动态 Web Server 技术发展历程
动态 Web Server 技术发展历程
开始接触 Java Web 方面的技术,此篇文章是以介绍 Web server 相关技术的演变为主来作为了解 Java servlet 的技术背景,目的是更好的理解 java web 体系。
万维网概述
万维网 WWW (World Wide Web)并非某种特殊的计算机网络,他是一个大规模的、联机式的信息储藏所。英文简称为 Web。万维网是一个分布式的 超媒体(超文本系统的扩充),通过作用于其上的 HTTP 应用层协议,一台计算机可以轻松的从另一台地理位置不同的计算机获取 Web 资源。
万维网以 客户——服务器 方式工作。浏览器就是一个常见的在用户主机上的万维网客户程序。而万维网所驻留的主机则运行服务器程序,因此这台主机也成为 万维网服务器 (Web Server)。
接下来就是我们文章的主角——Web Server ,和它的的发展历史。
Web Server 的发展历史
静态 Web 服务器
最早的 Web 服务器简单的响应浏览器发送过来的 HTTP 请求,并将储存在服务器上的 HTML 文件返回给浏览器。这样的服务器可以称为静态服务器。它是最初的建站方式。浏览者所看到的每个页面都是建站者上传到服务器的 HTML 文件,这种网站每次增加、删除、修改一个页面,都必须对服务器文件进行一次下载和上传。使用静态服务器的网站的缺点是缺乏交互性、迭代周期长、不易维护。
而与之对应的,也是后来发展出的技术,是动态 Web 服务器技术。
动态 Web 服务器
动态 Web 服务器弥补了静态 Web 服务器功能上的不足,它具有良好的交互性,HTML 文件会自动更新内容而无需手动更新,降低了生产维护成本,和迭代周期。使用静态 Web 服务器的网站页面一般会被称为 网页(Web page),而使用动态 Web 服务器的网站更倾向于被称为 Web 应用(Web application)。
接下来将主要介绍动态 Web 服务器的技术发展历程。
在服务器中集成
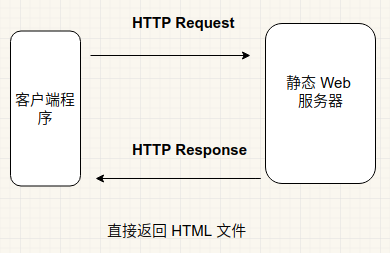
在介绍动态 Web 服务器之前,首先我们来看一下,静态 Web 服务器是如何工作的,它的工作过程可以参考下图:

当 HTTP 请求到达服务器后,静态 Web 服务器直接给予响应并返回 HTML 文件。
然后我们再来看一下动态 Web 服务器的实现技术。
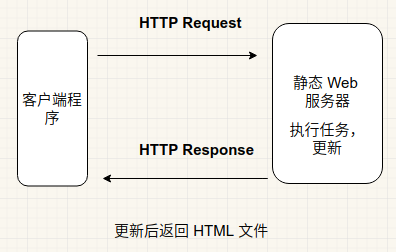
由于很多的服务器都是使用 C/C++、Java 等编译型的语言编写,所以实现动态 Web 服务器技术最直观的做法也是最容易考虑到的是,将对 HTML 更新的功能作为扩展 API 集成到服务器程序中,直接由服务器来完成这个任务。这样做的优点是,由于使用 C/C++、Java 编写而成,所以程序的执行效率是很可观的。但是缺点却也很严重,功能模块依赖平台、具体的服务器,如果 API 中的某一模块出错将导致整个服务器崩溃,维护成本高等。

SSI 和 CGI
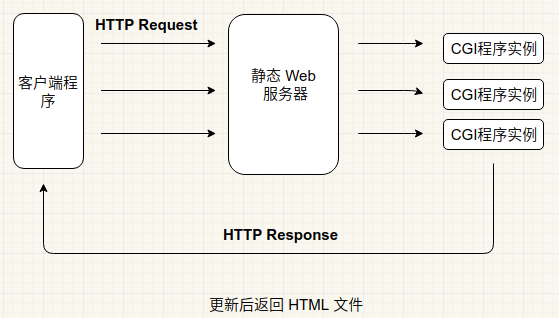
SSI (Server Side Include) 和 CGI(Common GateWay Interface)是很相似的两种技术,他们并非使用某种特定语言实现的具体程序,而是一种编码标准,是Web 服务器运行时外部程序的规范,按CGI 编写的程序可以扩展服务器功能。当我们需要实现动态 HTML 文档功能时,可以将预先编译好的 CGI/SGI 程序保存到服务器端,当服务器响应客户端请求时可以被调用以处理 HTML 文档。过程可以参考下图:

随着 CGI 技术的兴起和普及,聊天室、文献检索、电子商务、信息查询等各式各样的 Web 应用蓬勃兴起。CGI 技术也有他的缺点,因为每当客户端程序有一个请求时,Web 服务器都需要创建一个新的 CGI 进程,并通过环境变量和标准输入来将生成响应报文所必须的信息传递 CGI 程序。这样的操作是很耗费时间的,同样也很耗费资源。 同时因为 CGI 进程和 Web 服务器是不同的进程,所以二者就很难进行交互。另外 SSI 和 CGI 也很容易受平台的影响。
服务器端动态语言
