12个实用的 JavaScript 框架分享给前端开发者
JavaScript库是预先编写的 JavaScript 工具代码,让开发者可以更容易开发 JavaScript 应用。这个列表我们列出了2017年1月份功能丰富的 JavaScript 库,可以帮助您建立有效和有用的 Web 应用程序。
1. Scrollanim

Scrollanim 是结合 CSS3 和 JavaScript 来创建令人惊叹的滚动动画的开源库。 Scrolanim 支持在页面上的所有可用的元素的位置。有很多的自定义参数可以配置使用,构建出精彩的效果,非常容易使用。
2. Baffle.js

Baffle.js 是一个 JavaScript 库,设计用来模糊和揭开DOM元素的文本。 这些元素可以是一个 CSS 选择器的形式、一个节点列表或者一个单节点。 你也可以传递一个选择对象给插件。
3. Waud.js

Waud.js 是一个Web音频库,有一个HTML5音频降级处理方案。 它允许您利用Web音频API为你的Web应用程序控制音频功能。在不支持Web音频API的非现代浏览器使用HTML5音频降级方案。
4. ZingTouch

ZingTouch is a JavaScript gesture detection library. It provides six standard gestures that are fully customizable. ZingTouch was created as a by-product for enabling ZingChart to work better on mobile devices by adding a layer of gestures for interactivity.
5. Lightense Images

Lightense Images is a dependency-free pure JavaScript image zooming library less than 2 KB (gzipped). This library supports all modern browsers, it “should work” in Internet Explorer 10 and up as well.
6. Rellax

Rellax is a buttery smooth, super lightweight, vanilla JavaScript parallax library. Rellax limits the parallax feature to laptop/desktop screens since the effect is negligible on smaller screens.
7. Approve JS

ApproveJs is a simple JavaScript validation library that doesn’t interfere. It also doesn’t manipulate the DOM for you by automatically displaying errors. This allows you to handle validation how you want.
8. Cleave.js

Cleave.js is a JavaScript library to help you format input text content automatically. It allows credit card number formatting, phone number formatting, date formatting, numeral formatting, commonjs/AMD mode and much more.
9. SuperEmbed.js

SuperEmbed.js detects YouTube, Vimeo, Vine, VideoPress, DailyMotion, and more embedded videos on webpages and makes them responsive. Essentially, this means they stretch to fill their container while still maintaining the original aspect ratio.
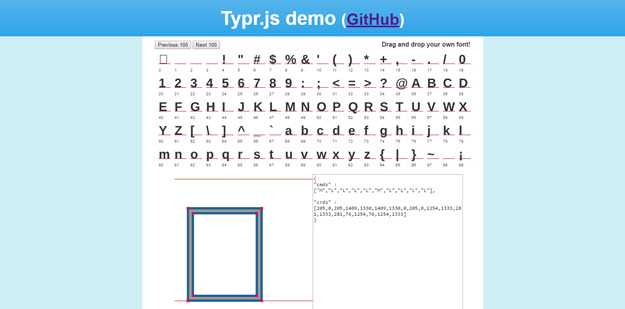
10. Typr.js

Typr.js is a font processor for JavaScript. It’s light, small, and ultra fast. Typr.js is a JavaScript parser and utility for working with fonts (TTF, OTF). It is an alternative to opentype.js. It is the main text engine for Photopea image editor. It is lightweight, ultra fast and easy to extend library.
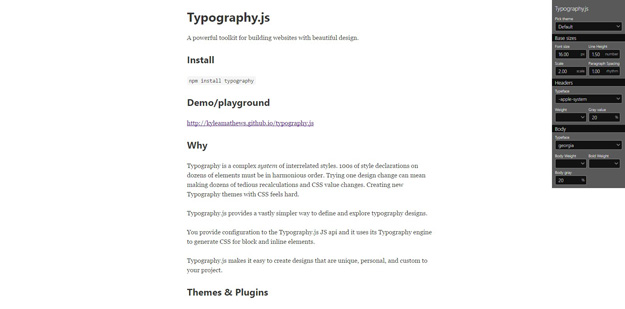
11. Typography.js

A powerful toolkit for building websites with beautiful typography. Typography.js provides a vastly simpler way to define and explore typography designs. You provide configuration to the Typography.js JS API and it uses its Typography engine to generate CSS for block and inline elements.
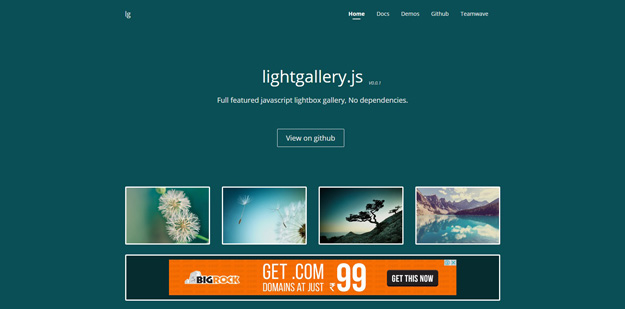
12. Lightgallery.js

