3749.00, 3666.00, 3594.00, 3522.00, 3442.00, 3346.00,
- 3229.00, 3093.00, 2942.00, 2785.00, 2634.00, 2500.00, 2394.00, 2322.00, 2284.00, 2279.00, 2297.00, 2329.00, 2364.00,
- 2392.00, 2406.00, 2404.00, 2388.00, 2362.00, 2332.00, 2303.00, 2281.00, 2266.00, 2256.00, 2249.00, 2239.00, 2223.00,
- 2198.00, 2162.00, 2114.00, 2058.00, 1996.00, 1930.00, 1865.00, 1802.00, 1743.00, 1688.00, 1637.00, 1590.00, 1545.00,
- 1501.00, 1459.00, 1420.00, 1383.00, 1350.00, 1321.00, 1296.00, 1275.00, 1254.00, 1233.00, 1207.00, 1177.00, 1140.00,
- 1097.00, 1049.00, 999.00, 948.00, 899.00, 851.00, 807.00, 766.00, 727.00, 691.00, 657.00, 626.00, 598.00, 574.00, 553.00,
- 536.00, 523.00, 513.00, 505.00, 500.00, 498.00, 497.00, 498.00, 501.00, 503.00, 504.00, 502.00, 497.00, 487.00, 472.00,
- 453.00, 429.00, 403.00, 375.00, 347.00, 321.00, 298.00, 279.00, 266.00, 257.00, 254.00, 253.00, 255.00, 258.00, 261.00,
- 263.00, 264.00, 263.00, 260.00, 255.00, 249.00, 242.00, 233.00, 223.00, 213.00, 202.00, 190.00, 180.00, 170.00, 162.00,
- 157.00, 155.00, 158.00, 164.00, 174.00, 186.00, 200.00, 213.00, 223.00, 231.00, 234.00, 233.00, 229.00, 221.00, 211.00,
- 201.00, 190.00, 180.00, 172.00, 165.00, 159.00, 155.00, 153.00, 151.00, 151.00, 151.00, 151.00, 151.00, 151.00, 150.00,
- 149.00, 148.00, 146.00, 145.00, 144.00, 142.00, 141.00, 140.00, 139.00, 138.00, 136.00, 135.00, 134.00, 133.00, 132.00,
- 130.00, 129.00, 127.00, 124.00, 122.00, 119.00, 117.00, 114.00, 113.00, 111.00, 110.00, 110.00, 110.00, 111.00, 113.00,
- 115.00, 117.00, 120.00, 122.00, 122.00, 122.00, 120.00, 117.00, 113.00, 109.00, 104.00, 100.00, 96.00, 93.00, 91.00, 91.00,
- 90.00, 90.00, 90.00, 90.00, 89.00, 88.00, 86.00, 84.00, 82.00, 79.00, 77.00, 74.00, 72.00, 70.00, 69.00, 69.00, 68.00, 68.00,
- 67.00, 66.00, 65.00, 63.00, 62.00, 60.00, 59.00, 58.00, 57.00, 56.00, 56.00, 55.00, 55.00, 53.00, 52.00, 50.00, 48.00, 46.00,
- 45.00, 43.00, 41.00, 40.00, 39.00, 37.00, 36.00, 35.00, 34.00, 33.00, 32.00, 32.00, 33.00, 33.00, 33.00, 32.00, 32.00, 31.00,
- 30.00, 30.00, 29.00, 29.00, 29.00, 29.00, 29.00, 28.00, 27.00, 26.00, 25.00, 24.00, 23.00, 21.00, 20.00, 20.00, 19.00, 19.00,
- 19.00, 18.00, 18.00, 18.00, 18.00, 18.00, 18.00, 18.00, 17.00, 17.00, 17.00, 17.00, 16.00, 16.00, 15.00, 14.00, 13.00, 12.00,
- 12.00, 11.00, 10.00, 9.00, 9.00, 9.00, 8.00, 8.00, 8.00, 8.00, 7.00, 7.00, 7.00, 6.00, 6.00, 6.00, 6.00, 5.00, 5.00, 5.00, 5.00,