C/C++ 的强大是毋庸置疑的,所以对于服务器我们采用 C/C++ 实现,这能稳健的确保执行效率。Web 服务器的动态 HTML 文档处理一开始仍是使用 C/C++ 来实现,但是众所皆知,C/C++ 较高的运行速度的代价是开发难度大,维护成本高。于是,人们自然想到了开发迭代速度较快,更易于维护的脚本语言来实现,比如 PHP、Python等。这里不得不提的是专用于 Web 服务器端编程的 PHP (PHP:Hypertext Preprocessor)语言。
起初这门语言只是作为一个由 C 写成的 CGI 二进制库集合出现,用于追踪作者在线简历的访问,他也因此给它命名 “Personal Home Page Tools”。并且 PHP 的一大有点是可以将 PHP 程序嵌入到 HTML 文档中去执行,执行效率比完全生成 HTML 标记的 CGI 程序要高很多。随着越来越多的功能的加入和作者的多次重写,最终使他演变成了一门编程语言。(语言只是工具)
Active Server Pages
Microsoft已开发出一种用于生成称为 Active Server Pages 的动态Web内容的技术,简称 ASP。使用ASP,Web 服务器上的HTML页面可以包含嵌入代码的片段(通常是VBScript或JScript-尽管几乎可以使用任何语言)。在将页面发送到客户端之前,Web服务器将读取并执行此代码。
Server-side JavaScript
Netscape 也有一种服务器端脚本技术,它被称为服务器端 JavaScript,或简称为 SSJS。与 ASP 一样,SSJS 同样允许将代码片段嵌入到 HTML 页面中以生成动态 Web 内容。区别在于 SSJS 使用 JavaScript 作为脚本语言。使用 SSJS,可以预编译网页以提高性能。
Java Server pages
想了解 jsp(Java Server Pages) 那么就不得不说一下和他直接相关的,Java Servlet。
Java Serlvet(Java Server Side applet) 是在服务器端的 Java 程序,他扩展了服务器的功能,通过运行 由 Serlvet 引擎管理的 JVM 来运行 Java 程序而提供动态更新 HTML 的功能 (使用不同的技术来实现类似 CGI 程序的功能,但不完全同于 CGI,Servlet 有自己的约定)。Java Serlvet 的优点很吸引人,具有 Java 语言的优点和平台无关性;因为 Serlvet 在 Web 服务器中运行,所以可以很容易的访问 Web 服务器的资源;支持在 JVM 中运行多线程,每个请求将对应一个 Serlvet 线程,对比 CGI 创建进程的方式将节省很大的时间和空间资源。但是工程师们向来都是抵制麻烦寻找便利的人群,使用 Java Servlet 编写服务器端页面,不可避免的就是再次需要在 Java 代码中嵌入前端 HTML 代码,这给编码体验造成了很大影响,为了实现工程师友好(增加这门技术对工程师的吸引力),于是和 PHP 在 HTML 中嵌入代码相似,Java servlet 也实现这一特性,允许在 HTML 中嵌入 Java 代码。更进一步,将一些 Java 代码封装起来换一种更加易于理解和使用的语法,就产生了 JSP。JSP 真正运行时,是会被 Servlet 容器给编译成 Java Servlet 代码的,所以实际运行的还是 Java 程序。JSP 只是一个工程师友好的中间层。
由于是几个月前写的,已经找不到当时的参考文章了,所以参考资料就不贴了。
作者:Skipper
出处:http://www.cnblogs.com/backwords/p/9376578.html
本博客中未标明转载的文章归作者 Skipper 和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
动态 Web Server 技术发展历程的更多相关文章
- Web UI 技术发展历程
本文内容 纯文本和静态 HTML 页面 服务器端技术 插件技术--ActiveX.Applet 和 Flash Ajax 异步时代和基于 JavaScript 的 UI 技术 RIA--Adobe F ...
