go语言问题集锦
==============================================beego框架===========================================
1.使用beego框架上传文件
问题描述:文件上传失败,出现The filename, directory name, or volume label syntax is incorrect
问题分析:在上传文件时,为了避免文件名重复带来的文件覆盖问题,使用时间对文件进行重命名。时间格式:YYYY-MM-DD HH:mm:ss。当文件路径中出现冒号是,会出现上述错误。
解决方法:去掉文件中的冒号,文件名改用YYYY-MM-DD-HH-mm-ss格式,问题解决
2.beegoweb开发页面日期显示格式问题
问题描述:在web开发时,经常会从后台读取数据到前端显示,但是有时候日期的格式并非我们想要的格式
解决方法:beego提供了日期显示时的格式化方法:
{{.Atime.Format "2006-01-02 15:04:05"}}
3.后端获取的列表在前端页面显示的方法
问题描述:web开发时,经常需要从后台查询获取数据列表,那么数据列表在表单如何遍历显示呢
解决方法:beego提供了range可以遍历后台传递的数据列表
{{range .aticles}}
<tr>
<td>{{.Aname}}</td><!--Aname是articles的属性字段-->
<td><a href="/content?id={{.Id}}">查看详情</a></td>
<td> {{.Atime.Format "2006-01-02 15:04:05"}}</td>
<td>{{.Acount}}</td>
<td><a href="/delete?id={{.Id}}" class="dels">删除</a></td>
<td><a href="/update?id={{.Id}}">编辑</a></td>
<td>财经新闻</td>
</tr>
{{end}}
4.视图函数
问题描述:在web中,经常会遇到简单的数据运算,如分页场景,点击上一页,需要当前页减1运算。在beego中,不支持前端运算。
解决方法:beego框架提供了视图函数,解决前端运算的需求。
1.首先在main.go程序中添加视图函数,并将视图函数和key进行关联
func main() {
beego.AddFuncMap("showprePage", showprePage)
beego.AddFuncMap("shownextPage", shownextPage)
beego.Run()
}
//定义视图函数
func showprePage(pageIndex int) (preIndex int) {
preIndex = pageIndex - 1
return
}
func shownextPage(pageIndex int) (nextIndex int) {
nextIndex = pageIndex + 1
return
}
2.在前端引用视图函数,使用管道|引用
<a href="/index?pageIndex={{.pageIndex|showprePage}}">上一页 </a>
说明:|前的是函数的参数,整个运算的结果就是最终的返回结果
5.beego框架下的分页
问题描述:在web开发中,经常遇到分页的功能
解决方法:下面介绍一下beego框架实现分页的方法
1.后台获取总记录数
o := orm.NewOrm() //获取总数量
count, err := o.QueryTable("Article").Count()
if err != nil {
beego.Info("获取总数量出错", err)
}
2.后台计算总页数
pageSize := 2 //每页的大小 ,通常从前端传入
pages := math.Ceil(float64(count) / float64(pageSize)) //获取总页数,并向上取整
3.查询分页的部分数据
start := (pageIndex - 1) * pageSize //计算起始的位置(当前页-1)*页大小
var articles []models.Article