- 5.00, 5.00, 5.00, 5.00, 5.00, 5.00, 5.00, 4.00, 4.00, 4.00, 4.00, 4.00, 3.00, 3.00, 3.00, 3.00, 3.00, 2.00, 2.00, 2.00, 2.00,
- 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 2.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00,
- 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 1.00, 0.00,
- 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00,
- 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00,
- 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00, 0.00] // 原始数据
- var max = {xMax: 0, yMax: 0}; // 横坐标与纵坐标的最值
- var dataNum = 512; // 绘图点的个数
- var data = {xData: [], yData: []}; // 坐标值
- // 分割点的x坐标与索引
- var segArr = [
- {x: 0, index: Math.round(0 * dataNum)},
- {x: 0.04, index: Math.round(0.04 * dataNum), color: "gray"},
- {x: 0.15, index: Math.round(0.15 * dataNum), color: "red"},
- {x: 0.4, index: Math.round(0.4 * dataNum), color: "green"},
- {x: 1, index: Math.round(1 * dataNum)}
- ];
- $(function () {
- dealData();
- draw();
- })
- /**
- * @function:数据处理,获取x与y
- * @author:
- * @date:2018-05-29 07:48
- */
- function dealData() {
- var STEP = 1 / 512;
- var xMax = 0;
- var yMax = 0;
- var x_data = [];
- var y_data = [];
- // x坐标及最值
- x_data.push(0);
- for (var i = 1; i <= 512; i++) {
- x_data.push(Math.round((x_data[i - 1] + STEP) * 10000) / 10000);
- xMax = xMax < x_data[i] ? x_data[i] : xMax;
- }
- max.xMax = xMax;
- data.xData = x_data;
- // y坐标及最值
- for (var i = 0; i < oriData.length; i++) {
- y_data.push(oriData[i] / 1000 / 1000);
- yMax = yMax < y_data[i] ? y_data[i].toFixed(3) : yMax;
- }
- max.yMax = yMax;
- data.yData = y_data;
- }
- /**
- * @function:绘图
- * @author:
- * @date:2018-05-29 19:18
- */
- function draw() {
- // 坐标轴矩形的宽高
- var retWidth = 680;
- var retHeight = 460;
- // 坐标轴矩形的左上角坐标
- var ret_leftTop_x = 80;
- var ret_leftTop_y = 80;
- // 坐标轴矩形的左下角坐标
- var ret_leftBottom_y = ret_leftTop_y + retHeight;
- // 坐标轴的分割数目
- var xSeg = 4;
- var ySeg = 5;
- // 坐标刻度短轴长度
- var axis = 5;
- // 实际有效的绘图数目
- var validDataNum = 205;
- var fdCanvas = document.getElementById("frequencyDomainChart");
- var ctx = fdCanvas.getContext("2d");
- var tip = fdCanvas.getContext("2d");
- // canvas的宽高
- var canvasWidth = fdCanvas.width;
- // title
- tip.font = "18px Arial";
- tip.fillText("RR Spectrum", 20, 30, 100); // fillText(text,x,y,maxWidth)
- // 坐标轴
- ctx.lineWidth = 1;
- ctx.rect(ret_leftTop_x, ret_leftTop_y, retWidth, retHeight); // rect(x,y,width,height)
- ctx.stroke();
- // x轴及坐标
- ctx.beginPath();