- web技术发展历程--读《大型网站技术架构_核心原理与案例分析》
1 早期的web服务 2 CGI程序的出现.发展.凋零到MVC的兴起 CGI:通用网关接口技术. 随着CGI技术的出现,web服务端可以通过不同的用户请求产生动态页面内容. web服务器将请求数据交给 ...
- Web开发技术发展历史
Web开发技术发展历史 来自:天码营 原文:http://www.tianmaying.com/tutorial/web-history Web的诞生 提到Web,不得不提一个词就是"互 ...
- 【转载】Web开发技术发展历史-版本1
原文在这里. Web开发技术发展历史 Web的诞生 提到Web,不得不提一个词就是“互联网”.Web是World Wide Web的简称,中文译为万维网.“万维网”和我们经常说的“互联网”是两个联系极 ...
- 十年WEB技术发展历程
一个小分享,知识有限,抛砖引玉. ajax 03年的时候我上六年级,那时候网吧刚在小县城的角落萌生.传奇,大话西游第一代网游一时风靡.我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一 ...
- 【转载】Web开发技术发展历史-版本2
原文在这里. Web开发的发展史 导读:Arunr 把过去 15 年以来,Web开发从最初的纯 HTML 到 CGI.PHP\JSP\ASP.Ajax.Rails.NodeJS 这个过程简要地进行了介 ...
- web 系统发展历程
文章目录 web系统的发展历程 ------- **单机`mysql`的美好年代** ------ **Memcached(缓存)+Mysql+垂直拆分** ------ **mysql 主从读写分离 ...
- 最受欢迎web前端技术总结
Web前端技术发展非常快,主流技术的进步.想想刚毕业那会用asp技术.目前,该网站已经非常少见主流应用. 后来的后来J2EE框架.然后SpringMVC声望,然而,最近的各种js框架广泛传播,Html ...
- 现代前端技术解析:Web前端技术基础
最近几年,越来越多的人投入到前端大军中:时至至今,前端工程师的数量仍然不能满足企业的发展需求:与此同时,互联网应用场景的复杂化提高了对前端工程师能力的要求,一部分初期前端工程师并不能胜任企业的工作 ...
随机推荐
- automaticallyAdjustsScrollViewInsets 详解
automaticallyAdjustsScrollViewInsets 自动缩进 20 像素 默认是 True 项目中如果有UIViewController 和ScrollView 一般都要设置成f ...
- 修改Mysql5.7的root密码
Mysql5.7修改root密码 禁用root密码 1.修改 /etc/my.cnf,在 [mysqld] 小节下添加一行:skip-grant-tables=1 这一行配置让 mysqld 启动时不 ...
- ionic3 极光推送
参考网站:http://www.jianshu.com/p/eb8ab29329d9 遇到的问题是 执行以下命令一直报错 cordova plugin add https://github.com/ ...
- LeetCode(66): 加一
Easy! 题目描述: 给定一个非负整数组成的非空数组,在该数的基础上加一,返回一个新的数组. 最高位数字存放在数组的首位, 数组中每个元素只存储一个数字. 你可以假设除了整数 0 之外,这个整数不会 ...
- 网络编程—tcp
一.TCP简介 TCP介绍 TCP协议,传输控制协议(英语:Transmission Control Protocol,缩写为 TCP)是一种面向连接的.可靠的.基于字节流的传输层通信协议,由IETF ...
- CF939F
好神奇的dp... 首先有一个很简单的思想:设dp[i][j]表示目前到了第i分钟,朝上的面被烤了j分钟的情况下所需的最小交换次数 那么有转移:dp[i][j]=min(dp[i-1][j],dp[i ...
- axios 发送json数据
var qs = require('qs'); axios.post(ajaxurl,qs.stringify({ username:'zhangsan', age:'18' })).then(fun ...
- jquery 笔记 点击周围区域子类隐藏,点击子类内部的信息 不隐藏
zilei.click(ev){ var e = ev||event; e.stopPropagation(); //dosomething } $(document).click(function( ...
- IDEA部署项目和多余的项目删掉的演示
- MySql-8.0.12 安装教程
MySql-8.0.12 安装教程随笔https://www.cnblogs.com/CrazyDemo/p/9409995.html MySQL 安装https://m.runoob.com/mys ...