_, err = o.QueryTable("Article").Limit(pageSize, start).All(&articles) //Limit 第一个参数:页大小, 第二个参数:起始位置
4.前端利用视图函数,实现上一页、下一页的计算,并将当前页通过url拼接形式传入后台
<li> <a href="/index?pageIndex={{.pageIndex|showprePage}}">上一页 </a> </li>
<li> <a href="/index?pageIndex={{.pageIndex|shownextPage}}">下一页</a></li>
5.后台对当前页进行处理,即超过总页数或小于等于0的情况
if pageIndex <= 0 {
pageIndex = 1
}
if pageIndex > int(pages) {
pageIndex = int(pages)
}
6.beego中cookie和session的使用
6.1 beego利用Cookie实现记住用户名
实现思路:
在用户登录时,如果点击 记住用户名,在后台处理登录时,获取remember是否为on
如果是,则将用户名信息设置到cookie中:
if remember == "on" {
c.Ctx.SetCookie("userName", userName, 200) //设置cookie,200s过期
} else {
c.Ctx.SetCookie("userName", userName, -1) //设置cookie,-1表示cookie立即失效
}
在进入登录页面时,从cookie中获取用户名,如果有值,则跳转到登录页面时将用户名信息返回到前台,同时返回 记住用户名选中:
userName := c.Ctx.GetCookie("userName")
beego.Info("用户名:", userName)
if userName != "" {
c.Data["userName"] = userName
c.Data["checked"] = "checked"
}
c.TplName = "login.html"
6.2.beego利用session实现用户状态的判断
实现思路:
首先在app.conf配置文件中开启session: sessionon=true
在用户登录成功后,将用户名信息设置到session中
c.SetSession("userName", userName) //设置session,判断用户登录的状态
c.Redirect("/index", 302)
用户跳转到主页之前,需要判断session中是否有值,如果没有则跳转到登录页面:
userName := c.GetSession("userName")
if userName == nil { //如果用户未登录,跳转到登录页面
c.Redirect("/login", 302)
return
}
6.3.beego利用session实现用户信息的显示和退出登录
用户信息显示:
用户登录成功后,将用户名信息放入session中,然后跳转到主页时再将session信息传入前端:
userName := c.GetSession("userName")
c.Data["userName"] = userName
退出登录:
在处理退出登录的方法中,删除对应的session就可以了,然后在跳转到登录页面:
func (c *MainController) Logout() {
c.DelSession("userName")
c.Redirect("/login", 302)
}
==============================================go语言基础===========================================
1.go语言中切片的复制和扩容问题
go语言中,可以通过截取切片来产生新的切片,但是产生的新切片和原来的切片共享同一底层数组
如:
// 创建一个整型切片
// 其长度和容量都是 5 个元素
myNum := []int{10, 20, 30, 40, 50}
// 创建一个新切片
// 其长度为 2 个元素,容量为 4 个元素
newNum := slice[1:3]
执行上面的代码后,我们有了两个切片,它们共享同一段底层数组,但通过不同的切片会看到底层数组的不同部分:

如果通过append函数增加切片的新元素,如果没有超过切片的容量,那么新切片和原切片仍然共享一块内存。如果超过了容量,则会产生一个新的底层数组:
如果切片的底层数组没有足够的可用容量,append() 函数会创建一个新的底层数组,将被引用的现有的值复制到新数组里,再追加新的值,此时 append 操作同时增加切片的长度和容量:
如:
myNum := []int{10, 20, 30, 40, 50}
// 创建新的切片,其长度为 2 个元素,容量为 4 个元素
newNum := myNum[1:3]
// 使用原有的容量来分配一个新元素
// 将新元素赋值为 60
newNum = append(newNum, 60)
执行上面的代码后的底层数据结构如下图所示:

此时因为 newNum 在底层数组里还有额外的容量可用,append() 函数将可用的元素合并入切片的长度,并对其进行赋值。由于和原始的切片共享同一个底层数组,myNum 中索引为 3 的元素的值也被改动了。
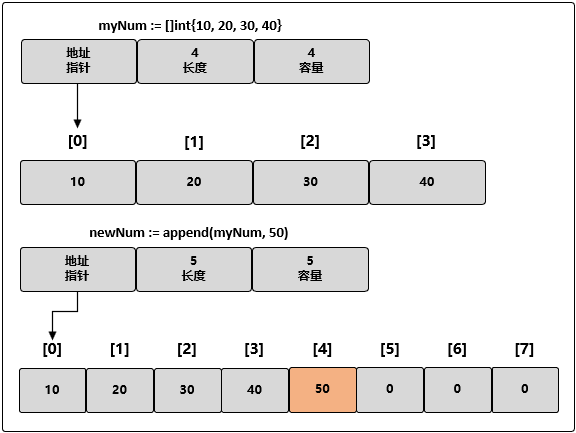
// 创建一个长度和容量都是 4 的整型切片
myNum := []int{10, 20, 30, 40}
// 向切片追加一个新元素
// 将新元素赋值为 50
newNum := append(myNum, 50)
当这个 append 操作完成后,newSlice 拥有一个全新的底层数组,这个数组的容量是原来的两倍:

函数 append() 会智能地处理底层数组的容量增长。在切片的容量小于 1000 个元素时,总是会成倍地增加容量。一旦元素个数超过 1000,容量的增长因子会设为 1.25,也就是会每次增加 25%的容量(随着语言的演化,这种增长算法可能会有所改变)。
注意:
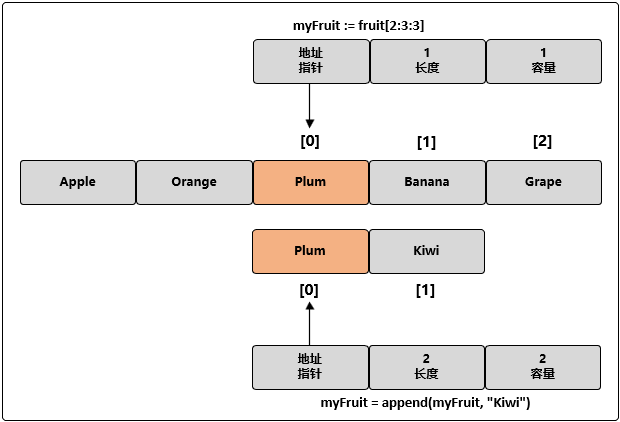
内置函数 append() 在操作切片时会首先使用可用容量。一旦没有可用容量,就会分配一个新的底层数组。这导致很容易忘记切片间正在共享同一个底层数组。一旦发生这种情况,对切片进行修改,很可能会导致随机且奇怪的问题,这种问题一般都很难调查。如果在创建切片时设置切片的容量和长度一样,就可以强制让新切片的第一个 append 操作创建新的底层数组,与原有的底层数组分离。这样就可以安全地进行后续的修改操作了:
myFruit := fruit[2:3:3]
// 向 myFruit 追加新字符串
myFruit = append(myFruit, "Kiwi")
这里,我们限制了 myFruit 的容量为 1。当我们第一次对 myFruit 调用 append() 函数的时候,会创建一个新的底层数组,这个数组包括 2 个元素,并将水果 Plum 复制进来,再追加新水果 Kiwi,并返回一个引用了这个底层数组的新切片。因为新的切片 myFruit 拥有了自己的底层数组,所以杜绝了可能发生的问题。我们可以继续向新切片里追加水果,而不用担心会不小心修改了其他切片里的水果。可以通过下图来理解此时内存中的数据结构:

go语言问题集锦的更多相关文章
- 多种语言socket编程集锦—win32
原文 http://www.blogjava.net/huyi2006/articles/263831.html 借此地方整理以下socket编程的多种语言的实现,socket可以跨平台的通信,因此多 ...
- C语言编码风格_集锦_1
参考原地址: http://www.jb51.net/article/79257.htm <一> 在一个标准的C语言程序中, 最特殊的莫过于main函数了. 函数大体上分为内联函数(C99 ...
- R语言学习笔记之<在Linux上遇到的问题集锦>
Standalone模式:Standalone模式运行的Spark集群对不同的应用程序采用先进先出(FIFO)的顺序进行调度.默认情况下每个应用程序会独占所有可用节点的资源. 现在版本的SparkR只 ...
- C语言集锦(三)Direct3D和GDI+的例子
0.前言 有些时候你可能想了解,如何用纯C语言来写Direct3D和GDI+的Demo.注意,下面的Direct3D例子不适用于TCC编译器,GDI+的例子是可以的. 1.Direct3D C语言的例 ...