- for (var i = 0; i <= xSeg; i++) {
- ctx.moveTo(ret_leftTop_x + retWidth / xSeg * i, ret_leftBottom_y - axis);
- ctx.lineTo(ret_leftTop_x + retWidth / xSeg * i, ret_leftBottom_y);
- ctx.stroke();
- ctx.fillText(i/10, ret_leftTop_x - 20 / 2 + retWidth / xSeg * i, ret_leftBottom_y + 20, 20);
- }
- ctx.closePath();
- tip.font = "15px Arial";
- tip.fillText("Frequency(Hz)", canvasWidth / 2 - 40, ret_leftBottom_y + 50, 100); // fillText(text,x,y,maxWidth)
- // y轴及坐标
- ctx.beginPath();
- for (var i = 0; i <= ySeg; i++) {
- ctx.moveTo(ret_leftTop_x, ret_leftTop_y + retHeight / ySeg * i);
- ctx.lineTo(ret_leftTop_x + axis, ret_leftTop_y + retHeight / ySeg * i);
- ctx.stroke();
- ctx.fillText((max.yMax - max.yMax / ySeg * i).toFixed(3), ret_leftTop_x - 35, ret_leftTop_y + retHeight / ySeg * i + 5, 30);
- }
- ctx.closePath();
- // 画曲线
- for (var t = 0; t < segArr.length - 2; t++) {
- ctx.beginPath();
- ctx.lineWidth = 2;
- ctx.moveTo(retWidth / validDataNum * segArr[t].index + ret_leftTop_x, retHeight - retHeight * data.yData[segArr[t].index] / max.yMax + ret_leftTop_y);
- for (var i = segArr[t].index + 1; i <= segArr[t + 1].index; i++) {
- ctx.lineTo(retWidth / validDataNum * i + ret_leftTop_x, retHeight - retHeight * data.yData[i] / max.yMax + ret_leftTop_y);
- }
- console.log(segArr[t + 1].x);
- ctx.lineTo(ret_leftTop_x + segArr[t + 1].x * retWidth/(xSeg*1.0/10), ret_leftBottom_y);
- ctx.lineTo(ret_leftTop_x + segArr[t].x * retWidth/(xSeg*1.0/10), ret_leftBottom_y);
- ctx.closePath();
- ctx.stroke();
- if (t != segArr.length - 1) {
- ctx.fillStyle = segArr[t + 1].color;
- ctx.fill();
- }
- }
- // 纵轴单位
- tip.font = "15px Arial";
- tip.fillStyle = "black";
- tip.translate(ret_leftTop_x - 50,ret_leftTop_y + retHeight/2); //重新映射画布上的 (0,0) 位置
- tip.rotate( 270* Math.PI/180); //旋转当前的绘图,以弧度计
- tip.fillText("PSD(s^2/Hz)", 0, 0, 100);
- }
- </script>
- <style type="text/css">
- #frequencyDomainChart {
- border: 1px solid #000000;
- }
- </style>
- <body>
- <canvas id="frequencyDomainChart" height="600px" width="800px"></canvas>
- </body>
- </html>
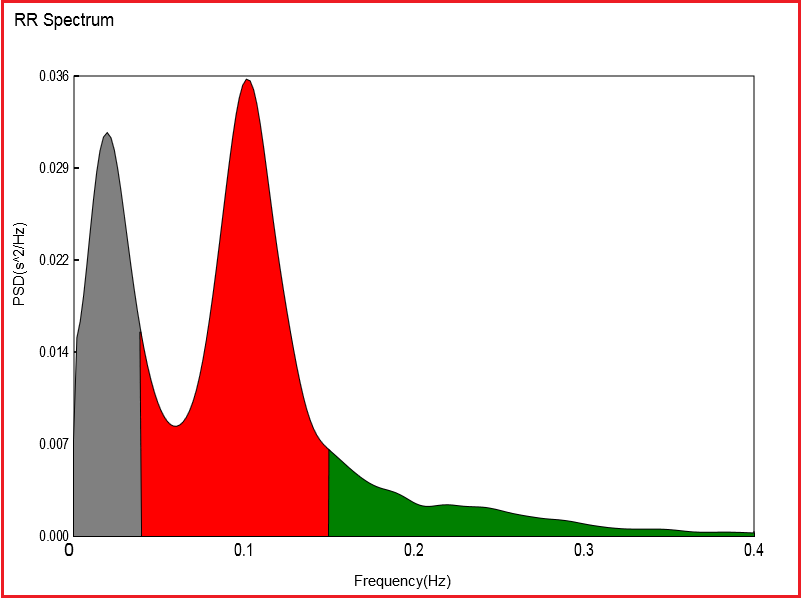
最终效果(重点是文字旋转,文字旋转必选放到最后;还有画一段连续的线条时,只需第一次moveTo,然后剩下的lineTo即可):

Html5使用canvas作图的更多相关文章
- Html5使用canvas作图线宽很粗
自己使用canvas画图是碰到的问题,在这里记录一下.我把lineWidth设置为1,但是很粗,而且发虚.代码如下: <script type="text/javascript&quo ...
- HTML5 画布canvas元素
HTML5的canvas元素以及随其而来的编程接口Canvas API应用前景极为广泛.简单地说,canvas元素能够在网页中创建一块矩形区域,这块矩形区域可以成为画布,这其中可以绘制各种图形.可别小 ...
