vue-cli之打包多入口配置
在使用vue-cli初始化vue项目时,默认打包为单入口,有时候一个项目可能会有不同入口,在这种情况下,就需要我们稍微修改下webpack配置文件了,具体步骤如下:
1、修改webpack.base.config.js单入口改为多入口
entry: {
app: ["babel-polyfill", './src/main.js'],
test: ['./src/test.js']
},
2、在不同环境的webpack配置文件中增加HtmlWebpackPlugin配置(如webpack.prod.config.js)
new HtmlWebpackPlugin({
filename: 'test.html',
template: 'test.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
// more options:
// https://github.com/kangax/html-minifier#options-quick-reference
},
// necessary to consistently work with multiple chunks via CommonsChunkPlugin
chunks: ['test']
}),
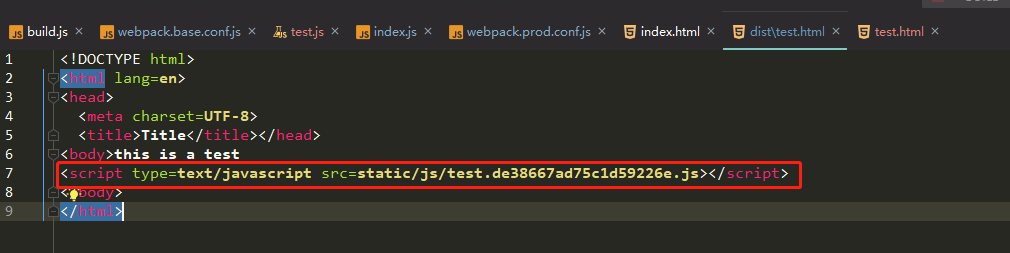
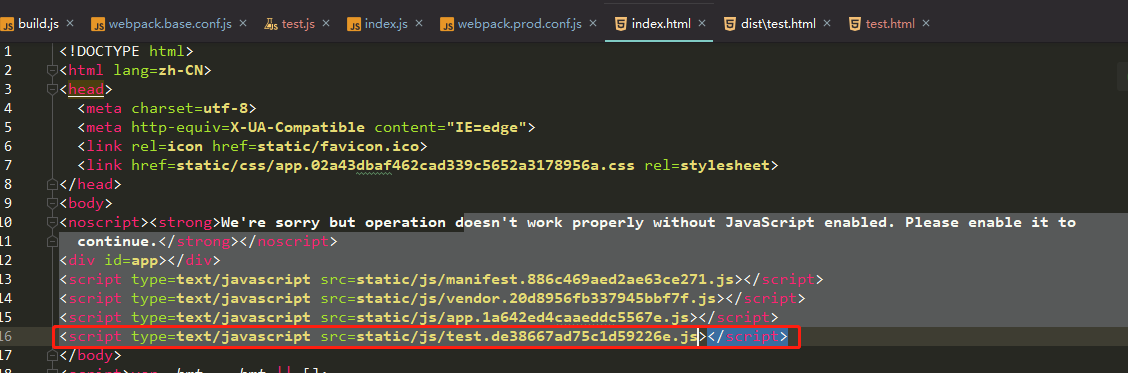
chunks中文意思为块,对应的名称是打包入口,不配置该属性会引用配置的所有entry。如下配置打包后的结果如下图:
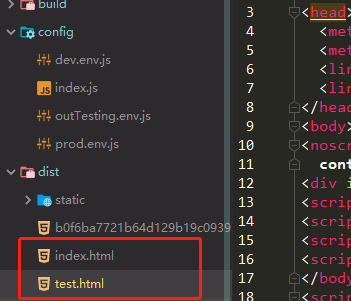
打包结果:

test.html

index.html

参考资料:https://www.npmjs.com/package/html-webpack-plugin
vue-cli之打包多入口配置的更多相关文章
- 使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development、production)
使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development.production) --mode 指定环境模式 ...
- vue cli 3 打包过大问题
vue cli 3 打包命令 npm run build,这种情况下的打包可以通过设置 vue.config.js里面的 productionSourceMap: false. 如果是自己设置的打包环 ...
- @vue/cli 3 打包文件读取绝对路径处理
@vue/cli 3 封装了 webpack.config.js,一般都在 vue.config.js 里面配置,官网不推荐在 webpack 的 output 处理,这里踩了一下坑,希望可以帮到后面 ...
- Vue Cli 3 打包上线 静态资源404问题解决方案
报错原因:静态资源丢失 解决方案 官方文档https://cli.vuejs.org/zh/config/#vue-config-js baseUrl 从 Vue CLI 3.3 起已弃用,请使用pu ...
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- Vue Cli 3 打包上线 部署到Apache Tomcat服务器
使用 npm run build 打包项目 在根目录中有一个dist文件夹 我使用的服务器是 Apache Tomcat 把项目放进tomcat /webapps 中 启动服务器 <mac O ...
- webpack打包多入口配置
在它的entry入口设置多文件入口即可,例: entry: { core: './src/core.js', design: './src/design.js' }, 单一出口输出: output: ...
- @vue/cli 构建得项目eslint配置2
使用ESLint+Prettier来统一前端代码风格 加分号还是不加分号?tab还是空格?你还在为代码风格与同事争论得面红耳赤吗? 正文之前,先看个段子放松一下: 去死吧!你这个异教徒! 想起自己刚入 ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
随机推荐
- NIO(一)
1.NIO是什么? 是JDK1.4之后推出的一个新的IO操作(netty.mina通讯框架的底层都是NIO实现的连接) 2.NIO和IO的区别(阻塞只会出现在网络通讯中,都是同步) NIO:非阻塞类型 ...
- doy09 文件处理,拷贝文件
一\在python中打开文件,得到文件语句并赋值给一个变量 f=open('a.txt','r',encoding='utf-8')) 默认打开模式就为r: 2.通过句柄对文件进行操作 data=f ...
- LeetCode(120):三角形最小路径和
Medium! 题目描述: 给定一个三角形,找出自顶向下的最小路径和.每一步只能移动到下一行中相邻的结点上. 例如,给定三角形: [ [2], [3,4], [6,5,7], [4,1,8,3] ] ...
- tensorflow(2):神经网络优化(loss,learning_rate)
案例: 预测酸奶的日销量, 由此可以准备产量, 使得损失小(利润大),假设销量是y , 影响销量的有两个因素x1, x2, 需要预先采集数据,每日的x1,x2和销量y_, 拟造数据集X,Y_, 假设y ...
- python(10): xlsxwriter模块
import xlsxwriter as writer 注意: xlsxwriter 只能创建新文件,不可以修改原有文件.如果创建新文件时与原有文件同名,则会覆盖原有文件. import xlsxwr ...
- 控制台操作mysql常用命令
总结: 1. 控制台链接mysql mysql -u lzpddd -pmypassword -h -D mydb -S /opt/mysql/data/mysql//mysql.sock 2.
- python 内置数据类型之数字
目录: 1.2. 数字 1.2.1. 数字类型 1.2.2. 浮点数 1.2.3. 进制记数 1.2.4. 设置小数精度 1.2.5. 分数 1.2.6. 除法 1.2 数字 1.2.1 数字类型 ...
- 繁简字转换(C#)
1.首先引入: using Microsoft.VisualBasic; 2.转换方法: //繁体转简体 public static string Traditional2Simplified(str ...
- Python模拟人猜数过程(折半查找)
import random# (0,1000)随机产生一个数key = random.randint(1,1000)# 用来统计猜的次数count = 0 # 定义一个折半查找的函数def BinSe ...
- [转] React Hot Loader 3 beta 升级指南
前言 在用 react-hot-loader v1.3 的时候有些深层组件不会很完美的热更新(可能是我使用有问题).然后在 react-hot-loader 首页中看到 React Hot Loade ...