- R 语言安装问题集锦
R安装问题R CMD INSTALL -l /data1/jhh/envirment/R/R_lib /data1/jhh/software/qvalue_2.10.0.tar.gz 问题1 :con ...
- C语言集锦(二) 图像显示 Windows和Linux
关于图像显示有很多库可以用,Windows下有GDI,GDI+,D3D等,Linux下有X Window和Wayland,此外还有OpenGL ,SDL等图形库以及各种GUI库. 了解最原始的方式,对 ...
- C语言集锦(一) C代码生成图片:BMP、PNG和JPEG
1.生成BMP图片 在学习图形图像的过程中,最简单和常见的格式是BMP和PPM.下面将给出生成BMP的极度精简代码,然后讲解BMP格式. #include <stdio.h> #inclu ...
- R语言适配问题集锦
画图时的中文乱码问题 我这是Mac Yousemite 10.10.5,在两个地方遇到了中文乱码 1.使用wordcloud包绘制中文标签云时. library(wordcloud) mydata & ...
- C语言图形界面常用函数集锦
(以下函数均应在图形方式初始之后使用(initgraph(a,b)),在win-tc中使用BGI图形程序模板时,其中已经定义有一个initgr函数,在main函数中应在执行initgr函数之后再使用这 ...
随机推荐
- SQL Sever 2012版本数据库的完全卸载
首先再使用的过程中,遇到当前版本和项目数据库服务器的SQL Sever 版本不一致,导致无法正常的数据导入. 所以需要我们将本地的SQL Sever 数据库,进行一个完整的卸载,进而去安装和项目一致的 ...
- Python基础:十、用户交互
使用input()函数,可以让我们和计算机互动起来 a. 等待输入 b. 将输入的内容赋值给前面的变量 c. input()接受到的内容永远是字符串 变量 = input("提示信息&quo ...
- SOFARPC —— SPI 解析
一.前言 我之前研究过微博的Motan框架(当时接触的第一个RPC框架),当时懵懵懂懂,现在,上手SOFARPC框架,感觉比较轻松,事物的本质都是相通的.以前写博文,会逐行分析源码,慢慢地发现,源码其 ...
- Linux第九节课学习笔记
fdisk可添加.删除.转换分区. 创建主分区:n-p-w:扩展分区:n-e:逻辑分区:n-l. SWAP分区专用格式化命令mkswap,专用挂载命令swapon. 磁盘容量配额中,硬限制必须,软限制 ...
- 解决java新开页面被拦截的问题
在开发中遇到from表单利用 target="_blank" 属性新开页面时被拦截. 用ajax让form表单提交,这时有可能浏览器会拦截新开页面,这时只 需要设置 ajax 同步 ...
- 通过Nginx使全站页面变灰
摘要:某大神的博客说“在Nginx负载均衡服务器上,利用sub_filter指令在输出的HTML中增加一行:<style type="text/css">html {f ...
- RN 获取组件的宽度和高度
https://www.cnblogs.com/zhiyingzhou/p/7471212.html https://blog.csdn.net/calvin_zhou/article/details ...
- 转载:mongodb的两阶段提交实战
项目中用到了mongodb(3.x版本),业务上需要操作mongodb的多个collections,希望要么同时操作成功,要么回滚操作保持数据的一致性,这个实际上要求在mongodb上实现事务功能,在 ...
- C#控制台下测试多线程的源码
下边代码是关于C#控制台下测试多线程的的代码,应该是对小伙伴有所用. class Program { static void Main(string[] args) { ThreadStart num ...
- localStorage溢出问题
项目使用的store.js库 store.js库不能管理localStorage中的过期项到时清除,只能在再次调用get的时候才做处理,如果一直不调用get,过期了也还是占用着空间.溢出后,再储存项目 ...