Lightgallery是一个轻量级的模块化、响应式的灯箱画廊,它允许您创建美丽的图像和视频画廊。借助缩略图插件的帮助,Lightgallery 允许您创建缩略图画廊。它支持触摸屏设备上滑动导航以及桌面设备的鼠标拖动,还允许用户浏览缩略图和原图之间通过滑动手指或鼠标拖动。
本文链接:12个最新的 JavaScript 框架分享给前端开发者
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
12个实用的 JavaScript 框架分享给前端开发者的更多相关文章
- 12个实用的 Javascript 奇淫技巧
这里分享12个实用的 Javascript 奇淫技巧.JavaScript自1995年诞生以来已过去了16个年头,如今全世界无数的网页在依靠她完成各种关键任务,JavaScript曾在Tiobe发布的 ...
- 20款 JavaScript 开发框架推荐给前端开发者
下面,我们给大家提供了一个用于 HTML5 开发的各种用途的 JavaScript 库列表.这些框架能够给前端开发人员提供更好的功能实现的解决方案.如果你有收藏优秀的框架,也可以在后面的评论中分享给我 ...
- 推荐12款实用的 JavaScript 书页翻转效果插件
Flipbooks(书页)或者页面翻转已成为在网页设计中最流行的交互动画之一.他们可以用在 Flash,网页或者在线杂志中.使用书页动画或者页面翻转的网页设计效果方便人们展示他们的产品,作品或者其它内 ...
- 20个实用的javascript技巧及实践(一)
在本篇文章中,我们将会向大家分享JavaScript开发中的小技巧.最佳实践和实用内容,不管你是前端开发者还是服务端开发者,都应该来看看这些编程的技巧总结,绝对会让你受益匪浅的. 文中所提供的代码片段 ...
- 8款超实用JavaScript框架
下面盘点了8款实用的JavaScript框架: 1. Hammer.js Hammer.js是被广泛使用的轻量级JavaScript框架,它提供了常用触摸操作的规范,比如收缩.拖放.双击和删除等等.它 ...
- 10个专属于移动app开发者的最佳移动JavaScript框架
1.Titanium Mobile JavaScript Frameworks Titanium Mobile JavaScript框架是移动应用开发者(Android & iOS)首选的最优 ...
- 12个十分实用的JavaScript小技巧
12个非常实用的JavaScript小技巧 在这篇文章中将给大家分享12个有关于JavaScript的小技巧.这些小技巧可能在你的实际工作中或许能帮助你解决一些问题. 使用!!操作符转换布尔值 有时候 ...
- 12个非常实用的JavaScript小技巧
在这篇文章中将给大家分享12个有关于JavaScript的小技巧.这些小技巧可能在你的实际工作中或许能帮助你解决一些问题. 使用!!操作符转换布尔值 有时候我们需要对一个变量查检其是否存在或者检查值是 ...
- JS读书心得:《JavaScript框架设计》——第12章 异步处理
一.何为异步 执行任务的过程可以被分为发起和执行两个部分. 同步执行模式:任务发起后必须等待直到任务执行完成并返回结果后,才会执行下一个任务. 异步执行模式:任务发起后不等待任务执行完成,而是马上 ...
随机推荐
- 牛客寒假算法基础集训营3处女座和小姐姐(三) (数位dp)
链接:https://ac.nowcoder.com/acm/contest/329/G来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 262144K,其他语言52428 ...
- Python中的实例方法、classmethod和staticmethod的区别
class NewsPaper(object): # 类属性 __print_times = 0 # 下划线表示私有属性 # 实例方法 def __init__(self, title, conten ...
- 模拟@Test的功能实现
注解和注释区别 * 注释:给程序员看的.* 注解:给虚拟机看的.(让虚拟机看到程序中的注解,注解代表程序的一些特殊的功能.) JDK中提供的注解 @Override :描述子类重写父类的方法: * J ...
- 手把手教你用1行代码实现人脸识别 --Python Face_recognition
环境要求: Ubuntu17.10 Python 2.7.14 环境搭建: 1. 安装 Ubuntu17.10 > 安装步骤在这里 2. 安装 Python2.7.14 (Ubuntu17.10 ...
- bzoj3331 压力(圆方树)
题目链接 圆方树 圆方树就是对于联通无向图中的每一个点双新建一个方点,与点双中的每个点连一条边,然后将原来的边删去.将原来的点看作圆点,新建的点看作方点.所以叫做圆方树. 性质 1.圆方树肯定是棵树( ...
- 真机控件获取 app-inspector
1.安装app-inspector:npm install app-inspector -g 若是要卸载原有的:npm uninstall app-inspector -g np ...
- 第十一篇- 实现APK打开文件功能
MainActivity.java package com.example.aimee.aimeetest3; import android.content.Context; import andro ...
- TestNg 11. 超时测试
前沿:多久时间没有响应,就是超时. 代码:用timeOut这个属性,超过规定的时间就是fail,不超过就是success package com.course.testng; import org.t ...
- TestNg 2.套件测试
看一下我的目录结构,新建一个包,名字叫做suite,主要为了做套件的测试用.然后在resource下新建一个文件,一般的叫做testng.xml,我这里随便起个名字,叫做suite.xml. 运行的时 ...
- request 对于cookie,session, json的处理
一.cookie是存放在客户端,session是存放在服务端. 因为http是无状态的,当客户端发送请求给服务端的时候,服务端为了区分下一次发送请求的是不是同一个客户,那么就需要用一种方式记录下这个客 ...