- Processon 一款基于HTML5的在线作图工具
CSDN的蒋涛不久前在微博上评价说ProcessOn是web版的visio,出于好奇私下对ProcessOn进行了一番研究.最后发现无论是在用户体验上,还是在技术上,ProcessOn都比微软的Vis ...
- 用html5的canvas画布绘制贝塞尔曲线
查看效果:http://keleyi.com/keleyi/phtml/html5/7.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
- HTML5在canvas中绘制复杂形状附效果截图
HTML5在canvas中绘制复杂形状附效果截图 一.绘制复杂形状或路径 在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径. beginPath() : 开始绘制一个新路 ...
- HTML5之Canvas时钟(网页效果--每日一更)
今天,带来的是使用HTML5中Canvas标签实现的动态时钟效果. 话不多说,先看效果:亲,请点击这里 众所周知,Canvas标签是HTML5中的灵魂,HTML5 Canvas是屏幕上的一个由Java ...
- HTML5 之Canvas绘制太阳系
<!DOCTYPE html> <html> <head> <title>HTML5_Canvas_SolarSystem</title> ...
- HTML5 中canvas支持触摸屏的签名面板
1.前言 最近实在是太忙了,从国庆之后的辞职,在慢慢的找工作,到今天在现在的这家公司上班大半个月了,太多的心酸泪无以言表,面试过程中,见到的坑货公司是一家又一家,好几家公司自己都只是上一天班就走了,其 ...
- 【HTML5】Canvas画布
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
随机推荐
- SpringCloud之初识Zuul(网关)---动态路由,权限验证
通过前面的学习,使用Spring Cloud实现微服务的架构基本成型,大致是这样的: 我们使用Spring Cloud Netflix中的Eureka实现了服务注册中心以及服务注册与发现:而服务间通过 ...
- 【消息队列】RabbitMQ+PHP实现
本文链接:http://www.cnblogs.com/aiweixiao/p/7374249.html 文档提纲: 扫描关注微信公众号 1.[下载和安装] 1)gitHub下载地址: https:/ ...
- qt designer设置界面是label中文字与文本框对齐设置
往往在使用 qt designer布置界面时,添加的label和文本框中是直接从工具箱中拖进去的,由于每个控件尺寸大小不一,就会造成label中的文字相对于文本框比较较偏上,看下面未经调整的直接效果 ...
- Loj #3055. 「HNOI2019」JOJO
Loj #3055. 「HNOI2019」JOJO JOJO 的奇幻冒险是一部非常火的漫画.漫画中的男主角经常喜欢连续喊很多的「欧拉」或者「木大」. 为了防止字太多挡住漫画内容,现在打算在新的漫画中用 ...
- maven项目引入依赖之后,jar包没有自动导入报错
解决这个问题可run maven-intall 一下 ,需要在联网的情况下去下载jar包. 我这样做了一下就可以了.
- oracle 多版本
并发控制 concurrency control 数据库提供的函数集合,允许多个人同时访问和修改数据. 锁(lock)是Oracle管理共享数据库资源并发访问并防止并发数据库事务之间“相互干涉”的核心 ...
- Scala主构造器参数是否升级为成员与是否有get/set
1:主构造器前面添加val/var 关键字则升级为类成员,否则只是构造器中的一个参数而已. 2:private 修饰get/set方法权限,private var/val 成员变量,则有get/set ...
- springcloud 服务注册、反注册 AOP 拦截,实现自定义功能
@Aspect@Component@Order(1000)public class EurekaServerAspect {private Logger logger = Logger.getLogg ...
- adaboost-笔记(1)
1 - 加法模型 加法模型,就是通过训练集不断的得到不同的分类器(回归),然后将这些分类器组合成一个新的分类器的过程. 假设有\(N\)个样本,且我们的加法模型如下: \[f(x)=\sum_{m=1 ...
- STM32中断优先级彻底讲解
一.综述 STM32 目前支持的中断共为 84 个(16 个内核+68 个外部), 16 级可编程中断优先级的设置(仅使用中断优先级设置 8bit 中的高 4 位)和16个抢占优先级(因为抢 ...
